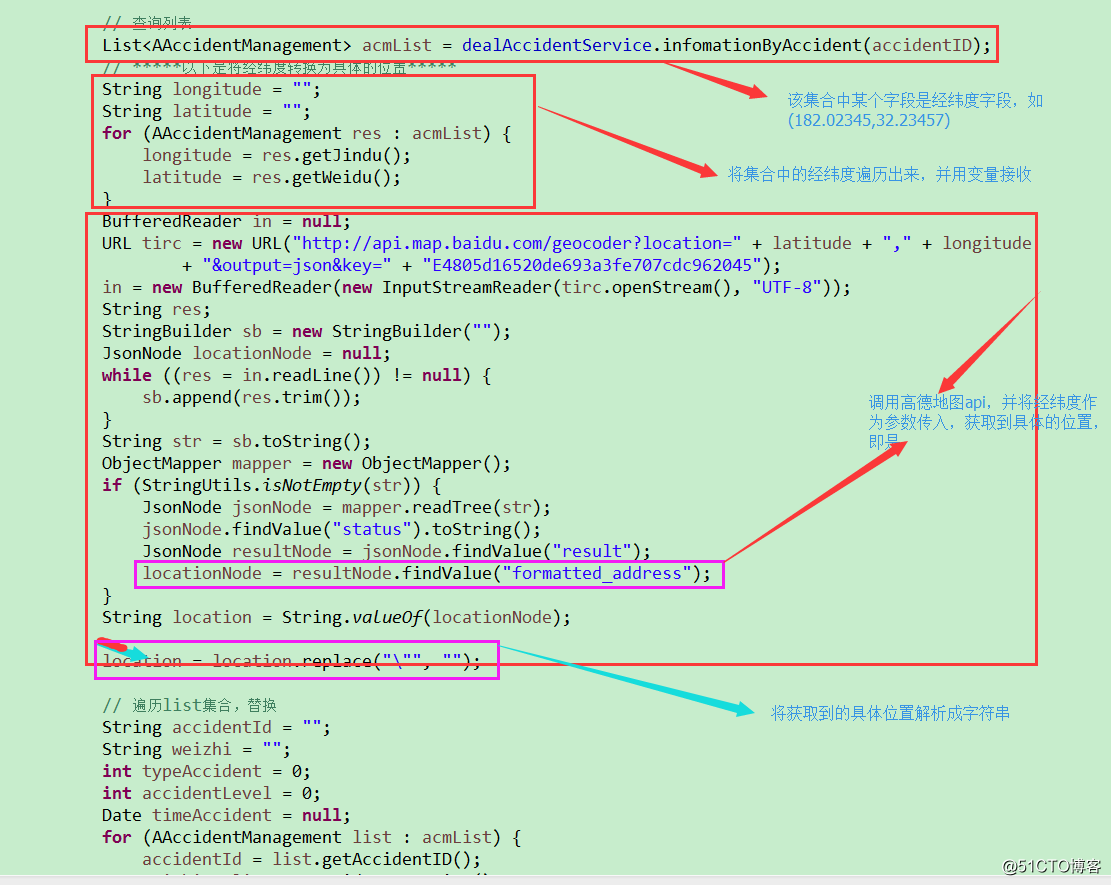
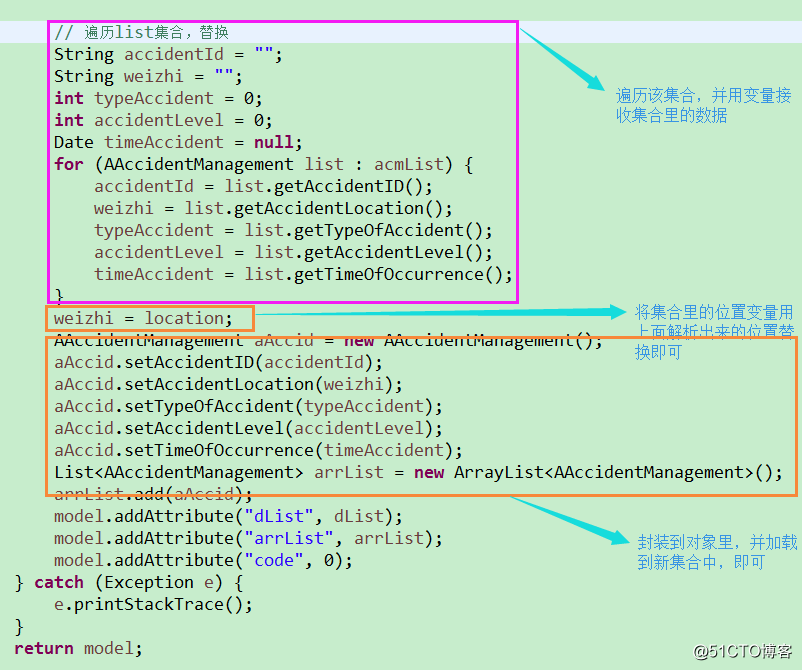
java利用高德地圖API將經緯度轉換為具體的位置顯示
核心點如下:


java利用高德地圖API將經緯度轉換為具體的位置顯示
相關推薦
java利用高德地圖API將經緯度轉換為具體的位置顯示
根據高德地圖API解析經緯度為具體的位項目有個需求,頁面顯示的時候,數據庫該字段顯示的經緯度,如何將經緯度轉換為具體的位置並顯示呢?核心點如下:java利用高德地圖API將經緯度轉換為具體的位置顯示
java呼叫高德地圖API開發,高德線上地圖開發——未完待續
這是目錄 一、引入高德地圖API 二、高德地圖開發 1、定義一個div來存放地圖 2、生成地圖 3、新增一個跳躍的點 4、新增控制元件 5、有其他需要的請留言 一、引入高德地圖API 高德地圖官方示例:https://lbs.amap.c
JAVA呼叫高德地圖API實踐
高德地圖api介面文件地址:https://lbs.amap.com/api/ 1.
【已解決】呼叫百度地圖API將城市轉換為經緯度問題
先獲取城市名,如:安徽合肥、上海...,再通過調取百度地圖的API來獲取相應的經緯度。 url 正確格式應該為: url = 'http://api.map.baidu.com/geocoder/v2/?address=%s&output=json&ak=
高德地圖API獲取的經緯度轉為百度地圖經緯度顯示
通過高德地圖API獲取的經緯度顯示在百度地圖上會有位置的偏差,原因是百度地圖對經緯度進行了加密,通過以下方法對經緯度進行轉換可在百度地圖上精準顯示 private double[] gaoDeToBaidu(double gd_lon, double gd_lat) { double[]
java實現高德地圖經緯度轉換成百度地圖
因為專案中使用到了高德地圖的API獲取到了某查詢位置的經緯度,但是頁面定位的時候是使用的百度地圖,所以這其中需要進行相應的轉碼。高德使用的是火星座標(地球座標加密後的地址),百度地圖使用的是自己加密後的經緯度。 編寫經緯度實體類 package com.liang.work.e
安卓高德地圖API根據城市名獲取對應的經緯度和地理編碼
private void getLatlon(String cityName){ GeocodeSearch geocodeSearch=new GeocodeSearch(con
2017高德地圖API WEB開發(key申請,地圖搭建)簡約教程
height 圖層 類型 開發文檔 doctype content 如何 加載 innerhtml 前端時間因為公司需要研究 了一下百度的教程 然後寫個簡約的筆記記錄一下自己學習的收獲,只為了滿足自己暫時的寫作熱情 高德地圖WEB開發(key申請、api)簡
利用高德地圖通過給定坐標點畫帶箭頭方向的路徑
api size null box tool bapi 說了 劃線 加載完成 這是到新公司以後接到的第一個任務(測試任務),嘿嘿,第一次畫地圖,一開始整個人都方了。。。方過了一個周末,還好兩天差不多就弄出來了。感謝互聯網啊,讓我這種渣渣得以繼續生存,但是也意識到自己編碼能力
js中實現高德地圖坐標經緯度轉百度地圖坐標
math.sqrt pan poi 結果 mat blog 筆記 百度 說明 1 function tobdMap(x, y) { 2 var x_pi = 3.14159265358979324 * 3000.0 / 180.0; 3
調用高德地圖API(熱力圖)詳解
ocs use map asc type contain maps key script 具體腳本語言如下: <!doctype html> <html> <head> <meta charset="utf-8">
高德地圖api之location定位
關於定位,分為GPS定位和網路定位。本文將詳細描述的瀏覽器定位,屬於網路定位。這是一種通過使用高德JS-API來實現位置定位、城市定位的方法,包含了IP定位,檢索等多種網路定位方式。如果您的手機支援GPS功能,能夠自動獲取GPS資訊,定位將更加準確。 瀏覽器定位 瀏覽器定位外掛,
vue結合vue-amap呼叫高德地圖api
1、到高德地圖開放平臺申請key 2、npm安裝vue-amap 3、在main.js中引入並初始化 4、以獲取周邊資訊為例,PlaceSearch的官方文件 5、展示結果 6、上面方式是根據設定的經緯度獲取周邊資訊,如果想實時獲取當前位置可以這樣,在data中新增一個plugin
高德地圖API(流程法)整理分析
【高德地圖API(流程法)分析】: 前言:公司現在的網約車專案,使用的是高德地圖,因為地圖導航這一塊的功能佔比量比較大,為了方便大家對高得地圖API的瞭解和學習使用,使用流程圖把高德API分析整理了下。 ——————————————————【一】流程:開始當前位置定位————————————————————
高德地圖API呼叫和標準(轉)
看過高德地圖API的同學都知道,高德地圖不同端呼叫是不一樣的,作為一個前端菜鳥,前一陣分別在pc端和移動端分別呼叫了高德地圖。情況是這個樣子的,PC端呢我們可以用高德API的web端的javascript程式碼。呼叫沒有問題,具體是這樣的: <!DOCTYPE htm
高德地圖介面申請 地圖介面整合 高德地圖API文件
最近筆者在做一個直播APP,裡面有個附近的視訊功能,獲取周邊的視訊,要實時定位,用到高德地圖,那麼筆者把高德地圖介面申請以及介面整合的過程分享出來。 一、註冊 1、填寫資訊 2、成為開發者 3、註冊完成 4、建立應用 5、為應用新增key 填寫
關於高德地圖api的使用(一)
最近筆者的專案打算新增周邊服務的模組,因此嘗試使用了高德地圖。 先上預覽圖,開啟的時候會自動定位(這裡是使用了瀏覽器ip定位,pc端可能不準)。隨意點選會生成一個藍色的標記,並且自動搜尋附近的美食服務。 初始定位(瀏覽器ip定位) AMap.plugin('AMap
高德地圖api 點聚合+海量點+點選事件(根據地區或座標進行定位)
<!doctype html> <html lang="zh-CN"> <head> <!-- 原始地址://webapi.amap.c
高德地圖api 常用JS元件
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.4.6&key=你自己的key"></script> <!-- UI元件庫 1.0 --> <script s
SpringCloud之如何在專案中呼叫高德地圖API
登入高德開放平臺http://lbs.amap.com/,成為開發者,這個過程需要繫結郵箱。 成功後進入控制檯。點選應用管理。並建立新應用。應用名稱都可以自己看著填。 成功後就可以新增key了,當然,也要有名稱等資訊。 ------------------到這裡完成了第
