sublime text3編輯less高亮
在學習less時,應用sublime 3進行編寫後綴名為.less的文件是發現,並不會產生高亮的效果,於是我翻看了一下資料,有了一下的解決方案,https://packagecontrol.io/packages/LESS上有了解決方案,那就是借用github上的開源項目,下面就是操作步驟:
1. 首先你要安裝裝了git
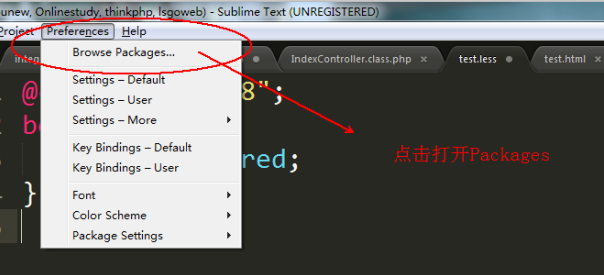
2. 然後打開sublime的Packages,如下圖 
3. 打開這個文件後再這個文件夾下打開git Bash,然後在git Bash中輸入一下命令行:
git clone git://github.com/danro/LESS-sublime.git LESS- 1
實現高亮就是這麽簡單
sublime text3編輯less高亮
相關推薦
sublime text3編輯less高亮
學習 ber 開源 bsp tro src 後綴名 產生 net 在學習less時,應用sublime 3進行編寫後綴名為.less的文件是發現,並不會產生高亮的效果,於是我翻看了一下資料,有了一下的解決方案,https://packagecontrol.io/packag
sublime 對vue的高亮顯示
bsp pad 識別 install plus clas sub 再次 編輯 前提概要: sublime的下載地址:http://www.sublimetext.com/ notepad++下載地址:https://notepad-plus-plus.org/
微信小程序在sublime開發代碼高亮顯示
png sub mage 代碼高亮 提示 com ext 開發 plain subline中不高亮不顯示 如下圖,開發起來非常的不方便 解決辦法:右下角將Plain Text改為Html,問題解決,可高亮,提高代碼可讀性,可提示,提高編碼效率。 如下圖:
富文本編輯器代碼編輯實時高亮
去掉 一個 mage 簡單 bsp 等等 href bat 產生 最近想做一個富文本編輯器添加代碼並且產生高亮的效果。首先尋找富文本編輯器插件,有如UEditor、kindeditor、xhEdito等等插件。網上有挺多介紹的博客,在這就不詳細介紹這些了。這幾款編輯器我都試
Sublime沒有VueComponent語法高亮
問題 博主本來已經裝了vue語法高亮,所以在install Package裡面找不到Vue Syntax Highlight。在昨天裝好sublimeTmpl外掛之後,今天重新開機就沒有vue語法高亮了,並且頁面右下角選擇顯示格式也沒有vue component。選單欄的view的s
sublime text3編輯時的小技巧
解決混用空格和tab的報錯 寫程式碼的時候經常就因為混合使用空格和tab鍵導致錯誤執行,關鍵是每次都不知道要怎麼修改,也發現不了到底哪裡混用,搞得每次都很惱火。 今天我終於發現了sublime text3的一樣極為好用的功能,Preferences–>settings–&g
sublime中BracketHighlighter外掛高亮設定方法
前面釋出了篇《Sublime Text 2外掛精選》,裡面談到高亮顯示的外掛,但是裝上後預設是沒有特別好的效果的,我也是用了很長時間預設的設定,一直沒有研究怎麼才能讓它更加明顯一些,今天在網上看到了設定方法,設定完後的效果很好。 1、開啟package Control,選擇install Pack
讓Sublime Text3支援Less
1、安裝Sublime 外掛 (1)安裝LESS外掛:因為Sublime不支援Less語法高亮,所以,先安裝這個外掛,方法: ctrl+shift+p>install Package>輸入less按Enter (2)安裝LESS2CSS外掛:這個外
Sublime Text3 支援Less
今天安排任務,專案中要用less來寫樣式,所以,就要安裝一下less.網上找了很久,按照他們說的做,中間也遇到了一些問題。把我的過程記錄下來: 1、安裝Sublime 外掛 (1)安裝LESS外掛:因為Sublime不支援Less語法高亮,所以,先安裝這個外
用sublime text3 編譯less並且轉換成css
1、在sublime text3 安裝外掛less和Less2Css 2、安裝nodejs 3、設定新增環境變數 4、安裝less,開啟cmd ,輸入npm install -g less 然
sublime3 less高亮以及提示
參照不少網友的做法都行不通,網上很多看著都像不只是在說程式碼提示和高亮,還包括了編譯,本人是用koala,所以暫時也沒想著去倒騰node,所以只想在sublime3上讓less高亮提示可以這麼幹。 1
.vue檔案裡面的less高亮失效
之前使用LESS外掛失效,.vue檔案裡不再高亮。 解決方法:解除安裝LESS,裝LessImproved, 1. ctrl+shifte+p 2. remove package
sublime text3 配置less編譯環境
control 版本 package tex -- 增加 nodejs all win Less 是一門 CSS 預處理語言,它擴展了 CSS 語言,增加了變量、Mixin、函數等特性,使 CSS 更易維護和擴展。 Less 可以運行在 Node 或瀏覽器端。 一、安裝
如何實現Sublime Text3中vue文件高亮顯示的最有效的方法
添加 查找 mov down spa 裏的 family star 解決方法 今天第一次使用Sublime Text3軟件,在實現vue文件高亮顯示的過程中一直報錯,經過了半天時間的不停嘗試終於找到了最有效的一種解決方法!錯誤提示如下: 剛開始嘗試了很多方法都不行,只要打
sublime Text3支持vue高亮,sublime Text3格式化Vue
-m css bsp 用戶 strong 是把 思路 9.png 文件 第一:讓sublime Text3支持Vue高亮 PS:我的sublime版本是3126,我不清楚其它版本的是不是這樣設置,不過可以看看思路自己摸索下 1.下載可以讓vue格式高亮的插件vue-synt
Sublime Text 3 LESS、SASS、SCSS高亮插件、提示插件
兼容 post 安裝目錄 今天 css語法 開始 pack 打開 預處理 LESS https://github.com/danro/LESS-sublime 功能:LESS高亮插件 下載 簡介:用LESS的同學都知道,sublime沒有支持l
vue文件在編輯器Sublime Text3中高亮
pack nta 方法 In tro 提高 ext3 ins text 編寫代碼時,代碼在編輯器中顯示高亮,一方面,在感官方面使人覺得很舒服;另一方面,還可以提高開發效率。下面簡單介紹vue文件在Sublime Text3 中高亮的vue插件的安裝方法:
讓sublime text3支持Vue語法高亮顯示
壓縮 pack https 加載 http text -h 語法高亮 color 1.準備語法高亮插件vue-syntax-highlight。 下載地址: https://github.com/vuejs/vue-syntax-highlight 下載頁面並下
怎樣保持sublime text3中的程式碼copy到CSDN中之後的漂亮的高亮
使用csdn的Markdown編輯器中的程式碼塊 正常Ctrl+C,Ctrl+V貼上程式碼 在程式碼塊開頭的三個單引號後面加上程式碼的語言型別,如python 然後效果如下: ## for python learning notebook.py ####### 隨機變數初始化 #
sublime text3 less程式碼 提高亮
1.開啟sublime,ctrl+shift+p 開啟命令面板,找到 package control:install Package,然後選擇less2css,回車。 2、繼續ctrl+shift+p開啟命令面板,找到package control:install Package,然
