【體驗】+0基礎實現GPRS遠程插座
阿新 • • 發佈:2018-05-23
選擇 HA ref range https 新建 IT hal 密碼
3.按照下圖1234依次設置好參數,然後點5建立新的產品
<ignore_js_op>
4.點擊左面數據點
<ignore_js_op>
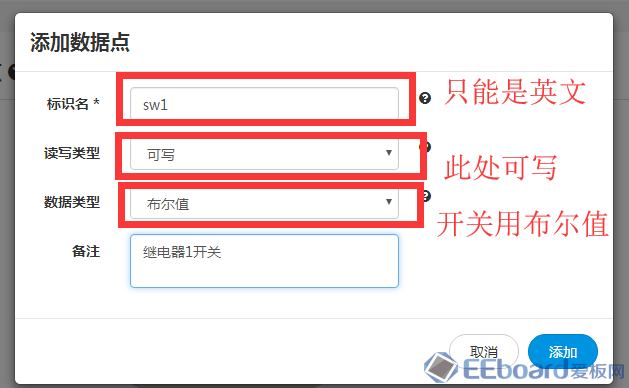
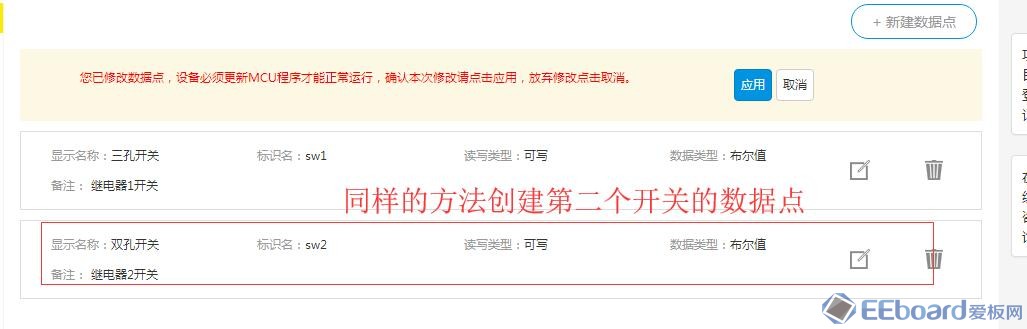
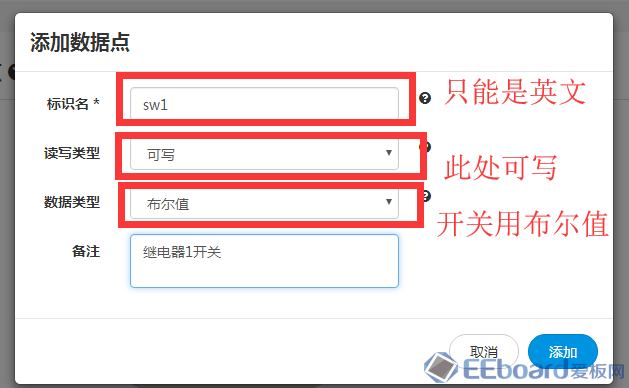
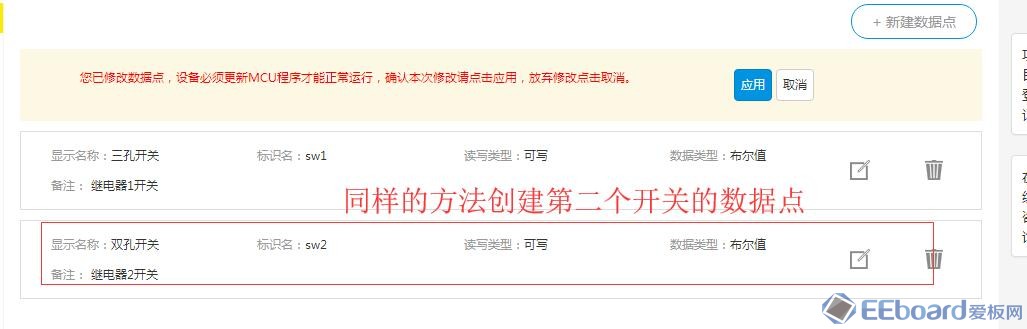
5.進入數據點之後,點擊新建數據點,然後按照下圖中步驟進行數據點的創建
<ignore_js_op>
<ignore_js_op>
<ignore_js_op>
<ignore_js_op>
然後點擊應用,數據點就創建完畢了
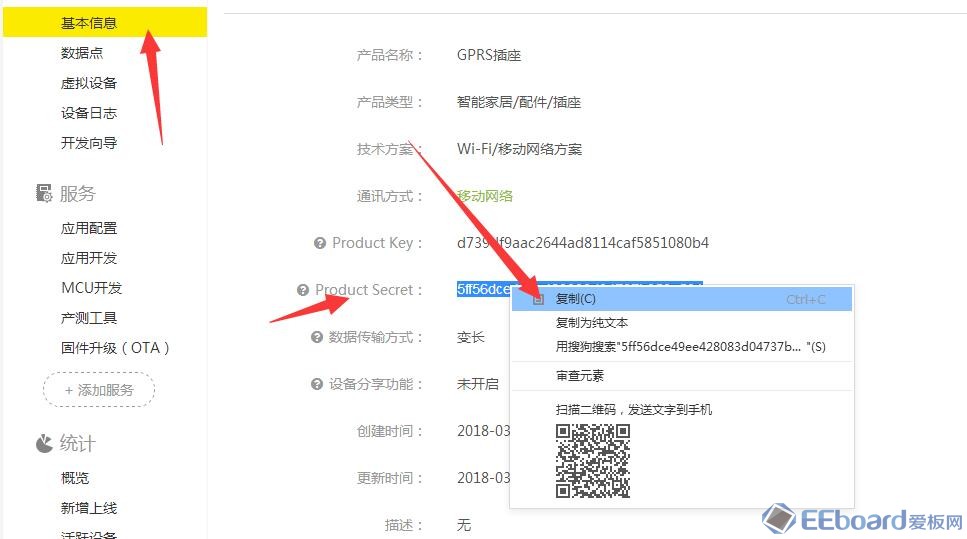
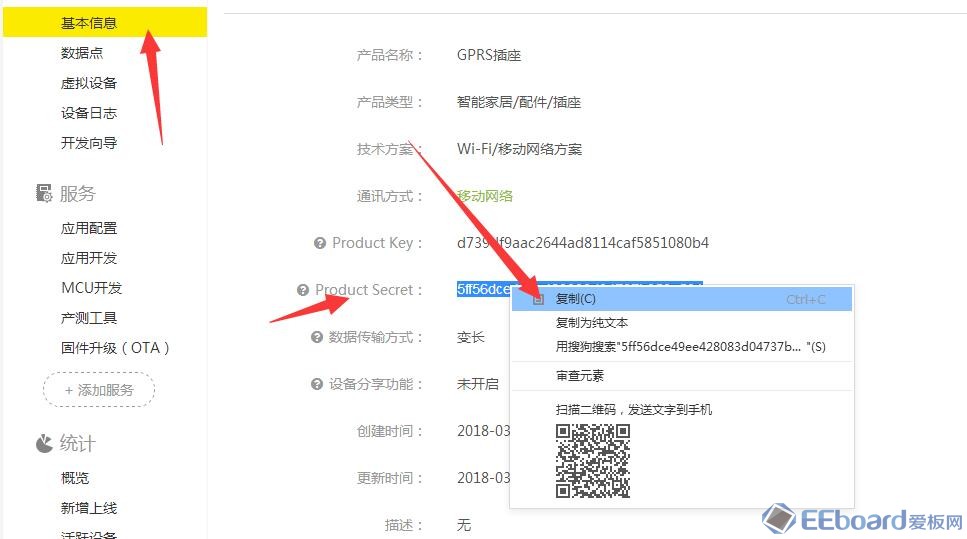
6.點擊左面菜單欄的基本信息,輸入密碼把Product Secret:完全顯示了之後復制一下,
<ignore_js_op>
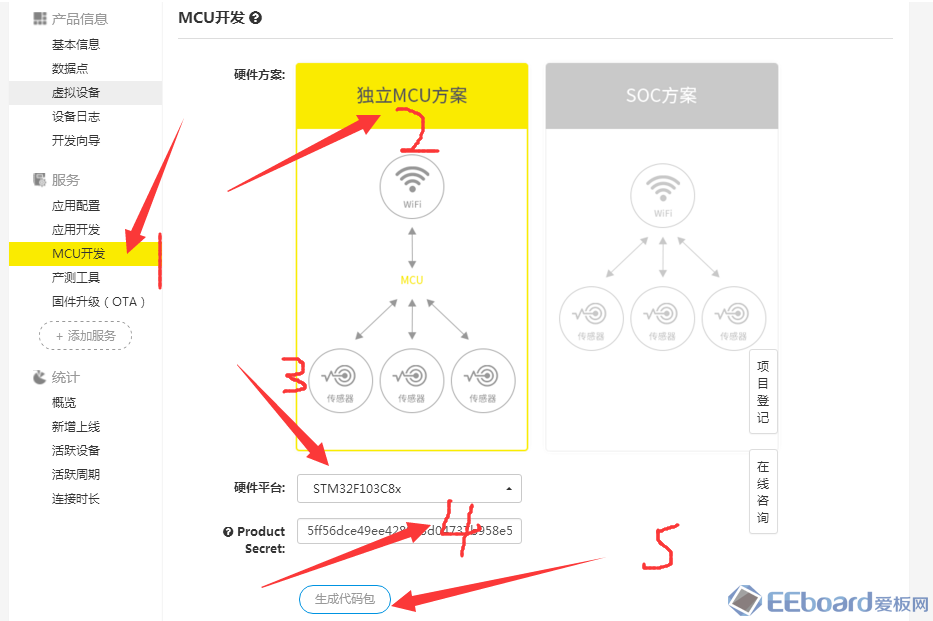
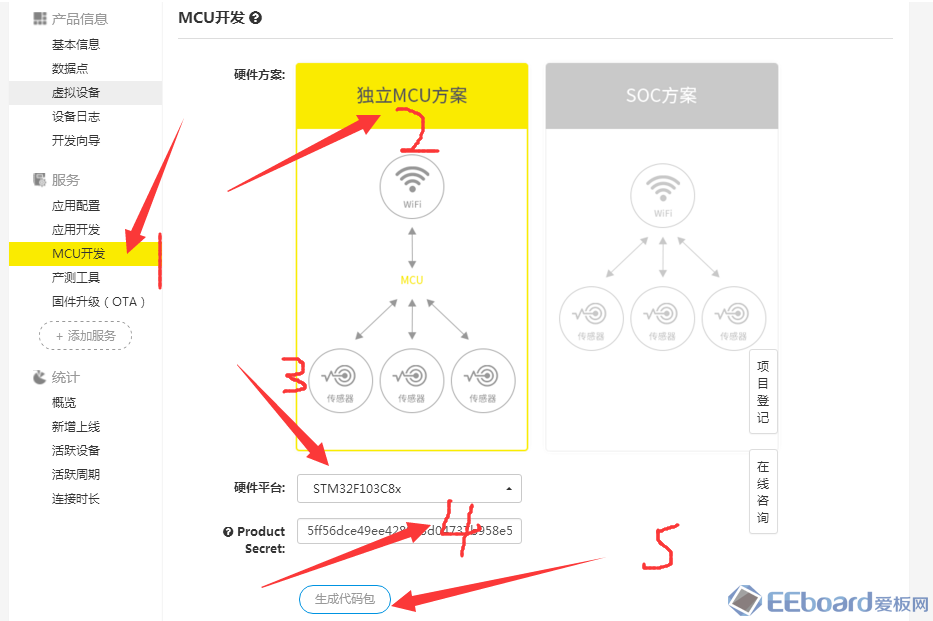
7.點擊菜單欄MCU開發,選擇獨立MCU方案,硬件平臺選擇STM32F103C8X,粘貼剛才復制的Product Secret,然後點擊5生成代碼包,等待生成代碼包之後下載代碼包。
<ignore_js_op>
8.到此處雲平臺的設置就完成了,接下來我們先編譯生成代碼生成hex下載到STM32裏面(記住,先不要做任何修改,直接編譯下載的文件),然後按照下面進行接線之後,通電運行(G510需要插入能上網的卡。電信卡不行)
STM32 G510
PA2-------RxD
PA3-------TxD
GND------GND
5V--------VCC
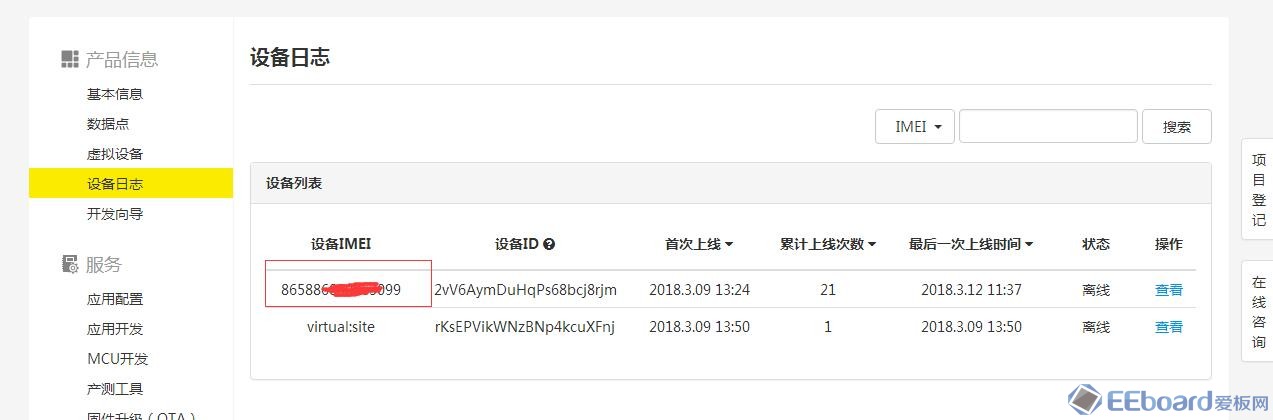
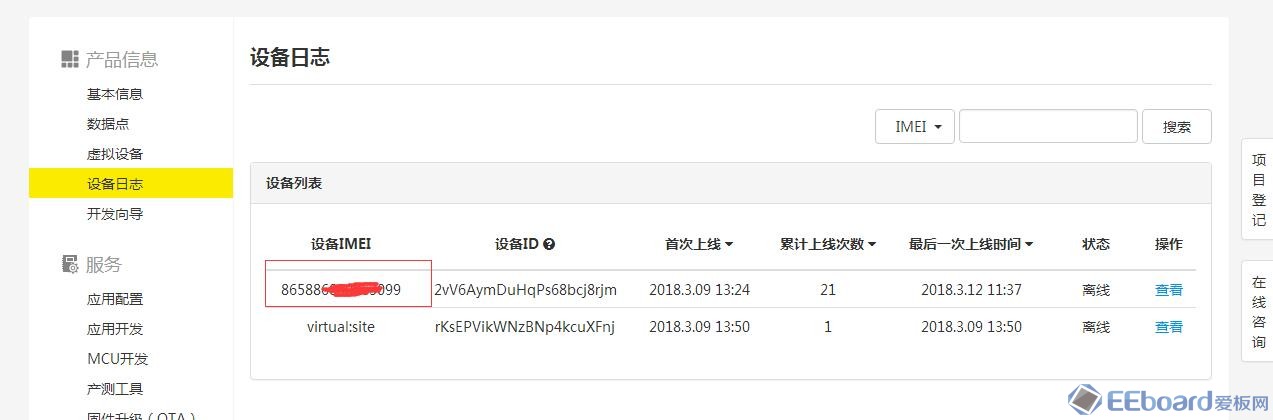
通電運行過後雲端產品裏面設備日誌就能看見當前的IMEI(GPRS的標識碼),把這個標識碼復制下來備用。一會兒要用到這個IMEI,
<ignore_js_op>
9.二維碼的生成,由於新手按照官網教程生成的二維碼總是不能用,我這兒就說一下我的步驟,按照我的步驟去生成肯定能用。
a.打開二維碼生成地址
b.點擊右上角 Authorize,在彈出對話框api_key裏面輸入”G”,並點擊 “Authorize” 按鈕
C.如果菜單沒有自動打開,那麽久點擊default打開一下
d.展開之後點擊創建二維碼任務,然後把你產品的product_key復制過來粘貼在裏面,product_key在產品基本信息菜單欄目裏面,然後點擊右邊的Example Value,在左邊就會看到如下內容
{
"start_mac": "string",
"end_mac": "string"
}
e.接下來就把2個string都換成我們復制的IMEI,然後點下面的Try it out!
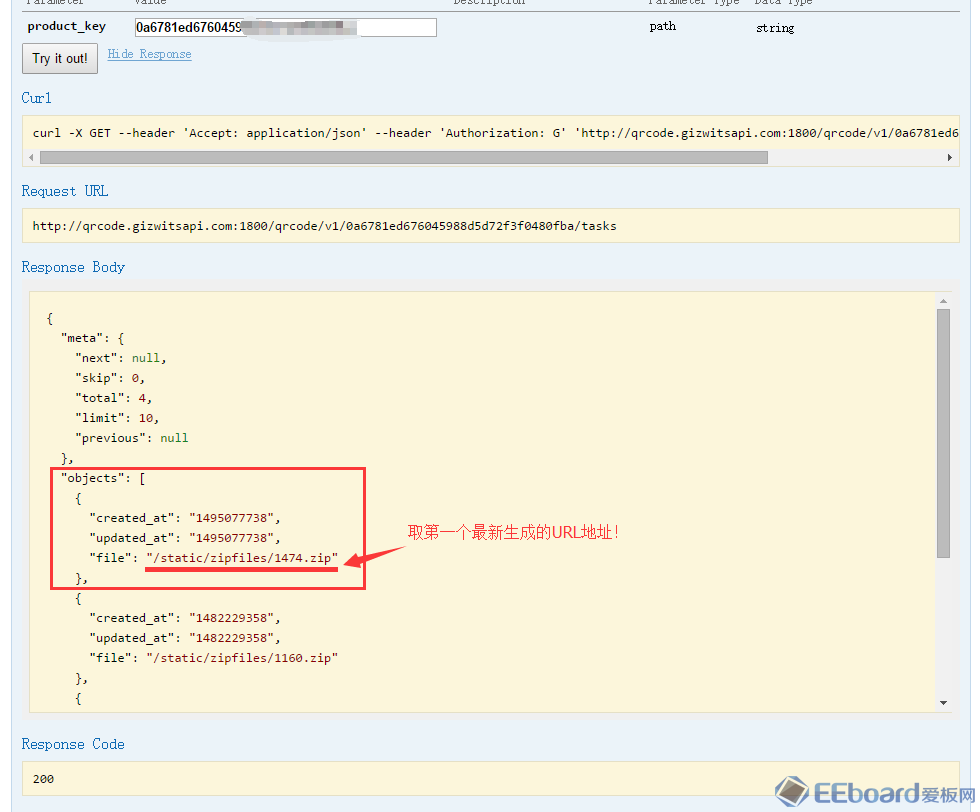
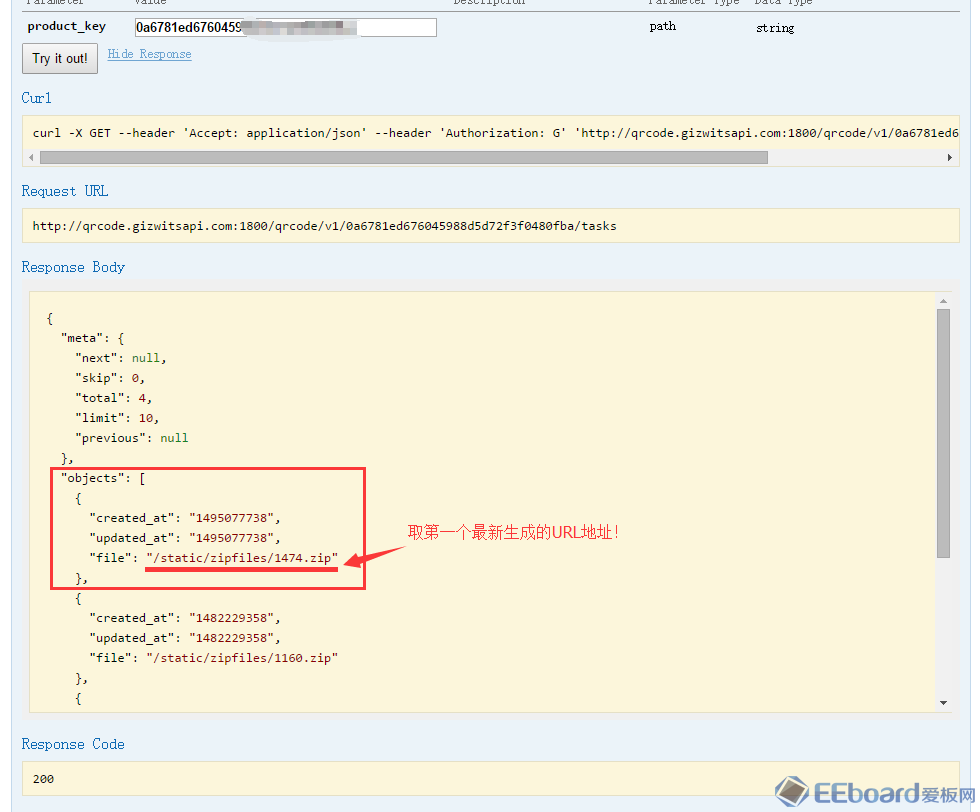
f.然後點擊上面的查詢二維碼生成任務,輸入 product_key,點擊”Try it out!”,查詢生成任務
<ignore_js_op>
g.復制閃圖箭頭那一段,在瀏覽器輸入http://qrcode.gizwitsapi.com:1800/加你復制那一段,就能下載生成的二維碼了,由於GPRS要在手機上控制只能通過掃描二維碼進行,所以此步驟絕對不能出錯。
10.生成二維碼之後就能用手機APP掃描二維碼綁定設備了。
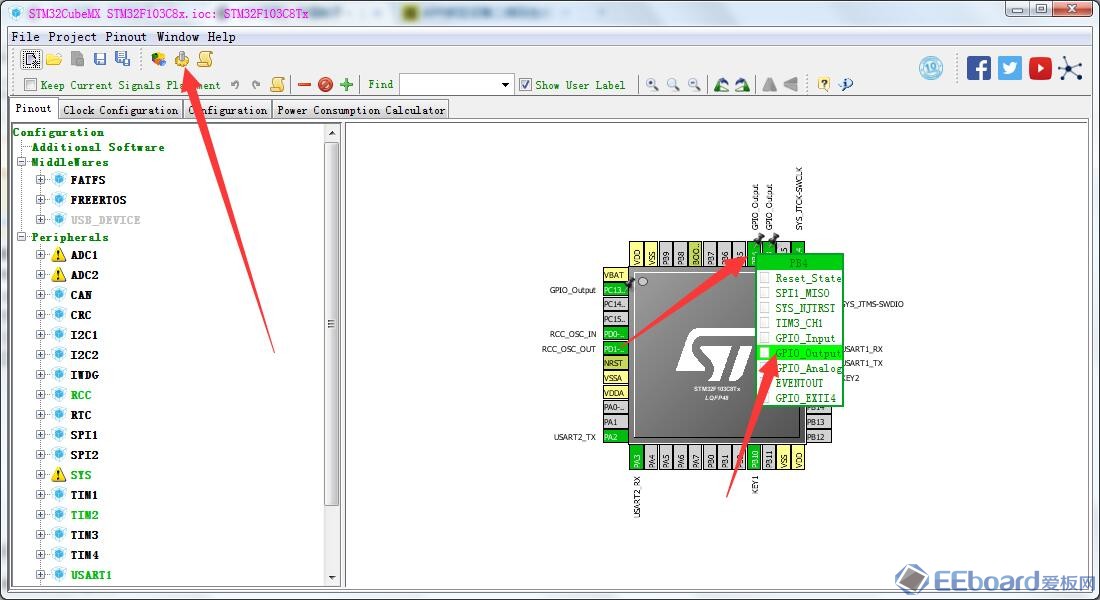
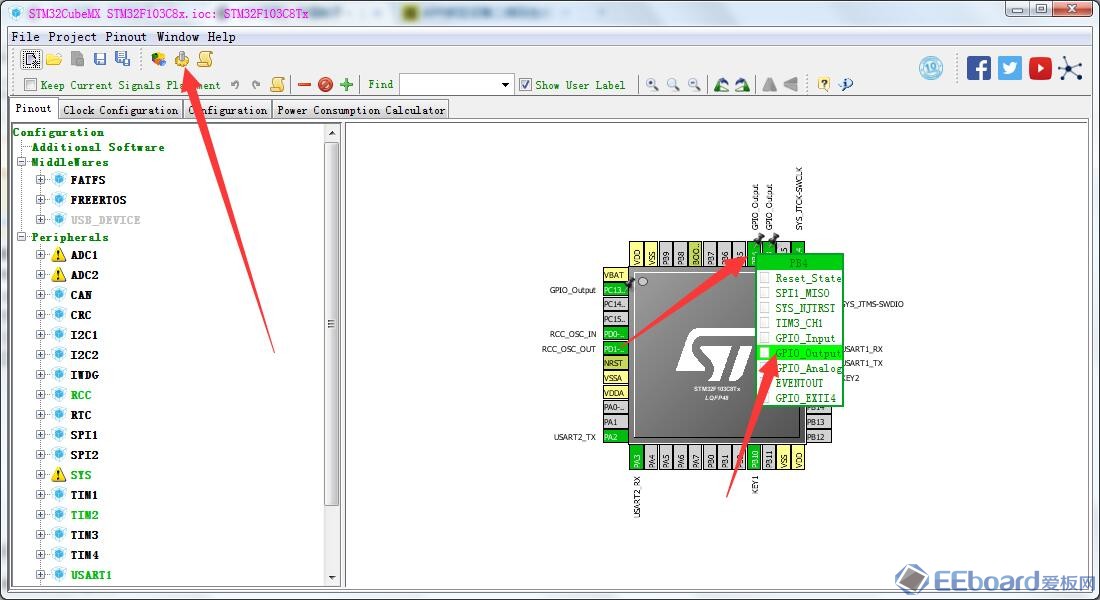
接下來說一下生成的工程,如果你還是打開keil的,那麽就先關閉keil。找到下載的項目文件裏面的STM32F103C8x.ioc。雙擊打開(需要安裝了STM32CubeMX 才能打開),打開之後我們需要新增2個輸出IO口用於繼電器的控制,這裏我新增了B3和B42個IO口,直接在PB3和PB4上面單擊,選擇GPIO_output,然後點擊左上角剪頭說是的圖標生成代碼,之後就完成了GPIO的初始化了,用的是hal庫,會寫hal的可以直接跳過此步驟。關閉STM32CubeMX 再次用keil打開工程。
<ignore_js_op>
接下來我們用一個按鍵接到PA8,實現長按和短按控制2個不同繼電器的開關
實現的方法就是修改void key2ShortPress(void)函數和void key2LongPress(void)函數,這裏我采用2個布爾變量來表示開關狀態,布爾變量是在gizwits_product的C和H函數定義的全局
具體定義地方參考最後我打包的代碼,此處不再說明
按鍵內容修改成如下(可以直接進行取反操作,此處我寫成if新手更容易看懂)
void key2ShortPress(void)
{
if(STA[0]) STA[0]=0;
else STA[0]=1;
}
void key2LongPress(void)
{
if(STA[1]) STA[1]=0;
else STA[1]=1;
}
然後找到主函數。在while循環裏面加入端口的控制
if(STA[0]==1) HAL_GPIO_WritePin(GPIOB, GPIO_PIN_3, GPIO_PIN_RESET);
else HAL_GPIO_WritePin(GPIOB, GPIO_PIN_3, GPIO_PIN_SET);
if(STA[1]==1)HAL_GPIO_WritePin(GPIOB, GPIO_PIN_4, GPIO_PIN_RESET) ;
else HAL_GPIO_WritePin(GPIOB, GPIO_PIN_4, GPIO_PIN_SET);
打開gizwits_product.c,找到gizwitsEventProcess函數,
修改下面對應的內容
if(0x01 == currentDataPoint.valuesw1)
{
STA[0]=0;//user handle
}
else
{
STA[0]=1;//user handle
}
break;
case EVENT_sw2:
currentDataPoint.valuesw2 = dataPointPtr->valuesw2;
GIZWITS_LOG("Evt: EVENT_sw2 %d \n", currentDataPoint.valuesw2);
if(0x01 == currentDataPoint.valuesw2)
{
STA[1]=0;//user handle
}
else
{
STA[1]=1;//user handle
}
此處是處理雲端的數據,直接對標誌位進行取反即可(標誌位要用於上報)
找到userHandle函數
修改內容為
void userHandle(void)
{
if(STA[0]) currentDataPoint.valuesw1 = 0;
else currentDataPoint.valuesw1 = 1;
if(STA[1]) currentDataPoint.valuesw2 = 0;
else currentDataPoint.valuesw2 = 1;
}
找到,數據點初始化函數userInit,修改內容為
void userInit(void)
{
memset((uint8_t*)¤tDataPoint, 0, sizeof(dataPoint_t));
/** Warning !!! DataPoint Variables Init , Must Within The Data Range **/
currentDataPoint.valuesw1 = 0;
currentDataPoint.valuesw2 = 0;
}
STA定義:在gizwits_product.c的頭文件下面加入bool STA[2]={1};
在gizwits_product.h頭文件下面加入extern bool STA[2];
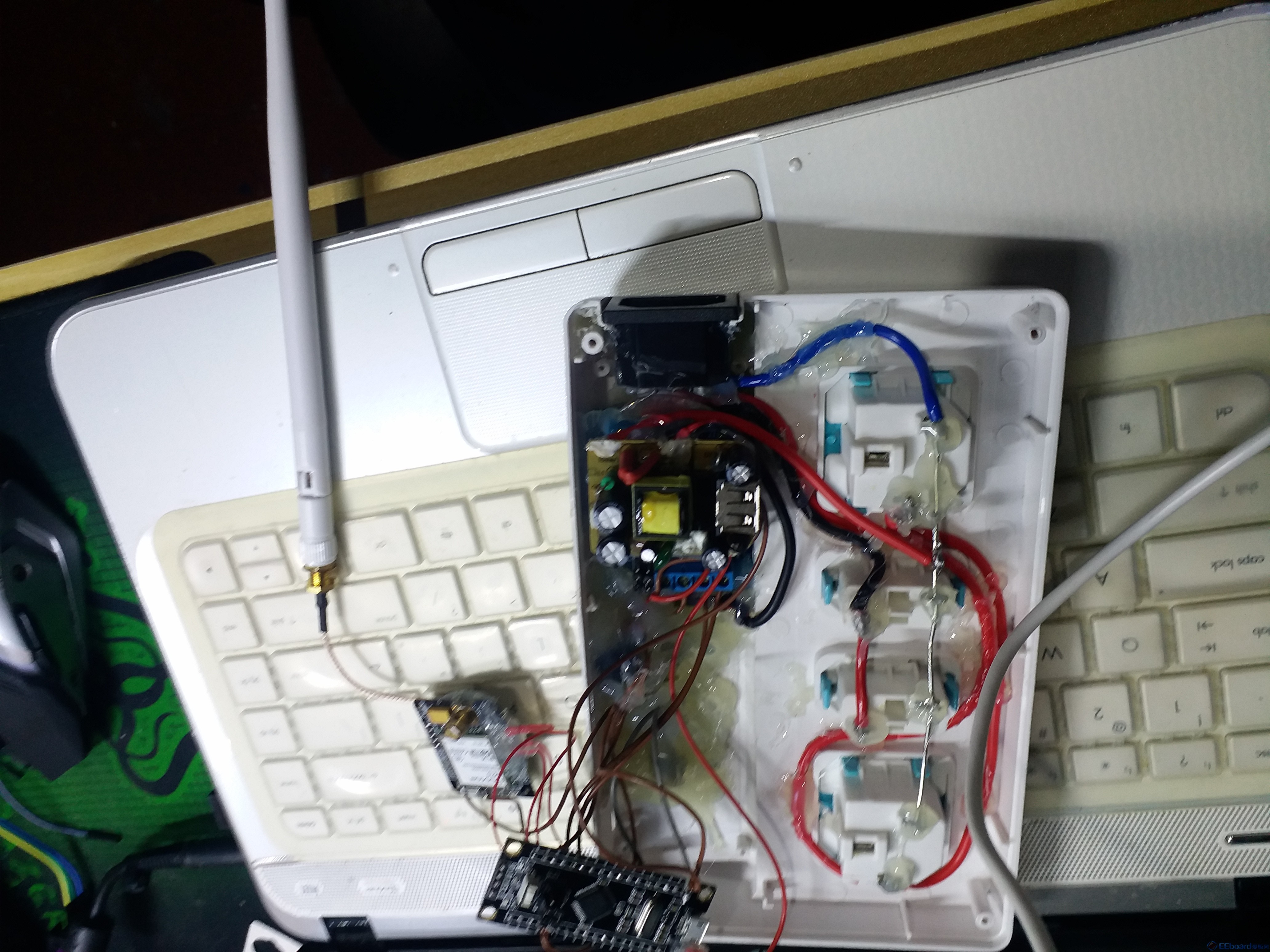
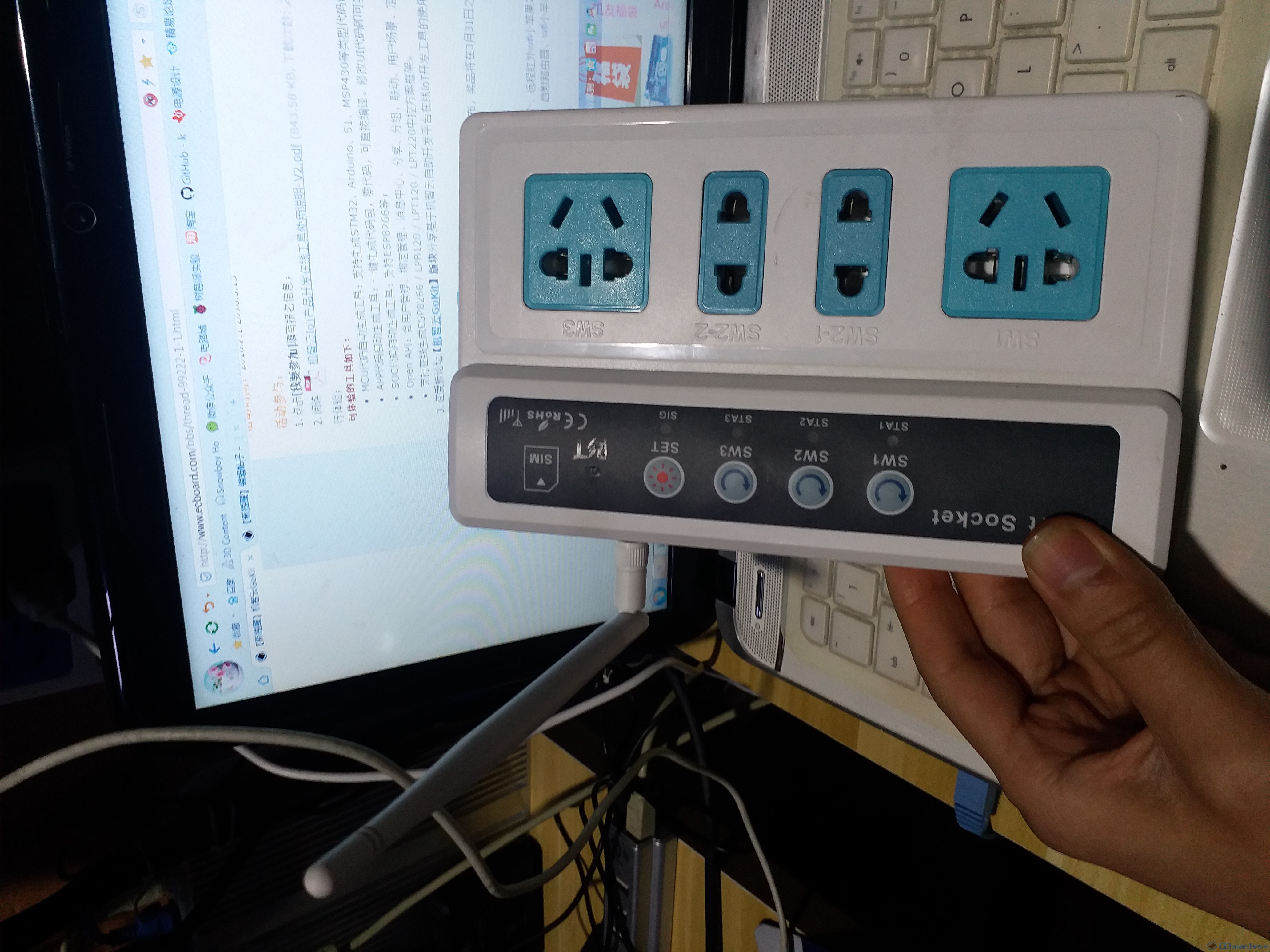
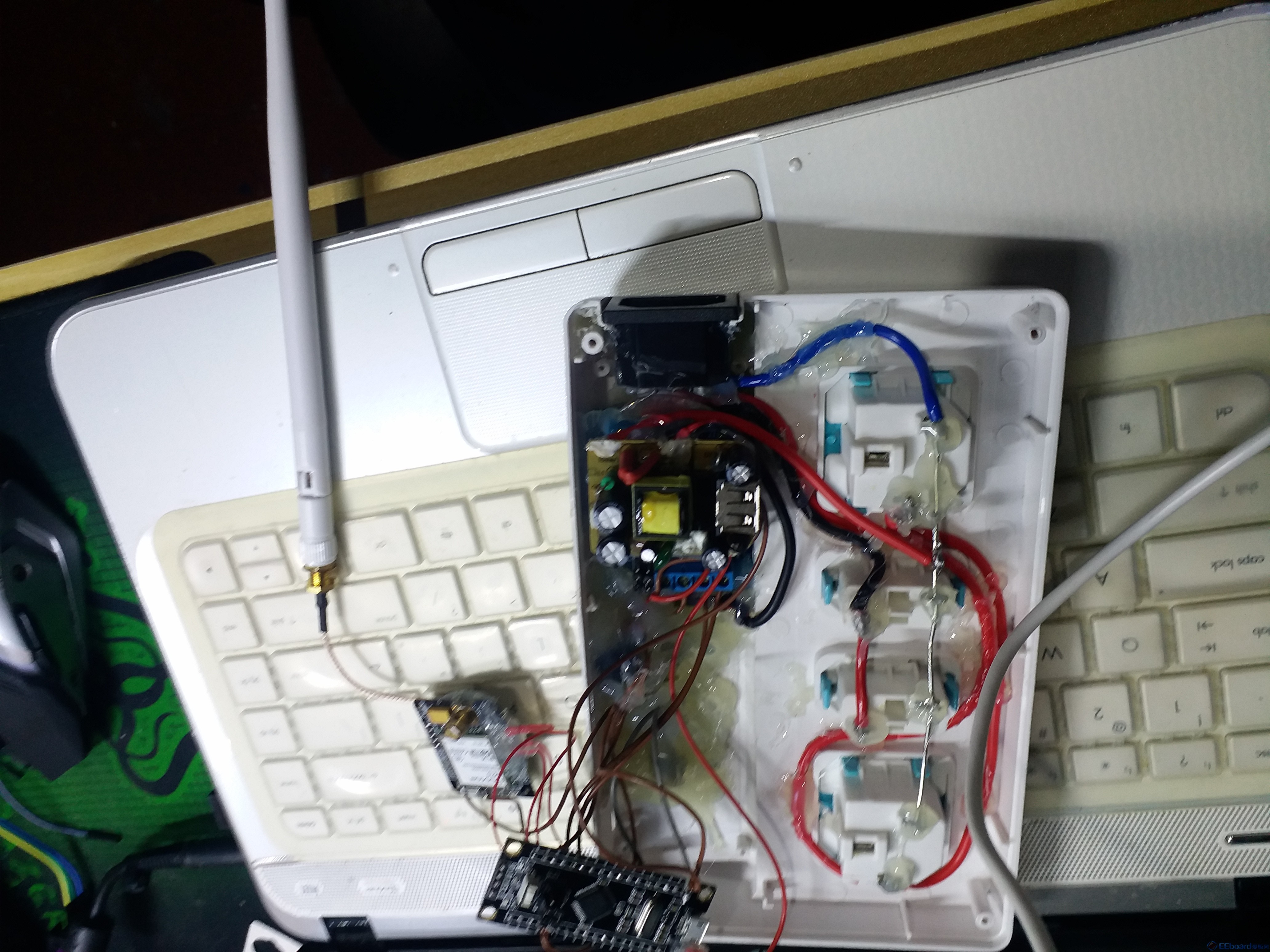
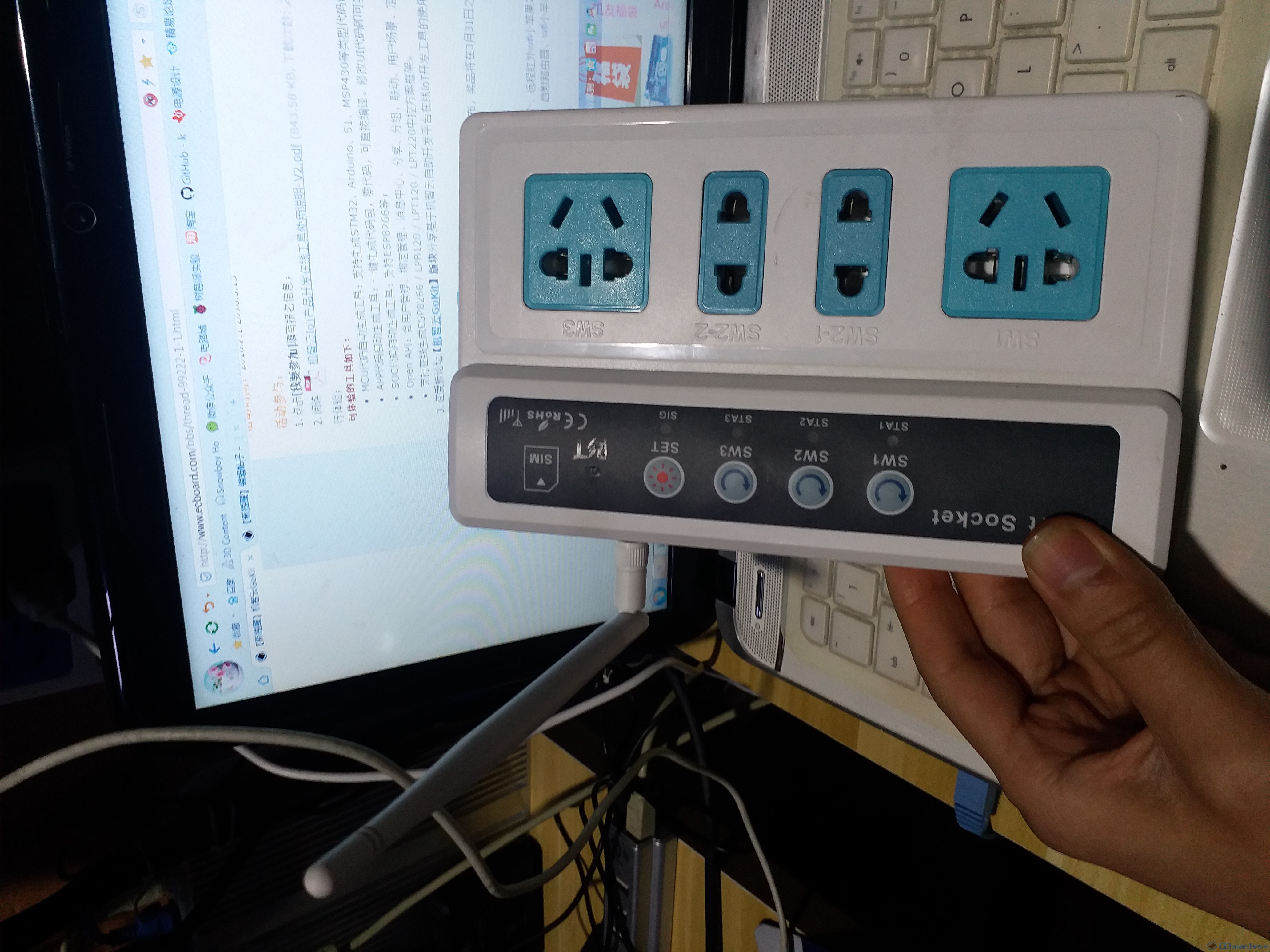
編譯下載到單片機,連接好硬件之後即可使用。附上我只做的圖和源代碼
如果有不懂地地方可以加我QQ問也可以加群交流點擊鏈接加入群【電子技術交流】
<ignore_js_op>
<ignore_js_op>
<ignore_js_op>
準備材料:
一丶硬件部分
1.G510模塊,可以在機智雲淘寶店鋪購買到,已經下載好固件的;
2.物聯網卡一張
3.STM32F103最小系統板一塊
4.插板一塊
5.繼電器一個(根據需求選擇4 3 2 1位的繼電器,我這兒采用2位繼電器)
6.220轉5V電源,可以拆手機充電器(建議用2A的,不能低於1A)
7.微動開關3個(一個用於繼電器開關操作,此處我是長按開繼電器1,短按開繼電器2,還有一個用於STM32復位,還有一個用於GSM開機)
8.導線若幹
9.電腦一臺
10.ch340下載器(給STM32下載程序用,可以用其他的下載器)
二丶軟件部分
1.keil MDK5
2.STM32CubeMX F1版本
3.瀏覽器
4.mcuisp下載軟件(其他下載軟件也可以)
5.機智雲的手機APP(官網可以下載)
接下來開始制作
1.首先註冊登陸機智雲開發者中心
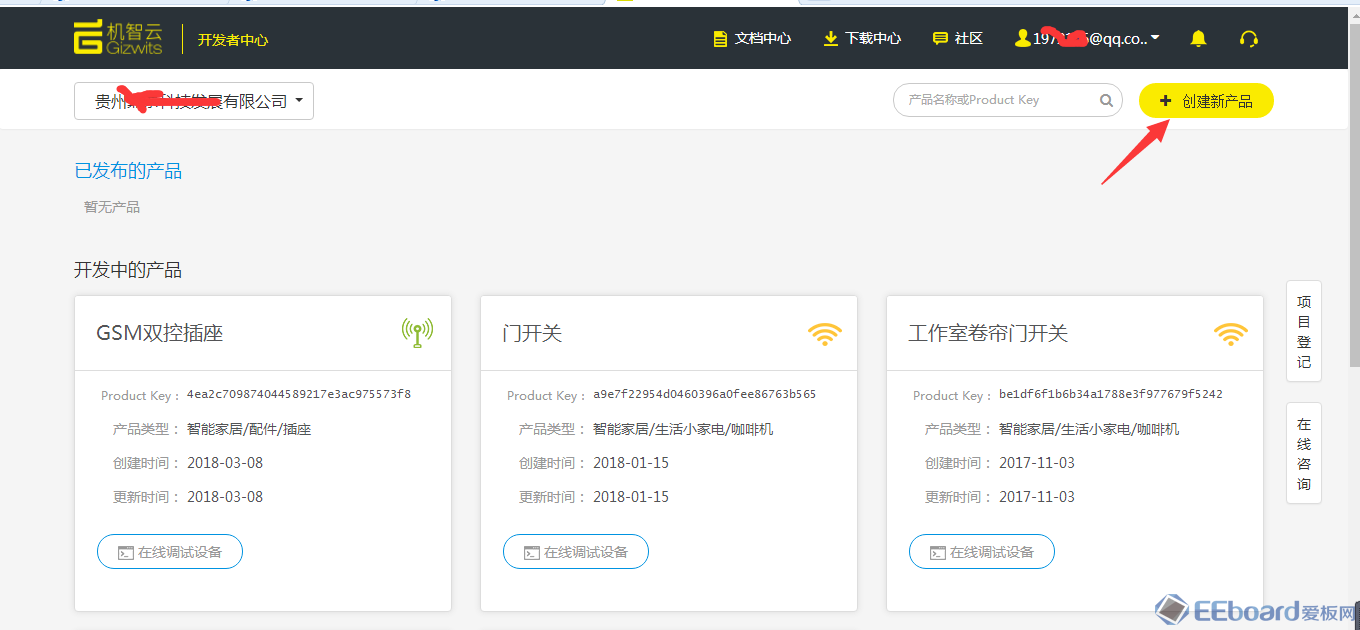
2.登陸之後點擊右上角,創建新產品
<ignore_js_op>
3.按照下圖1234依次設置好參數,然後點5建立新的產品
<ignore_js_op>

4.點擊左面數據點
<ignore_js_op>

5.進入數據點之後,點擊新建數據點,然後按照下圖中步驟進行數據點的創建
<ignore_js_op>

<ignore_js_op>

<ignore_js_op>

<ignore_js_op>

然後點擊應用,數據點就創建完畢了
6.點擊左面菜單欄的基本信息,輸入密碼把Product Secret:完全顯示了之後復制一下,
<ignore_js_op>

7.點擊菜單欄MCU開發,選擇獨立MCU方案,硬件平臺選擇STM32F103C8X,粘貼剛才復制的Product Secret,然後點擊5生成代碼包,等待生成代碼包之後下載代碼包。
<ignore_js_op>

8.到此處雲平臺的設置就完成了,接下來我們先編譯生成代碼生成hex下載到STM32裏面(記住,先不要做任何修改,直接編譯下載的文件),然後按照下面進行接線之後,通電運行(G510需要插入能上網的卡。電信卡不行)
STM32 G510
PA2-------RxD
PA3-------TxD
GND------GND
5V--------VCC
通電運行過後雲端產品裏面設備日誌就能看見當前的IMEI(GPRS的標識碼),把這個標識碼復制下來備用。一會兒要用到這個IMEI,
<ignore_js_op>

9.二維碼的生成,由於新手按照官網教程生成的二維碼總是不能用,我這兒就說一下我的步驟,按照我的步驟去生成肯定能用。
a.打開二維碼生成地址
b.點擊右上角 Authorize,在彈出對話框api_key裏面輸入”G”,並點擊 “Authorize” 按鈕
C.如果菜單沒有自動打開,那麽久點擊default打開一下
d.展開之後點擊創建二維碼任務,然後把你產品的product_key復制過來粘貼在裏面,product_key在產品基本信息菜單欄目裏面,然後點擊右邊的Example Value,在左邊就會看到如下內容
{
"start_mac": "string",
"end_mac": "string"
}
e.接下來就把2個string都換成我們復制的IMEI,然後點下面的Try it out!
f.然後點擊上面的查詢二維碼生成任務,輸入 product_key,點擊”Try it out!”,查詢生成任務
<ignore_js_op>

g.復制閃圖箭頭那一段,在瀏覽器輸入http://qrcode.gizwitsapi.com:1800/加你復制那一段,就能下載生成的二維碼了,由於GPRS要在手機上控制只能通過掃描二維碼進行,所以此步驟絕對不能出錯。
10.生成二維碼之後就能用手機APP掃描二維碼綁定設備了。
接下來說一下生成的工程,如果你還是打開keil的,那麽就先關閉keil。找到下載的項目文件裏面的STM32F103C8x.ioc。雙擊打開(需要安裝了STM32CubeMX 才能打開),打開之後我們需要新增2個輸出IO口用於繼電器的控制,這裏我新增了B3和B42個IO口,直接在PB3和PB4上面單擊,選擇GPIO_output,然後點擊左上角剪頭說是的圖標生成代碼,之後就完成了GPIO的初始化了,用的是hal庫,會寫hal的可以直接跳過此步驟。關閉STM32CubeMX 再次用keil打開工程。
<ignore_js_op>

接下來我們用一個按鍵接到PA8,實現長按和短按控制2個不同繼電器的開關
實現的方法就是修改void key2ShortPress(void)函數和void key2LongPress(void)函數,這裏我采用2個布爾變量來表示開關狀態,布爾變量是在gizwits_product的C和H函數定義的全局
具體定義地方參考最後我打包的代碼,此處不再說明
按鍵內容修改成如下(可以直接進行取反操作,此處我寫成if新手更容易看懂)
void key2ShortPress(void)
{
if(STA[0]) STA[0]=0;
else STA[0]=1;
}
void key2LongPress(void)
{
if(STA[1]) STA[1]=0;
else STA[1]=1;
}
然後找到主函數。在while循環裏面加入端口的控制
if(STA[0]==1) HAL_GPIO_WritePin(GPIOB, GPIO_PIN_3, GPIO_PIN_RESET);
else HAL_GPIO_WritePin(GPIOB, GPIO_PIN_3, GPIO_PIN_SET);
if(STA[1]==1)HAL_GPIO_WritePin(GPIOB, GPIO_PIN_4, GPIO_PIN_RESET) ;
else HAL_GPIO_WritePin(GPIOB, GPIO_PIN_4, GPIO_PIN_SET);
打開gizwits_product.c,找到gizwitsEventProcess函數,
修改下面對應的內容
if(0x01 == currentDataPoint.valuesw1)
{
STA[0]=0;//user handle
}
else
{
STA[0]=1;//user handle
}
break;
case EVENT_sw2:
currentDataPoint.valuesw2 = dataPointPtr->valuesw2;
GIZWITS_LOG("Evt: EVENT_sw2 %d \n", currentDataPoint.valuesw2);
if(0x01 == currentDataPoint.valuesw2)
{
STA[1]=0;//user handle
}
else
{
STA[1]=1;//user handle
}
此處是處理雲端的數據,直接對標誌位進行取反即可(標誌位要用於上報)
找到userHandle函數
修改內容為
void userHandle(void)
{
if(STA[0]) currentDataPoint.valuesw1 = 0;
else currentDataPoint.valuesw1 = 1;
if(STA[1]) currentDataPoint.valuesw2 = 0;
else currentDataPoint.valuesw2 = 1;
}
找到,數據點初始化函數userInit,修改內容為
void userInit(void)
{
memset((uint8_t*)¤tDataPoint, 0, sizeof(dataPoint_t));
/** Warning !!! DataPoint Variables Init , Must Within The Data Range **/
currentDataPoint.valuesw1 = 0;
currentDataPoint.valuesw2 = 0;
}
STA定義:在gizwits_product.c的頭文件下面加入bool STA[2]={1};
在gizwits_product.h頭文件下面加入extern bool STA[2];
編譯下載到單片機,連接好硬件之後即可使用。附上我只做的圖和源代碼
如果有不懂地地方可以加我QQ問也可以加群交流點擊鏈接加入群【電子技術交流】
<ignore_js_op>

<ignore_js_op>

<ignore_js_op>

【體驗】+0基礎實現GPRS遠程插座
