canvas簡單實現動態時鐘
1. 獲取系統時間
2. 畫圖形,空心圖形,實心圖形,以及一些屬性
3. for循環
準備工作:添加一塊畫布1000*1000(隨意),引用canvas.js
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus?">
<meta name="Author" content="華慕熊">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>動態時鐘</title>
<script src = "canvas.js"></script>
<style>
body,h1,h2,h3,h4,h5,h6,*{margin:0px;}
</style>
</head>
<body>
<canvas id="myCanvas" width="1000" height="1000"></canvas>
</body>
</html>canvas.js
window.onload = function(){ //html5加載完成後才加載這個文件
var myCanv = document.getElementById("myCanvas");//通過id獲取到canvas畫布(演員)
var oCanv = myCanv.getContext("2d"); //2d環境(舞臺)
}開始畫圖:canvas.js
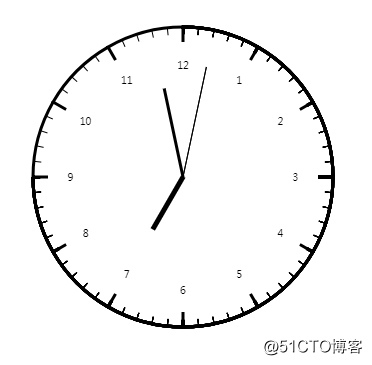
靜態效果

圖中有圓,刻度線,時分秒針,點數。另外的是系統時間。
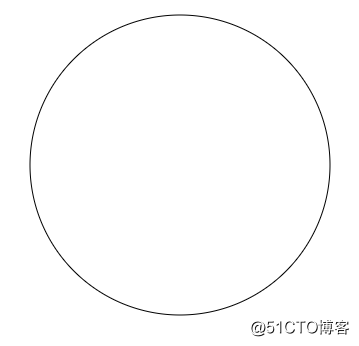
我們在圓心為(200,200)的位置畫一個半徑為150的圓
oCanv.beginPath();// 起始一條路徑,或重置當前路徑 oCanv.arc(200,200,150,0,360*Math.PI/180,false); //這裏是弧度 oCanv.stroke();//畫
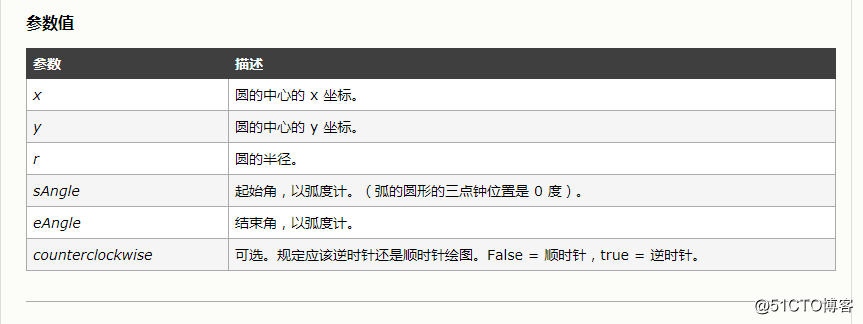
解釋:arc(x,y,r,sAangle,eAangle,conterclockwise);

此時的效果圖:

下邊畫分針刻度線:
此時我們需要思考並要明白的幾件事:
刻度線怎麽畫出來的?
畫圓的起始點在哪?
應該在哪?
解決思考的問題:
先看一段代碼與效果:
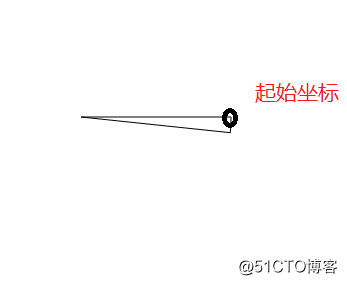
oCanv.beginPath(); oCanv.moveTo(200,200); oCanv.arc(200,200,150,0,6*Math.PI/180,false); oCanv.closePath(); oCanv.stroke();
這段代碼是從0度順時針畫了一個6度的扇形

一、畫分針刻度線
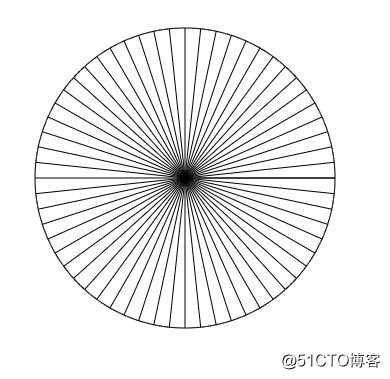
一周有60個刻度線,此時可以說是兩個刻度線畫出來了,只要使用一下循環即可了:
oCanv.beginPath();
for( var i=0; i<60; i++){
oCanv.moveTo(200,200);
oCanv.arc(200,200,150,6*i*Math.PI/180,6*(i+1)*Math.PI/180,false);
}
oCanv.closePath();
oCanv.stroke();此時的效果圖是:

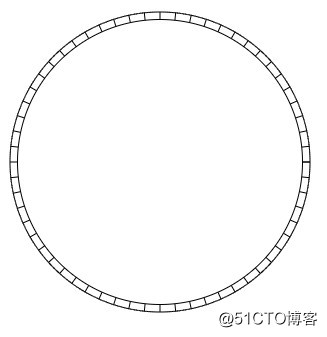
其實這裏我們應該能想到該怎麽做了吧?
畫一個比這個稍微小點的白色實心圓即可(圓心要一致)!
oCanv.beginPath(); oCanv.fillStyle = "#fff"; oCanv.arc(200,200,150*19/20,0,360*Math.PI/180,false); oCanv.fill(); oCanv.stroke();
此時的效果:

好像差不多,只是我們不想要內圓的邊,其實寫到fill()就可以了,既然寫到那就可以了,我為什麽還要寫呢?我只是在乎你疑惑我為什麽不寫呢。
為了實現我們想要的效果,去掉stroke()即可。圖不粘了。
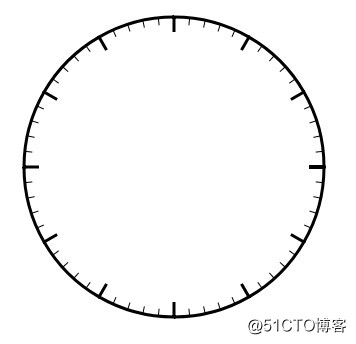
二、畫時針刻度線
方法類似畫分針刻度線,不同的是時針應該有12條線,之間是30度,線條比較粗
oCanv.beginPath();
oCanv.lineWidth=3;//線條的粗細,默認是1,3就加粗了
for(var i=0;i<12;i++){
oCanv.moveTo(200,200);
oCanv.arc(200,200,150,30*i*Math.PI/180,30*(i+1)*Math.PI/180,false);
}
oCanv.closePath();
oCanv.stroke();
//畫實心圓
oCanv.beginPath();
oCanv.fillStyle = "#fff";
oCanv.arc(200,200,150*18/20,0,360*Math.PI/180,false);
oCanv.fill();效果圖:

三、獲取系統的時間(電腦時間)
Date()對象
Hours()方法/時
Minutes()方法/分
Seconds()方法/秒
var oDate = new Date(); var oHours = oDate.getHours(); var oMin = oDate.getMinutes(); var oSec = oDate.getSeconds(); document.write(oHours+"時"+oMin+"分"+oSec+"秒");
打印一下時間:

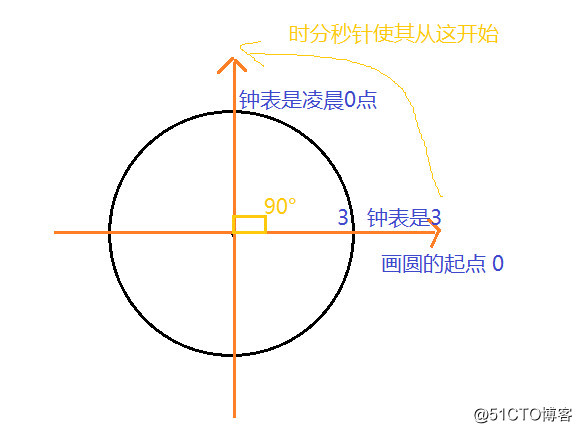
我們要知道,雖然說時間是一秒一秒走的,但在這裏可就不是這麽說的了,應該說是多少弧度的走,所以把時間用弧度算出來,那麽問題來了,我們時鐘的0在12的位置,而我們現在0的位置在鐘表的3的位置,那麽0-3之間的角度是90度,即90*π/180

如果我們只畫一個圓,那麽起點是鐘表的3的位置,但我們的畫鐘表的0點0時0分都是在12的位置,那麽怎麽才能使其都為鐘表上0的位置呢?
先看代碼:
var oHoursValues = (-90+oHours*30)*Math.PI/180; var oMinValues = (-90+oMin*6)*Math.PI/180; var oSecValues = (-90+oSec*6)*Math.PI/180;
首先-90使起點到鐘表上12的位置,+oHours*30是現在時刻的度數,比如現在是晚上21:30,oHours=21,21x30°=630°(=9x30=270°),應該在鐘表的9的位置,我們可以看看:
//畫時針 oCanv.beginPath(); oCanv.lineWidth=5; oCanv.moveTo(200,200); oCanv.arc(200,200,150*8/20,oHoursValues,oHoursValues,false); //用畫圓的方法畫的時針, 讓起點與終點一個位置即可,感興趣的試試畫直線 oCanv.closePath(); oCanv.fill(); oCanv.stroke();

分針與秒針類似時針。
現在我們讓它動起來:
新知識:setInterval()方法,間隔多長時間刷新頁面,我們需要1秒,它的單位是毫秒,那麽就是1000毫秒
在這之前可以先清除一下畫布:clearRect(0, 0, 200, 200);//清空畫布
最後我們加上小時數(點數)
var deg = 2 * Math.PI / 12;//弧度=角度*Math.PI/180;
ogc.save();
ogc.beginPath();
ogc.translate(200, 200);
for (var i = 1; i < 13; i++) {
var x1 = Math.sin(i * deg);//正弦
var y1 = -Math.cos(i * deg);//余弦
ogc.fillStyle = "black";//字體顏色
ogc.font = "noraml 30px Calibri";//字體
ogc.textAlign = 'center';
ogc.textBaseline = 'middle';
ogc.fillText(i, x1 * 125, y1 * 125);//填充 125這個值越大 越顯示在圓外面
}
ogc.closePath();
ogc.restore();此時就是最開始的圖片的樣子了。
修改後的完整的代碼:canvas.js
window.onload = function(){ //html5加載完成後才加載這個文件
setInterval(myCanvas,1000);
}
function myCanvas(){
var myCanv = document.getElementById("myCanvas");//通過id獲取到canvas畫布(演員)
var oCanv = myCanv.getContext("2d"); //2d環境(舞臺)
// ogc.clearRect(0, 0, circleX, circleY);//清空畫布
//畫分針刻度線
oCanv.beginPath();
for( var i=0; i<60; i++){
oCanv.moveTo(200,200);
oCanv.arc(200,200,150,6*i*Math.PI/180,6*(i+1)*Math.PI/180,false);
}
oCanv.closePath();
oCanv.stroke();
//畫實心圓
oCanv.beginPath();
oCanv.fillStyle = "#fff";
oCanv.arc(200,200,150*19/20,0,360*Math.PI/180,false);
oCanv.fill();
/*畫時針刻度線*/
oCanv.beginPath();
oCanv.lineWidth=3;//線條的粗細,默認是1,3就加粗了
for(var i=0;i<12;i++){
oCanv.moveTo(200,200);
oCanv.arc(200,200,150,30*i*Math.PI/180,30*(i+1)*Math.PI/180,false);
}
oCanv.closePath();
oCanv.stroke();
//畫實心圓
oCanv.beginPath();
oCanv.fillStyle = "#fff";
oCanv.arc(200,200,150*18/20,0,360*Math.PI/180,false);
oCanv.fill();
//獲取本地時間
var oDate = new Date();
var oHours = oDate.getHours();
var oMin = oDate.getMinutes();
var oSec = oDate.getSeconds();
//轉換成弧度
var oHoursValues = (-90+oHours*30)*Math.PI/180;
var oMinValues = (-90+oMin*6)*Math.PI/180;
var oSecValues = (-90+oSec*6)*Math.PI/180;
//畫時針
oCanv.beginPath();
oCanv.lineWidth=5;
oCanv.moveTo(200,200);
oCanv.arc(200,200,150*8/20,oHoursValues,oHoursValues,false);
oCanv.closePath();
oCanv.fill();
oCanv.stroke();
//畫分針
oCanv.beginPath();
oCanv.lineWidth=3;
oCanv.moveTo(200,200);
oCanv.arc(200,200,150*12/20,oMinValues,oMinValues,false);
oCanv.closePath();
oCanv.fill();
oCanv.stroke();
//畫秒針
oCanv.beginPath();
oCanv.lineWidth=1;
oCanv.moveTo(200,200);
oCanv.arc(200,200,150*15/20,oSecValues,oSecValues,false);
oCanv.closePath();
oCanv.fill();
oCanv.stroke();
//畫數字
var deg = 2 * Math.PI / 12;//弧度=角度*Math.PI/180;
oCanv.save();
oCanv.beginPath();
oCanv.translate(200, 200);
for (var i = 1; i < 13; i++) {
var x1 = Math.sin(i * deg);//正弦
var y1 = -Math.cos(i * deg);//余弦
oCanv.fillStyle = "black";//字體顏色
oCanv.font = "noraml 30px Calibri";//字體
oCanv.textAlign = 'center';
oCanv.textBaseline = 'middle';
oCanv.fillText(i, x1 * 125, y1 * 125);//填充 125這個值越大 越顯示在圓外面
}
oCanv.closePath();
oCanv.restore();
}但由於裏邊的圓心,半徑,點數都是固定好的,如果要修改圓心位置、半徑大小會比較麻煩,我們可以封裝一下,下邊是我之前寫的一個封裝好的代碼:
window.onload = function(){
setInterval(oCan, 1000);//毫秒
}
function oCan(){
var circleX = 200;
var circleY = 200;
var circleR = 150;
var oPI = Math.PI/180;
var oc = document.getElementById("myCanvas");
var ogc = oc.getContext("2d");
ogc.clearRect(0, 0, circleX, circleY);//清空畫布
ogc.beginPath();
/*畫分針刻度*/
for(var i=0; i<60; i++){
ogc.moveTo(circleX,circleY);
ogc.arc(circleX,circleY,circleR,6*oPI*i,6*oPI*(i+1),false);
}
ogc.closePath();
ogc.stroke();
//畫一個白色實心圓蓋住其他的線,使其出來分針刻度線
ogc.beginPath();
ogc.fillStyle = "#fff";
ogc.arc(circleX,circleY,circleR * 19 / 20,0,360*oPI,false);
ogc.closePath();
ogc.fill();
//ogc.stroke();//為什麽註釋,會出現黑框
/*畫時針刻度*/
ogc.beginPath();
ogc.lineWidth = 3;
for(var i=0; i<12; i++){
ogc.moveTo(circleX,circleY);
ogc.arc(circleX,circleY,circleR,30*oPI*i,30*oPI*(i+1),false);
}
ogc.closePath();
ogc.stroke();
//畫一個白色實心圓蓋住其他的線,使其出來時針刻度線
ogc.beginPath();
ogc.fillStyle = "#fff";
ogc.arc(circleX,circleY,circleR*18/20,0,360*oPI,false);
ogc.closePath();
ogc.fill();
/*求當前時間*/
var oDate = new Date();
var oHours = oDate.getHours();
var oMin = oDate.getMinutes();
var oSec = oDate.getSeconds();
/*把時間轉換成弧度*/
var oHoursValues = (-90 + oHours * 30)*oPI;
var oMinValues = (-90 + oMin * 6)*oPI;
var oSecValues = (-90 + oSec * 6)*oPI;
/*畫時針*/
ogc.beginPath();
ogc.lineWidth=5;
ogc.moveTo(circleX,circleY);
ogc.arc(circleX,circleY,circleR*8/20,oHoursValues,oHoursValues,false);
ogc.closePath();
ogc.fill();
ogc.stroke();
/*畫分針*/
ogc.beginPath();
ogc.lineWidth = 3;
ogc.moveTo(circleX,circleY);
ogc.arc(circleX,circleY,circleR*12/20,oMinValues,oMinValues,false);
ogc.closePath();
ogc.fill();
ogc.stroke();
/*畫秒針*/
ogc.beginPath();
ogc.lineWidth = 1;
ogc.moveTo(circleX,circleY);
ogc.arc(circleX,circleY,circleR*15/20,oSecValues,oSecValues,false);
ogc.closePath();
ogc.fill();
ogc.stroke();
//畫數字
var deg = 2 * Math.PI / 12;//弧度=角度*Math.PI/180;
ogc.save();
ogc.beginPath();
ogc.translate(circleX, circleY);
for (var i = 1; i < 13; i++) {
var x1 = Math.sin(i * deg);//正弦
var y1 = -Math.cos(i * deg);//余弦
ogc.fillStyle = "black";//字體顏色
ogc.font = "noraml 30px Calibri";//字體
ogc.textAlign = 'center';
ogc.textBaseline = 'middle';
ogc.fillText(i, x1 * (circleR*3/4), y1 * (circleR*3/4));//填充 125這個值越大 越顯示在圓外面
}
ogc.closePath();
ogc.restore();
}有什麽錯誤或寫的不好的地方,還請不吝賜教,謝謝!
canvas簡單實現動態時鐘
