Github 搭建 Hexo 純靜態化個人博客平臺
以前一直想搭建一個屬於自己的博客平臺,有余種種原因一直未能實現,最近閑來無事,參照網上的教程,搭建了屬於自己的博客。自己的博客網站,樣式自由,不需要受限於各大平臺。
本篇為從零開始的基礎篇,本篇所包含的內容如下:
- 安裝Git
- 安裝NodeJs
- 安裝hexo
- 生成SSH並添加到github
- 部署項目
- 上傳到github
- 綁定個人域名
- 修改及配置主題
- 添加RSS
- 添加評論
- 寫文章部分
開始
由於本人的電腦在搭建博客之前就有了各種環境,但是對於沒有任何基礎的人來講,我覺得還是從源頭開始講會好一點,就像教別人做菜,總得把所有的用料及步驟說清楚對吧?(大佬們可以自動忽略啊啊啊啊~)
1. 安裝Git Bash
我一直不太喜歡在cmd中操作各種命令,所以挑了這個比較好使的Git Bash, 我的是windows環境,所以下載windows版本並安裝就可以了。
- 下載地址
- 安裝步驟:雙擊下載好的exe文件,一路next就好啦
- 安裝好後,打開gitbash,查看版本:然後你就可以在這裏發揮你的聰明才智了
- 命令:
git version(寫這篇博客的時候最新版本:2.12.2)

- 命令:
2. 安裝NodeJs
Hexo是基於nodeJS環境的靜態博客,裏面的npm工具很有用啊,所以還是老老實實把這玩意兒裝了吧
- 下載地址(說明:LTS為長期支持版,Current為當前最新版)
- 安裝步驟:反正下載好msi文件後,雙擊打開安裝,也是一路next,不過在Custom Setup這一步記得選
Add to PATH,這樣你就不用自己去配置電腦上環境變量了,裝完在按win + r快捷鍵調出運行,然後輸入cmd確定,在cmd中輸入path可以看到你的node是否配置在裏面(環境變量),沒有的話你就自由發揮吧。 - 查看版本:又到自由發揮的時候了
- 命令:
node -v

- 命令:
3. 安裝hexo
看到這麽多安裝,千萬不要緊張,小哥哥小姐姐們一定要穩住,別怕,因為後面的東西都是在gitbash中用npm工具安裝就好了。
- 先創建一個文件夾(用來存放所有blog的東西),然後
cd到該文件夾下。 - 安裝hexo命令:npm i -g hexo
-
安裝完成後,查看版本:

-
初始化命令:
hexo init,初始化完成之後打開所在的文件夾可以看到以下文件:
- 解釋一下:
- node_modules:是依賴包
- public:存放的是生成的頁面
- scaffolds:命令生成文章等的模板
- source:用命令創建的各種文章
- themes:主題
- _config.yml:整個博客的配置
- db.json:source解析所得到的
- package.json:項目所需模塊項目的配置信息
-
做好這些前置工作之後接下來的就是各種配配配置了。
4. 搭橋到github
- 沒賬號的創建賬號,有賬號的看下面。
- 創建一個repo,名稱為
yourname.github.io, 其中yourname是你的github名稱,按照這個規則創建才有用哦,如下:


- 回到gitbash中,配置github賬戶信息(YourName和YourEail都替換成你自己的):


- 創建SSH
在gitbash中輸入:ssh-keygen -t rsa -C "[email protected],生成ssh。然後按下圖的方式找到id_rsa.pub文件的內容。

- 將上面獲取的ssh放到github中:


添加一個New SSH key,title隨便取,key就填剛剛那一段。-
在gitbash中驗證是否添加成功:
ssh -T [email protected] -
完成下一步你就成功啦!
- 創建一個repo,名稱為
5. 一步之遙
- 用編輯器打開你的blog項目,修改
_config.yml文件的一些配置(冒號之後都是有一個半角空格的):
deploy:
type: git
repo: https://github.com/YourgithubName/YourgithubName.github.io.git
branch: master-
回到gitbash中,進入你的blog目錄,分別執行以下命令:
hexo clean hexo generate hexo servernpm i hexo-server。 -
打開瀏覽器輸入:
http://localhost:4000 -
接著你就可以遇見天使的微笑了~
6. 上傳到github
- 先安裝一波:
npm install hexo-deployer-git --save(這樣才能將你寫好的文章部署到github服務器上並讓別人瀏覽到) -
執行命令(建議每次都按照如下步驟部署):
hexo clean hexo generate hexo deploy註意deploy的過程中要輸入你的username及passward。如下:

- 在瀏覽器中輸入
http://yourgithubname.github.io就可以看到你的個人博客啦,是不是很興奮! - 感覺gitbash中東西太多的時候輸入
clear命令清空。
7. 綁定個人域名
- 不想綁定的自行忽略
- 第一步購買域名:隨便在哪個網站買一個就好了,小花是在阿裏雲購買的visugar.com, DNS也是順道在那買的。
- 第二步添加CNAME:在項目的source文件夾下新建一個名為CNAME的文件,在裏面添加你購買的域名,比如我添加的是
visugar.com,只能添加一個哦。 - 到DNS中添加一條記錄:

其中ip地址為你的github的地址,可在cmd中ping一下就能看到(ping yourname.github.io):
- 接著再次部署一下,用你購買的域名打開,就可以看到你的博客啦~
8. 修改及配置主題
- hexo初始化之後默認的主題是
landscape, 然後你可以去這個地址裏面找到你想要的主題。在github中搜索你要的主題名稱,裏面都會有該主題的如何使用的介紹,按著來就好了,反正就是改改改!我選的是hueman,看起來挺不錯,至少是我喜歡的類型。

- 跟該主題相關的配置在
themes/hueman/_config.yml裏面,然後根據你的需要在這配配配就行了。

- 有的東西我也不知道是啥玩意兒,你要多試多倒騰幾次,就能意會啦
-
下面是針對我所選的主題的兩小點(別的主題我沒看,可能也是類似):
在導航欄添加點東西- 例如我添加了一個更新日誌的模塊。
- 在主題的配置文件中,menu添加一欄:
Board: /board。 - 然後在source中添加一個board,即對應上面的名字。然後再創建一個index.md,裏面可以寫你想寫的內容。
- 在主題的
hueman/langulages/zh-CN.yml中的index適當的位置加:board: ‘更新日誌‘,位置和名字是你自己設定。 - 重新部署,然後就OK了
- 回到你的主題的配置文件中,找到
widgets一欄,在你要添加的位置處添加一條你自定義的名稱。例如我的叫communiation且放在了第二行。 - 在上面所提到的
zh-CN.yml文件中找到sidebar一欄,添加communiation: ‘你要設的名稱‘。 -
在
hueman/layout/widget中添加一個communiation.ejs,填入模板<% if (site.posts.length) { %> <div class="widget-wrap widget-list"> <h3 class="widget-title"><%= __(‘sidebar.communiation‘) %></h3> <div class="widget"> <!--這裏添加你要寫的內容--> </div> </div> <% } %>
9. 添加RSS
- 先安裝rss相關插件:
npm i hexo-generator-feed -
在你的項目的
_config.yml配置文件下找到Extensions添加如下內容:# Extensions #插件和主題 ## Plugins: https://hexo.io/plugins/ ## Themes: https://hexo.io/themes/ #RSS訂閱 plugin: - hexo-generator-feed #Feed Atom feed: type: atom path: atom.xml limit: 20 - 進入到你的主題的配置文件下,找到你的放rss的位置,添加
/atom.xml即可。 -
重新部署再打開就能看到效果啦~
10、加入站點內容搜索功能
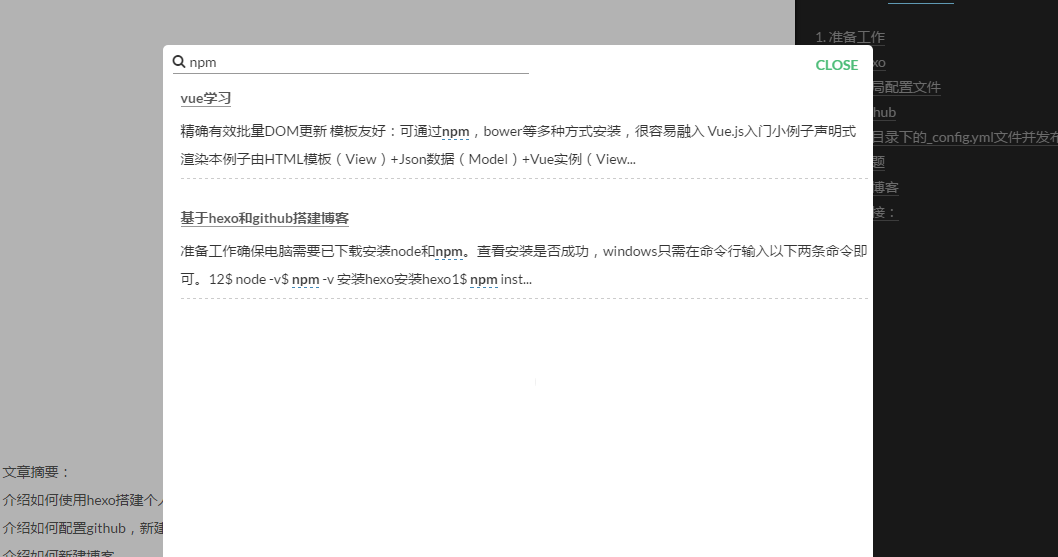
本站點使用的是Local Search。加入站點內容搜索功能步驟如下:
- 安裝hexo-generator-searchdb
| 1 | $ npm install hexo-generator-searchdb --save |
註意:安裝時應在站點根目錄下,即myBlog目錄下
- 添加search字段
在站點myBlog/_config.yml中添加search字段,如下:
| 1 2 3 4 5 | search: path: search.xml field: post format: html limit: 10000 |
效果如下:

11、加入數據統計與分析功能
本站點使用的是百度統計。加入數據統計與分析功能步驟如下:
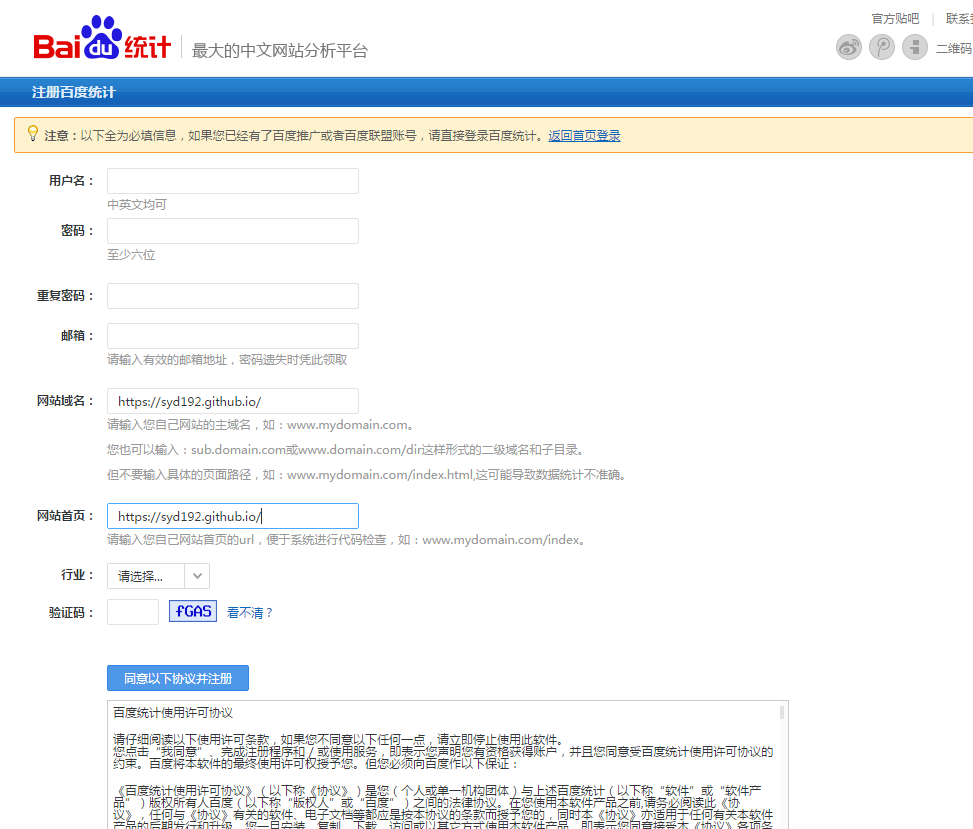
- 註冊站長賬號並登陸
在這裏註冊站長賬號,並填寫信息,網站域名和網站首頁以下圖為例來填寫,註冊完成後並登陸。

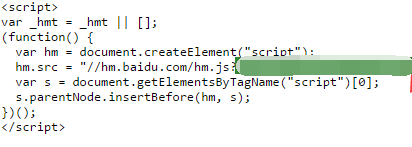
- 在跳轉的頁面中會顯示下圖,復制hm.js後的id值

- 添加baidu_analytics字段
在站點myBlog/_config.yml中添加search字段,值為上步復制的id值
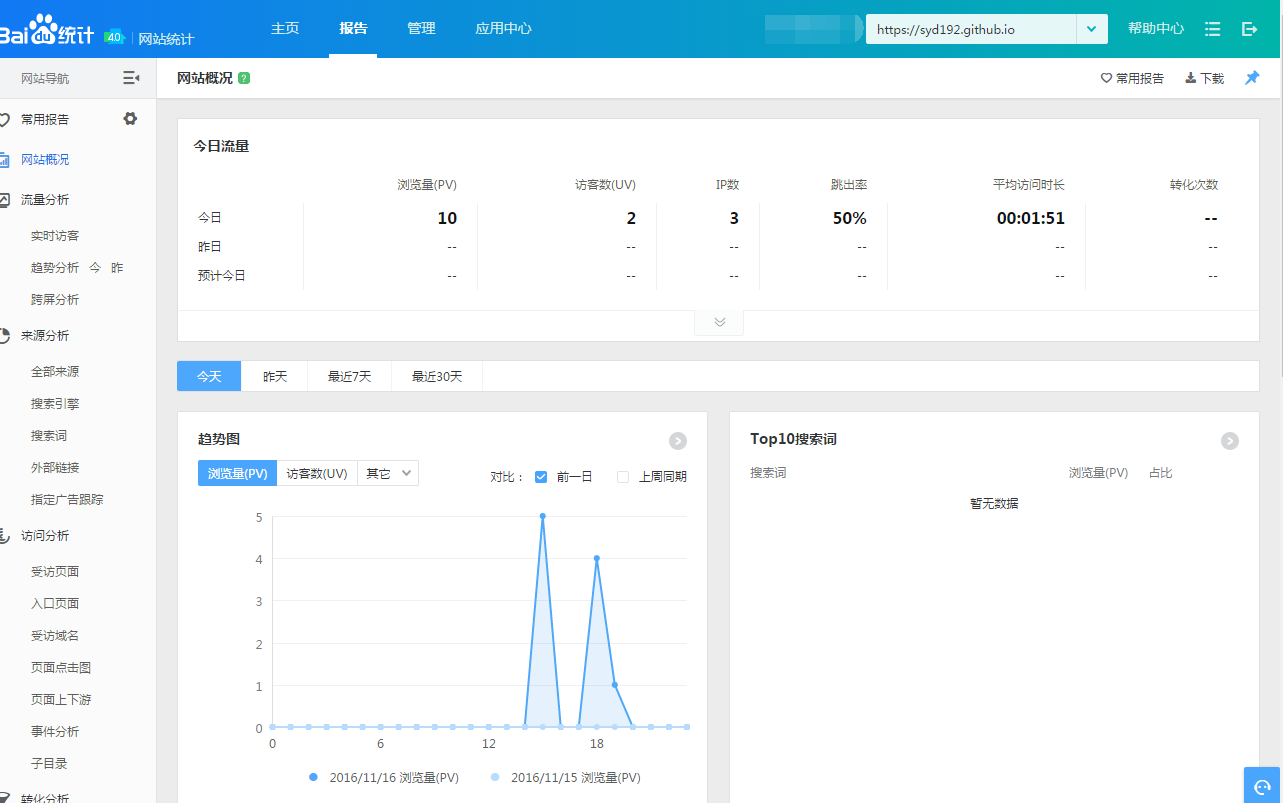
至此,該功能已成功加入,大約過20min後在百度統計上可以看到站點的訪問情況,如下圖:

Github 搭建 Hexo 純靜態化個人博客平臺
