使用nginx部署網站
前面的話
如果服務器只需要放置一個網站程序,解析網站到服務器的網站,網站程序監聽80端口就可以了。如果服務器有很多應用,借助nginx不僅可以實現端口的代理,還可以實現負載均衡。本文將詳細介紹前端及nodeJS項目在服務器配置時需要用到的nginx配置
安裝
【卸載nginx】
在介紹如何安裝nginx之前,先要介紹如何卸載nginx。因為nginx不正確的安裝,導致無法正常運行,所以需要卸載nginx
sudo apt-get remove nginx nginx-common # 卸載刪除除了配置文件以外的所有文件 sudo apt-get purge nginx nginx-common # 卸載所有東東,包括刪除配置文件 sudo apt-get autoremove # 在上面命令結束後執行,主要是卸載刪除Nginx的不再被使用的依賴包 sudo apt-get remove nginx-full nginx-common #卸載刪除兩個主要的包
【安裝nginx】
首先,更新包列表
sudo apt-get update
然後,一定要在sudo下安裝nginx
sudo apt-get install nginx
主機配置
【端口配置】
listen 127.0.0.1:8000; listen *:8000; listen localhost:8000; # IPV6 listen [::]:8000; # other params listen 443 default_serer ssl; listen 127.0.0.1 default_server accept_filter=dataready backlog=1024
【主機名配置】
server_name www.xiaohuochai.com xiaohuochai.com server_name *.xiaohuochai.com server_name ~^\.xiaohuochai\.com$
路徑配置
【location】
nginx使用location指令來實現URI匹配
location = / { # 完全匹配= # 大小寫敏感 ~ # 忽略大小寫 ~* } location ^~ /images/ { # 前半部分匹配 ^~ # 可以使用正則,如: # location ~* \.(gif|jpg|png)$ { } } location / { # 如果以上都未匹配,會進入這裏 }
【根目錄設置】
location / { root /home/test/; }
【別名設置】
location /blog { alias /home/www/blog/; } location ~ ^/blog/(\d+)/([\w-]+)$ { # /blog/20180402/article-name # -> /blog/20180402-article-name.md alias /home/www/blog/$1-$2.md; }
【首頁設置】
index /html/index.html /php/index.php;
【重定向頁面設置】
error_page 404 /404.html; error_page 502 503 /50x.html; error_page 404 =200 /1x1.gif; location / { error_page 404 @fallback; } location @fallback { # 將請求反向代理到上遊服務器處理 proxy_pass http://localhost:9000; }
【try_files 設置】
try_files $uri $uri.html $uri/index.html @other; location @other { # 嘗試尋找匹配 uri 的文件,失敗了就會轉到上遊處理 proxy_pass http://localhost:9000; } location / { # 嘗試尋找匹配 uri 的文件,沒找到直接返回 502 try_files $uri $uri.html =502; }
反向代理
代理分為正向和反向代理,正向代理代理的對象是客戶端,反向代理代理的對象是服務端
反向代理(reserve proxy)方式是指用代理服務器來接受 Internet 上的連接請求,然後將請求轉發給內部網絡中的上遊服務器,並將上遊服務器上得到的結果返回給 Internet 上請求連接的客戶端,此時代理服務器對外的表現就是一個 Web 服務器
【負載均衡設置】
upstream,定義一個上遊服務器集群
upstream backend { # ip_hash; server s1.barretlee.com; server s2.barretlee.com; } server { location / { proxy_pass http://backend; } }
【反向代理設置】
proxy_pass 將請求轉發到有處理能力的端上,默認不會轉發請求中的 Host 頭部
location /blog { prox_pass http://localhost:9000; ### 下面都是次要關註項 proxy_set_header Host $host; proxy_method POST; # 指定不轉發的頭部字段 proxy_hide_header Cache-Control; proxy_hide_header Other-Header; # 指定轉發的頭部字段 proxy_pass_header Server-IP; proxy_pass_header Server-Name; # 是否轉發包體 proxy_pass_request_body on | off; # 是否轉發頭部 proxy_pass_request_headers on | off; # 顯形/隱形 URI,上遊發生重定向時,Nginx 是否同步更改 uri proxy_redirect on | off; }
HTTPS配置
server{
listen 80;
server_name api.xiaohuochai.cc;
return 301 https://api.xiaohuochai.cc$request_uri;
}
server{
listen 443;
server_name api.xiaohuochai.cc;
ssl on;
ssl_certificate /home/www/blog/crt/api.xiaohuochai.cc.crt;
ssl_certificate_key /home/www/blog/crt/api.xiaohuochai.cc.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
if ($ssl_protocol = "") {
rewrite ^(.*)https://$host$1 permanent;
}
}
【HTTP2】
開啟HTTP2服務非常簡單,只需要在端口443後面添加http2即可
server{ listen 443 http2; ... }
gzip配置
開啟網站的 gzip 壓縮功能,通常可以高達70%,也就是說,如果網頁有30K,壓縮之後就變成9K, 對於大部分網站,顯然可以明顯提高瀏覽速度

gzip配置在nginx.conf文件中已經存在,只不過默認是註釋的狀態,只需將註釋符號去掉即可
## # Gzip Settings ## gzip on; gzip_disable "msie6"; gzip_vary on; gzip_proxied any; gzip_comp_level 6; gzip_buffers 16 8k; gzip_http_version 1.1; gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
緩存配置

如果服務器中存在靜態資源,可設置本地強緩存。expires 7d表示在本地緩存7天
location / {
expires 7d;
...
}
設置完成後,瀏覽器會自動添加expires和cache-control字段
而對於協商緩存Etag和Last-Modified,nginx默認開啟,無需配置
CSP配置
跨域腳本攻擊 XSS 是最常見、危害最大的網頁安全漏洞。為了防止它們,要采取很多編程措施,非常麻煩。很多人提出,能不能根本上解決問題,瀏覽器自動禁止外部註入惡意腳本?這就是"網頁安全政策"(Content Security Policy,縮寫 CSP)的來歷
CSP 的實質就是白名單制度,開發者明確告訴客戶端,哪些外部資源可以加載和執行,等同於提供白名單。它的實現和執行全部由瀏覽器完成,開發者只需提供配置
目前,CSP有如下指令
指令 指令值示例 說明 default-src ‘self‘ cnd.a.com 定義針對所有類型(js、image、css、web font,ajax 請求,iframe,多媒體等)資源的默認加載策略,某類型資源如果沒有單獨定義策略,就使用默認的。 script-src ‘self‘ js.a.com 定義針對 JavaScript 的加載策略。 style-src ‘self‘ css.a.com 定義針對樣式的加載策略。 img-src ‘self‘ img.a.com 定義針對圖片的加載策略。 connect-src ‘self‘ 針對 Ajax、WebSocket 等請求的加載策略。不允許的情況下,瀏覽器會模擬一個狀態為 400 的響應。 font-src font.a.com 針對 WebFont 的加載策略。 object-src ‘self‘ 針對 <object>、<embed> 或 <applet> 等標簽引入的 flash 等插件的加載策略。 media-src media.a.com 針對 <audio> 或 <video> 等標簽引入的 HTML 多媒體的加載策略。 frame-src ‘self‘ 針對 frame 的加載策略。 sandbox allow-forms 對請求的資源啟用 sandbox(類似於 iframe 的 sandbox 屬性)。 report-uri /report-uri 告訴瀏覽器如果請求的資源不被策略允許時,往哪個地址提交日誌信息。 特別的:如果想讓瀏覽器只匯報日誌,不阻止任何內容,可以改用 Content-Security-Policy-Report-Only 頭。
指令值可以由下面這些內容組成:
指令值 指令示例 說明 img-src 允許任何內容。 ‘none‘ img-src ‘none‘ 不允許任何內容。 ‘self‘ img-src ‘self‘ 允許來自相同來源的內容(相同的協議、域名和端口)。 data: img-src data: 允許 data: 協議(如 base64 編碼的圖片)。 www.a.com img-src img.a.com 允許加載指定域名的資源。 .a.com img-src .a.com 允許加載 a.com 任何子域的資源。 https://img.com img-src https://img.com 允許加載 img.com 的 https 資源(協議需匹配)。 https: img-src https: 允許加載 https 資源。 ‘unsafe-inline‘ script-src ‘unsafe-inline‘ 允許加載 inline 資源(例如常見的 style 屬性,onclick,inline js 和 inline css 等等)。 ‘unsafe-eval‘ script-src ‘unsafe-eval‘ 允許加載動態 js 代碼,例如 eval()。
admin.xiaohuochai.cc中的CSP配置如下
add_header Content-Security-Policy "default-src ‘self‘; script-src ‘self‘ ‘unsafe-inline‘ ‘unsafe-eval‘; img-src ‘self‘ data: https://pic.xiaohuochai.site https://static.xiaohuochai.site; style-src ‘self‘ ‘unsafe-inline‘; frame-src https://demo.xiaohuochai.site https://xiaohuochai.site;";
隱藏信息
在請求響應頭中,有這麽一行 server: nginx,說明用的是 Nginx 服務器,但並沒有具體的版本號。由於某些 Nginx 漏洞只存在於特定的版本,隱藏版本號可以提高安全性。這只需要在配置裏加上這個就可以了:
server_tokens off;
配置流程
下面在/etc/nginx/conf.d下新建一個配置文件,命名為test-8081.conf,內容如下
註意:一般以域名-端口號來命名配置文件
upstream xiaohuochai { server 127.0.0.1:8081; } server{ listen 80; server_name 1.2.3.4; location / { proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forward-For $proxy_add_x_forwarded_for; proxy_set_header Host $http_host; proxy_set_header X-Nginx-Proxy true; proxy_pass http://test; proxy_redirect off; } }
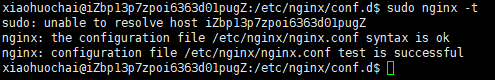
下面使用sudo nginx -t來測試配置文件是否格式正確

如果不想讓報文顯示server的詳細信息,需要將/etc/nginx/nginx.conf主配置文件中的server_tockens off前面的註釋取消即可

接著,重啟nginx服務
sudo nginx -s reload
後端項目
下面來部署後端的nodejs項目,在/etc/nginx/conf.d目錄下新建文件,該項目占用3000端口,則起名為api-xiaohuochai-cc-3000.conf
upstream api { server 127.0.0.1:3000; } server{ listen 80; server_name api.xiaohuochai.cc; return 301 https://api.xiaohuochai.cc$request_uri; } server{ listen 443 http2; server_name api.xiaohuochai.cc; ssl on; ssl_certificate /home/www/blog/crt/api.xiaohuochai.cc.crt; ssl_certificate_key /home/www/blog/crt/api.xiaohuochai.cc.key; ssl_session_timeout 5m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_prefer_server_ciphers on; if ($ssl_protocol = "") { rewrite ^(.*)https://$host$1 permanent; } location / { proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forward-For $proxy_add_x_forwarded_for; proxy_set_header Host $http_host; proxy_set_header X-Nginx-Proxy true; proxy_pass http://api; proxy_redirect off; } }
前端項目
前端項目起名為admin-xiaohuochai-cc-3001.conf。由於項目采用react構建,與普通的靜態網站有些不同
1、前端路由
由於使用前端路由,項目只有一個根入口。當輸入類似/posts的url時,找不到這個頁面,這是,nginx會嘗試加載index.html,加載index.html之後,react-router就能起作用並匹配我們輸入的/posts路由,從而顯示正確的posts頁面
try_files $uri $uri/ /index.html = 404;
2、反向代理
由於該項目需要向後端api.xiaohuochai.cc獲取數據,但是後臺占用的是3000端口,相當於跨域訪問,這時就需要進行反向代理
location /api/ { proxy_pass http://api/; }
註意:一定要在api後面添加/,否則不生效
3、配置緩存及CSP
expires 7d; add_header Content-Security-Policy "default-src ‘self‘; script-src ‘self‘ ‘unsafe-inline‘ ‘unsafe-eval‘; img-src ‘self‘ data: https://pic.xiaohuochai.site https://static.xiaohuochai.site; style-src ‘self‘ ‘unsafe-inline‘; frame-src https://demo.xiaohuochai.site https://xiaohuochai.site;";
下面是詳細的配置文件
upstream admin { server 127.0.0.1:3001; } server{ listen 80; server_name admin.xiaohuochai.cc; return 301 https://admin.xiaohuochai.cc$request_uri; root /home/www/blog/admin/build; index index.html; } server{ listen 443 http2; server_name admin.xiaohuochai.cc; ssl on; ssl_certificate /home/www/blog/crt/admin.xiaohuochai.cc.crt; ssl_certificate_key /home/www/blog/crt/admin.xiaohuochai.cc.key; ssl_session_timeout 5m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_prefer_server_ciphers on; if ($ssl_protocol = "") { rewrite ^(.*)https://$host$1 permanent; } location /api/ { proxy_pass http://api/; } location / { index index.html; root /home/www/blog/admin/build; expires 7d; add_header Content-Security-Policy "default-src ‘self‘; script-src ‘self‘ ‘unsafe-inline‘ ‘unsafe-eval‘; img-src ‘self‘ data: https://pic.xiaohuochai.site https://static.xiaohuochai.site; style-src ‘self‘ ‘unsafe-inline‘; frame-src https://demo.xiaohuochai.site https://xiaohuochai.site;"; try_files $uri $uri/ /index.html = 404; } }
上面是後臺項目的配置,前臺項目的配置也類似,就不再贅述
使用nginx部署網站
