Android自定義Dialog多選對話框(Dialog+Listview+CheckBox)
阿新 • • 發佈:2018-06-06
dia bundle adapter get etl wrap 點擊 所有 技術
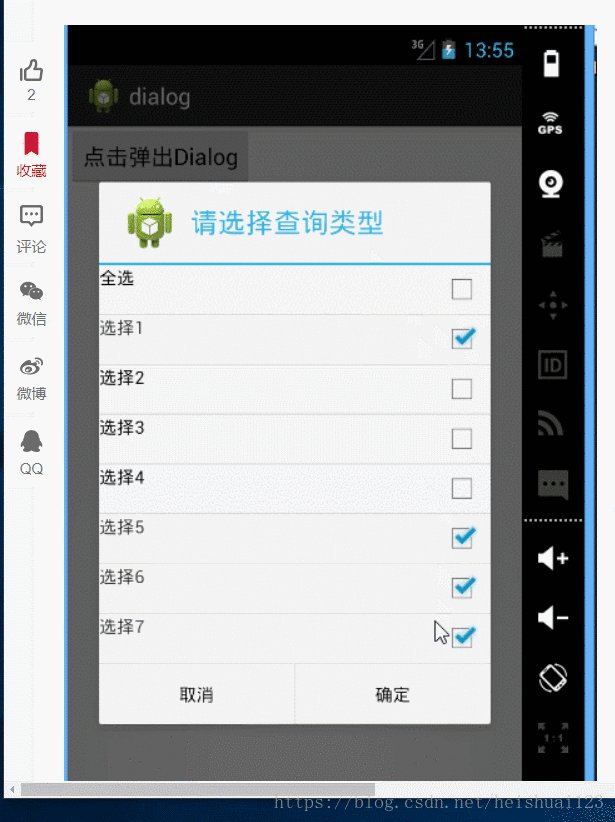
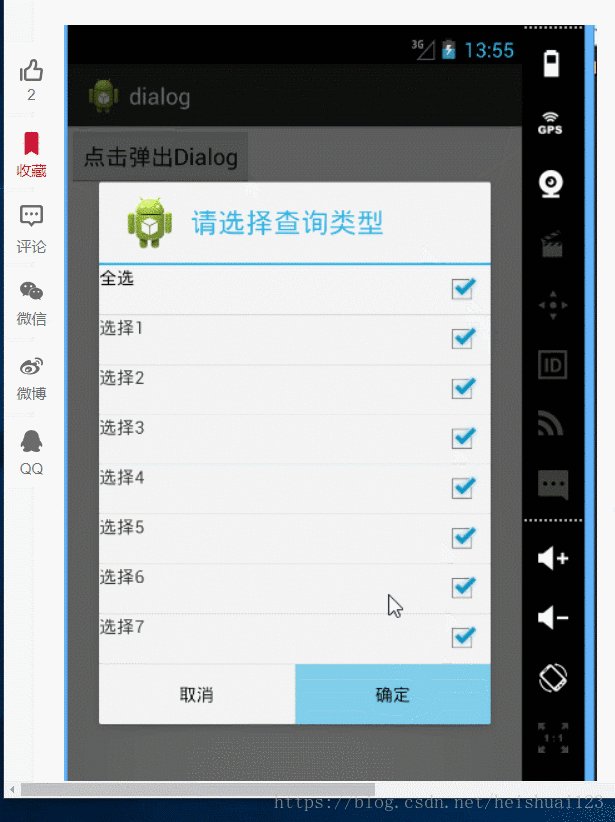
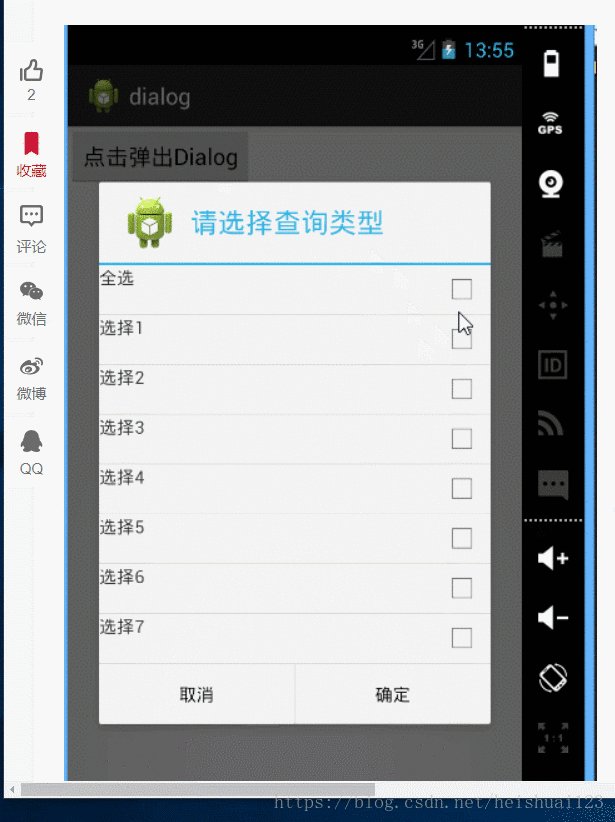
先放效果截圖
項目中需要有個Dialog全選對話框,點擊全選全部選中,取消全選全部取消。下午查了些資料,重寫了一下Dialog對話框。把代碼放出來。
public class MainActivity extends Activity { View getlistview; String[] mlistText = { "全選", "選擇1", "選擇2", "選擇3", "選擇4", "選擇5", "選擇6", "選擇7" }; ArrayList<Map<String, Object>> mData = new ArrayList<Map<String, Object>>(); AlertDialog.Builder builder; AlertDialog builder2; SimpleAdapter adapter; Boolean[] bl = { false, false, false, false, false, false, false, false }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button button = (Button) findViewById(R.id.btn); int lengh = mlistText.length; for (int i = 0; i < lengh; i++) { Map<String, Object> item = new HashMap<String, Object>(); item.put("text", mlistText[i]); mData.add(item); } button.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { CreateDialog();// 點擊創建Dialog } }); } class ItemOnClick implements OnItemClickListener { @Override public void onItemClick(AdapterView<?> arg0, View view, int position, long id) { CheckBox cBox = (CheckBox) view.findViewById(R.id.X_checkbox); if (cBox.isChecked()) { cBox.setChecked(false); } else { Log.i("TAG", "取消該選項"); cBox.setChecked(true); } if (position == 0 && (cBox.isChecked())) { //如果是選中 全選 就把所有的都選上 然後更新 for (int i = 0; i < bl.length; i++) { bl[i] = true; } adapter.notifyDataSetChanged(); } else if (position == 0 && (!cBox.isChecked())) { //如果是取消全選 就把所有的都取消 然後更新 for (int i = 0; i < bl.length; i++) { bl[i] = false; } adapter.notifyDataSetChanged(); } if (position != 0 && (!cBox.isChecked())) { // 如果把其它的選項取消 把全選取消 bl[0] = false; bl[position]=false; adapter.notifyDataSetChanged(); } else if (position != 0 && (cBox.isChecked())) { //如果選擇其它的選項,看是否全部選擇 //先把該選項選中 設置為true bl[position]=true; int a = 0; for (int i = 1; i < bl.length; i++) { if (bl[i] == false) { //如果有一個沒選中 就不是全選 直接跳出循環 break; } else { //計算有多少個選中的 a++; if (a == bl.length - 1) { //如果選項都選中,就把全選 選中,然後更新 bl[0] = true; adapter.notifyDataSetChanged(); } } } } } } public void CreateDialog() { // 動態加載一個listview的布局文件進來 LayoutInflater inflater = LayoutInflater.from(MainActivity.this); getlistview = inflater.inflate(R.layout.listview, null); // 給ListView綁定內容 ListView listview = (ListView) getlistview.findViewById(R.id.X_listview); adapter = new SetSimpleAdapter(MainActivity.this, mData, R.layout.listitem, new String[] { "text" }, new int[] { R.id.X_item_text }); // 給listview加入適配器 listview.setAdapter(adapter); listview.setItemsCanFocus(false); listview.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE); listview.setOnItemClickListener(new ItemOnClick()); builder = new AlertDialog.Builder(this); builder.setTitle("請選擇查詢類型"); builder.setIcon(R.drawable.ic_launcher); //設置加載的listview builder.setView(getlistview); builder.setPositiveButton("確定", new DialogOnClick()); builder.setNegativeButton("取消", new DialogOnClick()); builder.create().show(); } class DialogOnClick implements DialogInterface.OnClickListener { @Override public void onClick(DialogInterface dialog, int which) { switch (which) { case Dialog.BUTTON_POSITIVE: //確定按鈕的事件 break; case Dialog.BUTTON_NEGATIVE: //取消按鈕的事件 break; default: break; } } } //重寫simpleadapterd的getview方法 class SetSimpleAdapter extends SimpleAdapter { public SetSimpleAdapter(Context context, List<? extends Map<String, ?>> data, int resource, String[] from, int[] to) { super(context, data, resource, from, to); } @Override public View getView(int position, View convertView, ViewGroup parent) { if (convertView == null) { convertView = LinearLayout.inflate(getBaseContext(), R.layout.listitem, null); } CheckBox ckBox = (CheckBox) convertView.findViewById(R.id.X_checkbox); //每次都根據 bl[]來更新checkbox if (bl[position] == true) { ckBox.setChecked(true); } else if (bl[position] == false) { ckBox.setChecked(false); } return super.getView(position, convertView, parent); } } }
布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="${relativePackage}.${activityClass}" > <Button android:id="@+id/btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="點擊彈出Dialog" /> </RelativeLayout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="${relativePackage}.${activityClass}" > <ListView android:id="@+id/X_listview" android:layout_width="match_parent" android:layout_height="wrap_content" > </ListView> </RelativeLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="${relativePackage}.${activityClass}" >
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:descendantFocusability="blocksDescendants" >
<TextView
android:id="@+id/X_item_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="選項" />
<CheckBox
android:id="@+id/X_checkbox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:clickable="false"
android:focusable="false" />
</RelativeLayout>
</LinearLayout>Android自定義Dialog多選對話框(Dialog+Listview+CheckBox)