JavaScript自己整理的基礎-01
1.JavaScript 簡介:
JavaScript是互聯網上最流行的腳本語言,所有現代的HTML都使用JavaScript。既然是腳本語言,那麽它的特點就有一下三種:
(1)弱類型;
(2)解釋型語言(不需要編譯);
(3)逐行執行,一行代碼錯誤,其後的代碼塊都不會繼續執行;
(4)<script>標簽可直接嵌入到HTML文件中,位置是任意的,通常放在被修飾內容下面或者head標簽中,但寫成單獨的js文件有利於結構和行為的分離
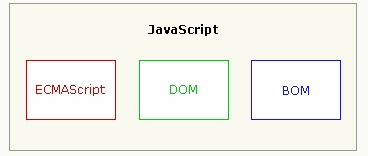
2.JavaScript 內容(附圖):
其中ECMAScript是JavaScript的核心;
DOM是文檔對象模型(使用js操作網頁);
BOM是瀏覽器對象模型(使用js操作瀏覽器)
3.JavaScript 信息的輸出:
(1)alert( )方法:以提示框的形式在頁面輸出
(2)console.log( )方法:在控制臺輸出信息,例:
console.log("hello,javascript")
(3)document.write( ):將內容直接寫在HTML頁面中,例:
document.write("hello,javascript")
4.JavaScript 變量:
與 Java不同,ECMAScript 中的變量無特定的類型,定義變量時只用 var 運算符,可以將它初始化為任意值,變量的初始化格式:var 變量名 = 變量值;例:
var a = "hello"; var b = 123;
如果要定義多個變量,那麽可以用將多個變量寫在一行,用逗號進行分隔;例:
var a = "你好", b = 123, c = "hello";
變量名字的變量規則:
(1)由字母、數字、下劃線、$符號構成
(2)不可以以數字開頭,不建議以下劃線開頭;
(3) 嚴格區分大小寫;
(4)不可以是關鍵字和保留字
5.JavaScript 數據類型:
JavaScript可以分為原始數據類型,引用數據類型兩種:
(1)原始數據類型:Number,String,Boolean,undefined,null
Number:數值型,就是數字,包含正數、負數、整數、小數、0、NaN、Infinity(正無窮)、-Infinity(負無窮);
註意:NaN:not a number的縮寫,表示該值不是一個數值(也屬於Number)
String:字符串:用雙引號""或單引號‘‘包起來的0個或多個字符,如果引號中什麽也沒有,那麽這個字符串被稱為空字符串
Boolean:布爾型:包含true:表示真(成立)和false:表示假(不成立)兩個值
undefined:表示變量未定義,或變量被定義出來,但是沒有被賦值
null:表示一個變量沒有指向任何一片存儲空間,即變量存在,但是裏面是空的,類似於Undefined
(小提示:在Chrome瀏覽器控制臺輸出時,會發現Number類型為深藍色,String為黑色,Boolean為淺藍色,undefined和null都為淺灰色)
(2)引用數據類型:
Object(對象),Array(數組),Date(日期),RegExp(正則)。。等等
(3)如何查看一個變量的數據類型(typeof 運算符):
數值型數據:返回值為number
console.log(typeof 123) //輸出number
字符串型數據:返回值為string
console.log(typeof "你好") //輸出string
布爾型數據:返回值為boolean
console.log(typeof true/false) //輸出boolean
Undefined:返回值為undefined
console.log(typeof undefined) //輸出undefined
Null:返回值為Object(歷史遺留問題,說明null也是一個對象)
console.log(typeof null) //輸出object
NaN:返回值為number
console.log(typeof NaN) //輸出number
6.JavaScript 數據類型的轉換:
(1)在使用加法(+)運算符時,任何數據與字符串類型數據相加都為字符串類型數據;
console.log("你好" + 123) //輸出"你好123"
註(簡單理解): 在JavaScript 中空字符串""轉換為false,非空字符串轉換為true(除“0”,“1”外);
false轉換為 0 或“0”,true轉換為 1 或“1”;
做邏輯判斷的時候,null,undefined,""(空字符串),0,NaN都默認為false;
==在比較的時候可以轉換數據類型,===是嚴格比較,只要類型不匹配就返回false;
其實 == 的比較確實是轉換成字符串來比較但,但是在布爾型轉換為字符串之前,要先轉換成 Number
console.log("123" == true) //輸出false
console.log("1" == true) //輸出true
console.log("" == true) //輸出false
console.log(1 == true) //輸出true
console.log("" == false) //輸出true
console.log(‘123‘ == false) //輸出fasle
console.log(‘0‘ == false) //輸出true
console.log(0 == false) //輸出true
console.log(‘1‘ == 1) //輸出true
console.log(‘0‘ == 0) //輸出true
console.log(-true) //輸出-1
(2)parseInt:將字符串轉換成整數(只識別字符串中的數值):
註:會忽略字符串中的前後空格(當數值後的空格後面還有數值時,將不會再識別);
能夠正確識別正負號,即保留正負號;
在轉換時,遇到非數值型的字符就會停止轉換;
如果字符串的第一個字符是非數值型的,那麽轉換的結果為NaN;
console.log(parseInt("123")) //輸出123
console.log(parseInt(" 1 2")) //只會輸出1
console.log(parseInt(-123)) //輸出-123
console.log(parseInt("hello")) //輸出NaN
console.log(parseInt(true)) //輸出NaN
console.log(parseInt("123hello")) //輸出123,後面非數值型不會識別
console.log(parseInt(" 1 ")) //輸出1,忽略空格
(3)parseFloat:將字符串轉換成小數(識別小數點,註意事項同上)
console.log(parseFloat("123.55")) //輸出123.55
console.log(parseFloat(".1hello")) //輸出0.1
(4)Number:將其它類型的數據轉換成數值型,註意被轉換的數據必須是純數值構成,否則無法轉換,其它註意事項同上
console.log(Number(true)) //1 console.log(Number(false)) //0 console.log(Number(null)) //0 console.log(Number("123hello")) //NaN console.log(Number("12.22")) //12.22 console.log(Number(undefined)) //NaN
(5)頁面中的信息框:
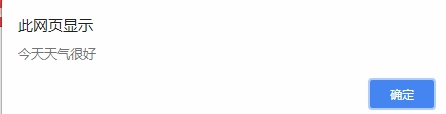
alert(),彈出個提示框,只有確定;
window.alert("今天天氣很好")
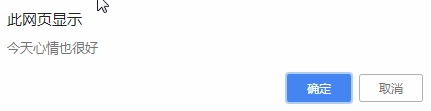
confirm(),彈出個確認框,有確定和取消;
window.confirm("今天心情也很好")
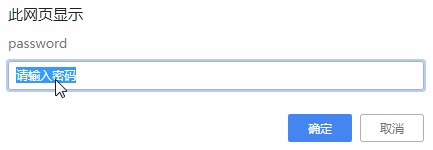
prompt(),彈出個輸入框,可以輸入內容;
window.prompt("password","請輸入密碼")
JavaScript的基礎暫時先寫到這裏,後續都會補上。。。
JavaScript自己整理的基礎-01