FastDFS與Nginx的搭建及遇到的問題
1.1 FastDFS與Nginx的搭建
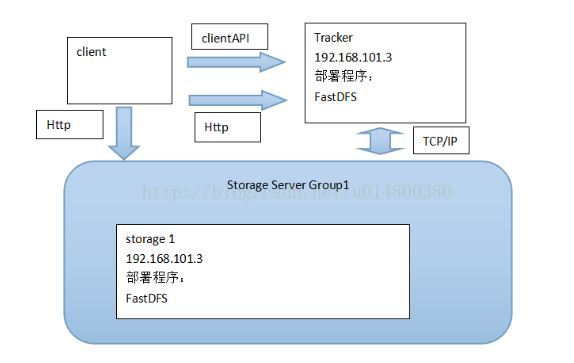
可以使用一臺虛擬機來模擬,只有一個Tracker、一個Storage服務。
配置nginx訪問圖片。
1.1.1 搭建步驟
第一步:把fastDFS需要用到的壓縮包都上傳到linux系統。
第二步:安裝FastDFS之前,先安裝libevent工具包。
yum -y install libevent
第三步:安裝libfastcommonV1.0.7工具包。
1、下載源碼: wget https://github.com/happyfish100/libfastcommon/archive/master.zip
2、解壓縮 unzip master.zip
3、./make.sh
4、./make.shinstall
5、把/usr/lib64/libfastcommon.so文件向/usr/lib/下復制一份
第四步:安裝Tracker服務。
1、下載源碼:wget https://github.com/happyfish100/fastdfs/archive/V5.05.tar.gz
2、解壓縮
3、./make.sh
4、./make.shinstall
安裝後在/usr/bin/目錄下有以fdfs開頭的文件都是編譯出來的。
配置文件都放到/etc/fdfs文件夾
5、把/root/FastDFS/conf目錄下的所有的配置文件都復制到/etc/fdfs下。
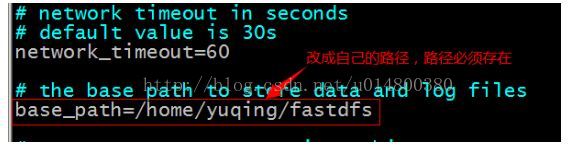
6、配置tracker服務。修改/etc/fdfs/tracker.conf文件。將其中的base_path改成自己的路徑,該路徑必須存在,用於存放tracher的日誌文件。
7、啟動tracker。/usr/bin/fdfs_trackerd /etc/fdfs/tracker.conf
重啟使用命令:/usr/bin/fdfs_trackerd/etc/fdfs/tracker.conf restart
第五步:安裝storage服務。
1、如果是在不同的服務器安裝,第四步的1~4需要重新執行。
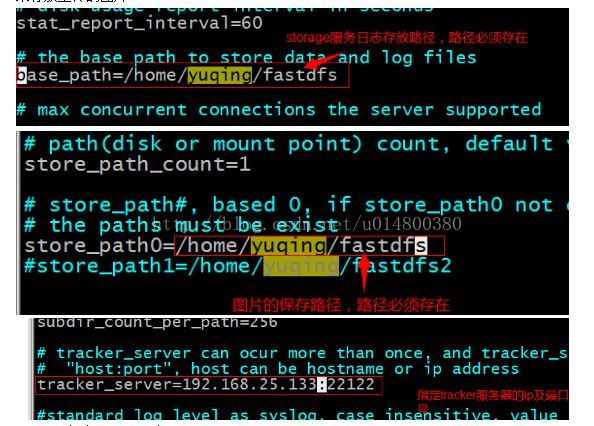
2、配置storage服務。修改/etc/fdfs/storage.conf文件,將其中的base_path和store_path0改成自己的路徑,該路徑必須存在,base_path用於存放storage的日誌文件,store_path0用來存放上傳的圖片。
3、啟動storage服務。
/usr/bin/fdfs_storaged /etc/fdfs/storage.conf
重啟 /usr/bin/fdfs_storaged/etc/fdfs/storage.conf restart
第六步:測試服務。
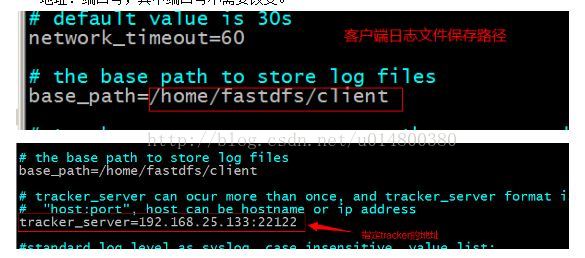
1. 修改配置文件/etc/fdfs/client.conf,將其中的base_path改成自己的路徑,該路徑必須存在,用於存放client的日誌文件。並將tracker_server改成自己的IP:port,即IP地址:端口號,其中端口號不需要改變。
1、測試
/usr/bin/fdfs_test/etc/fdfs/client.conf upload anti-steal.jpg
可以看到上傳圖片生成一個特定的路徑:example file url: http://192.168.25.133/group1/M00/00/00/wKiJT1lPaw6ALcfQAABdrZgsqUU733.jpg
第七步:搭建nginx提供http服務。
nginx服務器的搭建還需要依賴一些庫,詳細內容可以看我另外寫的一篇博客:http://blog.csdn.net/u014800380/article/details/73702708
可以使用官方提供的nginx插件。要使用nginx插件需要重新編譯。
fastdfs-nginx-module_v1.16.tar.gz
1、下載源碼:
https://sourceforge.net/projects/fastdfs/files/FastDFS%20Nginx%20Module%20Source%20Code/fastdfs-nginx-module_v1.16.tar.gz
2、解壓插件壓縮包
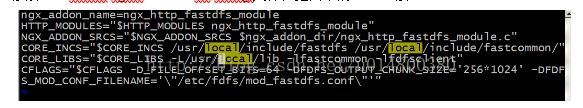
3、修改/root/fastdfs-nginx-module/src/config文件,把其中的local去掉。
4、在/nginx-1.8.0目錄下對nginx重新config
./configure \
--prefix=/usr/local/nginx\
--pid-path=/var/run/nginx/nginx.pid\
--lock-path=/var/lock/nginx.lock\
--error-log-path=/var/log/nginx/error.log\
--http-log-path=/var/log/nginx/access.log\
--with-http_gzip_static_module\
--http-client-body-temp-path=/var/temp/nginx/client\
--http-proxy-temp-path=/var/temp/nginx/proxy\
--http-fastcgi-temp-path=/var/temp/nginx/fastcgi\
--http-uwsgi-temp-path=/var/temp/nginx/uwsgi\
--http-scgi-temp-path=/var/temp/nginx/scgi\
--add-module=/root/fastdfs-nginx-module/src
5、make
6、make install
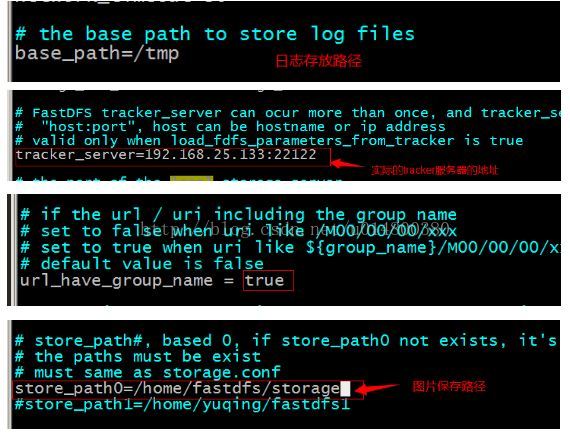
7、把/root/fastdfs-nginx-module/src/mod_fastdfs.conf文件復制到/etc/fdfs目錄下。並編輯base_path改成自己存在的路徑,用於存放日誌,tracker_server中的IP地址改成自己的,端口號不變,url_have_group_name改成true,store_path0改成與/etc/fdfs/storage.conf中的store_path0一致。
8、nginx的配置
在nginx的配置文件中添加一個Server:
server {
listen 80;
server_name 192.168.101.3;
location /group1/M00/{
#root /home/FastDFS/fdfs_storage/data;
ngx_fastdfs_module;
}
}
9、將libfdfsclient.so拷貝至/usr/lib下
cp /usr/lib64/libfdfsclient.so /usr/lib/
10、啟動nginx
11、在瀏覽器中輸入圖片地址,加載出圖片表示圖片服務器搭建成功。
12、如果能夠訪問Nginx首頁,但是加載不出圖片,那就需要做如下工作,
l 分別查看/etc/fdfs/tracker.conf,storage.conf,mod_fastdfs.conf中的路徑是否都對著,是否都存在;
l 確定/etc/fdfs/storage.conf中http.server_port與/usr/local/nginx/conf/nginx.conf中的listen端口號一致,/etc/fdfs/storage.conf中默認的端口是8888,另外還需要對8888端口開啟防火墻:
l 編輯:vi /etc/sysconfig/iptables,在文件中加入:-A INPUT -p tcp -m tcp--dport 8888 -j ACCEPT即可;
l 訪問圖片時,需要加上端口號:http://192.168.25.133:8888/group1/M00/00/00/wKiJT1lPaw6ALcfQAABdrZgsqUU733.jpg
FastDFS與Nginx的搭建及遇到的問題