楊澤業:給你的網站添加百度自動推送頁面代碼
看完了百度官方的介紹,也是和360推送一樣的,適合所有的網站程序,不管是php還是asp的網站都能通過這段代碼,成功的把你的網站內容自動的推送給百度。
<script>
(function(){
var bp = document.createElement('script');
var curProtocol = window.location.protocol.split(':')[0
];if (curProtocol === 'https'){
bp.src = 'https://zz.bdstatic.com/linksubmit/push.js';
}
else{
bp.src = 'http://push.zhanzhang.baidu.com/push.js';
}
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(bp, s);
})();
</script>
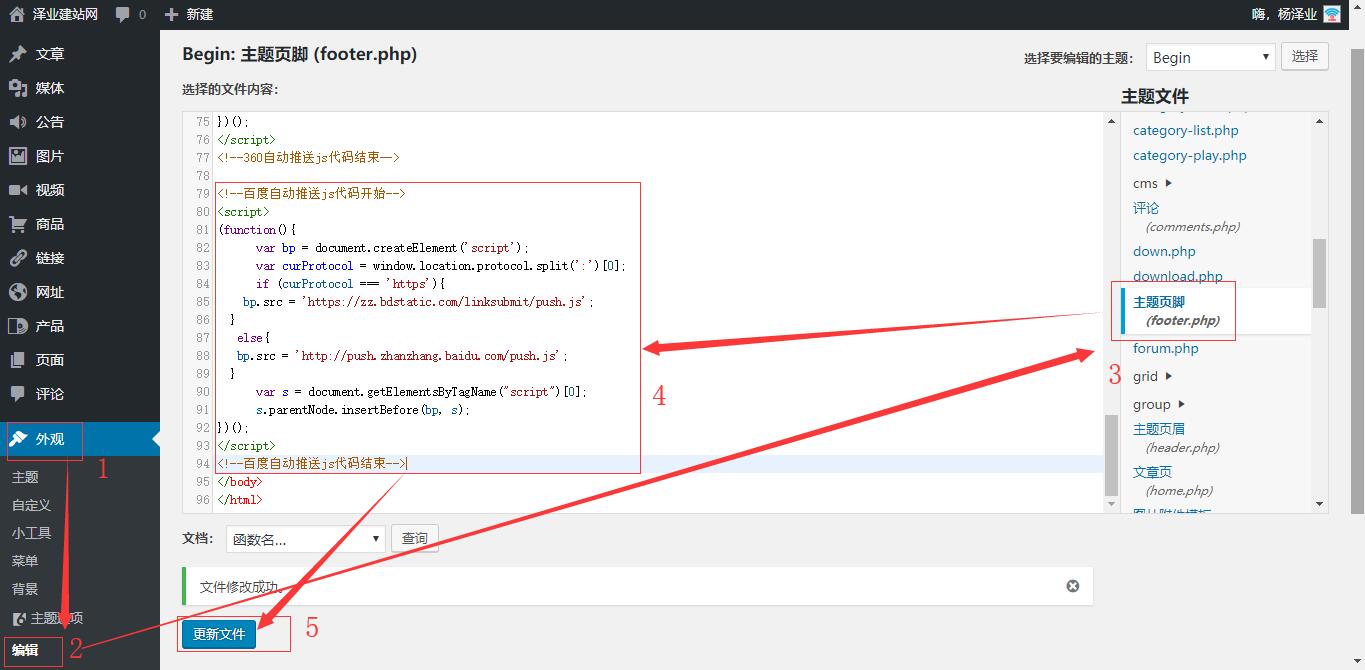
我們只要把上面的這個代碼,復制到網站模版的主題頁腳 (footer.php)的頁面裏面,在</body>前面即可。可以和360的自動推送頁面挨著放在一起。
如果你的是wordpress博客的話,方法:外觀--編輯--主題頁腳--添加代碼--更新文件。

添加百度自動推送代碼
自動推送的原理就是,當用戶訪問這個頁面的時候,頁面URL會自動推送給百度,無需站長匯總URL再進行主動推送操作。借助用戶的瀏覽行為來觸發推送動作,省去了站長人工操作的時間。所以自動推送可以更快的將頁面推送給百度搜索。
自動推送和主動推送還是有區別的,已經在使用主動推送(或sitemap)的網站仍然可以部署自動推送代碼。因為二者之間互不沖突,互為補充,二者可以一起使用。
傳送門:百度官方自動推送安裝方法說明頁面
來源:澤業建站網
本文由楊澤業原創,發布於51CTO博客
楊澤業:給你的網站添加百度自動推送頁面代碼
