bootstrop登陸頁面
bootstrap做登入註冊頁面,使用validate做表單驗證
技術:bootstrap,font-awesome,jquery-validate;
特點:響應式布局,表單驗證(用戶兩次密碼是否相同,必填信息是否填寫)背景圖片自適應屏幕大小;
宗旨:從實戰中學知識。
個人主頁:http://www.itit123.cn/ 更多幹貨等你來拿 (微信小程序入門教程:入門教程系列 ,提供免費的api接口,無需考慮服務端代碼問題)。
驗證碼實現功能 ITDragon博客
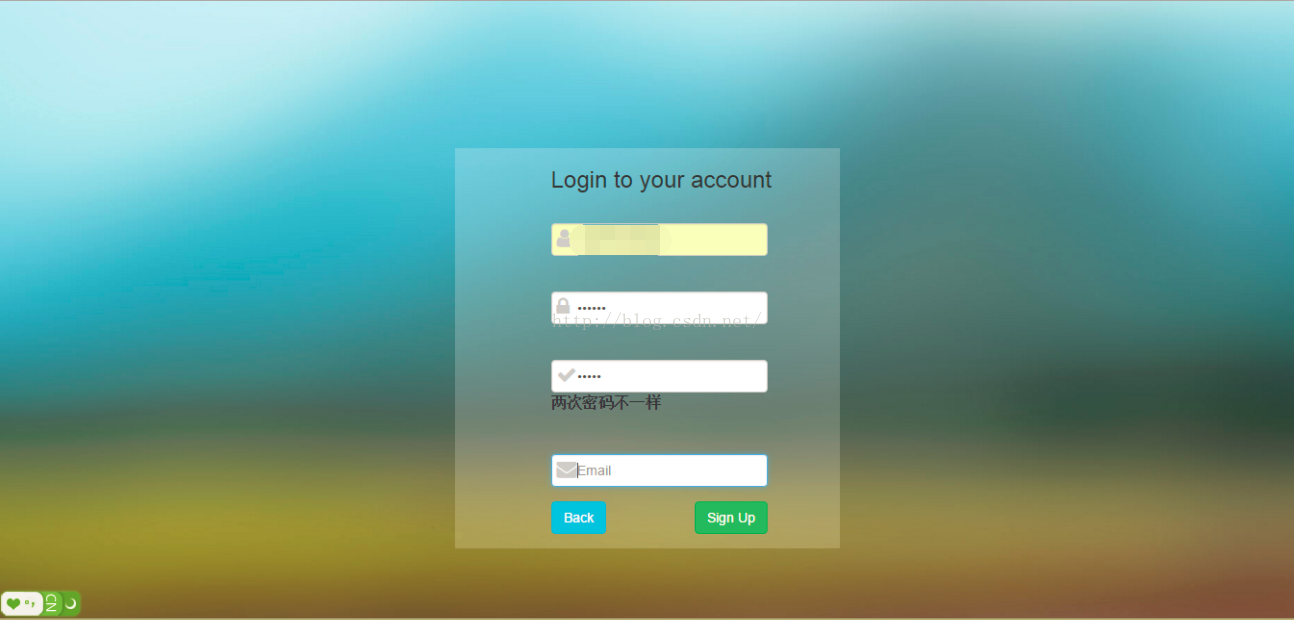
效果圖:
html代碼:
第三方資源的導入是用cdn引入;當然也可以自己去下載在本地導入。
[html] view plain copy
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>bootstrap案例</title>
- <!--用百度的靜態資源庫的cdn安裝bootstrap環境-->
- <!-- Bootstrap 核心 CSS 文件 -->
- <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet">
- <!--font-awesome 核心我CSS 文件-->
- <link href="//cdn.bootcss.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
- <!-- 在bootstrap.min.js 之前引入 -->
- <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script>
- <!-- Bootstrap 核心 JavaScript 文件 -->
- <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
- <!--jquery.validate-->
- <script type="text/javascript" src="js/jquery.validate.min.js" ></script>
- <script type="text/javascript" src="js/message.js" ></script>
- <style type="text/css">
- body{background: url(img/4.jpg) no-repeat;background-size:cover;font-size: 16px;}
- .form{background: rgba(255,255,255,0.2);width:400px;margin:100px auto;}
- #login_form{display: block;}
- #register_form{display: none;}
- .fa{display: inline-block;top: 27px;left: 6px;position: relative;color: #ccc;}
- input[type="text"],input[type="password"]{padding-left:26px;}
- .checkbox{padding-left:21px;}
- </style>
- </head>
- <body>
- <!--
- 基礎知識:
- 網格系統:通過行和列布局
- 行必須放在container內
- 手機用col-xs-*
- 平板用col-sm-*
- 筆記本或普通臺式電腦用col-md-*
- 大型設備臺式電腦用col-lg-*
- 為了兼容多個設備,可以用多個col-*-*來控制;
- -->
- <div class="container">
- <div class="form row">
- <form class="form-horizontal col-sm-offset-3 col-md-offset-3" id="login_form">
- <h3 class="form-title">Login to your account</h3>
- <div class="col-sm-9 col-md-9">
- <div class="form-group">
- <i class="fa fa-user fa-lg"></i>
- <input class="form-control required" type="text" placeholder="Username" name="username" autofocus="autofocus" maxlength="20"/>
- </div>
- <div class="form-group">
- <i class="fa fa-lock fa-lg"></i>
- <input class="form-control required" type="password" placeholder="Password" name="password" maxlength="8"/>
- </div>
- <div class="form-group">
- <label class="checkbox">
- <input type="checkbox" name="remember" value="1"/> Remember me
- </label>
- <hr />
- <a href="javascript:;" id="register_btn" class="">Create an account</a>
- </div>
- <div class="form-group">
- <input type="submit" class="btn btn-success pull-right" value="Login "/>
- </div>
- </div>
- </form>
- </div>
- <div class="form row">
- <form class="form-horizontal col-sm-offset-3 col-md-offset-3" id="register_form">
- <h3 class="form-title">Login to your account</h3>
- <div class="col-sm-9 col-md-9">
- <div class="form-group">
- <i class="fa fa-user fa-lg"></i>
- <input class="form-control required" type="text" placeholder="Username" name="username" autofocus="autofocus"/>
- </div>
- <div class="form-group">
- <i class="fa fa-lock fa-lg"></i>
- <input class="form-control required" type="password" placeholder="Password" id="register_password" name="password"/>
- </div>
- <div class="form-group">
- <i class="fa fa-check fa-lg"></i>
- <input class="form-control required" type="password" placeholder="Re-type Your Password" name="rpassword"/>
- </div>
- <div class="form-group">
- <i class="fa fa-envelope fa-lg"></i>
- <input class="form-control eamil" type="text" placeholder="Email" name="email"/>
- </div>
- <div class="form-group">
- <input type="submit" class="btn btn-success pull-right" value="Sign Up "/>
- <input type="submit" class="btn btn-info pull-left" id="back_btn" value="Back"/>
- </div>
- </div>
- </form>
- </div>
- </div>
- <script type="text/javascript" src="js/main.js" ></script>
- </body>
- </html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>bootstrap案例</title>
<!--用百度的靜態資源庫的cdn安裝bootstrap環境-->
<!-- Bootstrap 核心 CSS 文件 -->
<link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet">
<!--font-awesome 核心我CSS 文件-->
<link href="//cdn.bootcss.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<!-- 在bootstrap.min.js 之前引入 -->
<script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script>
<!-- Bootstrap 核心 JavaScript 文件 -->
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
<!--jquery.validate-->
<script type="text/javascript" src="js/jquery.validate.min.js" ></script>
<script type="text/javascript" src="js/message.js" ></script>
<style type="text/css">
body{background: url(img/4.jpg) no-repeat;background-size:cover;font-size: 16px;}
.form{background: rgba(255,255,255,0.2);width:400px;margin:100px auto;}
#login_form{display: block;}
#register_form{display: none;}
.fa{display: inline-block;top: 27px;left: 6px;position: relative;color: #ccc;}
input[type="text"],input[type="password"]{padding-left:26px;}
.checkbox{padding-left:21px;}
</style>
</head>
<body>
<!--
基礎知識:
網格系統:通過行和列布局
行必須放在container內
手機用col-xs-*
平板用col-sm-*
筆記本或普通臺式電腦用col-md-*
大型設備臺式電腦用col-lg-*
為了兼容多個設備,可以用多個col-*-*來控制;
-->
<div class="container">
<div class="form row">
<form class="form-horizontal col-sm-offset-3 col-md-offset-3" id="login_form">
<h3 class="form-title">Login to your account</h3>
<div class="col-sm-9 col-md-9">
<div class="form-group">
<i class="fa fa-user fa-lg"></i>
<input class="form-control required" type="text" placeholder="Username" name="username" autofocus="autofocus" maxlength="20"/>
</div>
<div class="form-group">
<i class="fa fa-lock fa-lg"></i>
<input class="form-control required" type="password" placeholder="Password" name="password" maxlength="8"/>
</div>
<div class="form-group">
<label class="checkbox">
<input type="checkbox" name="remember" value="1"/> Remember me
</label>
<hr />
<a href="javascript:;" id="register_btn" class="">Create an account</a>
</div>
<div class="form-group">
<input type="submit" class="btn btn-success pull-right" value="Login "/>
</div>
</div>
</form>
</div>
<div class="form row">
<form class="form-horizontal col-sm-offset-3 col-md-offset-3" id="register_form">
<h3 class="form-title">Login to your account</h3>
<div class="col-sm-9 col-md-9">
<div class="form-group">
<i class="fa fa-user fa-lg"></i>
<input class="form-control required" type="text" placeholder="Username" name="username" autofocus="autofocus"/>
</div>
<div class="form-group">
<i class="fa fa-lock fa-lg"></i>
<input class="form-control required" type="password" placeholder="Password" id="register_password" name="password"/>
</div>
<div class="form-group">
<i class="fa fa-check fa-lg"></i>
<input class="form-control required" type="password" placeholder="Re-type Your Password" name="rpassword"/>
</div>
<div class="form-group">
<i class="fa fa-envelope fa-lg"></i>
<input class="form-control eamil" type="text" placeholder="Email" name="email"/>
</div>
<div class="form-group">
<input type="submit" class="btn btn-success pull-right" value="Sign Up "/>
<input type="submit" class="btn btn-info pull-left" id="back_btn" value="Back"/>
</div>
</div>
</form>
</div>
</div>
<script type="text/javascript" src="js/main.js" ></script>
</body>
</html>
js代碼:
可能有不合理的方法,畢竟筆者能力有限,如有更好的方法可以留言,我會及時修改。
[javascript] view plain copy print?
- $().ready(function() {
- $("#login_form").validate({
- rules: {
- username: "required",
- password: {
- required: true,
- minlength: 5
- },
- },
- messages: {
- username: "請輸入姓名",
- password: {
- required: "請輸入密碼",
- minlength: jQuery.format("密碼不能小於{0}個字 符")
- },
- }
- });
- $("#register_form").validate({
- rules: {
- username: "required",
- password: {
- required: true,
- minlength: 5
- },
- rpassword: {
- equalTo: "#register_password"
- },
- email: {
- required: true,
- email: true
- }
- },
- messages: {
- username: "請輸入姓名",
- password: {
- required: "請輸入密碼",
- minlength: jQuery.format("密碼不能小於{0}個字 符")
- },
- rpassword: {
- equalTo: "兩次密碼不一樣"
- },
- email: {
- required: "請輸入郵箱",
- email: "請輸入有效郵箱"
- }
- }
- });
- });
- $(function() {
- $("#register_btn").click(function() {
- $("#register_form").css("display", "block");
- $("#login_form").css("display", "none");
- });
- $("#back_btn").click(function() {
- $("#register_form").css("display", "none");
- $("#login_form").css("display", "block");
- });
- });
-
$().ready(function() { $("#login_form").validate({ rules: { username: "required", password: { required: true, minlength: 5 }, }, messages: { username: "請輸入姓名", password: { required: "請輸入密碼", minlength: jQuery.format("密碼不能小於{0}個字 符") }, } }); $("#register_form").validate({ rules: { username: "required", password: { required: true, minlength: 5 }, rpassword: { equalTo: "#register_password" }, email: { required: true, email: true } }, messages: { username: "請輸入姓名", password: { required: "請輸入密碼", minlength: jQuery.format("密碼不能小於{0}個字 符") }, rpassword: { equalTo: "兩次密碼不一樣" }, email: { required: "請輸入郵箱", email: "請輸入有效郵箱" } } }); }); $(function() { $("#register_btn").click(function() { $("#register_form").css("display", "block"); $("#login_form").css("display", "none"); }); $("#back_btn").click(function() { $("#register_form").css("display", "none"); $("#login_form").css("display", "block"); }); });
資源下載地址:http://download.csdn.net/detail/qq_19558705/9358603
現在我們開始談談所用到的知識點:
①bootstrap的布局:
bootstrap用的是網格布局,使用col-*-*
使用條件:要在.container和.row下才能使用,結構如下:
[html] view plain copy print?- <div class="container">
- <div class="row">
- <div class="col-*-*"></div>
- <div class="col-*-*"></div>
- </div>
- <div class="row">...</div>
- </div>
<div class="container"> <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <div class="row">...</div> </div>參考值:
col-xs-*:小於768px,手機col-sm-*:大於768px,平板
col-md-*:大於998px,普通電腦,筆記本之類
col-lg-*:大於1200px,一般為大型臺式電腦
可以同時使用,達到跨多個設備效果
偏移:col-*-offset-*
②表單:
這裏的表單和普通表單沒什麽太多區別,我就不多說了。
③font-awesome的使用:
使用的是4.3.0版本,使用方法
[html] view plain copy print?- <i class="fa fa-check fa-lg"></i>
<i class="fa fa-check fa-lg"></i>
fa-lg表示大圖更多icon參考:http://fontawesome.dashgame.com/
④jquery-validate表單驗證:
這是我要講的重點,
第一步:首先到導入jquery-validate第三方資源,
第二步:創建好form表單,初始化validate
[javascript] view plain copy print?- $("#login_form").validate({
- rules: {
- username: "required",
- password: {
- required: true,
- minlength: 5
- },
- },
- messages: {
- username: "請輸入姓名",
- password: {
- required: "請輸入密碼",
- minlength: jQuery.format("密碼不能小於{0}個字 符")
- },
- }
- });
$("#login_form").validate({ rules: { username: "required", password: { required: true, minlength: 5 }, }, messages: { username: "請輸入姓名", password: { required: "請輸入密碼", minlength: jQuery.format("密碼不能小於{0}個字 符") }, } });註意這裏的login_form必須是form表單上的選擇器,筆者因為將其設置在div上,控制臺顯示settings沒有被定義的錯誤。這裏的username和password都是form表單中的name值;rules是規則,message是提示的信息required:true表示該字段為必填,
minlength表示長度至少為5,maxlength是html5支持的,所以不用在這裏面設置
equalTo表示與某某相同,後面接的是第一個值,"#id"或者是".class"
message中對應的內容後面就是提示的文字信息。可以直接copy我的代碼,然後根據自己的需要修改。
⑤背景自適應屏幕大小:
不知道前到處找文檔,知道後才發現好簡單,那就是background-size:cover;這樣可以做到背景圖片和瀏覽器大小一樣了。很簡單吧。
bootstrap創建登錄註冊頁面github下載地址:
https://github.com/ITDragonBlog/daydayup/blob/master/bootstrap
轉自:https://blog.csdn.net/qq_19558705/article/details/50318981
bootstrop登陸頁面