用Netty、Vue+Element-UI實現的IM
阿新 • • 發佈:2018-06-19
test element 驗證 情況下 tro 內置 http服務 消息處理 時間 之前工作接觸了幾個開源的IM產品,再加上曾經用Netty實現過幾個服務,於是就有了用Netty實現一個IM的想法,於是用業余時間寫了一個IM,和喜歡Netty的程序員們分享。
考慮到方便擴展,在服務端采用了Http+Socket結合的設計,客戶端所有的請求都基於Http,如發送消息、修改個人信息等,所有的消息推送采用Socket方式即時推送到客戶端,這樣的設計可以在並發訪問量大的情況下,將好Http服務與Socket服務分開部署。
Http服務也基於Netty實現,在Netty之上做了擴展,參考Spring MVC註解實現了netty-rest-server(netty-rest-server),使用該框架,可實現註解註入REST controller,實現統一異常處理控制器和攔截器(如跨域攔截器、身份驗證攔截器等)。
Http服務和Scoket服務之間的解耦和通訊可使用Java內置的隊列或Redis發布/訂閱實現,消息處理器接收到任務後,會將該任務交由線程池處理,處理後通過GroupChannel發送廣播或發給指定的Channel。
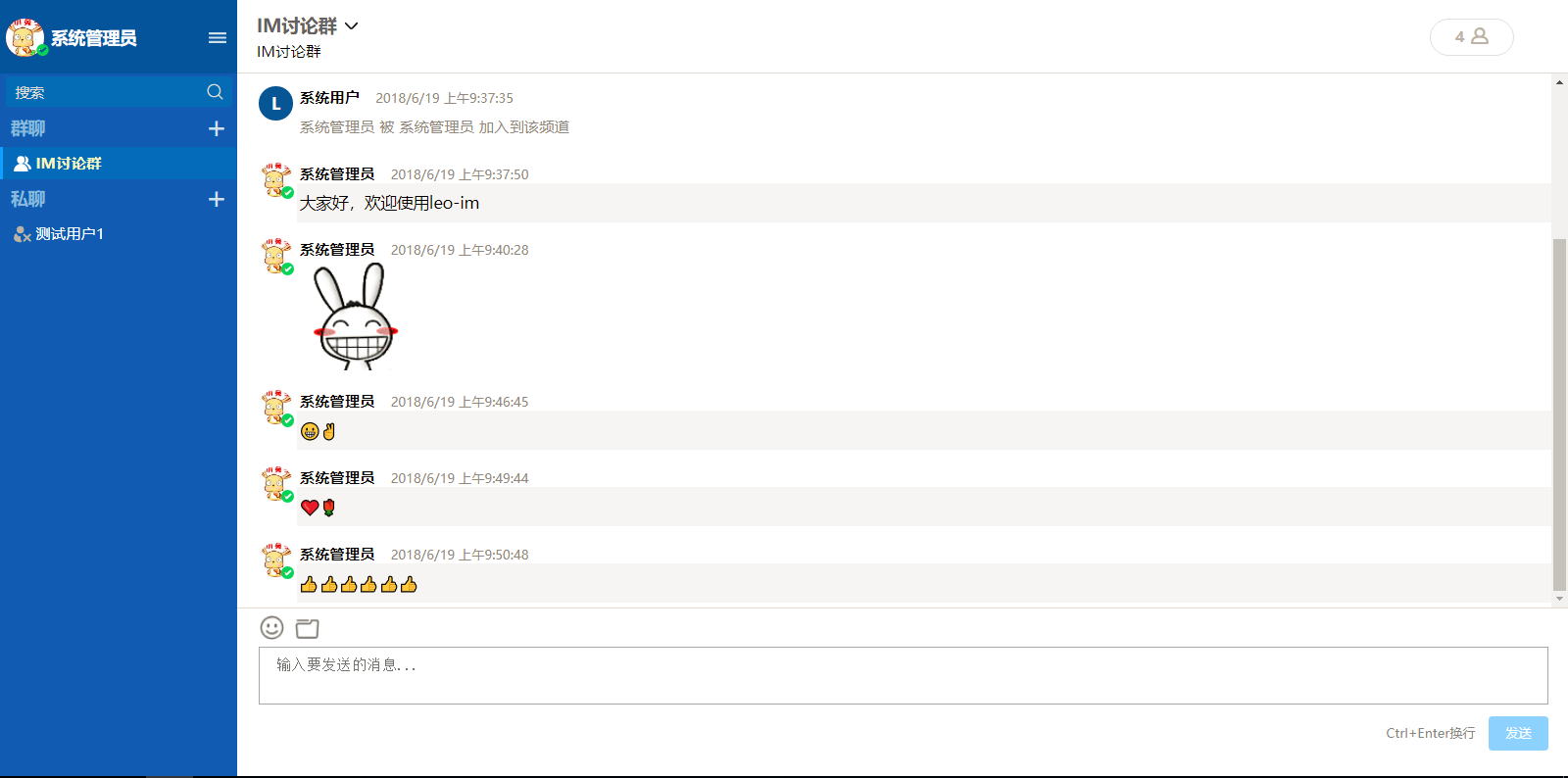
前端基於Vue+Element-UI開發,建議使用Chrome瀏覽器體驗。
在線體驗
測試用戶:test1、test2、test3,口令均為:123456
源碼在這裏
用Netty、Vue+Element-UI實現的IM