Java學習總結(二十三)——前端:HTML基本標簽的使用
1.HTML:(Hyper Text Markup Language)超文本標記語言,是一種專門用於創建Web超文本文檔的編程語言,它能告訴Web瀏覽程序如何顯示Web文檔(即網頁)的信息,如何鏈接各種信息。
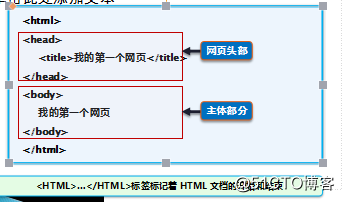
2.HTML的基本結構:

(1)<head></head>中主要包括網頁的基本信息:網頁標題,元數據標簽
(2)<body></body>中主要包括網頁內容
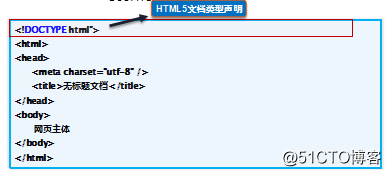
3.網頁基本信息:
(1)DOCTYPE聲明
(2)<title>標簽
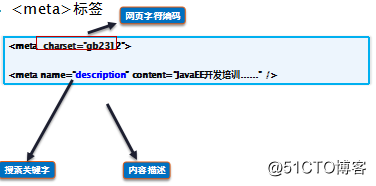
(3)<meta>標簽

例1(基本構建一個HTML網頁):
運行結果:
二.HTML中的基本標簽
<h1>…</h1>
<h2>…</h2>
<h3>…</h3>
<h4>…</h4>
<h5>…</h5>
<h6>…</h6>
例2(標題標簽使用):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>標題標簽</title> </head> <body> <h1>大家好</h1> <h2>大家好</h2> <h3>大家好</h3> <h4>大家好</h4> <h5>大家好</h5> <h6>大家好</h6> </body> </html>
運行結果:
2.網頁的基本標簽
(1)段落標簽:<p>…</p>
(2)換行標簽:<br/>
(3)水平線標簽:<hr/>
(4)註釋:註釋<!-- 註釋內容 -->
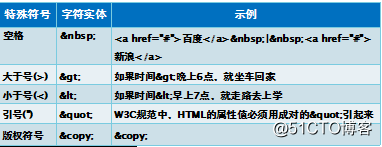
(5)特殊符號:
例3(上述標簽的使用):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>標題標簽</title> </head> <body> <h1>清平樂</h1> <hr/> <p>年年雪裏,常插梅花醉,涙盡梅花無好意,贏得滿衣清淚!</p> <p>今年海角天涯,蕭蕭兩鬢生華。</p> <p>看取晚來風勢,故應難看梅花</p> </body> </html>
運行結果:
3.圖像標簽
(1)常見的圖像格式:JPG,GIF,PNG,BMP
(2)圖像標簽的使用:
例4(圖片標簽的使用):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>鏈接標簽的使用</title>
</head>
<body>
<h1>清平樂</h1>
<hr/>
<p>年年雪裏,常插梅花醉,涙盡梅花無好意,贏得滿衣清淚!</p>
<p>今年海角天涯,蕭蕭兩鬢生華。</p>
<p>看取晚來風勢,故應難看梅花</p>
<img src="../背景圖片/timg.jpg" width="400px"; height="200px">
</body>
</html>運行結果:
4.鏈接標簽
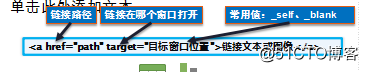
(1)使用語法:
(2)使用場合:
a.超鏈接使用場合:
·頁面間鏈接(從一個頁面鏈接到另一個頁面)
b.功能性鏈接:
·電子郵件
·迅雷
·QQ等
例5(鏈接標簽的使用):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>鏈接標簽的使用</title>
</head>
<body>
<h1>清平樂</h1>
<hr/>
<p>年年雪裏,常插梅花醉,涙盡梅花無好意,贏得滿衣清淚!</p>
<p>今年海角天涯,蕭蕭兩鬢生華。</p>
<p>看取晚來風勢,故應難看梅花</p>
<a href="https://image.baidu.com/search/index?tn=baiduimage&ipn=r&ct=201326592&cl=2&fm=detail&lm=-1&st=-1&sf=2&fmq=&fm=detail&pv=&ic=0&nc=1&z=&se=&showtab=0&fb=0&width=&height=&face=0&istype=2&ie=utf-8&hs=2&word=%E6%A2%85%E8%8A%B1" target="_blank">
<img src="../背景圖片/timg.jpg" width="400px"; height="200px">點擊圖片查看更多梅花圖片</a></br>
<a href="li2.html" target="_blank">跳轉至li2.html頁面</a>
</body>
</html>運行結果:
點擊圖片跳轉:
點擊跳轉li2.html:
5.html列表
(1)無序列表
·無序列表的類型:
ul標簽type屬性取值
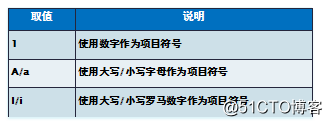
(2)有序列表
·有序列表的類型
Ol標簽的type取值
(3)定義列表
列表對比:
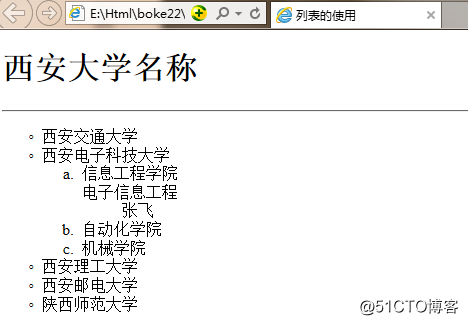
例6(列表的使用):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表的使用</title>
</head>
<body>
<h1>西安大學名稱</h1>
<hr/>
<ul type="circle">
<li>西安交通大學</li>
<li>西安電子科技大學
<OL type="a">
<li>信息工程學院
<dt>電子信息工程</dt>
<dd>張飛</dd>
</li>
<li>自動化學院</li>
<li>機械學院</li>
</OL>
</li>
<li>西安理工大學</li>
<li>西安郵電大學</li>
<li>陜西師範大學</li>
</ul>
</body>
</html>運行結果:

三.HTML中的表格
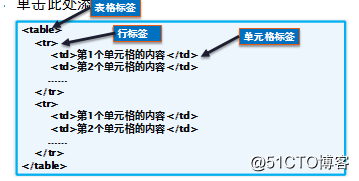
1.表格語法
2.對其方式
(1)表格對齊方式:默認對齊、居中對齊、左對齊、右對齊
(2)單元格對齊方式:水平對齊方式、垂直對齊方式
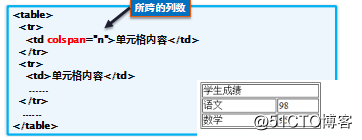
3.表格的跨行跨列
(1)表格的跨行:
(2)表格的跨列:與跨行相似使用rowspan=”n”;
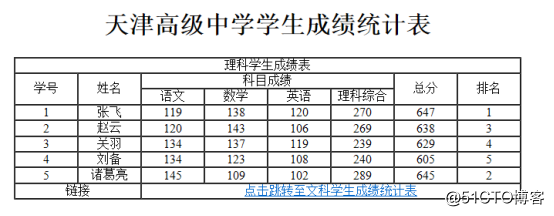
例7(表格練習):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>標題標簽</title>
<style type="text/css">
td{
width: 80px;
text-align: center;
}
</style>
</head>
<body>
<h1 style="text-align: center;">天津高級中學學生成績統計表</h1>
<table border="1px" cellspacing="0" cellpadding="0" align="center">
<tr>
<td colspan="8" align="center">理科學生成績表</td>
</tr>
<tr>
<td rowspan="2">學號</td>
<td rowspan="2">姓名</td>
<td colspan="4" align="center">科目成績</td>
<td rowspan="2">總分</td>
<td rowspan="2">排名</td>
</tr>
<tr>
<td>語文</td>
<td>數學</td>
<td>英語</td>
<td>理科綜合</td>
</tr>
<tr>
<td>1</td>
<td>張飛</td>
<td>119</td>
<td>138</td>
<td>120</td>
<td>270</td>
<td>647</td>
<td>1</td>
</tr>
<tr>
<td>2</td>
<td>趙雲</td>
<td>120</td>
<td>143</td>
<td>106</td>
<td>269</td>
<td>638</td>
<td>3</td>
</tr>
<tr>
<td>3</td>
<td>關羽</td>
<td>134</td>
<td>137</td>
<td>119</td>
<td>239</td>
<td>629</td>
<td>4</td>
</tr>
<tr>
<td>4</td>
<td>劉備</td>
<td>134</td>
<td>123</td>
<td>108</td>
<td>240</td>
<td>605</td>
<td>5</td>
</tr>
<tr>
<td>5</td>
<td>諸葛亮</td>
<td>145</td>
<td>109</td>
<td>102</td>
<td>289</td>
<td>645</td>
<td>2</td>
</tr>
<tr>
<td colspan="2">鏈接</td>
<td colspan="6"><a href="wenke.html" target="_blank">點擊跳轉至文科學生成績統計表</a></td>
</tr>
</table>
</body>
</html>運行結果:
四.表單標簽
1.表單:
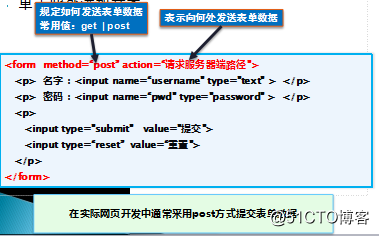
2.表單語法:
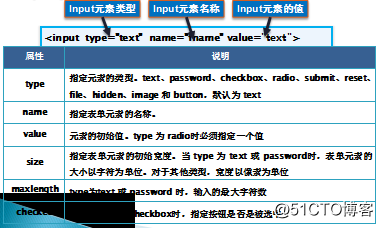
3.表單元素格式:
4.表單元素:
(1)文本框:
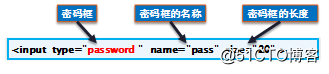
(2)密碼框:
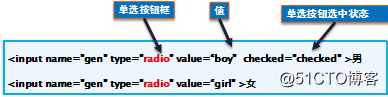
(3)單選按鈕:
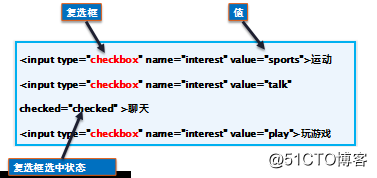
(4)復選框:
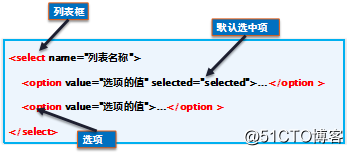
(5)下拉列表框:
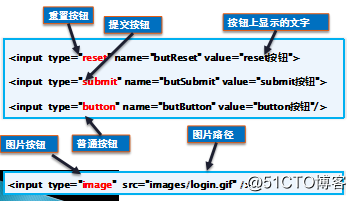
(6)按鈕:
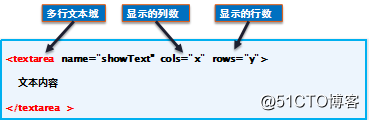
(7)多行文本域:
(8)文件域:
(9)表單元素的高級屬性
·只讀:readonly=”true”
·禁用:disabled=”true”
例8(表單標簽的使用):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>哈哈網註冊界面</title>
<style type="text/css">
body{
text-align: center;
}
#jiemian{
margin-left: 350px;
border: 1px solid black;
width: 550px;
height: 600px;
background-image: url(../背景圖片/t019f18508716a0654b.jpg);
}
</style>
</head>
<body>
<div id="jiemian">
<h2>歡迎來到哈哈網註冊界面</h2>
<form method="get" action="localhost">
<p>用戶名:<input type="text" name="username" placeholder="請輸入用戶名"></p>
<p>密 碼:<input type="password" name="password" placeholder="請輸入密碼"></p>
<p>
性別:
<input type="radio" name="sex" value="男">男
<input type="radio" name="sex" value="男">女
</p>
<p>
興趣愛好:
<input type="checkbox" name="hobby" value="football"> 足球
<input type="checkbox" name="hobby" value="basketball"> 藍球
<input type="checkbox" name="hobby" value="dancing"> 乒乓球
<input type="checkbox" name="hobby" value="sing"> 網球
<input type="checkbox" name="hobby" value="dancing"> 跳舞
<input type="checkbox" name="hobby" value="sing"> 唱歌
</p>
<p>
籍 貫:
<select name="homeadress">
<option value="shanxi">請選擇你所在的省份</option>
<option value="shanxi">陜西</option>
<option value="hebei">河北</option>
<option value="henan">河南</option>
<option value="shangdong">山東</option>
<option value="hunan">湖南</option>
<option value="hubei">湖北</option>
<option value="sichuan">四川</option>
<option value="zhejiang">浙江</option>
<option value="zhejiang">雲南</option>
<option value="zhejiang">山西</option>
</select>
</p>
<p>
出生年月:
<input type="month" name="birthday">
</select>
</p>
<p>
自我描述:<br/>
<textarea name="showText" cols="30" rows="4"></textarea>
</p>
<p>
上傳個人照片:
<input type="file" name="photo"/>
</p>
<p>
<input type="submit" value="提交">
<input type="reset" value="重置">
</p>
</form>
</div>
</body>
</html>運行結果:
五.滾動標簽
direction="down" left默認值 right up
behavior="alternate" 滾動方式 scoll滾動 alternate 來回滾動 slide單次滾動
loop 循環次數 默認就是無限滾動 可以給具體的次數 -1代表無限滾動
scrollamount 決定文字滾動的速度 數值越大滾動速度越快
bgcolor 滾動區域的背景
width height 滾動的寬高區域
scrolldelay="2000" 滾動的延時
hspace 調整滾動區域離左邊邊框的橫向間距
vspace 調整滾動區域離上邊框的縱向間距
onmouseover="this.stop()" 鼠標移動上去,暫停滾動
onmouseout="this.start()" 鼠標離開後,繼續滾動
例9(滾動標簽練習):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>移動標簽網頁設計</title>
<style type="text/css">
img{
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<!--
direction="down" left默認值 right up
behavior="alternate" 滾動方式 scoll滾動 alternate 來回滾動 slide單次滾動
loop 循環次數 默認就是無限滾動 可以給具體的次數 -1代表無限滾動
scrollamount 決定文字滾動的速度 數值越大滾動速度越快
bgcolor 滾動區域的背景
width height 滾動的寬高區域
scrolldelay="2000" 滾動的延時
hspace 調整滾動區域離左邊邊框的橫向間距
vspace 調整滾動區域離上邊框的縱向間距
onmouseover="this.stop()" 鼠標移動上去,暫停滾動
onmouseout="this.start()" 鼠標離開後,繼續滾動
-->
<marquee direction="right up behavior="alternate" loop="-1" bgcolor="#00FFFF" hspace="50px">
<h1>×××</h1>
中央人民政府 美利堅合眾國
</marquee>
<marquee direction="right up behavior="scoll" loop="-1" hspace="50px" scrolldelay="20" onmouseout="this.start()" onmouseover="this.stop()">
<a href="http://www.baidu.com" target="_blank"><img src="../../20180306-CSS/img/002.gif"></a>
</marquee>
</body>
</html>運行結果:

【本次HTML部分總結完畢】
Java學習總結(二十三)——前端:HTML基本標簽的使用
