js中的Promise簡單總結(ES6)
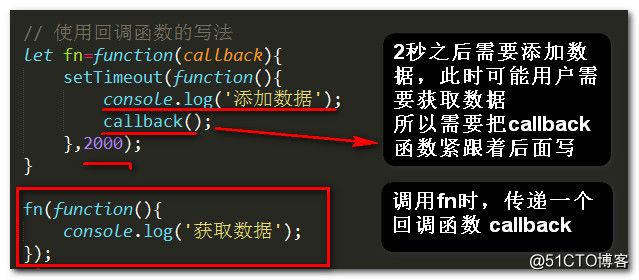
使用回調函數的寫法:

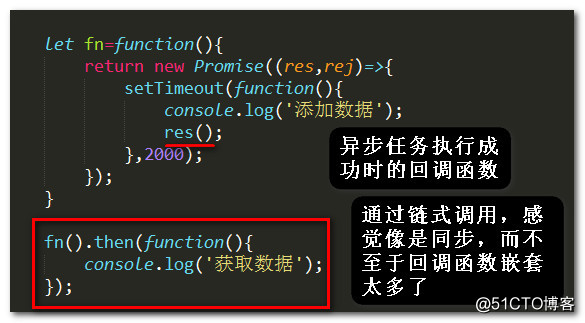
使用Promise對象之後的寫法:

Promise的作用:把回調函數寫法分離出來,在異步操作執行完後,用鏈式調用的方法執行回調函數,對於多層回調來說,非常的方便。
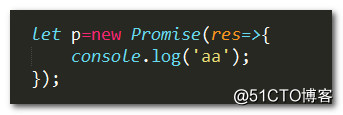
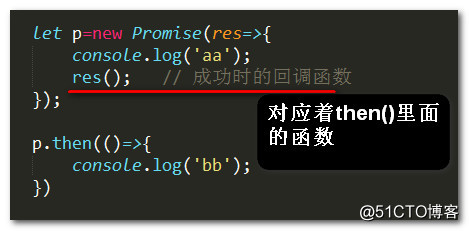
再看如下例子:

此時控制臺會輸出 'aa' 這個結果

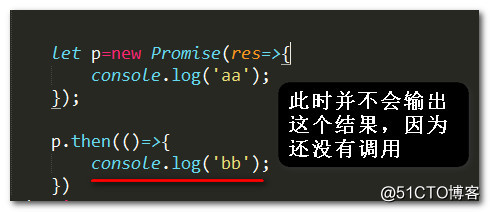
此時控制臺還是只有 'aa' 這個結果

此時控制臺就會有 'aa' 和 ‘bb’ 這兩個結果。
也就是說把回到函數寫在 then裏面,進行鏈式調用,分離開來。代碼看起來更加清晰。
未完,待總結。
js中的Promise簡單總結(ES6)
相關推薦
js中的Promise簡單總結(ES6)
控制 water face 簡單 分享 AC itl 就會 1.5 例如:使用回調函數的寫法:使用Promise對象之後的寫法:Promise的作用:把回調函數寫法分離出來,在異步操作執行完後,用鏈式調用的方法執行回調函數,對於多層回調來說,非常的方便。再看如下例子:此時控
js中數組和對象的遍歷的簡單總結(ES6)
遍歷數組 key watermark fff trie sha tex mar title 在ES6中,對於數組的遍歷提供了3個方法keys() values() entries() 用於遍歷數組的key value 例如:對於對象的遍歷js中數組和對象的遍歷的簡單總結(E
es6 promise 簡單總結
基本用法 進行 reject const all 回調 error pro 傳統 話不多說,直搗主題。 promise用途:異步編程的一種解決方案。 優點:比傳統的解決方案——回調函數和事件——更合理和更強大。 三種狀態:pending(進行中)、fulfilled(已成功
vue ES6中promise的總結
總結:promise的then方法屬於微任務,而 setTimeout方法屬於巨集任務。在js事件執行機制中,先執行同步任務,再執行微任務,最後執行巨集任務。 在then方法中,若返回的是promise物件,不管是否包含巨集任務、微任務,都需要等待promise物件的狀態變為fulfilled時,才會呼
JS中Document節點總結
打開網頁 對象 介紹 lin for get link 末尾 doc document對象是documentHTML的一個實例,也是window對象的一個屬性,因此可以將document對象作為一個全局對象來訪問。 Document節點的子節點可以是Documen
簡單總結es6箭頭符號
箭頭 ray arguments ava cti java arr settime 綁定 1、es6箭頭符號的幾種寫法 (1)沒有參數 ()=>1*1 (2)一個參數 x=>x*x (3)兩個參數以及多個參數 (x,y,z)=>x*y*z
JS 中的 this 總結
post hellip body ret object show color log apply JavaScript 中的 this:this指向是在運行函數時確定的,而不是定義函數時候確定的匿名函數的執行環境具有全局性,因此其this 對象通常指向window(在通過c
js中的簡單資料型別和複雜資料型別的儲存
基本型別儲存的是值而複雜資料型別也叫引用型別儲存的是物件的地址如0x00001而在棧中存的是變數數值和函式引數 堆中存的是物件和陣列 堆疊空間分配 棧(作業系統):由作業系統自動分配釋放 ,存放函式的引數值,區域性變數的值等。其操作方式類似於資料結構中的棧。 堆(作業系統): 一般由程式設計師分配釋放
20181128——js中的common和es6模組
commonjs模組和es6模組最主要的區別:commonjs模組是拷貝,es6模組是引用 一、基本資料型別的模組 es6模組 export var a1 = 1; setTimeout(() => a1 = 2, 500); commonjs模組 var a2 = 2;
詳解JS中promise化微信小程式api
這篇文章主要給大家通過程式碼例項分析了promise化微信小程式api的使用方法,對此有需要的朋友可以參考學習下。如有不足之處,歡迎批評指正。 promise化的原因 微信小程式的api用的是物件引數回撥模式,很容易造成回撥地獄,程式碼難以閱讀,判斷,修改 和除錯. 微信小程式api示例 // 獲取使用者資
JS中的簡單繼承 call方法!
function Parent(name, money){ this.name = name; this.money = money; this.info = function(){
探究JS中Promise函式then的奧祕
Promise概述 Promise物件是CommonJS工作組提出的一種規範,目的是為非同步操作提供統一介面。 那麼,什麼是Promises? 首先,它是一個物件,也就是說與其他JavaScript物件的用法,沒有什麼兩樣;其次,它起到代理作用(proxy),充當非同步操作與回撥
js中最簡單最實用的陣列去重方法!
js陣列去重是比較常見的陣列操作方式之一,網上有很多關於陣列去重的部落格文章,方法各式各樣,但有些方法實用性很差,很容易造成不必要的麻煩,所以我們需要去其糟粕取其精華,下面我們就整理一些比較實用的陣列去重方法。 一、for迴圈巢狀,利用splice去重 此方法是比較常用的
JS中浮點數總結
浮點數的運算在業務中是比較常見的,js浮點數運算會出現多位小數,如0.1+0.2 = 0.30000000000000004, 這是由於在運算的時候先把浮點數轉化成二進位制後進行運算,但是有的小數在二進位制編碼後出現無限迴
js中viod運算子總結
目錄 寫在前面 常用語法 官方定義 常見用法 簡單介紹 寫在前面 簡單來說,void運算子用於對給定的表示式進行求值,然後返回 undefined。該運算子通常用於避免輸出不應該輸出的值。 常用語法 void expression 官方定
JS中繼承方式總結
說在前面:為了使程式碼更為簡潔方便理解, 本文中的程式碼均將“非核心實現”部分的程式碼移出。 一、原型鏈方式關於原型鏈,可點選《深入淺出,JS原型鏈的工作原理》,本文不再重複敘述。 思路:讓子建構函式的原型等於父建構函式的例項 function A() { } A.pro
js中promise的幾種用法
promise解釋: 一種非阻塞非同步執行的抽象概念. 如果我們想在promise之後執行某些操作,只能通過then回撥(請求成功時)或者catch回撥(請求失敗時),整個函式又會返回一個promise,只會在then裡執行下一步操作. let success = Pr
js中cookie簡單應用
cookie應用的方法其實很簡單,都是封裝好的現成的函式,直接用即可。cookie都是以“鍵值對”儲存的(老哥,別給我說你不知道“鍵值對”是什麼玩意兒,不知道的話就別學cookie了,先回去學js基礎之json的相關知識)。 1、設定cookie fun
js中對數組循環的方法簡單總結
循環js中對數組循環的方法簡單總結
js中關於this指向的問題的簡單總結
ima efi tex PE 解決 size watermark 問題 fin 1:在全局作用域下 this對象指向的是window對象例如:結果如下:2:在函數作用域下 在非嚴格模式下: this的指向依舊是window對象例如:結果如下:在嚴格模式下:this的指向
