Android Flutter實踐內存初探
閑魚技術-匠修
我們想使用Flutter來統一移動App開發並做了一些實踐。移動設備上的資源有限,通常內存使用都是一個我們日常開發中十分關註的問題。那麽,Flutter是如何使用內存,又會對Native App的內存帶來哪些影響呢?本文將簡單介紹Flutter內存機制,結合測試和我們的開發實踐,對日常關心的Bitmap內存使用,View繪制內存使用方面做一些探索。
Dart RunTime簡介
Flutter Framework使用Dart語言開發,所以App進程中需要一個Dart運行環境(VM),和Android Art一樣,Flutter也對Dart源碼做了AOT編譯,直接將Dart源碼編譯成了本地字節碼,沒有了解釋執行的過程,提升執行性能。這裏重點關註Dart VM內存分配(Allocate)和回收(GC)相關的部分。
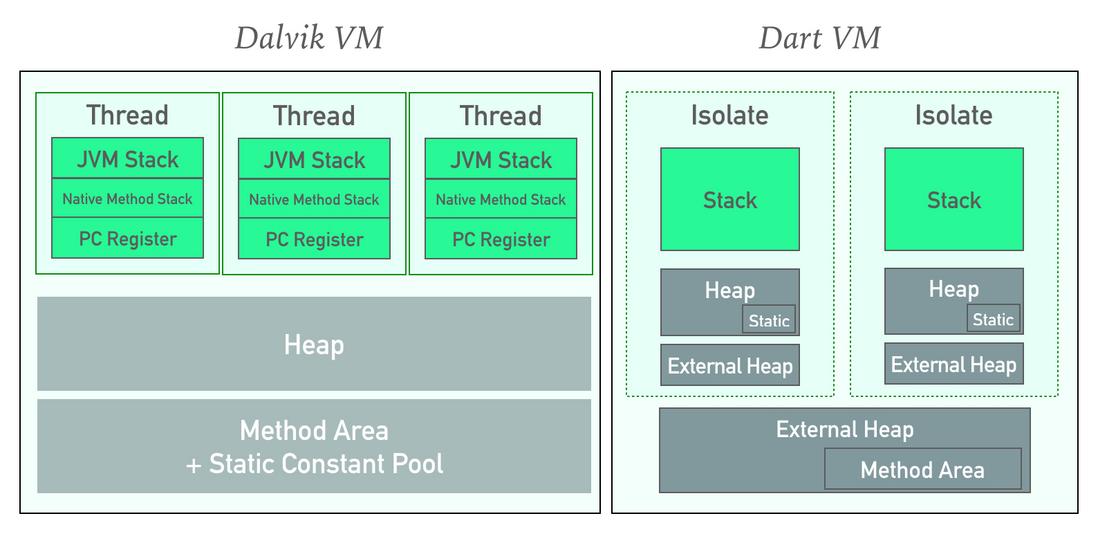
和Java顯著不同的是Dart的"線程"(Isolate)是不共享內存的,各自的堆(Heap)和棧(Stack)都是隔離的,彼此之間通過消息通道來通信。Dart天然不存在數據競爭和變量狀態同步的問題,整個Flutter Framework Widget的渲染過程都運行在一個isolate中。
Dart VM將內存管理分為新生代(New Generation)和老年代(Old Generation)。
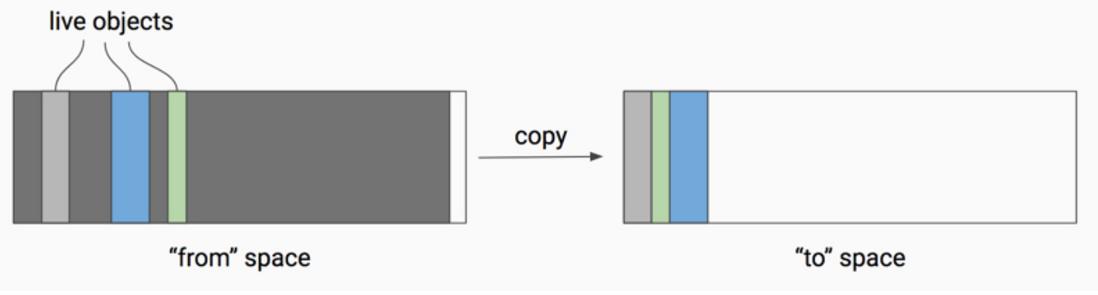
新生代(New Generation): 通常初次分配的對象都位於新生代中,該區域主要是存放內存較小並且生命周期較短的對象,比如局部變量。新生代會頻繁執行內存回收(GC),回收采用“復制-清除”算法,將內存分為兩塊(圖中的from 和 to),運行時每次只使用其中的一塊(圖中的from),另一塊備用(圖中的to)。當發生GC時,將當前使用的內存塊中存活的對象拷貝到備用內存塊中,然後清除當前使用內存塊,最後,交換兩塊內存的角色。
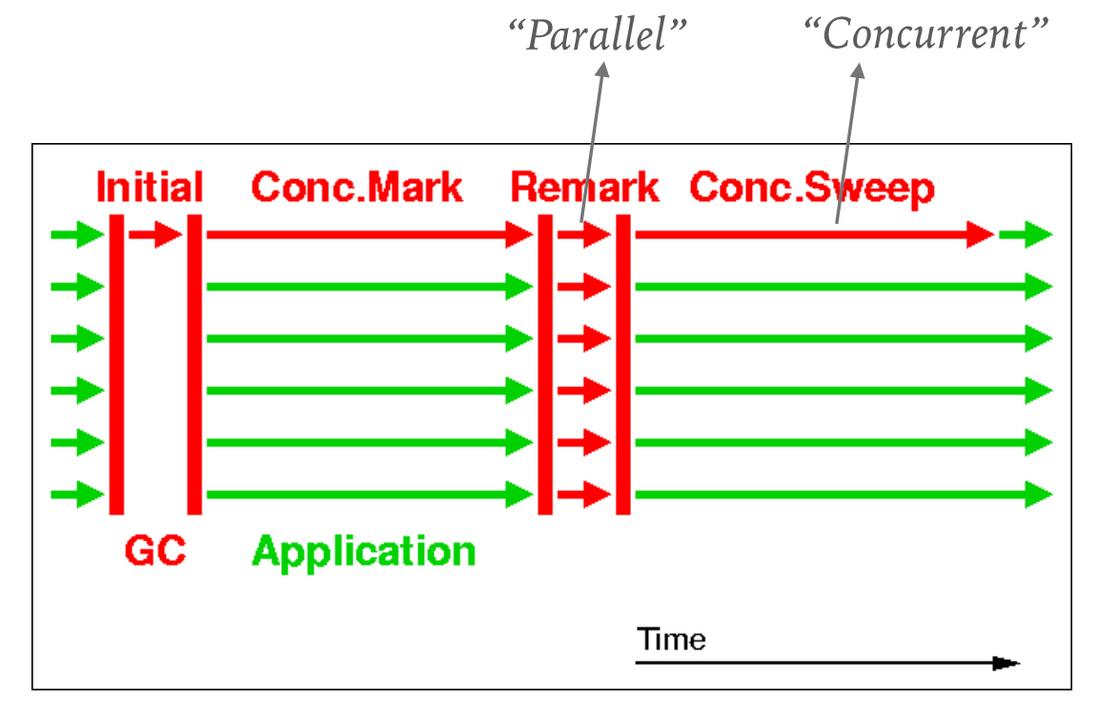
老年代(Old Generation): 在新生代的GC中“幸存”下來的對象,它們會被轉移到老年代中。老年代存放生命力周期較長,內存較大的對象。老年代通常比新生代要大很多。老年代的GC回收采用“標記-清除”算法,分成標記和清除兩個階段。在標記階段,所有線程參與並發的完成對回收對象的標記,降低標記階段耗時。在清理階段,由GC線程負責清理回收對象,和應用線程同時執行,不影響應用運行。
可以看到,Dart VM借鑒了很多JVM的思路,Dart中產生內存泄露的方式也和Java類似,Java中很多排查內存泄露的思路和防止內存泄露的編程方法應該也可以借鑒過來。
Image內存初探
對圖片的合理使用和優化是UI編程的重要部分,Flutter提供了Image Widget,我們可以方便的使用:
//使用本地圖片new Image.asset("images/xxxx.jpg");//使用網絡圖片new Image.network("https://xxxxxx");我們知道Android將內存分為Java虛擬機內存和Native內存,各大廠商都對Java虛擬機內存有一個上限限制,到達上限就會觸發OOM異常,而對Native內存的使用沒有太嚴格的限制,現在的手機內存都很大,一般有較大的Native內存富余。那麽Android中ImageView使用的是Java虛擬機內存還是Native內存呢?
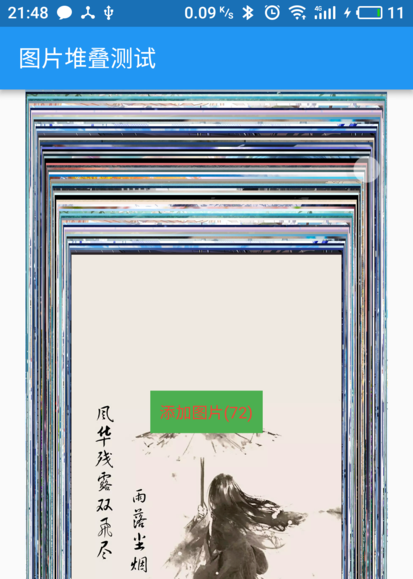
我們可以來做一個測試:在一個界面上,每點擊一次,就在上面堆加一張圖片。為了防止後面的圖片完全覆蓋前面的圖片而出現優化的情況,每次都縮小幾個像素,這樣就不會出現完全覆蓋。
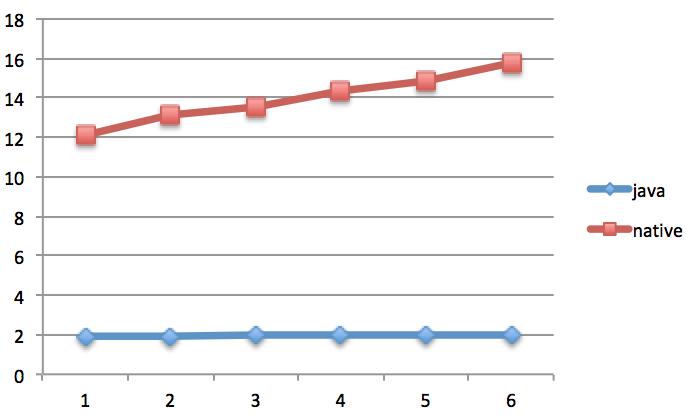
打開Android Profiler,一張一張添加圖片,觀察內存數據。分別測試了Android的6.0,7.0和8.0系統,結果如下:
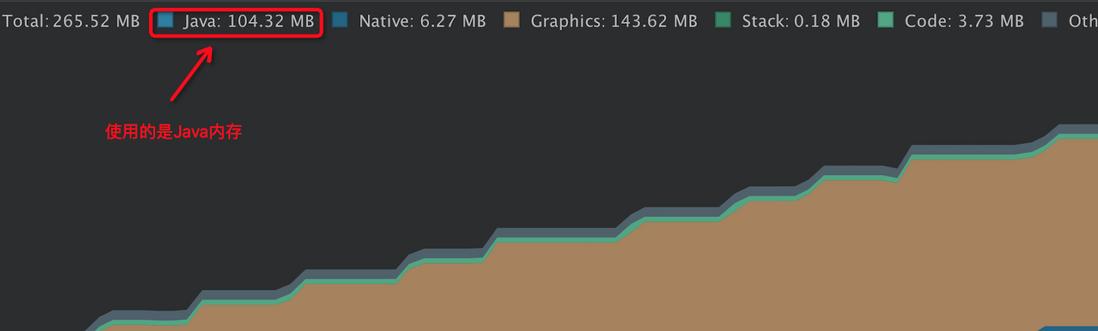
Android 6.0(Google Nextus5)
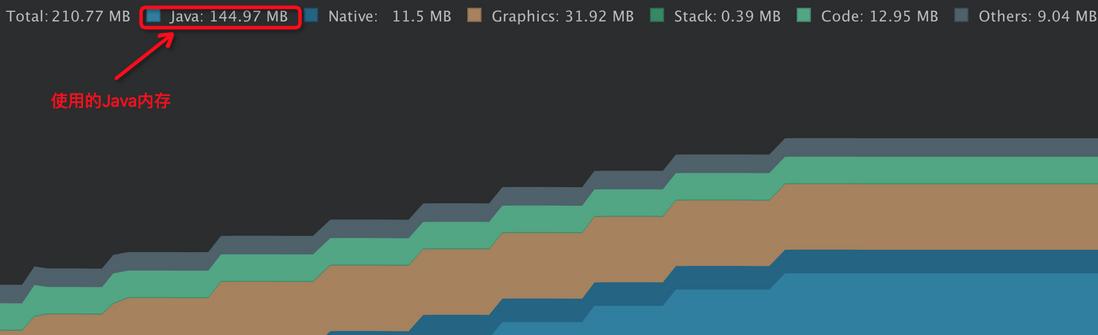
Android 7.0(Meizu pro5)
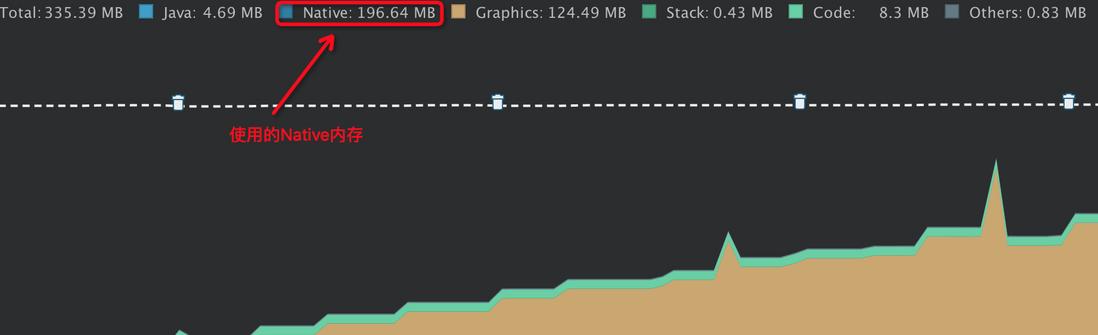
Android 8.0(Google pixel)
在測試中,隨著圖片一張張增加,Android 6.0 和 7.0都是Java部分的內存在增長,而Android 8.0則是Native部分的內存在增長。由此有結論,Android原生的ImageView在6.0和7.0版本中使用的Java虛擬機內存,而在Android 8.0中則使用的Native內存。
而Flutter Image Widget使用的是哪部分內存呢?我們用Flutter界面來做相同的測試。Flutter Engine的Debug版本和Release版本存在很大的性能差異,所以我們測試最好使用Release版本,但是,Release版本的Apk又不能使用Android profiler來觀察內存,所以我們需要在Debug版本的Apk中打包一個Release版本的Flutter Engine, 可以修改flutter tool中的flutter.gradle來實現:
//不做判斷,強制改為打包release版本的engineprivate static String buildModeFor(buildType) {
// if (buildType.name == "profile") {
// return "profile"
// } else if (buildType.debuggable) {
// return "debug"
// } return "release"}相同地,我們向Flutter界面中添加圖片並用Android Profiler來觀察內存,測試使用的dart代碼:
class StackImageState extends State<StackImages> { var images = <String>[]; var index = 0; @override
Widget build(BuildContext context) { var widgets = <Widget>[]; for (int i = 0; i <= index; i++) { var pos = i - (i ~/ 103) * 103;
widgets.add(new Container(
child: new Image.asset("images/${pos}.jpg", fit: BoxFit.cover),
padding: new EdgeInsets.only(top: i * 2.0)));
}
widgets.add(new Center(
child: new GestureDetector(
child: new Container(
child: new Text("添加圖片(${index})",
style: new TextStyle(color: Colors.red)),
color: Colors.green,
padding: const EdgeInsets.all(8.0)),
onTap: () {
setState(() {
index++;
});
}))); return new Stack(
children: widgets, alignment: AlignmentDirectional.topCenter);
}
}得到的結果是:
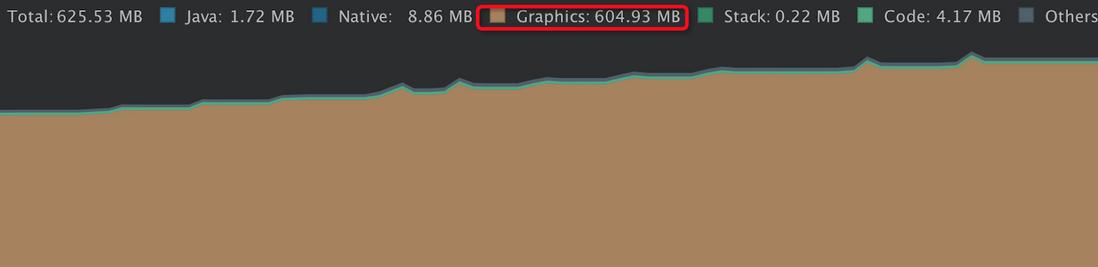
Android 6.0
Android 8.0
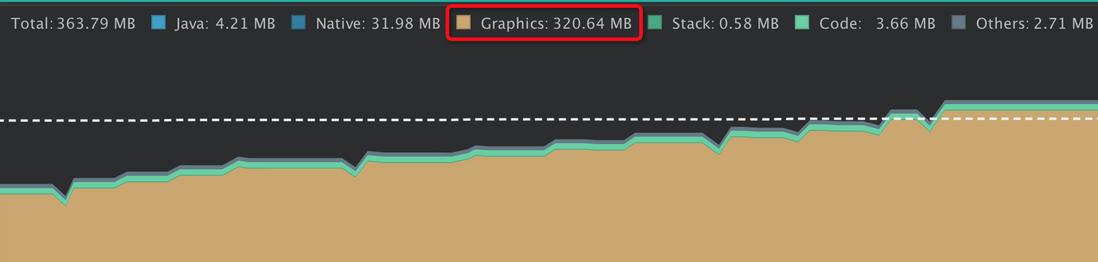
可以看到,Flutter Image使用的內存既不屬於Java虛擬機內存也不屬於Native內存,而是Graphics內存(在Meizu pro5設備上也不屬於Graphics,事實上Meizu pro5設備不能歸類Flutter Image所使用的內存),官方對Graphics內存的解釋是:
那麽至少Flutter Image所使用的內存不會是Java虛擬機內存,這對不少Android設備都是一個好消息,這意味著使用Flutter Image沒有OOM的風險,能夠較好的利用Native內存。
使用Image的時候,建立一個內存緩存池是個好習慣,Flutter Framework提供了一個ImageCache來緩存加載的圖片,但它不同於Android Lru Cache,不能精確的使用內存大小來設定緩存池容量,而是只能粗略的指定最大緩存圖片張數。
FlutterView內存初探
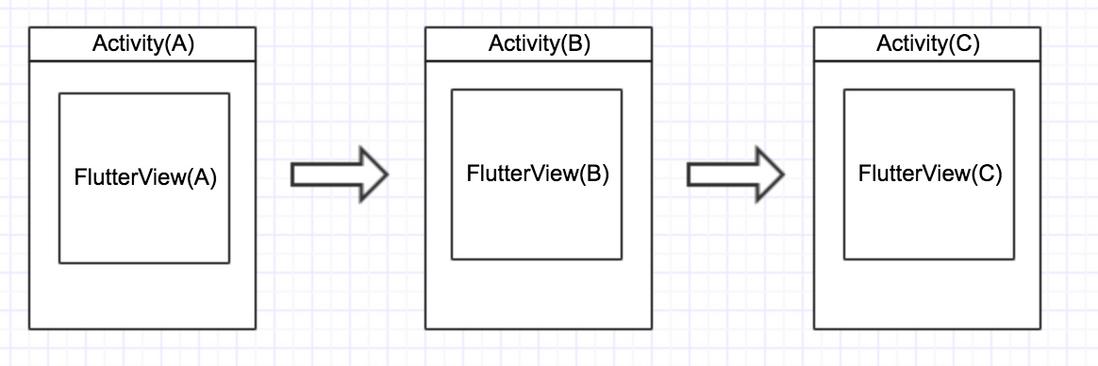
Flutter設計之初是想統一Android和IOS的界面編程,所以理想的基於Flutter的apk只需要提供一個MainActivity做入口即可,後面所有的頁面跳轉都在FlutterView中管理。但是,如果是一個已有規模的app接入Flutter開發,我們不可能將已有的Activity頁面都用Flutter重新實現一遍,這時候就需要考慮本地頁面和Flutter頁面之間的跳轉交互了。iOS可以方便的管理頁面棧,但是Android就很復雜(Android有任務棧機制,低內存Activity回收機制等),所以通常我們還是使用Activity作為頁面容器來展示flutter頁面。這時有兩種選擇,可以每次啟動一個Activity就啟動一個新的FlutterView,也可以啟動Activity的時候復用已有的FlutterView。
不復用FlutterView
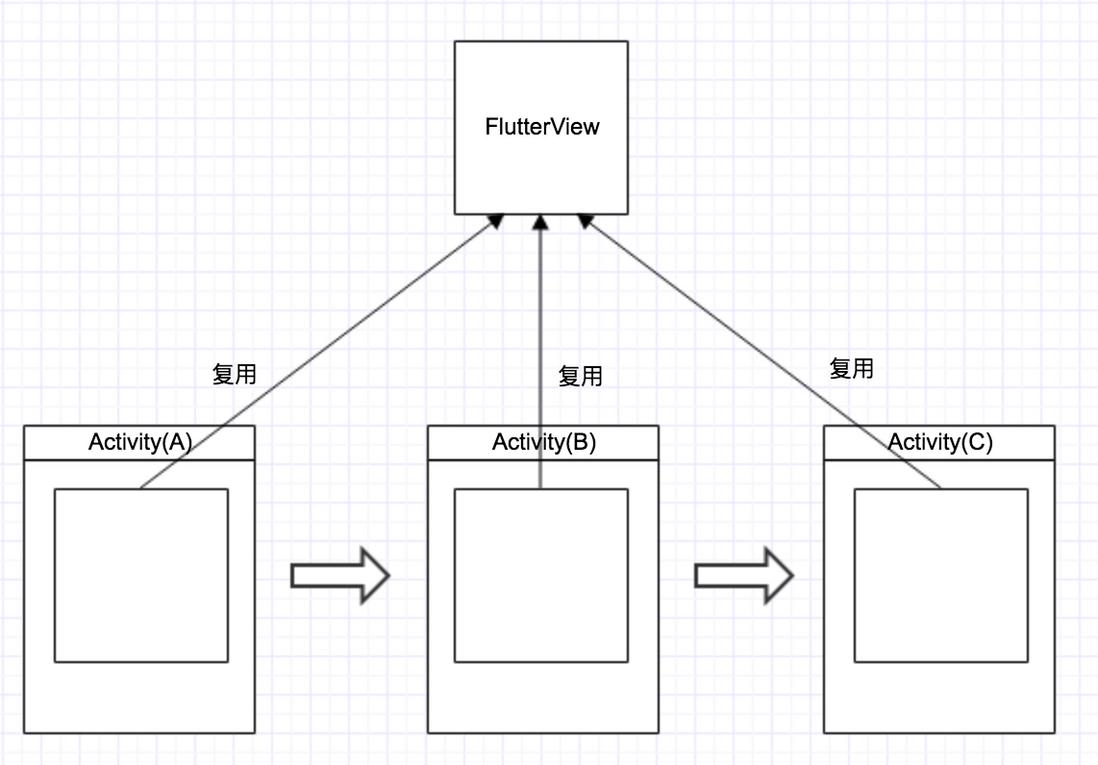
復用FlutterView
Flutter Framework中FlutterView是綁定Activity使用的,要復用FlutterView就必須能夠把FlutterView單獨拎出來使用。所幸現在FlutterView和Activity耦合程度並不很深,最關鍵的地方是FlutterNativeView必須attach一個Activity:
//attach到當前ActivitymNativeView.attachViewAndActivity(this, activity);
初始化FlutterView時必須傳入一個Activity,當其他Activity復用FlutterView時再調用該Attach方法即可。這裏有個問題,就是FlutterView中必須保存一個Activity引用,這個一個內存泄露隱患,我們可以在FluterView detach時候將MainActivity傳入,因為通常整個App交互過程中MainActivity都是一直存在的,可以避免其他Activity泄露。
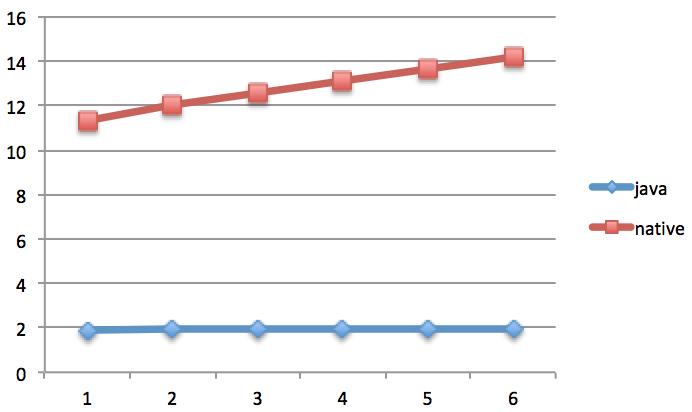
為了更好的權衡兩種方法的利弊,我們先用空頁面來測試一下當頁面增加時內存的變化:
不復用FlutterView時,頁面增加時內存變化
復用FlutterView時,頁面增加時內存變化
不復用FlutterView時平均打開一個頁面(空頁面),Java內存增長0.02M,Native內存增長0.73M。復用FlutterView時平均打開一個頁面(空頁面),Java內存增長0.019M,Native內存增長0.65M。可見復用FlutterView在內存使用上是有優勢的,但主要復用的還是Native部分的內存。復用FlutterView必然帶來額外的一些復雜邏輯,有時候為了邏輯簡單,後期維護上的方便,犧牲一些相對不太珍貴的Native內存也是值得的。
復用單個FlutterView有時會有些“意外”,比如當Activity切換時,就不得不將當前FlutterView detach掉給後面新建的Activity使用,當前界面就會空白閃動,有個想法是可以將當前界面截屏下來遮擋住後面的界面變化,這種方式有時會帶來額外的適配問題。
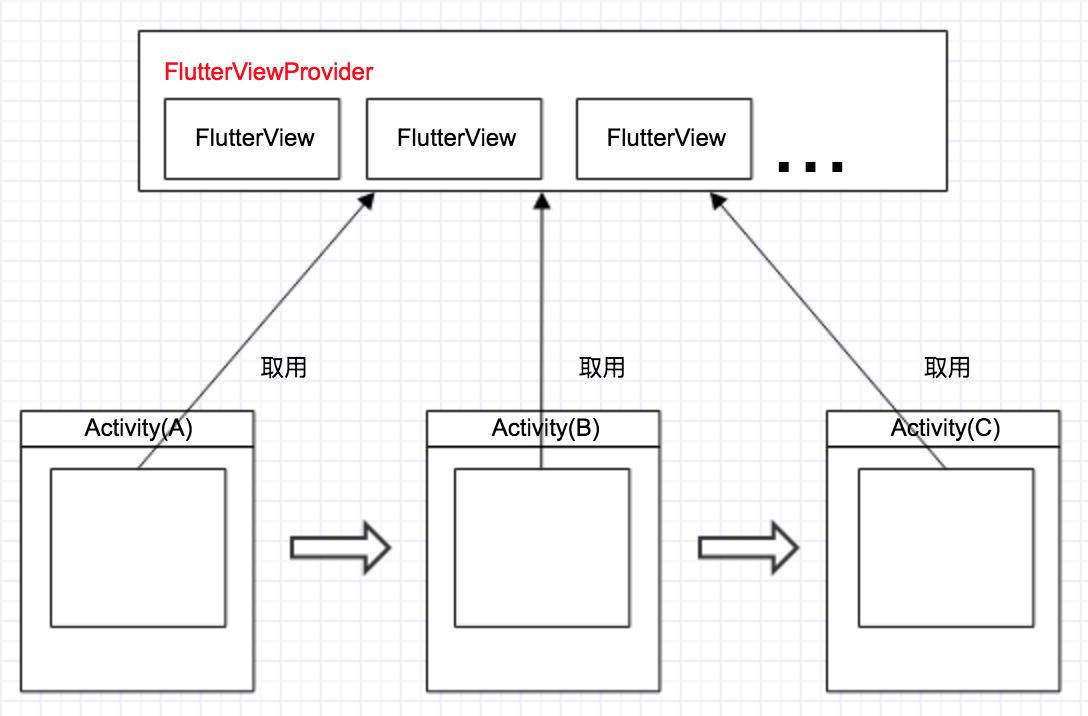
FlutterView復用與否不是絕對的,有時候可以使用一些綜合性折中方案,比如,我們可以建立一個FlutterViewProvider,裏面維護N個可復用的FlutterView,如圖:
這樣的好處是,可以存在一定程度上的復用,又可以避免只有一個FlutterView出現的一些尷尬問題。
FlutterView的首幀渲染耗時較高,在Debug版本有明顯感受,大概會黑屏2秒,release版本會好很多。但我們觀察Cpu曲線,發現還是一個較為耗時的過程。有一種體驗優化的思路是,我們可以預先讓將要使用的FlutterView加載好首幀,這樣,在真正使用的時候就很快了,可以先建立一個只有1個像素的窗口,在這個窗口裏面完成FlutterView首幀渲染,代碼如下:
final WindowManager wm = mFakeActivity.getWindowManager();final FrameLayout root = new FrameLayout(mFakeActivity);
//一個像素足矣FrameLayout.LayoutParams params = new FrameLayout.LayoutParams(1, 1);
root.addView(flutterView,params);
WindowManager.LayoutParams wlp = new WindowManager.LayoutParams();
wlp.width = 1;
wlp.height = 1;
wlp.flags |= WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE;
wlp.flags |= WindowManager.LayoutParams.FLAG_NOT_TOUCHABLE;
wm.addView(root,wlp);final FlutterView.FirstFrameListener[] listenerRef = new FlutterView.FirstFrameListener[1];
listenerRef[0] = new FlutterView.FirstFrameListener() {
@Override public void onFirstFrame() { //首幀渲染完後取消窗口
wm.removeView(root);
flutterView.removeFirstFrameListener(listenerRef[0]);
}
};
flutterView.addFirstFrameListener(listenerRef[0]);String appBundlePath = FlutterMain.findAppBundlePath(mFakeActivity.getApplicationContext());
flutterView.runFromBundle(appBundlePath, null, "main", true);原文鏈接
Android Flutter實踐內存初探