在sublime text3中利用markdown
1.安裝Markdown Preview插件
輸入 Shift + Ctrl + P(也可以點擊 Preferences --> 選擇 Package Control: ,然後輸入install)
,然後在插件庫中分別選擇安裝Markdown Preview;

自定義快捷鍵
直接在瀏覽器中預覽效果的話,可以自定義快捷鍵:點擊 Preferences --> 選擇 Key Bindings User,輸入(註意一定要將代碼放在列表中):
{ "keys": ["alt+m"], "command": "markdown_preview", "args": {"target": "browser", "parser":"markdown"} },
保存後,直接輸入快捷鍵:Alt + M 就可以直接在瀏覽器中預覽生成的HTML文件了。


創建markdown文件
- 新建文件
- 利用快捷鍵ctrl+shift+p在輸入ssm選擇set syntax Markdown標記markdown語句高亮
- 以.md為後綴保存文檔
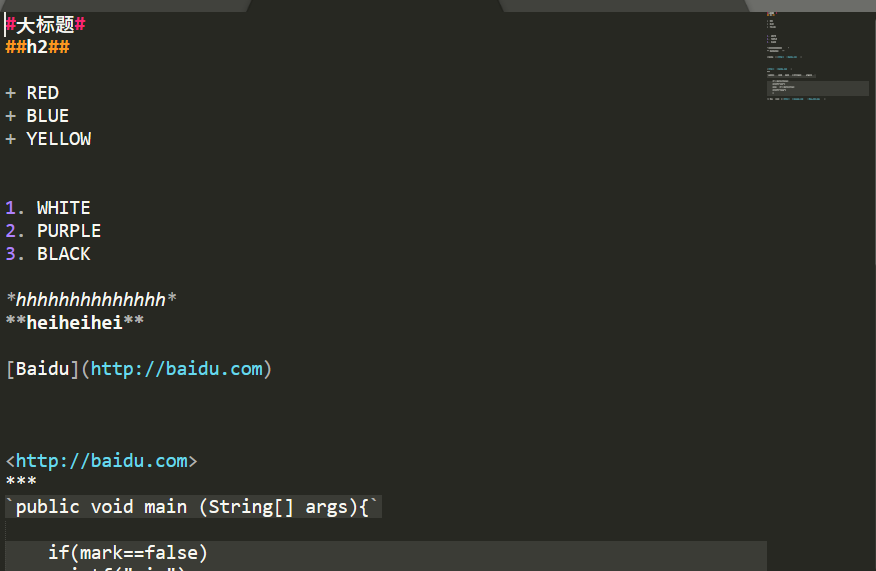
2.Markdown 簡要語法規則
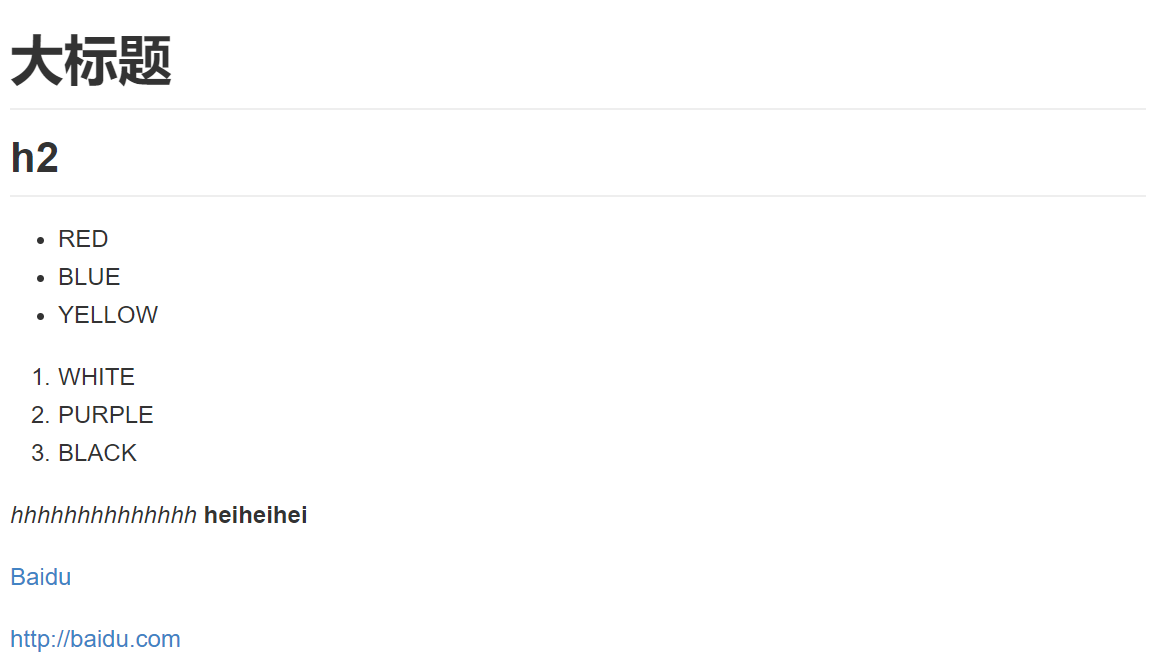
1.標題
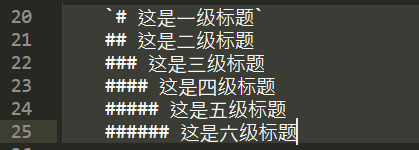
標題是每篇文章都需要也是最常用的格式,在 Markdown 中,如果一段文字被定義為標題,只要在這段文字前加 # 號即可。
`# 這是一級標題`
## 這是二級標題
### 這是三級標題
#### 這是四級標題
##### 這是五級標題
###### 這是六級標題
***
2.列表
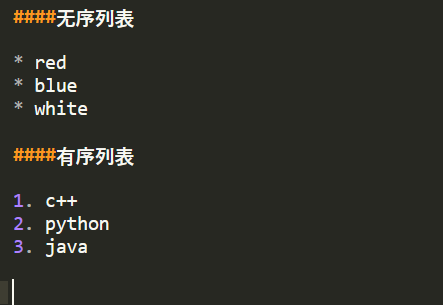
熟悉 HTML 的同學肯定知道有序列表與無序列表的區別,在 Markdown 下,列表的顯示只需要在文字前加上 - 或 * 即可變為無序列表,有序列表則直接在文字前加1. 2. 3. 符號要和文字之間加上一個字符的空格。
無序列表
- red
- blue
- white
有序列表(英文句號後一定要空格)
- c++
- python
- java

***
3.引用
如果你需要引用一小段別處的句子,那麽就要用引用的格式。
只需要在文本前加入 > 這種尖括號(大於號)即可
這裏是引用
4.引用圖片和連接
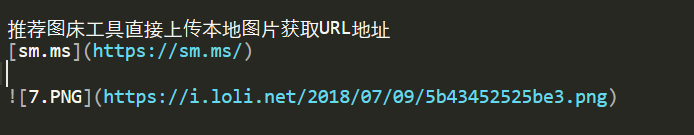
插入鏈接與插入圖片的語法很像,區別在一個 !號
圖片為:![]()
鏈接為:[]()
推薦圖床工具直接上傳本地圖片獲取URL地址
sm.ms

5.粗體,斜體和分隔符
Markdown 的粗體和斜體也非常簡單,用兩個 * 包含一段文本就是粗體的語法,用一個 * 包含一段文本就是斜體的語法。
(註意*與內容之間不要留空隙)
粗體字 斜體字
分割線的語法只需要三個 *號
6.代碼框
在 Markdown下實現也非常簡單,只需要用兩個把`中間的代碼包裹起來。
(註意只需要將開頭包裹起來,其余的利用tab縮進即可,直到沒有縮進代碼框才終止)
`public staic void main(Strin[] args){`
if(mark==True)
printf("true")
else
printf("false")在sublime text3中利用markdown