JSON Web Token的使用(轉載)
定義
JSON Web Token(JWT)是一個非常輕巧的規範。這個規範允許我們使用JWT在用戶和服務器之間傳遞安全可靠的信息。
適用場景
1、用於向Web應用傳遞一些非敏感信息。例如完成加好友、下訂單的操作等等。
2、用於設計用戶認證和授權系統。
3、實現Web應用的單點登錄。
JWT的組成
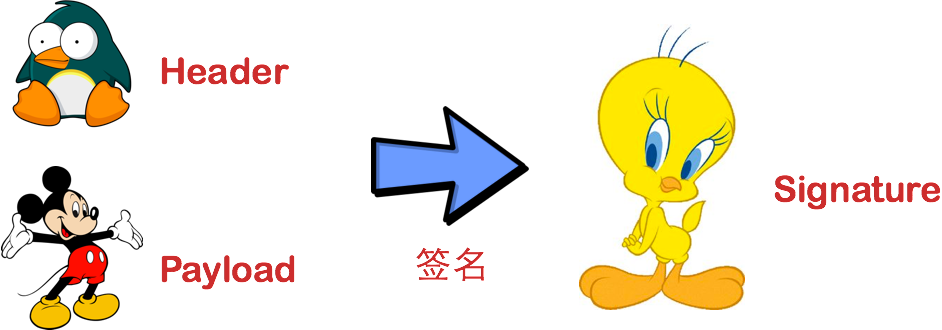
一個JWT實際上就是一個字符串,它由三部分組成:頭部、載荷與簽名。
實例場景
在A用戶關註了B用戶的時候,系統發郵件給B用戶,並且附有一個鏈接“點此關註A用戶”。鏈接的地址:https://your.awesome-app.com/make-friend/?from_user=B&target_user=A。
讓B用戶不用登錄就可以完成這個操作。
載荷(Payload)
可以先將上面的添加好友的操作描述成一個JSON對象。並添加一些其他的信息,幫助收到這個JWT的服務器理解這個JWT。
{
"iss": "John Wu JWT",
"iat": 1441593502,
"exp": 1441594722,
"aud": "www.example.com",
"sub": "[email protected]",
"from_user": "B",
"target_user": "A"
}
前五個字段都是由JWT的標準所定義的。
iss: 該JWT的簽發者sub: 該JWT所面向的用戶aud: 接收該JWT的一方exp(expires): 什麽時候過期,這裏是一個Unix時間戳iat(issued at): 在什麽時候簽發的
將上面的JSON對象進行[base64編碼]可以得到下面的字符串。這個字符串我們將它稱作JWT的Payload(載荷)。
eyJpc3MiOiJKb2huIFd1IEpXVCIsImlhdCI6MTQ0MTU5MzUwMiwiZXhwIjoxNDQxNTk0NzIyLCJhdWQiOiJ3d3cuZXhhbXBsZS5jb20iLCJzdWIiOiJqcm9ja2V0QGV4YW1wbGUuY29tIiwiZnJvbV91c2VyIjoiQiIsInRhcmdldF91c2VyIjoiQSJ9
如果你使用Node.js,可以用Node.js的包base64url來得到這個字符串。
var base64url = require(‘base64url‘)
var header = {
"from_user": "B",
"target_user": "A"
}
console.log(base64url(JSON.stringify(header)))
// 輸出:eyJpc3MiOiJKb2huIFd1IEpXVCIsImlhdCI6MTQ0MTU5MzUwMiwiZXhwIjoxNDQxNTk0NzIyLCJhdWQiOiJ3d3cuZXhhbXBsZS5jb20iLCJzdWIiOiJqcm9ja2V0QGV4YW1wbGUuY29tIiwiZnJvbV91c2VyIjoiQiIsInRhcmdldF91c2VyIjoiQSJ9
小知識:Base64是一種編碼,也就是說,它是可以被翻譯回原來的樣子來的。它並不是一種加密過程。
頭部(Header)
頭部用於描述關於該JWT的最基本的信息,例如其類型以及簽名所用的算法等。這也可以被表示成一個JSON對象。
{
"typ": "JWT",
"alg": "HS256"
}
在這裏,我們說明了這是一個JWT,並且我們所用的簽名算法(後面會提到)是HS256算法。
對它也要進行Base64編碼,之後的字符串就成了JWT的Header(頭部)。
eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9
簽名(簽名)
將上面的兩個編碼後的字符串都用點號連接在一起(頭部在前),就形成了
eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJmcm9tX3VzZXIiOiJCIiwidGFyZ2V0X3VzZXIiOiJBIn0
最後,我們將上面拼接完的字符串用HS256算法進行加密。在加密的時候,我們還需要提供一個密鑰(secret)。如果我們用mystar作為密鑰的話,那麽就可以得到我們加密後的內容
rSWamyAYwuHCo7IFAgd1oRpSP7nzL7BF5t7ItqpKViM
這一部分又叫做簽名。

最後將這一部分簽名也拼接在被簽名的字符串後面,我們就得到了完整的JWT
eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJmcm9tX3VzZXIiOiJCIiwidGFyZ2V0X3VzZXIiOiJBIn0.rSWamyAYwuHCo7IFAgd1oRpSP7nzL7BF5t7ItqpKViM
於是,我們就可以將郵件中的URL改成
https://your.awesome-app.com/make-friend/?jwt=eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJmcm9tX3VzZXIiOiJCIiwidGFyZ2V0X3VzZXIiOiJBIn0.rSWamyAYwuHCo7IFAgd1oRpSP7nzL7BF5t7ItqpKViM
這樣就可以安全地完成添加好友的操作了!
八幅漫畫理解使用JSON Web Token設計單點登錄系統
用戶認證八步走
所謂用戶認證(Authentication),就是讓用戶登錄,並且在接下來的一段時間內讓用戶訪問網站時可以使用其賬戶,而不需要再次登錄的機制。
小知識:可別把用戶認證和用戶授權(Authorization)搞混了。用戶授權指的是規定並允許用戶使用自己的權限,例如發布帖子、管理站點等。
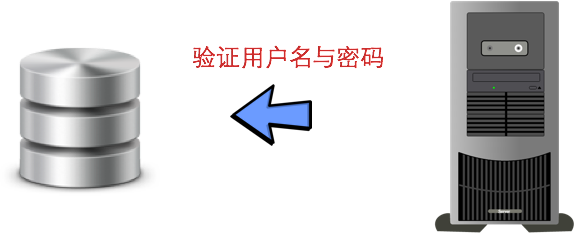
首先,服務器應用(下面簡稱“應用”)讓用戶通過Web表單將自己的用戶名和密碼發送到服務器的接口。這一過程一般是一個HTTP POST請求。建議的方式是通過SSL加密的傳輸(https協議),從而避免敏感信息被嗅探。

接下來,應用和數據庫核對用戶名和密碼。

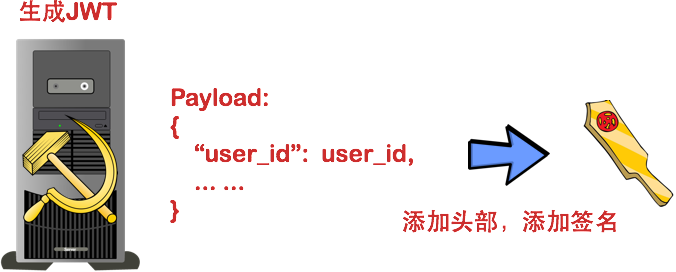
核對用戶名和密碼成功後,應用將用戶的id(圖中的user_id)作為JWT Payload的一個屬性,將其與頭部分別進行Base64編碼拼接後簽名,形成一個JWT。這裏的JWT就是一個形同lll.zzz.xxx的字符串。

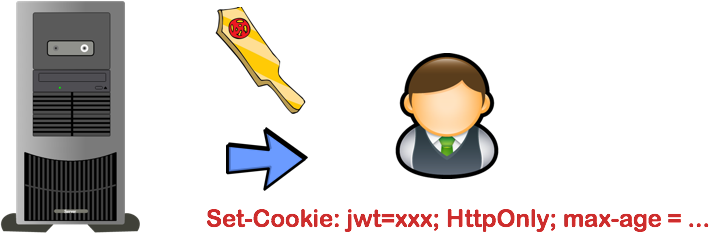
應用將JWT字符串作為該請求Cookie的一部分返回給用戶。註意,在這裏必須使用HttpOnly屬性來防止Cookie被JavaScript讀取,從而避免跨站腳本攻擊(XSS攻擊)。

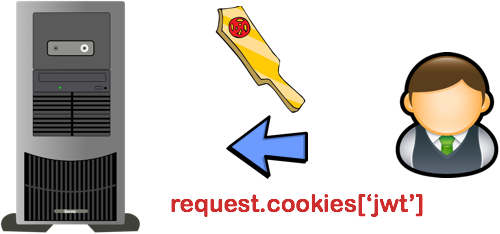
在Cookie失效或者被刪除前,用戶每次訪問應用,應用都會接受到含有jwt的Cookie。從而應用就可以將JWT從請求中提取出來。

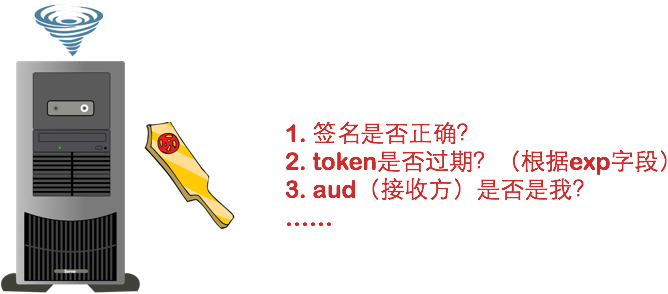
應用通過一系列任務檢查JWT的有效性。例如,檢查簽名是否正確;檢查Token是否過期;檢查Token的接收方是否是自己(可選)。

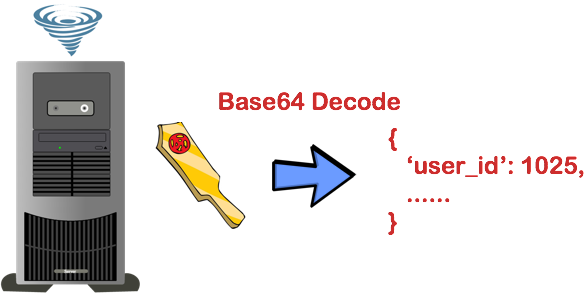
應用在確認JWT有效之後,JWT進行Base64解碼(可能在上一步中已經完成),然後在Payload中讀取用戶的id值,也就是user_id屬性。這裏用戶的id為1025。

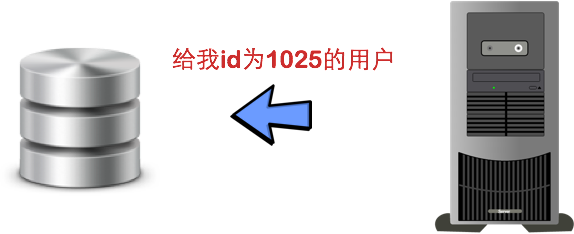
應用從數據庫取到id為1025的用戶的信息,加載到內存中,進行ORM之類的一系列底層邏輯初始化。

應用根據用戶請求進行響應。

和Session方式存儲id的差異
Session方式存儲用戶id的最大弊病在於要占用大量服務器內存,對於較大型應用而言可能還要保存許多的狀態。一般而言,大型應用還需要借助一些KV數據庫和一系列緩存機制來實現Session的存儲。
而JWT方式將用戶狀態分散到了客戶端中,可以明顯減輕服務端的內存壓力。除了用戶id之外,還可以存儲其他的和用戶相關的信息,例如該用戶是否是管理員、用戶所在的分桶(見[《你所應該知道的A/B測試基礎》一文](/2015/08/27/introduction-to-ab-testing/)等。
雖說JWT方式讓服務器有一些計算壓力(例如加密、編碼和解碼),但是這些壓力相比磁盤I/O而言或許是半斤八兩。具體是否采用,需要在不同場景下用數據說話。
單點登錄
Session方式來存儲用戶id,一開始用戶的Session只會存儲在一臺服務器上。對於有多個子域名的站點,每個子域名至少會對應一臺不同的服務器,例如:
- www.taobao.com
- nv.taobao.com
- nz.taobao.com
- login.taobao.com
所以如果要實現在login.taobao.com登錄後,在其他的子域名下依然可以取到Session,這要求我們在多臺服務器上同步Session。
使用JWT的方式則沒有這個問題的存在,因為用戶的狀態已經被傳送到了客戶端。因此,我們只需要將含有JWT的Cookie的domain設置為頂級域名即可,例如
1
Set-Cookie: jwt=lll.zzz.xxx; HttpOnly; max-age=980000; domain=.taobao.com
註意domain必須設置為一個點加頂級域名,即.taobao.com。這樣,taobao.com和*.taobao.com就都可以接受到這個Cookie,並獲取JWT了。
JSON Web Token的使用(轉載)
