Angularjs中不同類型的雙向數據綁定
聊聊 Angularjs1.x中那些活見鬼的事情。
一. html與Controller中的雙向數據綁定
html-Controller的雙向數據綁定,在開發中非常常見,也是Angularjs1.x的宣傳點之一,使用中並沒有太多問題。
1.1數據從html流向controller
也就是從視圖層流向模型層,原生html中需要使用表單元素(例如input標簽)來收集用戶輸入信息,Angularjs中通過在表單元素上使用ng-model標簽,當用戶輸入信息時,同步將用戶輸入的信息賦值給controller中的變量:
<body ng-app="myApp"> <div id="main" ng-controller="myCtrl"> <p>改變輸出值:</p> <input type="text" ng-model="testInfo.content" ng-change="showInput()"> </div> <script src="./angular.min.js"></script> <script> angular.module(‘myApp‘,[]) .controller(‘myCtrl‘,[‘$scope‘,function($scope){ $scope.showInput = function() { console.log($scope.testInfo.content); } }]); </script> </body>
在頁面上輸入1234567即可看到,每次在頁面輸入數字後,控制臺輸出的$scope,testInfo.content的值都和頁面保持一致:

1.2 數據從controller流向html
也就是從模型層流向數據層,當controller中的數據模型變量發生變化後,Angularjs又會根據數據模型的值去改變ng-model指令綁定的表單元素的值,使用ng-bind指令也可以被動獲得來自controller的數據流。
我們編寫如下demo進行測試:
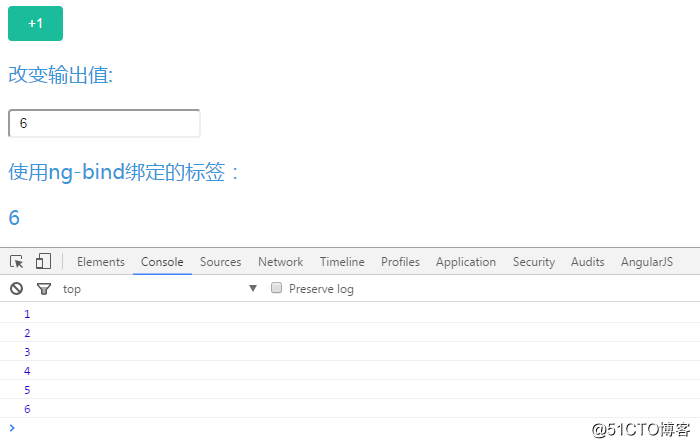
<body ng-app="myApp"> <div id="main" ng-controller="myCtrl"> <button ng-click="add()">+1</button> <p>改變輸出值:</p> <input type="text" ng-model="testInfo.content"> <p>使用ng-bind綁定的標簽:</p> <p ng-bind="testInfo.content"></p> </div> <script src="./angular.min.js"></script> <script> angular.module(‘myApp‘, []) .controller(‘myCtrl‘, [‘$scope‘, function($scope) { //初始化 $scope.testInfo = { content: 0 } $scope.add = function () { $scope.testInfo.content += 1; console.log($scope.testInfo.content); } }]); </script> </body>
demo中,每次點擊+1按鈕,$scope.testInfo.content的值會增加1,我們可以看到頁面上的結果:

1.3 你丫倒是刷視圖啊
來看看第一個活見鬼的例子,demo跟上面很類似,只是將鼠標點擊觸發的方式改成了定時器自動觸發:
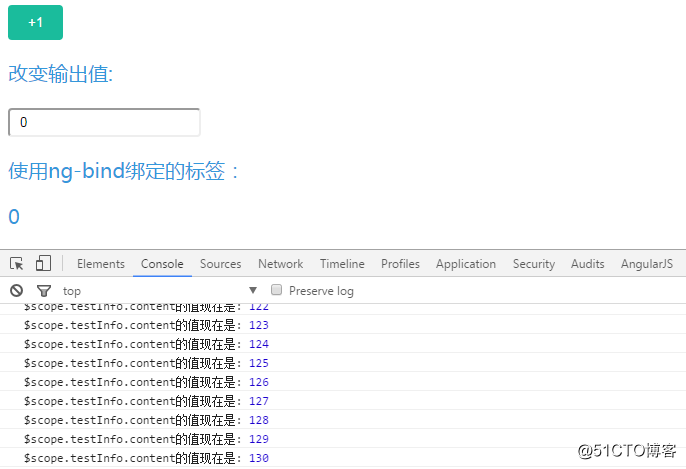
<body ng-app="myApp"> <div id="main" ng-controller="myCtrl"> <button ng-click="add()">+1</button> <p>改變輸出值:</p> <input type="text" ng-model="testInfo.content"> <p>使用ng-bind綁定的標簽:</p> <p ng-bind="testInfo.content"></p> </div> <script src="./angular.min.js"></script> <script> angular.module(‘myApp‘, []) .controller(‘myCtrl‘, [‘$scope‘, function($scope) { //初始化 $scope.testInfo = { content: 0 } //定時自增 setInterval(function () { $scope.testInfo.content += 1; console.log(‘$scope.testInfo.content的值現在是:‘,$scope.testInfo.content); },1000) }]); </script> </body>
你會活見鬼地發現,數據模型一直在變,但是頁面卻沒有刷新:

這裏就是
Angularjs1.X雙向數據綁定中的第一個坑 ,你會發現$scope上綁定的數據模型和html中顯示的內容有時候並不是實時關聯的。這其實和Angularjs1.X的執行機制有關系。
如果我們自己來考慮,javascript中有一個變量的值發生了變化,現在要將這個值同步到html頁面上,需要怎麽做呢?我們需要獲取到這個DOM元素,然後改變它的innerHTML屬性,如果是表單元素就修改value。其實Angularjs也是這樣做的,只不過使用了自己的封裝的方法——$apply()。那麽此處的問題其實就在於,在setInterval的回調函數中去修改數據模型的值時,沒有觸發$apply()方法來更新視圖,而通過調用Angularjs封裝的ng-*方法(例如ng-click點擊方法)來修改視圖模型時,會自動觸發$apply()方法,視圖也就同步刷新了。
-
解決方案1
使用
Angularjs封裝過的$interval服務來實現定時任務,感興趣的讀者可以自己看一下Angularjs源碼中$intervalProvider的部分,就會發現在方法最後的地方調用了$rootScope.$apply()。 -
解決方案2
如果依然使用javascript原生的定時方法,那麽則需要在修改完視圖的數據模型後,手動調用
$scope.$apply()方法來將數據模型的變動同步到html頁面中。
二. Controller與Directive中的雙向數據綁定
除了controller與html中的雙向綁定,Angularjs中還有另一個雙向數據綁定,那就是controller與directive之間的綁定。綁定的形式有很多種,我們先來看一下最常見的雙向綁定。
2.1 directive中的雙向數據綁定
在設定自定義指令的scope參數時,將屬性的值設置為=就可以實現雙向數據綁定,這裏API的解釋是:
父級controller中的指定變量會與自定義指令link函數中的變量相互影響。
下面的實例中,我們將看看controller中的數據模型$scope.testInfo.content的值與自定義指令中scope.pagination如何相互影響,是否如定義所說這裏的綁定真的是雙向的。示例界面如下(demo源碼請見附件demo.html文件):

- 每次點擊
+1按鈕,Scope.testInfo.content的值都會增加1 - 每次點擊
show $scope.testInfo,控制臺都會打印出$scope.testInfo的值 - 每次點擊標簽上的數字,則會打印出自定義指令中
scope.pagination的值,並將該值進行自增
接下來的測試操作,我們將按照如下的流程進行:
- 點擊5次
+1按鈕,再點擊5次數字標簽 - 點擊
show $scope.testInfo按鈕
2.2 你丫怎麽又不刷新了
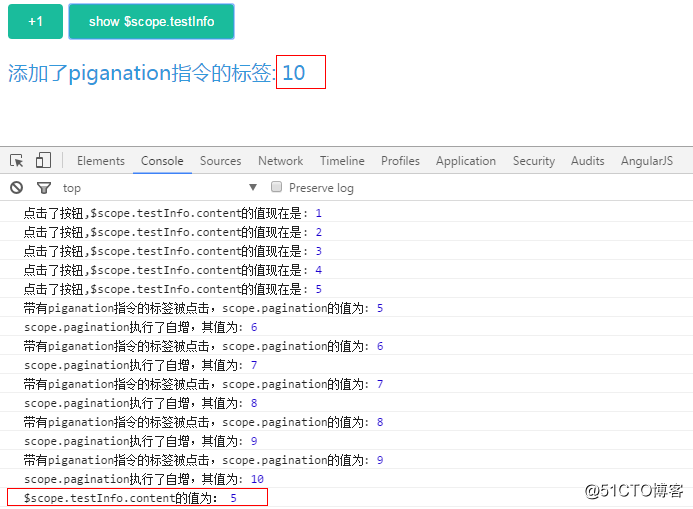
隨著上一節的操作步驟,我們一起來見證雙向數據綁定中又一次鬧鬼事件:
-
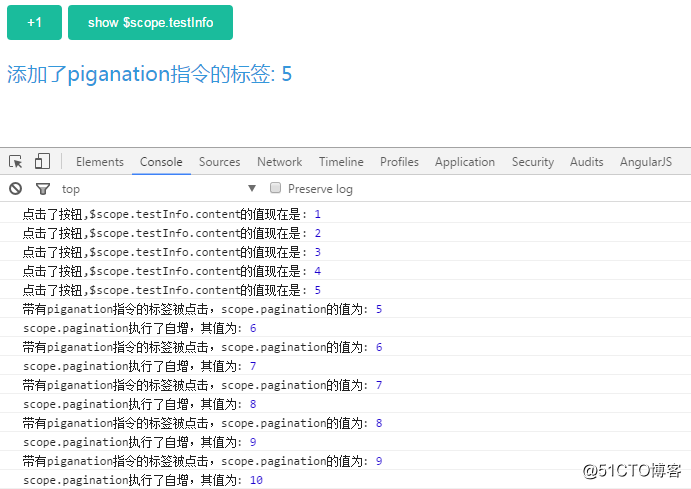
點擊5次
+1按鈕,再點擊5次數字標簽結果為:

我們看到,第一次點擊數字標簽時,控制臺打出了link函數中
scope.pagination的值為5,這說明$scope.testInfo.content的值被傳遞給了自定義指令中的scope.pagination,也就是說數據從controller流向了directive。而當我們再點擊4次數字標簽(一共點了5次)後,從控制臺可以看出,scope.pagination的值已經成為10,而頁面上使用ng-bind指令獲取到的結果卻依舊是5。也就是說,數據從沒有從directive流向controller。是不是有一種被騙的感覺?別著急,接著看。 -
點擊
show $scope.testInfo按鈕結果為:

當我們點擊show $scope.testInfo時,控制臺打印出了$scope.testInfo.content的值為5,這下證據坐實了,明明說好的雙向數據綁定,然而當自定義指令中的scope.pagination改變時,$scope.testInfo.content並沒有跟著一起改變。But!!!!我們會發現,這個show $scope.testInfo點下去以後,頁面上通過ng-bind綁定的值卻變成了10。也就是說,數據又從directive流回了controller。
官方建議使用$watch方法來追蹤scope中的變量,而當我們這樣做時,會發現$watch函數僅能追蹤到那些通過修改controller中的數據模型而影響link函數中變量的行為並更新視圖。
這裏就是
Angularjs1.X雙向數據綁定中的第二個坑,controller和directive中所謂的雙向數據綁定,並不能追蹤指定變量的所有變化,而且不是同步完成的。
其實這裏的問題仍然和Angularjs的運行機制有關,解決方案如下:
-
解決方案1
使用自定義指令的
templateUrl屬性替換當前指令的模板,使用ng-click指令來綁定一個點擊響應函數,在響應函數中改變scope.piganation的值。 -
解決方案2
在手動綁定的監聽回調中,修改自定義指令作用域內的變量後,使用
scope.$emit( )方法通知其父級controller,並在controller中使用$scope.$on( )方法監聽同名事件,並修改對應的數據模型的值。 -
解決方案3
每當改變自定義指令中的變量值後,調用
scope.$apply()方法,將directive中的變量值同步至controller的數據模型以及頁面。
三.原理和實戰總結
3.1 Angularjs中雙向數據綁定的基本原理
Angularjs中的雙向數據綁定,是通過一種叫做*"臟循環檢查(dirty-checking)"的機制實現的。
其基本過程是這樣的,每當我們使用ng-model或ng-bind指令將數據模型中的某個變量值和html頁面上某個標簽的內容聯系起來時,Angular就會把這些變量放進一個WatchCollection的集合中,並自動幫我們來監控這些變量。每當WatchCollection中有變量出現變動時,Angular就會遍歷WatchCollection來查看是否有其他監控中的變量也被影響,每當有一個變量被影響,Angular都會在遍歷後再進行一次遍歷,直到某一次遍歷後WatchCollection中的變量都沒有變化,則Angular會認為當前的改動已經穩定了,然後才會將數據模型的變化同步到DOM元素上去,也就實現了數據綁定。
我們可以把WatchCollection理解為當前頁面的一種抽象,其中包含著頁面上所有有可能發生變化的部分。
3.2 雙向數據綁定的實踐經驗
想要在Angularjs項目中更加穩定地使用雙向數據綁定,筆者的建議是:
在
Angularjs項目中,盡可能地使用Angular告訴你的方式去編寫所希望實現的功能。
我們可以回顧一下上面在使用雙向數據綁定發生異常時的場景:
- 使用了原生的定時器(Angular中你應該使用
$interval,$timeout服務) - 用類原生方法(bind)為元素添加事件監聽器,並在回調函數中修改了變量的值(Angular中,你應該使用
ng-click來實現點擊事件的監聽) - ...
你會發現,每當自己沒有按照Angular的方式去編寫代碼,或者沒有按照一個模塊設計的初衷去使用它時,就無法確切地得到期望的結果。這是很容易理解的,如果你沒有按照Angular要求的方式書寫代碼,憑什麽期望它對你的代碼做出100%正確的回應呢?至於上述兩種數據綁定中出現問題的解決方案,上文已經有所提及,此處不再贅述。
許多人都聽說過"盡量不要在controller中操作DOM"這句話,實際上它並不意味著你在controller中操作DOM會導致程序報錯,而是在說如果你同時使用jQuery和Angular兩套系統來管理自己的代碼,但又沒有按照官方指定的方式來規避它們之間的沖突,那代碼很可能會變得不穩定。想想當年騰訊電腦管家和360安全衛士將你的電腦卡死的場景,你就明白這樣做的結果了。
四. 小結——所謂高手
筆者曾經看過這樣一段話,覺得深有感觸:
所謂高手,是指那些
熟知套路且創意無窮的人。而高手之間的較量,歸根結底都是基本功的比拼。
願有朝一日,你也能成為高手。
Angularjs中不同類型的雙向數據綁定
