再和“面向對象”談戀愛 - 圖片預加載組件(七)
再和“面向對象”談戀愛 - 對象相關概念(二)
再和“面向對象”談戀愛 - 面向對象編程概念(三)
再和“面向對象”談戀愛 - class(四)
再和“面向對象”談戀愛 - 繼承(五)
再和“面向對象”談戀愛 - super(六)
通過前面的六篇文章已經把ES6的面向對象跟大夥說清楚了,大家最關心的應該是來個例子實戰一下,別擔心自行車都會有。那這篇文章通篇就是實戰,我就以一個“圖片預加載組件”為例子,一步一步拿前面說的東西來實戰一下。
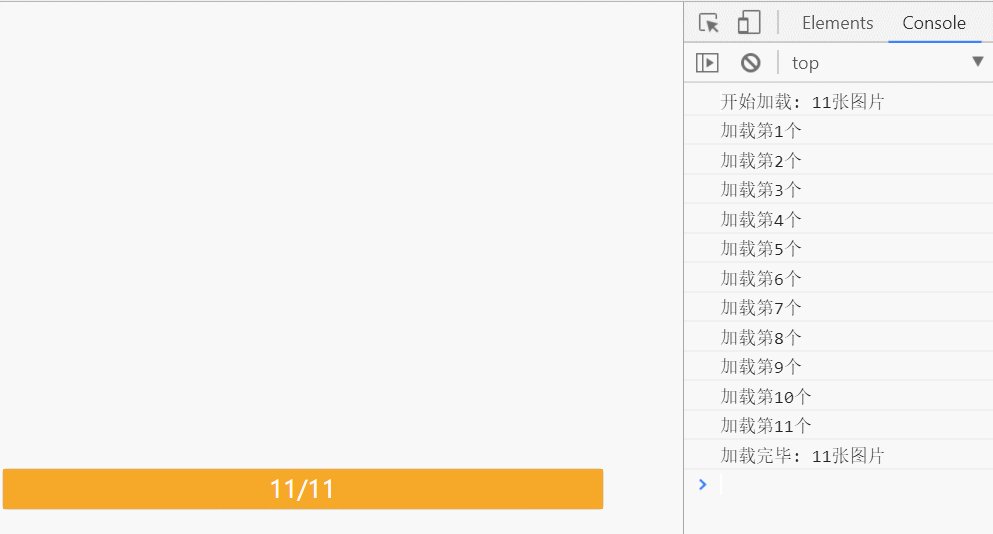
組件的效果圖:

實現方式
//html <div class="progress"> <span>0/0</span> <div class="bar"></div> </div> //javascript const span=document.querySelector("span"), bar=document.querySelector(".bar"); const loader=new ImgLoader({ resources:[ ‘http://p2.qhimg.com/t01ed1438874f940dc0.jpg‘, ‘http://p9.qhimg.com/t01b4ff03b72c7dc6c7.jpg‘, ‘http://p2.qhimg.com/t01dd90dfbec92074d0.jpg‘, ‘http://p7.qhimg.com/t01cfec6d87cde457c5.jpg‘, ‘http://p9.qhimg.com/t01943ced462da67833.jpg‘, ‘http://p0.qhimg.com/t01943ced462da67833.jpg‘, ‘http://p6.qhimg.com/t01aa15a7ba7ccb49a7.jpg‘, ‘http://p8.qhimg.com/t010f1e8badf1134376.jpg‘, ‘http://p8.qhimg.com/t01cf37ea915533a032.jpg‘, ‘http://p3.qhimg.com/t0193d8a3963e1803e9.jpg‘, ‘http://p3.qhimg.com/t01cd6a4d4b4bd4457b.jpg‘ ], start(total){ console.log(`開始加載: ${total}張圖片`); }, progress(current,total){ console.log(`加載第${current}個`); const percent=current/total*100; bar.style.width=percent+‘%‘; span.innerHTML=current+‘/‘+total; }, complete(total){ console.log(`加載完畢: ${total}張圖片`); } }); loader.start();
說明
- 進度條的顏色為
div.bar,不斷修改寬度的百分比就能達到效果- 組件的名稱為
ImgLoader,它需要接收一個對象為參數resources為圖片地址,是個數組start為開始加載前的事件,接收一個參數為加載圖片的總數progress為正在加載事件,接收兩個參數,一個為當前正在加載圖片的索引,一個為加載圖片的總數complete為加載完成事件,所有圖片加載完成以後觸發,接收一個參數,加載圖片的總數
實現步驟
1、整體結構
(function(){ class ImgLoader{ constructor(config){ } } window.ImgLoader=ImgLoader; })();
組件通常會以模塊的形式去寫,放到一個自執行的函數裏面,最後把組件做為window對象的一個屬性暴露出去,這樣能保證在任何一個作用域中都能取到ImgLoader
在new一個實例的時候需要傳一個對象做為參數,所以在constructor方法裏需要給一個形參叫config,
2、處理參數
(function(){ class ImgLoader{ constructor(config){ //聲明一個默認參數 this.option={ resources:[], start:null, progress:null, complete:null, } if(config){ //走這裏說明用戶傳參數了,那就拿用戶傳的覆蓋掉默認的 for(let v in config){ this.option[v]=config[v] } }else{ //走這裏說明用戶一個參數都沒有傳,那就給個警告 alert(‘參數錯誤!‘); return; } this.total=this.option.resources.length||0; //加載的圖片總數(||運算符是為了保證有個數值) this.currentIndex=0; //當前正在加載的是哪一個圖片 } } window.ImgLoader=ImgLoader; })()
this.option為聲明一個默認參數。它的類型為對象,它裏面放的就是用戶new時候傳入的參數。它的意義在於:組件裏的參數一般分為必選與可選參數,必選參數以用戶傳入的為準。而可選參數要看用戶有沒有傳入,如果用戶傳了,那取用戶傳入的值;如果用戶沒有傳,那取組件裏的默認值。
在組件裏,但凡要用到參數的地方,一律取this.option的值。再一開始的時候拿用戶傳入的參數config替換掉this.option。這樣既能保證用戶傳的參數能被組件使用到,並且能保證用戶沒有傳參的話,能用this.option裏的值代替。
3、添加方法
(function(){
class ImgLoader{
constructor(config){
//聲明一個默認參數
this.option={
resources:[],
start:null,
progress:null,
complete:null,
}
if(config){
//走這裏說明用戶傳參數了,那就拿用戶傳的覆蓋掉默認的
for(let v in config){
this.option[v]=config[v]
}
}else{
//走這裏說明用戶一個參數都沒有傳,那就給個警告
alert(‘參數錯誤!‘);
return;
}
this.total=this.option.resources.length||0; //加載的圖片總數(||運算符是為了保證有個數值)
this.currentIndex=0; //當前正在加載的是哪一個圖片
}
isFn(f){ //檢測用戶傳的事件是否為函數
return typeof f===‘function‘;
}
start(){
for(let i=0;i<this.option.resources.length;i++){
const img=new Image();
img.onload=()=>this.loaded();
img.onerror=()=>this.loaded();
img.src=this.option.resources[i];
}
//先檢測用戶傳的start是否為函數,是函數了就調用用戶傳的strar方法,並且把圖片總量當作參數傳進去
if(this.isFn(this.option.start)){
this.option.start(this.total);
}
}
loaded(){
//當一張圖片加載完成後,就會調用這個方法,也就代表現在加載成功了一張了
if(this.isFn(this.option.progress)){
//this.currentIndex++;
this.option.progress(++this.currentIndex,this.total);
}
//所有圖片加載完成
if(this.currentIndex===this.total){
if(this.isFn(this.option.complete)){
this.option.complete(this.total);
}
}
}
}
window.ImgLoader=ImgLoader;
})()isFn()方法是為了檢測用戶傳入的參數是否為function,因為star、progress、complete三個參數是函數,要求用戶傳入的必需為function類型。
start()為實例方法,該方法是映射用戶傳的start()參數。這個事件為加載前的事件,如何實現這個事件就需要用到Image對象身上的onload事件。如果用戶傳入的start()方法在onload事件發生前執行,不就代表加載前的事件嗎?代碼中img的onload與onerror事件都指向了loaded方法,這裏我並沒有對加載失敗做單獨處理,統一指向了加載成功後要執行的函數。
loaded()為實例方法,該方法當=img.onload發生時被調用,每一張圖片只要加載成功都會調用此方法,所以它映射的是用戶傳入的progress()參數。this.currentIndex代表現在已加載圖片的數量,在代碼中用了前自增運算符,關於前自增與後自增的詳細用法請參考我的視頻課程。
用戶的參數裏還有一個complete()參數,這個參數代表的是所有圖片全部加載完成後觸發的事件。那如何判斷所有的圖片都加載完成了呢?關鍵的東西就是this.currentIndex,這個值在加載完成一張圖片後就會+1,那如果它的值==所有圖片的數量時就代表所有圖片都已經加載成功了。
源碼下載
至此“再和“面向對象”談戀愛”系列文章已經全部更新完畢!寫文章不易,且行且珍惜!
再和“面向對象”談戀愛 - 圖片預加載組件(七)
