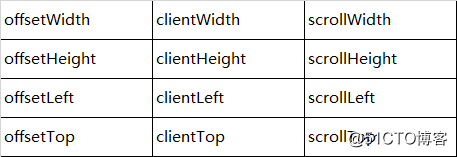
html元素的位置和大小圖表
offsetWidth clientWidth scrollWidth
offsetHeight clientHeight scrollHeight
offsetLeft clientLeft scrollLeft
offsetTop clientTop scrollTop

html元素的位置和大小圖表
相關推薦
html元素的位置和大小圖表
scrolltop wid idt htm blog oss ext set pre offsetWidth clientWidth scrollWidth offsetHeight clientHeight scrollHeight offsetLef
使用html元素的getBoundingClientRect來獲取dom元素的時時位置和大小
html 可能 .get dom元素 logs query htm images cli 使用: var section = $(‘.section‘);這是jquery包裝的dom元素,其他前端框架返回的可能也是一個包裝元素, 我們需要獲得的是裏面的html的dom元素
JavaScript獲取DOM元素位置和尺寸大小
在一些複雜的頁面中經常會用JavaScript處理一些DOM元素的動態效果,這種時候我們經常會用到一些元素位置和尺寸的計算,瀏覽器相容性問題也是不可忽略的一部分,要想寫出預想效果的JavaScript程式碼,我們需要了解一些基本知識。 基礎概念 為了方便理解,我們需要了解幾個基礎概念,每個HTML元素
JavaScript中提供獲取HTML元素位置的屬性:
瀏覽器 var func set height cti fse 屬性 turn HTMLElement.offsetLeft HTMLElement.offsetHeight 但 是需要註意的是,這兩個屬性所儲存的數值並不是該元素相對整個瀏覽器畫布的絕對位置,而是相對於其父
Bootstrap模態框修改出現的位置和大小
title 大小 LG pos class -- clas content 位置 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title
【PyQt5】(02)改變窗體的位置和大小
blank font .com python core www. geo target elf 特別說明 為了直接展示本篇的重點,往期內容將不再寫入代碼中,讀者可按需自行編碼組合 為了更好的展示效果,代碼段將以圖片的形式上傳,若想復制代碼可移步筆者的Github 為了便於
【PyQt5】(06)添加組件:按鈕,並設置位置和大小
github 輸出 技術 代碼 qt5 上傳 評論 教育版 www 特別說明 為了直接展示本篇的重點,往期內容將不再寫入代碼中,讀者可按需自行編碼組合 為了更好的展示效果,代碼段將以圖片的形式上傳,若想復制代碼可移步筆者的Github 為了便於學習,每篇只解決一個小問題,
控制窗體的位置和大小
gui code win32 sleep pre setw 編號 大小 and import win32con import win32gui import random import time # 找出窗體的編號 TIMWin = win32gui.FindWindo
JS, JQuery修改HTML元素value和innerHTML
原生JS 修改 value docment.getElementById('id').value = "修改的內容"; // input輸入框要這樣修改才生效 docment.getElementById('id').setAttribute('value', "修改的內容");
jQuery教程-DOM節點操作及位置和大小 - 04
1. jQuery建立DOM標籤 1.1 DOM動態建立標籤的方法 DOM時代我們通過document的createElement方法動態建立標籤。建立標籤後,動態的給他新增屬性。例如程式碼: // 動態建立標籤 var domDiv = document.createElment('d
MFC視窗位置和大小的獲取
最近在做一個專案,需要控制元件隨對話方塊大小的變化而變化,因此需要準確獲取對話方塊視窗、控制元件的大小和位置。 經過好一番查尋、測試,終於看到了希望。下面是一些獲取視窗位置和大小的函式,示例如下: 1、獲取螢幕解析度 //下邊兩個函式獲取的是顯示螢幕的大小,但不包括工作列等區域 in
VC中自動改變控制元件位置和大小的對話方塊類
lxDialog.h檔案: ///////////////////////////////////////////////////////////////////////////////////// // 自動改變控制元件位置和大小的對話方塊類 // 檔名:lxDialog.h //
jQuery教程-DOM節點操作及位置和大小
1. jQuery建立DOM標籤 1.1 DOM動態建立標籤的方法 DOM時代我們通過document的createElement方法動態建立標籤。建立標籤後,動態的給他新增屬性。例如程式碼: // 動態建立標籤 var domDiv = document.create
iOS 修改UIView位置和大小的方式
現在我用的修改UIView的位置和大小,都是要重新構造一個CGRect,然後賦值給UIView的frame,即使是隻修改一個x值也要構造一個完整的frame,超級麻煩。我記得看到過有些人的程式碼是,可以直接在view上修改某個值,就可以生效UIView *view = [[UIView alloc] init
android 控制控制元件的位置和大小
方法一: Android的介面佈局可以用兩種方法,一種是在xml中佈局,一種是和JAVA中Swing一樣在JAVA程式碼中實現Ui介面的佈局,用xml的佈局管理器佈局是很方便的,但是在一些程式碼中需要動態的顯示介面,這個時候xml就缺少了一種靈活性,使用XML和JAVA
android 開發零起步學習筆記(九):android 控制控制元件的位置和大小及Layout相關屬性
1、 ? 1 2 3 4 5 6 7 8 9 10 11 LinearLayout.LayoutParams p = newLinearLayout.LayoutParams(
jQuery 之 DOM節點操作及位置和大小
1. jQuery建立DOM標籤 1.1 DOM動態建立標籤的方法 DOM時代我們通過document的createElement方法動態建立標籤。建立標籤後,動態的給他新增屬性。例如程式碼: // 動態建立標籤 var domDiv = document.createElment(
MFC 設定控制元件位置和大小
初始化對話方塊大小: ::SetWindowPos(this->m_hWnd, HWND_BOTTOM, 0, 0, 100, 500, SWP_NOZORDER); 最近經常要用到改變控制元件在對話方塊上的位置和大小,一直找不到有效的方法,查看了很多資料。這篇
RadioButton 圖片位置和大小
java: rgGroup = (RadioGroup) findViewById(R.id.re_group); rbWeiHui = (RadioButton) findView
C# Winform 一個可以用滑鼠改變控制元件位置和大小的類,直接呼叫即可.....(程式碼收藏)
using System; using System.Collections.Generic; using System.Text; using System.ComponentModel; using System.Data; using System.
