小程序加載中提示實現
方法一:
<loading hidden="{{loadingHidden}}">
加載中...
</loading>
this.setData({
loadingHidden: false
})
方法二:
showLoading:function(){
wx.showToast({
title: '加載中',
icon: 'loading'
});
},
cancelLoading:function(){
wx.hideToast();
}
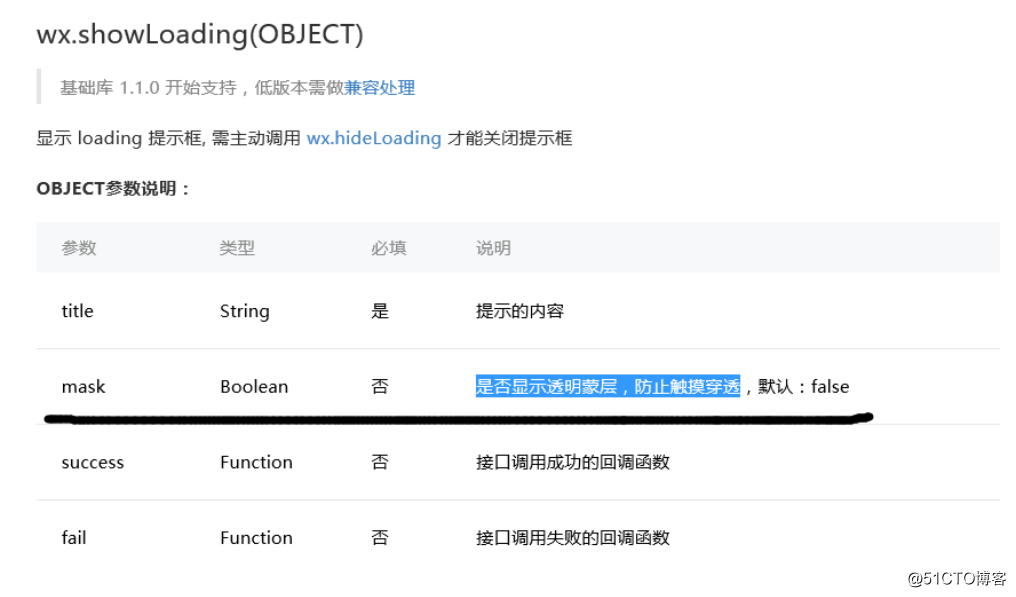
盡量在loading時候加上 遮罩層

小程序加載中提示實現
相關推薦
小程序加載中提示實現
roc ack 彈出 控制 ica alt false dde title 微信小程序彈出loading層的兩種方法:直接在代碼裏控制,在wxml文件裏布局彈窗loading層,利用條件渲染,在js代碼裏控制是否顯示loading層。方法一:<loading hidd
微信小程序加載本地圖片方法
不能 新建 內聯 加載本地圖片 步驟 微信開發 ack 微信 文件夾 目錄結構如下,只要圖片按正確的方式放入小程序的開發工具的項目中,即可在wxml文件中用內聯樣式或者image標簽都可以引用本地的圖片。 步驟一:微信開發工具 打開項目 步驟二:新建個文件夾(放項目的
小程序加載圖片失敗,默認圖片的替換方法
默認 替換方法 shadow url 返回 字段 list url地址 dex 需求前端請求後臺的接口的時候回,數據會返回圖片的url地址,但是有的時候可能是數據字段的錯誤,或者是返回的鏈接中信息是404,那麽前端這邊怎麽處理。 大致思路:我們會在data數據中得到一個l
小程序加載數據後滾動條加載到底部
返回 bsp .exe 一個 lan pan esc class () 1 wx.createSelectorQuery().select(‘#body‘).boundingClientRect(function (rect) { 2 // 使頁
使用css3實現小菊花加載效果
常見 ani frame 嘗試 linear key 利用 del 做成 使用css3實現小菊花加載效果 最常見的就是我們用到的加載動畫。加載動畫的效果處理的好,會給頁面帶來畫龍點睛的作用,而使用戶願意去等待。而頁面中最常用的做法是把動畫做成gif格式,當做背景圖或是i
浮層蒙版加載中實現方式
bka mil QQ bpf sym ued radius db4 span <html> <style> #paneloading{ display:none; position:fixed;
利用機器學習實現微信小程序-加減大師自動答題
ray ear scree 使用 ims mode sklearn 小結 -i 之前有看到微信小程序《跳一跳》別人用python實現自動運行,後來看到別人用hash碼實現《加減大師》的自動答題領取娃娃,最近一直在研究深度學習,為啥不用機器學習實現呢?不就是一個分類問題嗎 如
用純CSS實現加載中動畫效果
cit one form overflow relative tor -o ica tom HTML <div class="pswp__preloader__icn"> <div class="
32位匯編第二講,編寫窗口程序,加載資源,響應消息,以及調用C庫函數
響應 .com c庫函數 函數 spa php http amp 下載 32位匯編第二講,編寫窗口程序,加載資源,響應消息,以及調用C庫函數 (如果想看所有代碼,請下載課堂資料,裏面有所有代碼,這裏會講解怎麽生成一個窗口程序) 一丶32位匯編編寫Windows窗口
css3動畫-加載中...
方法 不同的 open line transform image eight .cn mat 寫幾個簡單的加載中動畫吧。 像前面三種都是相當於幾個不同的點輪流來播放同一動畫:變大變小。css3裏面有一個用於尺度變換的方法:scale(x,y):定義 2D 縮放轉換,改變元
類加載中的聯結階段
spa tro import 交叉 www. 開始 www 加載中 階段 http://www.importnew.com/22228.html 加載階段與 鏈接階段的部分內容(如一部分字節碼文件格式驗證動作)是交叉進行的,加載階段尚未完成,鏈接階段可能已經開始,但這些夾在
小程序語音紅包中遇到的 語音識別silk轉wav格式 如何在線轉 或者mp3轉wav格式
小程序 微信小程序 在線 如果 phpe 錄音 紅包 什麽 解決 公司在開發一個小程序語音紅包,現在遇到的問題就是通過微信的小程序文檔接口拿到的錄音文件要麽是silk格式的,要麽是mp3格式的 但是呢,如果要調用百度的語音接口,又必須是wav格式的。也就是說通過
加載中...
set 3.2 type animation pre prototype rgb meta confirm <!doctype html> <html lang="en"> <head> <meta charset="U
滾動頁面,加載元素,實現邏輯
height 加載 set clas 提前 fse () -s fun 1 <script> 2 $(function(){ 3 $(window).scroll(function () { //滾動觸發 4
微信紅包店小程序開發過程中遇到的問題 php獲取附近周邊商家 顯示最近商家
企業 使用 發出 微信紅包 status 不用 發放 經緯 appid 最近公司在做一個項目就是微信紅包店。仿照的是微信官方在做的那個紅包店的模式。客戶搶紅包,搶到以後到店消費,消費以後就可以拿到商家的紅包了。 項目中的兩個難點: 1通過小程序來發紅包 這個之前在
使用SplashScreenManager控件定制程序加載頁面
pan 控件 details 窗口 info 需要 blog cnblogs ogre 需要devexpress版本在12.0及以上才支持 https://www.cnblogs.com/wuhuacong/p/6112461.html 在DevExpress程序中
微信小程序日常開發中常遇到的錯誤代碼
pen 定義 子菜單 過程 pos 一個 htm 微信小程序 -h 在開發過程中,會遇到很多微信返回的狀態碼,鬼知道代表什麽意思,現在好了,整理總結了一份狀態碼,方便大家。 微信小程序錯誤碼參考 狀態碼(場景值) 說明 -1 系統繁忙 0 請求成功 4
微信小程序簡易table組件實現
test div index font tex con dir vue array 前提:微信小程序自1.6.3基礎庫版本庫開始支持簡潔組件,之前的版本因不支持,故在引用組件處默認為空節點。關於微信小程序已有模板為何還需構建組件?一是因為組件可以更方便的自定義並綁定行為,二
React懶加載組件實現
算子 port ack node style 事件 ren 實現 == 懶加載的好處 當我們一次性大批量的加載資源的時候,會占用大量的內存,尤其是在一些低內存的設備上會造成卡頓的現象,所以我們就需要在必要的時候再進行資源的加載。 懶加載就是在真正需要資源才加載資源,這樣就可
小程序wx:key中的關鍵字*this意義何在?有什麽用?
如果 數字 ems 循環 key ade log pro nbsp 官方文檔中這樣描述:“保留關鍵字 *this 代表在 for 循環中的 item 本身,這種表示需要 item 本身是一個唯一的字符串或者數字”那麽意思是不是就是如果item不是字符串或數字,而是一個對象,
