nginx中設置的alias與root
阿新 • • 發佈:2018-08-03
.html com roo htm mark img uri .com 路徑 記錄訪問某個url報錯404的問題:
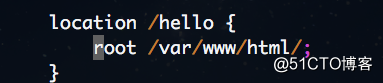
【root】
配置段:http,server,location,if
【root】
配置段:http,server,location,if
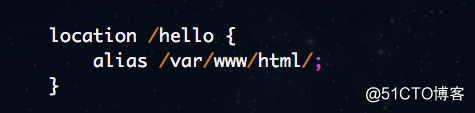
【alias】
配置段:location
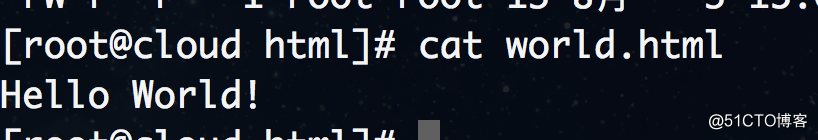
1 我在/var/www/html目錄下保存了個html文件

2 訪問servername.com/hello/world.html 報錯404Not Found

結論:root配置的時候如果一個請求的URI是/hello/world.com,web服務器將會返回服務器上的/var/www/html/hello/world.html的文件
3 將root改為alias後,訪問同樣的URI,則顯示正常內容

結論: alias配置的時候如果一個請求的URI是/hello/world.com,web服務器將會返回/vart/www/html/world.html的文件,因為alias會把location後面的配置路徑丟棄掉,把當匹配到的目錄指向指定的目錄;
註意:
1 使用alias時,目錄名後面一定要加"/";
2 alias在使用正則匹配時候,必須捕捉要匹配的內容並在指定的內容處使用;
3 alias只能位於locaion塊中;
nginx中設置的alias與root
