Android 冷兵器 之 tools
代碼地址如下:
http://www.demodashi.com/demo/12612.html
前言
Android開發在所難免的就是UI的預覽和調整,一般情況下都是直接run看效果,或者是使用AS的preview預覽,但這同樣帶來個小問題,就是你的測試內容會跟隨著代碼被打包到apk中,如果沒做容錯的處理很有可能將測試內容展示給用戶。
還有就是像一些列表是不支持預覽效果的,比如ListView。
其實Android老早就有tools命名空間,作為一個開發快到一年的我,最近看到一篇文章才發現這個tools大用處,在此做個筆記。
直接看一下效果,最為清楚:



XML中的代碼區區幾行,但是右側的preview
apk中,直接運行是沒有任何效果的,這就是厲害之處!相關代碼已提交到Github上: Android Tools
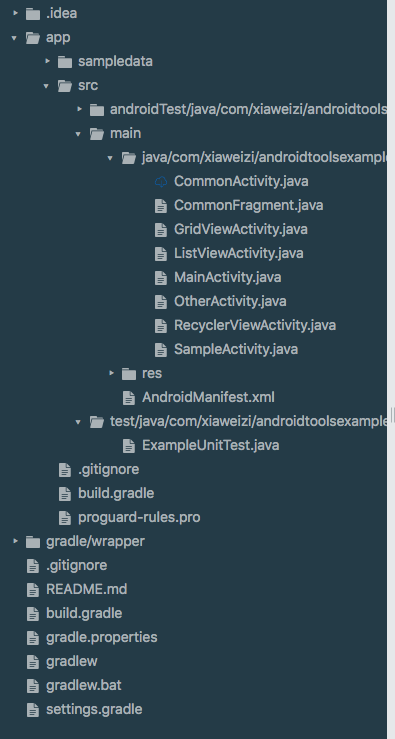
項目文件目錄

初步使用
既然是命名空間,那肯定就要在XML開頭就要聲明。
xmlns:tools="http://schemas.android.com/tools"類似於
xmlns:android="http://schemas.android.com/apk/res/android"然後就可以使用tools的相關屬性了。屬性功能很多很全,我就介紹一下常用的,文尾會貼上相關的文章鏈接。
View 相關
先從view相關說起,在XML中view的android
tools,這樣就可以實現實時的預覽效果,並且正式部署之後不會展示。有點類似於dataBinding中的 default屬性,以TextView為例。
//1. 原生
android:text="test text"
//2. databinding
android:text=‘@{viewModel.content, default="test text"}‘
//3. tools
tools:text="test text"preview的效果是一樣的,不過除了 1 以外,其他運行效果是根據代碼中設置的內容決定的,真正做到了測試預覽。
之前也說了,view的其他屬性它都支持。
context
通過
tools:context="com.xiaweizi.androidtoolsexample.CommonActivity"的方式在根部局引用,主要的作用聲明該布局文件默認關聯的Activity,引號傳Activity類的完整包名。隨之就可以開啟一些與其相關的特性。比如日常點擊事件中,就可以直接在XML中聲明onClick的方法名,然後會有錯誤的lint提示,需要你在Activity中創建改方法,跟隨著AS的智能指引,便可創建對應的方法。點擊事件的處理便可以放在裏面。
showIn
tools:showIn="@layout/activity_other"在使用include或者merge時,內層布局是預覽不到外層的布局的。那通過showIn鏈接到外層布局,就可以直接連同外層布局一同展示出來。

layout
同樣在XML中引用fragment布局也是預覽不到效果的:

那通過:
<fragment
android:id="@+id/fragment"
android:name="com.xiaweizi.androidtoolsexample.CommonFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:layout="@layout/layout_fragment_test" />的方式即可達到預覽的效果。

進階使用
tools除去上面的功能,更強大的在於支持列表的預覽展示,也就是文章開頭預覽的效果,效果最明顯的就是ListView。
ListView

// 1. 列表內容的布局
tools:listitem="@layout/list_content"
// 2. 頭布局的預覽展示
tools:listheader="@layout/list_header"
// 3. 腳布局的預覽展示
tools:listfooter="@layout/list_footer"一開始使用的時候發現不生效,後來發現需要給
ListView設置id,就會立刻生效了。
GridView

同樣也適用於GridView。
RecyclerView

說到RecyclerView一開始我以為只支持itemCount的設置,後來多謝以為小夥伴提的AndroidToolsExample/issues/1,我才發現可以支持復雜的列表展示!
// 1. 設置展示 item 的數量
tools:itemCount="6"
// 2. 設置布局方式 三種模式可以選擇
// GridLayoutManager
// LinearLayoutManager
// StaggeredGridLayoutManager
tools:layoutManager="GridLayoutManager"
// 3. item 的布局
tools:listitem="@layout/list_content"
// 4 設置布局的方向
tools:orientation="horizontal"
// 5. 設置布局橫、縱的列數
tools:spanCount="2"sample
有人會好奇列表的數據哪來的,沒看你設置,竟然能做到每條數據都不一樣。客官別急,接下來就是介紹一下@tools:sample/*的強大功能,作為預覽視圖的占位數據。看一看官網的使用介紹。

各種類型的數據都支持構造,這裏我以例子作為展示:

每次使用,都會隨機的更換不同的值,詳情參見列表展示數據。
你以為這樣就結束了嗎?too young!除去原生給的數據支持,咱們也可以自己構造假的數據。

直接可以創建sample data,然後就可以創建文本或者json數據。如果是json數據,你必須先運行一下才能使用。那看一下如何使用。
先創建json數據:
{
"data": [
{
"name": "張三",
"phone": "@tools:sample/us_phones",
"time": "@tools:sample/date/hhmmss",
"avatar": "@tools:sample/avatars"
},
{
"name": "李四",
"phone": "@tools:sample/us_phones",
"time": "@tools:sample/date/hhmmss",
"avatar": "@tools:sample/avatars"
},
{
"name": "趙五",
"phone": "@tools:sample/us_phones",
"time": "@tools:sample/date/hhmmss",
"avatar": "@tools:sample/avatars"
},
{
"name": "王二麻",
"phone": "@tools:sample/us_phones",
"time": "@tools:sample/date/hhmmss",
"avatar": "@tools:sample/avatars"
}
]
}然後直接在XML中,通過@sample/的方式拿到數據。

使用和預覽正如上圖所示。
總結
get了該技能,不說有多大用處吧,至少可以提高開發效率,和減少把測試代碼部署到線上的失誤率吧,相信會幫助到你的!
感謝
tools 官方文檔
命名空間介紹
tools 大有用處
Android 冷兵器 之 tools
代碼地址如下:
http://www.demodashi.com/demo/12612.html
註:本文著作權歸作者,由demo大師代發,拒絕轉載,轉載需要作者授權
Android 冷兵器 之 tools
