jquery中siblings方法配合什麽方法一起使用
阿新 • • 發佈:2018-08-20
圖片 word 其中 ide menu tab 其他 cti selected
siblings() 獲得匹配集合中每個元素的同胞,通過選擇器進行篩選是可選的。接下來通過本文給大家介紹jQuery siblings()用法實例詳解,需要的朋友參考下吧
siblings() 獲得匹配集合中每個元素的同胞,通過選擇器進行篩選是可選的。
jQuery 的遍歷方法siblings()
$("給定元素").siblings(".selected")
|
其作用是篩選給定的同胞同類元素(不包括給定元素本身)
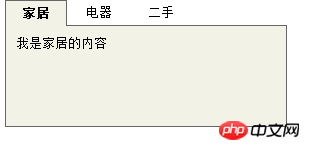
例子:網頁選項欄
當點擊任意一個選項卡是,其他2個選項卡就會改變樣式,其內容也會隱藏。

下面是html代碼。
<body>
<ul id="menu">
<li class="tabFocus">家居</li>
<li>電器</li>
<li>二手</li>
</ul>
<ul id="content">
<li class="conFocus">我是家居的內容</li>
<li>歡迎您來到電器城</li>
<li>二手市場,產品豐富多彩</li>
</ul>
</body>
|
jQuery代碼
<script type="text/javascript">
$(function() {
$("#menu li").each(function(index) { //帶參數遍歷各個選項卡
$(this).click(function() { //註冊每個選卡的單擊事件
$("#menu li.tabFocus").removeClass("tabFocus"); //移除已選中的樣式
$(this).addClass("tabFocus"); //增加當前選中項的樣式
//顯示選項卡對應的內容並隱藏未被選中的內容
$("#content li:eq(" + index + ")").show()
.siblings().hide();//#menu與#content在html層沒有嵌套關聯,但因為其ul序列相同,用index值可以巧妙的將兩者關聯。});
});
})
</script>
|
其中

當點擊相應的選項卡後,被點擊的選項卡內容就會被show()。而其他2個同胞元素<li>選項卡用silibings()篩選出來hide()掉。
這樣就能動態的顯示點擊區域的內容,而隱藏掉另外2個選項卡了。
而
$("給定元素").siblings(".selected")
|
中的(".selected")表示篩選給定元素類名為.selected的同胞元素(不包括給定元素自己)
jquery中siblings方法配合什麽方法一起使用
