[JavaScript]JavaScript中的Array
阿新 • • 發佈:2018-08-26
arr zh-cn _proto_ 因此 .com 代碼 註意 prot 印象
JavaScript中的Array
今天較全面地學習到了JS中的Array,也就是數組。寫博文一篇來總結一下學習和使用過程中關於Array中的一些誤區和常用API,加深一下印象。
關於Array最全面的API在此,MDN
阮一峰阮老師的Array教程
Array的定義
來自MDN的定義:
JavaScript的Array對象是用於構造數組的全局對象,數組是類似於列表的高階對象
來自阮一峰老師教程的定義:
數組(array)是按次序排列的一組值。每個值的位置都有編號(從0開始),整個數組用方括號表示。
首先,數組是 對象,其次,他 按次序排列
- 數組與對象的區別
那麽數組和對象的區別在哪裏呢?
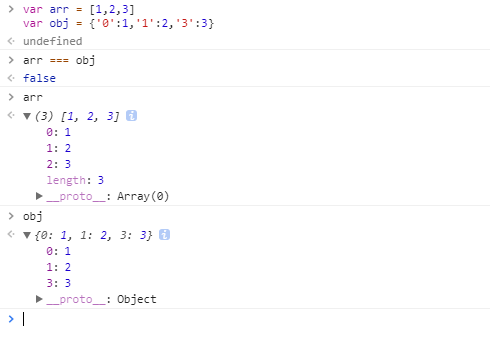
我們先來看一下這段代碼:

我們分別聲明了一個數組和對象,我們可以看到:arr === obj 的結果為false,而且他們對應的構造函數也不同。

數組arr的構造函數是Array,而obj對應的構造函數Object,這就是他們最本質的區別。
因此,我們也可以說,數組是一個擁有特殊原型鏈的對象。
Array的聲明
- 直接聲明
var arr = [1,2,3]
arr //[1,2,3]這樣我們就創建了一個length為3的數組。
- 構造函數聲明
var arr = new Array(1,2,3)
arr //[1,2,3]值得註意的是,當我們使用構造函數聲明一個數組時,應該註意,不同的參數,會導致它的行為不一致。
var arr = new Array(3)
arr //[empty × 3]
var arr = new Array(3,3)
arr //[3, 3]因此,我們在聲明一個數組時,不建議使用構造函數生成新數組,直接使用數組字面量是更好的做法。
偽數組
如果一個對象的所有鍵名都是正整數或零,並且有length屬性,那麽這個對象就很像數組,語法上稱為“類似數組的對象”
比如前文提到的:
var arr = {
‘0‘:1,
‘2‘:2,
‘3‘:3
}如何判斷數組是不是偽數組
- 很簡單,這要這個數組的構造函數的原型是Array,他就是真數組;如果他的構造函數的原型是Object,他就是偽數組。
// 真數組 arr.__proto__ === Array.prototype //true // 偽數組 arr.__proto__ === Object.prototype //true- Array.isArray()
Array.isArray方法返回一個布爾值,表示參數是否為數組。它可以彌補typeof運算符的不足。
var arr = [1, 2, 3]; typeof arr // "object" Array.isArray(arr) // true
Array常用API
阮一峰老師的教程中有很詳細的用法講解,全盤照抄沒有意思,重要的是理解,如果實在不記得直接去查詢就可以了。
- push()
- pop()
- shift()
- unshift()
- forEach()
- sort()
- join()
- concat()
- map()
- filter()
- reduce
[JavaScript]JavaScript中的Array
