前端最火工具webpack4.0中級教程


《webpack4.0各個擊破系列》適合不滿足於只會配置
webpack但一時間又看不懂源碼的中級讀者。我沒法保證這個系列是最好的,但至少能保證每一篇博文都跟那些Ctrl+C和Ctrl+V的博文有本質的區別,不信你讀讀看。
一.webpack是什麽
中文版官方網址:www.webpackjs.com
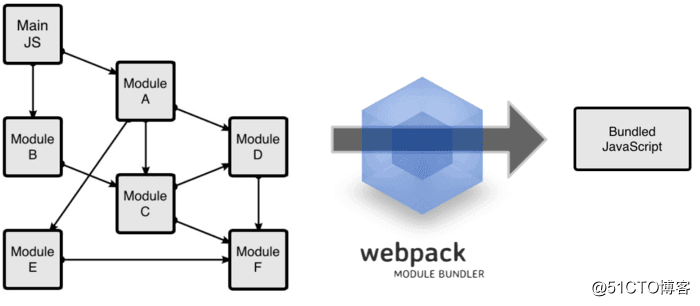
webpack是前端最火的打包工具,是大前端自動化工廠的重要組成部分。上面的LOGO已經非常形象地表達了webpack所做的最主要的事情——打包,盡管它為非常多的工具提供了適配接口,但官網仍然推薦將webpack作為自動化工具鏈的一部分集成進更大的工具系統,而不是將一切需求的實現都寄希望於webpack
二.webpack4.0各個擊破系列
《webpack4.0各個擊破系列》是筆者原創的webpack4.0使用指南,它並不像其他教程那樣一步一步貼著圖來演示配置方法,而是通過問題+推演的方式,從打包需要解決的問題,對應的處理策略,以及webpack相關的一些配置和原理等進行綜合講解。如果你還沒有使用過webpack,那麽建議你先閱讀官方文檔和一些入門級的配置教程(它們可能已經過時了,社區裏針對webpack4.0以上版本的博文並不多,而且大多數都只是在重復官網已經聲明過的問題)。如果你想從“為什麽”的層面上理解webpack,那麽閱讀本系列一定會帶給你收獲。
-
《Webpack4.0各個擊破(1)html篇》
https://bbs.huaweicloud.com/blogs/7535be439f9411e89fc57ca23e93a89f
-
《Webpack4.0各個擊破(2)css篇》
https://bbs.huaweicloud.com/blogs/1c0ca278a42611e89fc57ca23e93a89f
-
《Webpack4.0各個擊破(3)assets篇》
https://bbs.huaweicloud.com/blogs/3f30ceb6a9a411e89fc57ca23e93a89f
-
《Webpack4.0各個擊破(4)javascript & splitChunks篇》
https://bbs.huaweicloud.com/blogs/7b397821a9ac11e89fc57ca23e93a89f
-
《Webpack4.0各個擊破(5)module篇》
https://bbs.huaweicloud.com/blogs/51c312e5ab5711e89fc57ca23e93a89f
-
《Webpack4.0各個擊破(6)loader篇》
https://bbs.huaweicloud.com/blogs/a593efeeab6111e89fc57ca23e93a89f
-
《Webpack4.0各個擊破(7)plugin篇》
https://bbs.huaweicloud.com/blogs/64f418b0ac2c11e89fc57ca23e93a89f
-
《Webpack4.0各個擊破(8)tapable篇》
https://bbs.huaweicloud.com/blogs/fae1cd69ac3011e89fc57ca23e93a89f
-
《Webpack4.0各個擊破(9)karma篇》
https://bbs.huaweicloud.com/blogs/89070b39acf211e89fc57ca23e93a89f
-
《Webpack4.0各個擊破(10)integration篇》
https://bbs.huaweicloud.com/blogs/54b0a6d1acfd11e89fc57ca23e93a89f
三.webpack4.0進階話題
如果上面的內容中涉及的大多數知識你已經掌握,那麽下面的文章應該能夠幫助你進一步提高。
-
awesome-webpack
這個項目裏搜羅了非常多的webpack相關的優秀文章,從入門到源碼都有。在閱讀完筆者的《webpack4.0各個擊破》系列後,按照這個列表來查漏補缺就再好不過了。
-
【如何實現一個簡單的webpack】
這個系列只寫了3篇,作者用造輪子的方法演示了
webpack最基本的功能,建議有時間感興趣的同學自己試試看,一定會有收獲。 -
【淺析webpack源碼系列】
作者通過30多篇博文,按照
webpack的執行周期,非常詳細地講述了webpack源碼中各個模塊的作用和基本原理,希望深入研究webpack的讀者一定不要錯過。
前端最火工具webpack4.0中級教程
