webpack4.0各個擊破(10)—— Integration篇
webpack作為前端最火的構建工具,是前端自動化工具鏈最重要的部分,使用門檻較高。本系列是筆者自己的學習記錄,比較基礎,希望通過問題 + 解決方式的模式,以前端構建中遇到的具體需求為出發點,學習webpack工具中相應的處理辦法。(本篇中的參數配置及使用方式均基於webpack4.0版本)


一. Integration
下文摘自webpack中文網:
首先我們要消除一個常見的誤解,
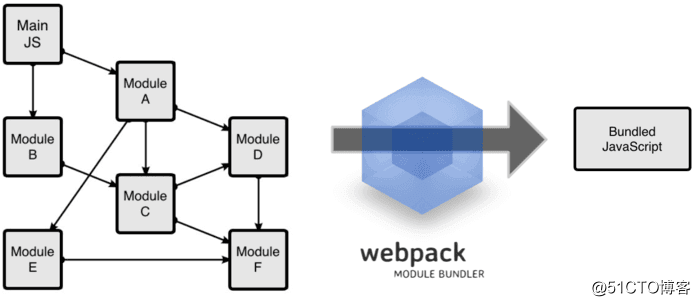
webpack是一個模塊打包工具(module bundler),它不是一個任務執行工具,任務執行器是用來自動化處理開發中常見任務的,例如檢查(lint),構建(build),測試(test)等。相對於打包器,任務執行器所面對的邏輯問題更為上層,你可以使用上層的工具來管理整個持續集成(CI),而把打包的部分交給webpack。
webpack在工具鏈中的角色定位是非常清晰的,那麽為了與其他流程進行合作,就需要使用任務管理工具來啟動webpack,本文介紹兩種常見的方法。
1. 使用Node-API
webpak暴露了一些方法,使得開發者可以通過調用他們而在腳本中啟動webpack,使用的方法較為簡單:
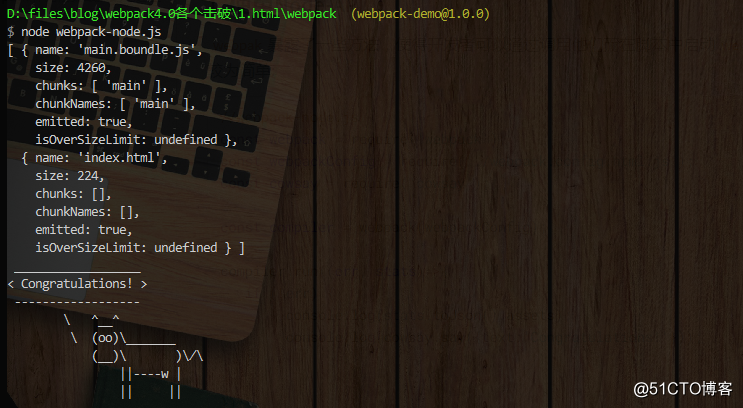
//webpack-node.js const webpack = require(‘webpack‘); const webpackConfig = require(‘./webpack.config.html.js‘); const cowsay = require(‘cowsay‘); const compiler = webpack(webpackConfig); compiler.run((err, stats)=>{ if (!err) { console.log(stats.toJson().assets); console.log(cowsay.say({text:‘Congratulations!‘})); } });
運行結果:
這裏解釋一下上面代碼的基本邏輯,引入了webpack模塊以及webpack.config.html.js的配置文件(從這裏就很容易理解為什麽webpack的配置文件可以導出為一個函數或多個配置,它實際上也是作為一個模塊參與到整個運行過程的),通過調用webpack([Object config])方法得到一個compiler實例,調用compiler.run方法就啟動了webpack的構建功能,run方法的回調函數中如果有運行錯誤,可以通過err來獲取,與構建過程有關的信息都掛載在stats對象(例如stats。toJson().assets)。這樣便實現了以非命令行的方式啟動webpack
2.使用gulp
gulp是基於流的任務管理工具,實際上webpack的細分功能使用gulp也可以做到,而且很多功能型插件都會提供針對grunt,gulp和webpack等不同工具的集成方式。gulp的確更適合做宏觀意義上的任務流管理,還是那句老話,工具是提供便利的,而不是提供束縛的。官方文檔也提供了如下代碼示例:
//gulpfile.js
var gulp = require(‘gulp‘);
var webpack = require(‘webpack-stream‘);
gulp.task(‘default‘,function(){
return gulp.src(‘src/entry.js‘)
.pipe(webpack({
//...configs
})).pipe(gulp.dest(‘dist/‘));
})二. after webpack
至此,webpack已經被集成進了自動化工具鏈,開發者可以按自己的需求來定制構建以後需要執行的任務,但webpack的使命還沒有結束,構建的結束距離用戶能夠訪問站點和使用功能還需要非常多的工作要做,有很多問題並不是在構建中出現的,但是卻需要在構建時加以處理,這個時候開發者又需要回過頭來為webpack增加配置。
例如很多開發者最初不理解構建過程中為什麽要使用hash,chunkhash等占位符來把文件名變得醜陋無比,直到不同版本的產品上線時出現不強制刷新頁面就無法訪問新資源的問題時,才會開始關註版本更新和緩存策略的問題,然後才會理解為了標記版本而啟用hash,為了避免重復構建而使用chunkhash,為了減小體積而使用tree-shaking等等。
三. 商務吹捧走一波
《webpack4.0各個擊破》全系列文章就連載結束了,感謝您的關註,希望對你有所幫助,你也可以通過以下方式查看我的其他博文。
博客園地址:https://www.cnblogs.com/dashnowords
webpack4.0各個擊破(10)—— Integration篇
