淺析網頁meta標簽中X-UA-Compatible屬性的使用
隨手記錄查閱的資料,每天進步一點點。
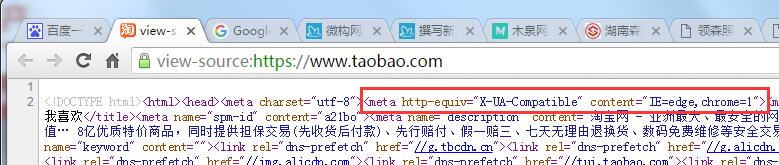
今天有一個做開發的朋友突然問你知道很多網站上面加入的X-UA-Compatible屬性的意義麽?其實這個在以前還專門花了一點時間來驗證我自己的想法,結果也確實如自己所預想的那樣,八九不離十,當然有一點點的偏差。我做的項目中也並不是每個項目中都使用該屬性。那麽我們首先來看看幾個知名站點,他們也使用了這個

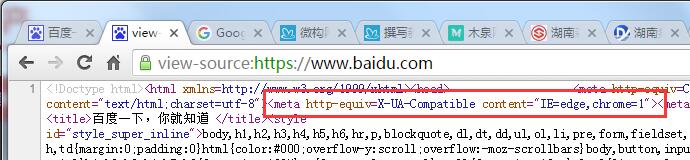
上面時淘寶的,下面是百度的。

都可以發現在head中又一個meta,裏面有一個X-UA-Compatible的屬性,而且確實非常多的網站中在使用。當然也有很多網站是在開發的時候不管三七二十一給加上去的,理由可能就是看到別人在用。而我這位朋友問的恰好就是這個,他跟我一樣,非常喜歡知根知底,我覺得這對於開發來講是好事;因為再簡單的東西深入一點總會更好的。
- <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
就是上面的一小段,那麽他到底有什麽用了?其實你可以百度下“IE=edge,chrome=1”,絕對能發現很多相關的文章,但那些文章只是復述人家的話,那些寫文章的也許根本就沒有嘗試。比如解釋最多的就是“強制瀏覽器的渲染方式,默認使用chrome來渲染,然後再按照IE該瀏覽器的最新版本來渲染”,類似這樣意思的觀點最多了,而且是點到為止。
當然,這樣解釋並沒有方向性的錯誤,但是對於很多想了解這個東西的人來講,看了這個要麽不知道是說啥,要麽就可能會誤解,比如誤解成加入這個不管是IE哪個版本都可以渲染成chrome(想想都覺得不現實嘛,如果這樣豈不是逆天了,微軟得哭暈在廁所,谷歌和開發者們會半夜都笑醒的)。
那麽這篇文章我僅針對以上IE=edge,chrome=1來說事情,其他的屬性值請自行根據我下面的思路百度或Google自己理解消化。上面那個解釋沒有方向性的問題,確實是關於瀏覽器渲染問題,而且也確實是可以渲染IE成Chrome。
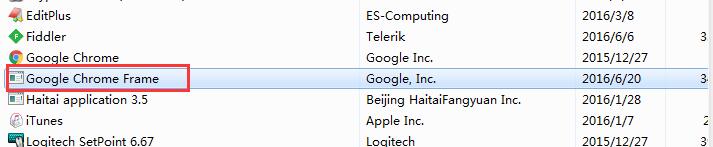
但這裏就不得不提Google的一個項目,那就是Chrome Frame(項目主頁,需要FQ),這個項目就是在不改變IE的外觀情況下使用Chrome內核,就好比如果IE是個人,那麽這個人的四肢不變,但把大腦給換了一樣。而上面的寫法跟這個項目是有關系的,但是我們現在去訪問這個頁面會顯示“Google Chrome Frame is no longer supported and retired as of February 25, 2014.”,也就是說在2014年的時候就已經不提供支持服務了。
因此上面概況起來的意思是什麽了?我覺得如果用誰都聽得懂的話來說就是以下幾個要點:
- X-UA-Compatible確實是為了我們定義瀏覽器的渲染方式的;
- 如果存在客戶端Chrome Frame並啟用,那麽瀏覽器訪問頁面會被Chrome內核渲染(這一點沒太大意義,因為你開發的項目不能要求用戶在客戶端來安裝Chrome Frame);也就是說IE瀏覽器變身Chrome是可以的,但前提是客戶端安裝了Chrome Frame,呵呵;
- 使用IE內核瀏覽器來訪問,會渲染至該瀏覽器的最高版本,比如你使用IE9瀏覽器,那麽就算在兼容模式切換至IE7,但仍會渲染成IE9的樣子(當然IE7瀏覽器是不會渲染成IE9的,不然想想都好美麗)。

比如現在我在客戶端裝了Chrome Frame,然後我的IE瀏覽器是IE11,也就是說我服務器端已經設置了X-UA-Compatible屬性的值為IE=edge,chrome=1,客戶端已經安裝並啟用Chrome Frame。我現在用IE瀏覽器打開指定網頁。

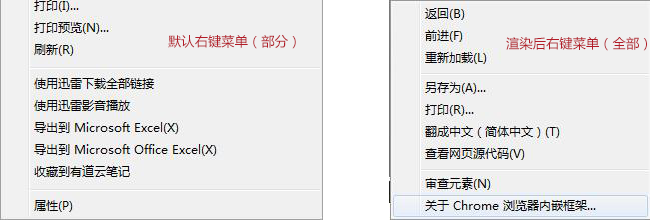
咦,竟然在IE瀏覽器下看到了審查元素,而且點擊審查元素出現了在Chrome下幾乎一樣的控制臺。

這個過程就是這樣子啦,就如上面所說,其實呢X-UA-Compatible還有各種其他的寫法,這裏就不再說了,可以按照上面的流程來嘗試,然後必然或多或少會有一點自己的理解和收獲。我個人認為借鑒學習是必要的,但一定要有自我消化的意識,大家共勉吧!
轉載請註明出處:淺析網頁meta標簽中X-UA-Compatible屬性的使用 - 微構網絡(悶音)
淺析網頁meta標簽中X-UA-Compatible屬性的使用
