微信小程序-04-詳解介紹.json 配置文件
阿新 • • 發佈:2018-09-16
light 2個 導航欄標題 相同 framework exc 新增 nts 正式版
致我自己:小程序開發不是簡單一兩天的事,一兩天只能算是了解,有時候看多了會煩,感覺很熟悉了,其實只是對表面進行了解,對編程卻知之甚少,小程序開發不是簡單的改模板,一兩天很多部分改模板可能都做不到,堅持!
微信小程序-04-詳解介紹.json 配置文件
- 寶典官方文檔:
https://developers.weixin.qq.com/miniprogram/dev/framework/MINA.html - 今天開始深度學習編程語法,歲大部分是拷貝官方文檔,代碼類都是我自己敲的,希望能自己敲一遍表格裏的內容,熟悉一下都有哪種屬性
文件目錄結構
- 之前大概提高到,沒有細說
描述整體程序的 app 的根目錄:
- 小程序包含一個描述整體程序的 app 和多個描述各自頁面的 page一個小程序主體部分由三個文件組成,必須放在項目的根目錄,如下:
| 文件 | 是否必須有 | 該文件作用 |
|---|---|---|
| app.js | 必須有 | 小程序邏輯 |
| app.json | 必須有 | 小程序公共配置 |
| app.wxss | 可以沒有 | 小程序公共樣式表 |
描述各自頁面的page的目錄:
- 小程序頁面由四個文件組成,分別是:
| 文件類型 | 是否必須有 | 該文件作用 |
|---|---|---|
| js | 必須有 | 頁面的邏輯 |
| wxml | 必須有 | 頁面的結構 |
| json | 可以沒有 | 頁面的配置 |
| wxss | 可以沒有 | 頁面的樣式表 |
【註意】:為了方便開發者減少配置項,描述頁面的四個文件必須具有相同的路徑與文件名
小程序配置和頁面配置
全局配置 - 小程序的配置
- app.json文件用來對微信小程序進行全局配置,決定頁面文件的路徑、窗口表現、設置網絡超時時間、設置多 tab 等
- 以下是一個包含了部分常用配置選項的 app.json :
{ //決定頁面文件的路徑 "pages": [ "pages/index/index", "pages/logs/index" ], //窗口表現樣式 "window": { "navigationBarTitleText": "Demo" }, //設置底部標簽 "tabBar": { "list": [{ "pagePath": "pages/index/index", "text": "首頁" }, { "pagePath": "pages/logs/logs", "text": "日誌" }] }, //設置網絡超時時間 "networkTimeout": { "request": 10000, "downloadFile": 10000 }, //開啟調試,默認關閉 "debug": true }
app.json 配置項列表
| 屬性 | 類型 | 必填 | 描述 | 支持版本 |
|---|---|---|---|---|
| pages | String Array | 是 | 頁面的路徑 | |
| window | Object | 否 | 全局的默認窗口表現樣式 | |
| tabBar | Object | 否 | 底部tab欄的表現樣式 | |
| networkTimeout | Object | 否 | 網絡超時時間 | |
| debug | Boolean | 否 | 是否開啟 debug 模式,默認關閉 | |
| functionalPages | Boolean | 否 | 是否啟用插件功能頁,默認關閉 | 2.1.0 |
| subPackages | Object Array | 否 | 分包結構配置 | 1.7.3 |
| workers | String | 否 | Work 代碼防止的目錄 | 1.9.9. |
| requiredBackgroundModes | Array | 否 | 填需要在後臺使用的能力,如【後臺音樂播放】 | |
| plugins | Object | 否 | 使用到的插件 | 1.9.6 |
| preloadRule | Object | 否 | 分包預下載規則 | 2.3.0 |
| resizable | Boolean | 否 | iPad 小程序是否支持屏幕旋轉,默認關閉 | 2.3.0 |
app.json 配置項列表 - pages
- 註意是 app.json 文件
- 用於指定小程序由哪些頁面組成,每一項都對應一個頁面的 路徑+文件名 信息。文件名不需要寫文件後綴,框架會自動去尋找對於位置的 .json, .js, .wxml, .wxss 四個文件進行處理
- 數組的第一項代表小程序的初始頁面(首頁)
- 小程序中新增/刪除頁面,都需要對 pages 數組進行修改
- 如開發目錄為:
├── app.js
├── app.json
├── app.wxss
├── pages
│ │── index
│ │ ├── index.wxml
│ │ ├── index.js
│ │ ├── index.json
│ │ └── index.wxss
│ └── logs
│ ├── logs.wxml
│ └── logs.js
└── utils- 則需要在 app.json 中寫:
{
"pages":[
//第一項必須寫首頁
"pages/index/index",
"pages/logs/logs"
]
}app.json 配置項列表 - window
- 用於設置小程序的狀態欄、導航條、標題、窗口背景色
| 屬性 | 類型 | 默認值 | ||
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 導航欄背景顏色 | |
| window | Object | 否 | 全局的默認窗口表現樣式 | |
| tabBar | Object | 否 | 底部tab欄的表現樣式 | |
| networkTimeout | Object | 否 | 網絡超時時間 | |
| debug | Boolean | 否 | 是否開啟 debug 模式,默認關閉 | |
| functionalPages | Boolean | 否 | 是否啟用插件功能頁,默認關閉 | 2.1.0 |
| subPackages | Object Array | 否 | 分包結構配置 | 1.7.3 |
| workers | String | 否 | Work 代碼防止的目錄 | 1.9.9. |
| requiredBackgroundModes | Array | 否 | 填需要在後臺使用的能力,如【後臺音樂播放】 | |
| plugins | Object | 否 | 使用到的插件 | 1.9.6 |
| preloadRule | Object | 否 | 分包預下載規則 | 2.3.0 |
| resizable | Boolean | 否 | iPad 小程序是否支持屏幕旋轉,默認關閉 | 2.3.0 |
註意:
- 1.HexColor(十六進制顏色值),如"#ff00ff"
- 2.navigationStyle 只在 app.json 中生效
- 3.開啟 custom 後,低版本客戶端需要做好兼容。開發者工具基礎庫版本切到 1.7.0(不代表最低版本,只供調試用)可方便切到舊視覺
- 4.客戶端 6.7.2 版本開始,navigationStyle: custom 對
組件無效 - 5.筆者註:新版本的 Boolean 對應的值:true/false,沒有引號,也沒有大寫
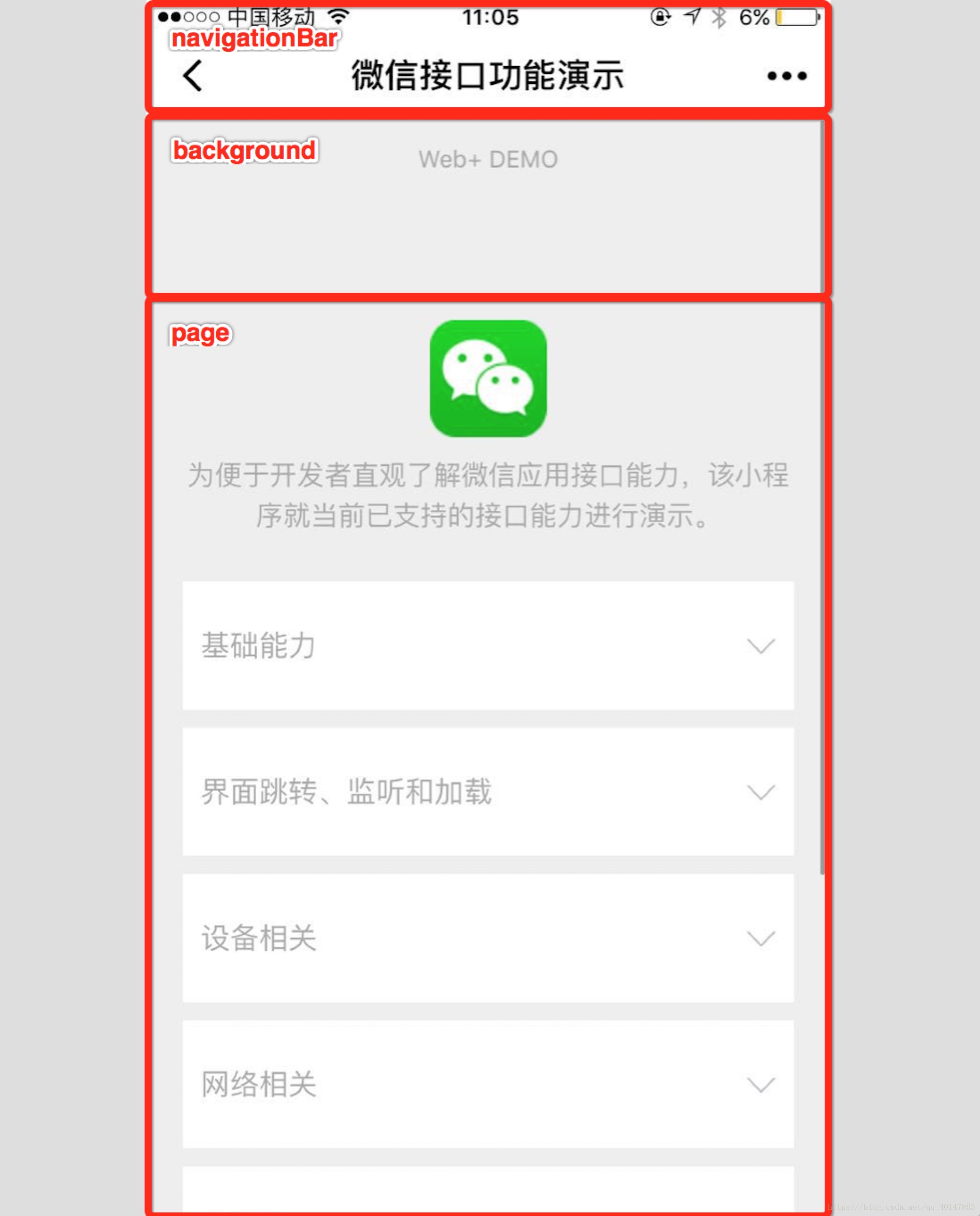
app.json 示例截圖:
- app.json:
{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}- 截圖;
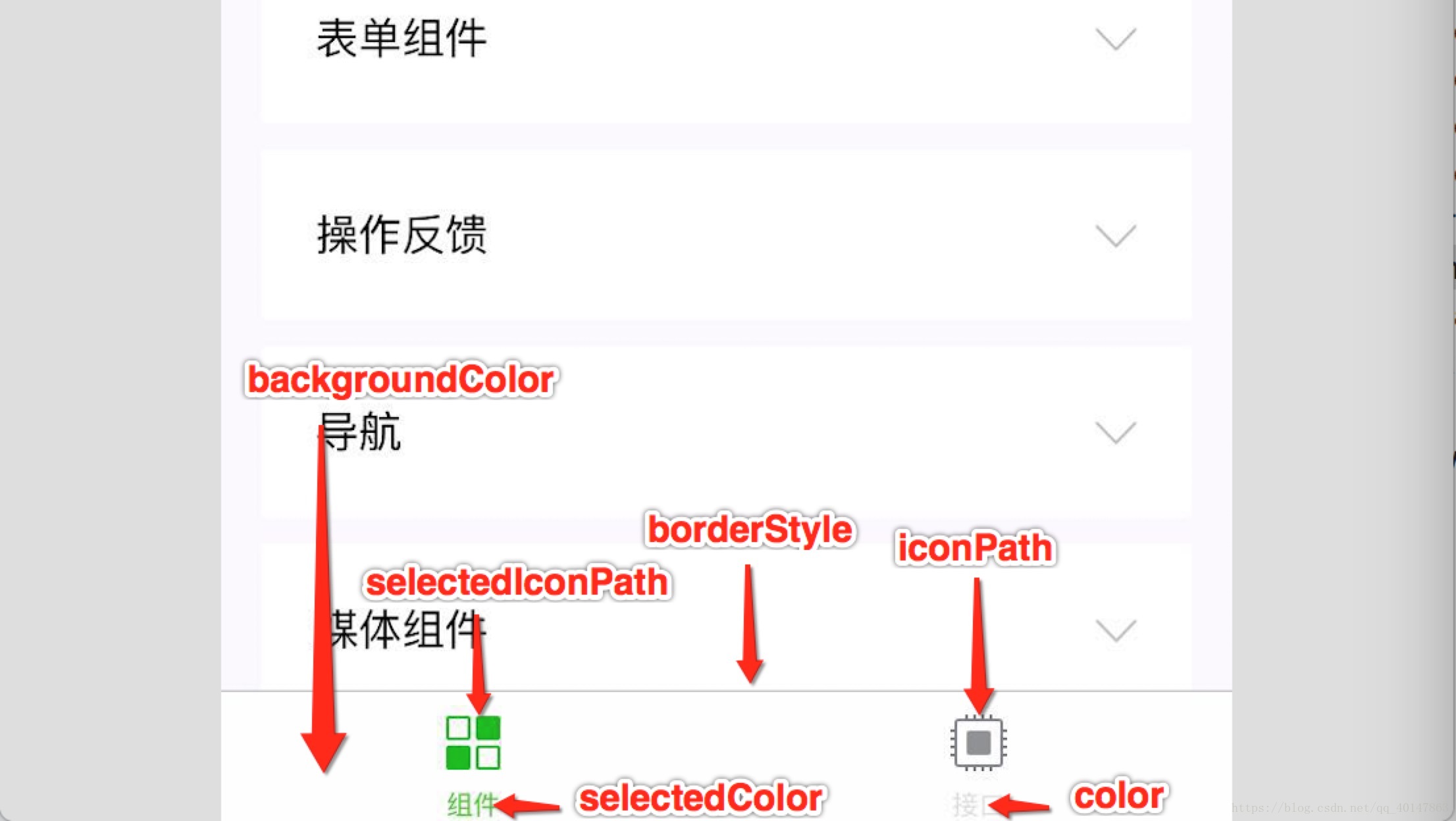
app.json 配置項列表 - tabBar
- 註意是 app.json 文件
- 如果小程序是一個多 tab 應用(客戶端窗口的底部或頂部有 tab 欄可以切換頁面),可以通過 tabBar 配置項指定 tab 欄的表現,以及 tab 切換時顯示的對應頁面
| 屬性 | 類型 | 必填 | 默認值 | 描述 |
|---|---|---|---|---|
| color | HexColor | 是 | tab 上的文字默認顏色 | |
| selectedColor | HexColor | 是 | tab 上的文字選中時的顏色 | |
| backgroundColor | HexColor | 是 | tab 的背景色 | |
| borderStyle | String | 否 | black | tabbar上邊框的顏色, 僅支持 black / white |
| list | Array | 是 | tab 的列表,詳見 list 屬性說明,最少2個、最多5個 tab |
|
| position | String | 否 | bottom | tabBar的位置,僅支持 bottom / top |
其中 list 接受一個數組,只能配置最少2個、最多5個 tab。tab 按數組的順序排序,每個項都是一個對象,其屬性值如下:
| 屬性 | 類型 | 必填 | 說明 |
|---|---|---|---|
| pagePath | String | 是 | 頁面路徑,必須在 pages 中先定義 |
| text | String | 是 | tab 上按鈕文字 |
| iconPath | String | 否 | 圖片路徑,icon 大小限制為40kb,建議尺寸為 81px * 81px,不支持網絡圖片。 當 postion 為 top 時,不顯示 icon。 |
| selectedIconPath | String | 否 | 選中時的圖片路徑,icon 大小限制為40kb,建議尺寸為 81px * 81px,不支持網絡圖片。 當 postion 為 top 時,不顯示 icon。 |
app.json 配置項列表 - networkTimeout
- 各類網絡請求的超時時間,單位均為毫秒
| 屬性 | 類型 | 必填 | 默認值 | 說明 |
|---|---|---|---|---|
| request | Number | 否 | 60000 | wx.request 的超時時間,單位毫秒。 |
| connectSocket | Number | 否 | 60000 | wx.connectSocket 的超時時間,單位毫秒。 |
| uploadFile | Number | 否 | 60000 | wx.uploadFile 的超時時間,單位毫秒。 |
| downloadFile | Number | 否 | 60000 | wx.downloadFile 的超時時間,單位毫秒。 |
app.json 配置項列表 - debug
- 可以在開發者工具中開啟 debug 模式,在開發者工具的控制臺面板,調試信息以 info 的形式給出,其信息有Page的註冊,頁面路由,數據更新,事件觸發等。可以幫助開發者快速定位一些常見的問題
app.json 配置項列表 - functionalPages
- 基礎庫 2.1.0 開始支持,低版本需做兼容處理
- 啟用插件功能頁時,插件所有者小程序需要設置其 functionalPages 為 true
app.json 配置項列表 - subPackages
- 微信客戶端 6.6.0 ,基礎庫 1.7.3 及以上版本支持
- 啟用分包加載時,聲明項目分包結構
app.json 配置項列表 - workers
- 基礎庫 1.9.90 開始支持,低版本需做兼容處理
- 使用 Worker 處理多線程任務時,設置 Worker 代碼放置的目錄
app.json 配置項列表 - requiredBackgroundModes
- 微信客戶端 6.7.2 及以上版本支持
- 申明需要後臺運行的能力,類型為數組。目前支持以下項目:
- audio: 後臺音樂播放
- 如:
註:在此處申明了後臺運行的接口,開發版和體驗版上可以直接生效,正式版還需通過審核{ "pages": ["pages/index/index"], "requiredBackgroundModes": ["audio"] }
app.json 配置項列表 - plugins
- 基礎庫 1.9.6 開始支持,低版本需做兼容處理
- 聲明小程序需要使用的插件
app.json 配置項列表 - preloadRule
- 基礎庫 2.3.0 開始支持,低版本需做兼容處理
- 聲明分包預下載的規則
app.json 配置項列表 - resizable
- 基礎庫 2.3.0 開始支持,低版本需做兼容處理
- 在 iPad 上運行的小程序可以設置支持屏幕旋轉
頁面配置
- 每一個小程序頁面也可以使用.json文件來對本頁面的窗口表現進行配置
- 頁面的配置只能設置 app.json 中部分 window 配置項的內容,頁面中配置項會覆蓋 app.json 的 window 中相同的配置項
頁面配置項列表
| 屬性 | 類型 | 默認值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 導航欄背景顏色,如 #000000 |
| navigationBarTextStyle | String | white | 導航欄標題顏色,僅支持 black / white |
| navigationBarTitleText | String | 導航欄標題文字內容 | |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉 loading 的樣式,僅支持 dark / light |
| enablePullDownRefresh | Boolean | false | 是否全局開啟下拉刷新。 詳見 Page.onPullDownRefresh |
| onReachBottomDistance | Number | 50 | 頁面上拉觸底事件觸發時距頁面底部距離,單位為px。 詳見 Page.onReachBottom |
| disableScroll | Boolean | false | 設置為 true 則頁面整體不能上下滾動;只在頁面配置中有效,無法在 app.json 中設置該項 |
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}頁面的.json只能設置 window 相關的配置項,以決定本頁面的窗口表現,所以無需寫 window 這個鍵
更多文章鏈接:微信小程序
微信小程序-04-詳解介紹.json 配置文件