使用CSS3和JavaScript創建一個光滑,動畫的全屏搜索表單
設計良好且易於訪問的搜索UI可以鼓勵用戶更頻繁地與您網站的搜索功能進行互動,從而提高用戶滿意度並增加頁面瀏覽量。為此,隨著小屏幕設備的主導地位,搜索盒的趨勢是使它們變得非常大和大膽。在本教程中,我們將逐步介紹如何創建一個精美,精心設計的全屏搜索表單,該表單可以在所有現代瀏覽器和設備上運行良好。
創建標題和搜索圖標界面
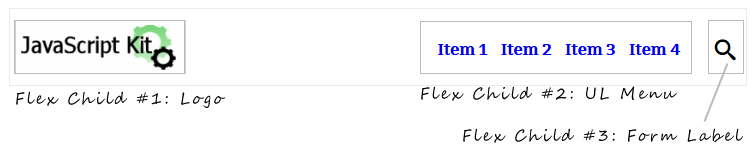
首先,我們將使用左側徽標的經典圖案和一些導航鏈接以及最右側的搜索圖標快速整理標題部分,所有內容都垂直居中。最終點擊圖標將觸發全屏搜索框。而不是使用CSS花車,我們將轉向 CSS Flexbox的,而不是實現這一布局簡潔,面向未來的方式:

圖#1:內部有3個彈性項目的標題
HTML:
<頭>
<a id="logo" href="http://www.javascriptkit.com"> <img src =“jklogosmall.gif”/> </a>
<UL>
<li> <a href="#">第1項</a> </ li>
<li> <a href="#">第2項</a> </ li>
<li> <a href="#">第3項</a> </ li>
<li> <a href="#">第4項</a> </ li>
</ UL>
<label for =“search-terms”id =“search-label”> <img src =“search.png”/> </ label></報頭>
CSS:
身體{
padding-top:70px; //設置頂部填充以容納固定標頭}頭{
位置:固定;
寬度:100%;
顯示:flex;
頂部:0;
左:0;
辯解內容:空間 - 間隔; / *空間柔性物品水平均勻* /
align-items:center; / *中心垂直彎曲項目* /
背景:白色;
填充:10px 5px;
font:bold 16px‘Bitter‘,sans-serif; / *使用谷歌字體* /}標題,標題*,表格#search,表格#search * {
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;}標題ul {
list-style:none;
保證金:0;
填充:0;
margin-left:auto; / *右對齊這個flex孩子* /
保證金權利:10px;}header ul li {
顯示:內聯;}header ul li a {
text-decoration:none;
填充:5px;}header#search-label {
遊標:指針;
顯示:flex;
辯解內容:中心;
align-items:center; / *中心垂直內部彎曲物品* /
寬度:60px;
身高:40px;
z-index:100;}標題設置在適當fixed的位置display:flex,它將內部的3個子元素 - 徽標,UL菜單和搜索框標簽 - 轉換為flex元素,從而輕松地按照我們想要的方式定位這些元素。具體來說,通過添加justify-content: space-between到標題,三個子元素被均勻地水平間隔開(我們稍後調整UL菜單以與此分開),並且align-items: center所有子元素在標題內垂直居中。
此時我們的彈性盒設置有3個標題組件在水平軸上均勻分開,但我個人更喜歡UL菜單在搜索框標簽旁邊右對齊。要在CSS彈性框中執行此操作,我們只需添加margin-left: auto到菜單UL。 這裏有關於此技術的更多細節。
最後,對於搜索框標簽或我們全屏搜索表單的網關,我們選擇使用標簽而不是常規DIV或跨度,因此當單擊它時,焦點會自動設置在關聯的INPUT元素上。在移動瀏覽器上,此行為還會自動觸發移動鍵盤,從而實現良好的設計。可能不是最佳設計選擇的是使用圖像作為“搜索”圖標。實際部署時,您可能希望選擇SVG或圖標字體,無需分辨率損失即可擴展,例如優秀的 IcoMoon。
創建全屏搜索表單
現在是真正有趣的時間,創建由我們之前定義的搜索標簽觸發的搜索表單:

圖#2:單擊“搜索”標簽時彈出的全屏搜索表單
我們希望用戶在搜索圖標標簽上點擊(或點按移動瀏覽器)時顯示該表單,並在用戶再次點擊標簽或搜索字段外的任何位置時將其關閉。
讓我們看看使這一切成為現實的標記,CSS和JavaScript:
HTML:
<div id =“searchcontainer”>
<form id =“search”action =“#”method =“post”>
<input type =“text”name =“search-terms”id =“search-terms”placeholder =“輸入搜索字詞...”>
<div>按Enter鍵搜索</ div>
</ FORM></ DIV>
對於標記,我們定義一個“ #searchcontainer”DIV來包含搜索表單並搜索INPUT字段。
CSS:
DIV#searchcontainer {
位置:固定;
寬度:100%;
身高:100%;
z-index:100;
顯示:塊;
背景:紫色;
左:-100%; / *最初將搜索容器放在視圖之外* /
上:90px; / *向下移動容器,以便在顯示搜索時標題仍然可見* /
padding-top:50px;
不透明度:0;
遊標:十字準線;
text-align:center;
font:bold 16px‘Bitter‘,sans-serif; / *使用谷歌字體* /
-webkit-transform:scale(.9)translate3d(-0,-50px,0);
transform:scale(.9)translate3d(-0,-50px,0);
-webkit-transition:-webkit-transform .5s,opacity .5s,left 0s .5s;
過渡:變換.5s,不透明度.5s,左0s .5s;}div#searchcontainer div {
填充:5px;
白顏色;}div#searchcontainer form {
不透明度:0;
-webkit-transform:translate3d(0,50px,0);
transform:translate3d(0,50px,0);
-webkit-transition:全部.5s 0s;
過渡:全部.5s 0s;}div#searchcontainer form input [type =“text”] {
寬度:90%;
頂部:0;
左:0;
z-index:99;
填充:10px;
border:none;
邊框底部:2px實心灰色;
大綱:無;
font-size:3em;
背景:#eee;}DIV#searchcontainer.opensearch {
左:0;
不透明度:1;
-webkit-transform:scale(1)translate3d(0,0,0);
transform:scale(1)translate3d(0,0,0);
-webkit-transition:-webkit-transform .5s,opacity .5s,left 0s 0s;
過渡:變換.5s,不透明度.5s,左0s 0s;}div#searchcontainer.opensearch form {
不透明度:1;
-webkit-transform:translate3d(0,0,0);
transform:translate3d(0,0,0);
過渡:全部.5s .5s;
過渡:全部.5s .5s;}@media(max-width:480px){
div#searchcontainer form input [type =“text”] {
寬度:95%;}}
讓我們分解CSS中的重要部分。對於#searchcontainer DIV,我們將其設置為“ position:fixed”,top:90px因此在跨越頁面的其余部分時,它不會遮擋標題元素。說到可見性,DIV最初是通過將其設置opacity為0來隱藏的,而且另外,它的left 屬性為-100%。這可確保DIV在頁面上不可見時不會覆蓋(和阻礙)頁面。我們沒有 選擇使用“ visibility:hidden”,因為這可以防止其中的任何形式INPUT接收焦點,這抵消了使用表單LABEL元素來觸發搜索容器可見性的好處。
要切換顯示和隱藏搜索容器和搜索字段的CSS轉換,我們使用JavaScript 動態地opensearch向#searchcontainerDIV 添加/刪除CSS類“ ” 。在“ opensearch”類中,我們定義了兩組過渡,一組用於#searchcontainer DIV,另一組用於其中的INPUT字段。這兩個是按順序運行的,通過利用CSS 簡寫屬性來停止後來的轉換。第一次過渡在激活時立即運行,淡入並向下輕微移動到DIV的最終靜止頁面。請註意,“ ”屬性設置為明確不轉換且沒有延遲( transition-delay transition#searchcontainerleftleft 0s 0s),所以容器在打開時會立即水平顯示在正確的坐標中。通過opensearch從中移除“ ”類來比較它何時隱藏容器的時間。transition 內部的默認屬性設置#searchcontainer規定,left在這種情況下屬性也不應該轉換,但是在“ .5s”(left 0s .5s)延遲到聲明值“ -100%”之後啟動,所以其他轉換屬性如“ opacity”和“ transform”有時間首先發揮出來。
第二個轉換適用於inside #searchcontainer (div#searchcontainer.opensearch form{})形式,並在第一個轉換後啟動以顯示搜索INPUT本身。
JavaScript:
var ismobile = navigator.userAgent.match(/(iPad)|(iPhone)|(iPod)|(android)|(webOS)/ i)!= nullvar touchorclick =(ismobile)?‘touchstart‘:‘點擊‘var searchcontainer = document.getElementById(‘searchcontainer‘)var searchfield = document.getElementById(‘search-terms‘)var searchlabel = document.getElementById(‘search-label‘)searchlabel.addEventListener(touchorclick,function(e){//當用戶點擊搜索標簽時
searchcontainer.classList.toggle(‘opensearch‘)//向searchcontainer添加或刪除‘opensearch‘
if(!searchcontainer.classList.contains(‘opensearch‘)){//如果隱藏searchcontainer
searchfield.blur()//模糊搜索字段
e.preventDefault()//防止再次關註搜索字段的默認標簽行為
}
e.stopPropagation()//停止向上冒泡的事件},false)searchfield.addEventListener(touchorclick,function(e){//當用戶點擊搜索字段時
e.stopPropagation()//停止向上冒泡的事件},false)document.addEventListener(touchorclick,function(e){//當用戶點擊文檔中的任何位置時
searchcontainer.classList.remove( ‘的OpenSearch‘)
searchfield.blur()},false)
最後但並非最不重要的是,我們到達了腳本的JavaScript部分。第一行返回一個布爾值,指示用戶代理是否屬於主要移動設備類別之一。我們使用此布爾值來決定是否綁定到各種元素上的“ click”或“ touchstart”事件。移動設備也支持“click“無論如何,我們的布爾都無法對正在使用的移動設備進行正確分類,盡管” touchstart“反應更快,而click移動設備上沒有臭名昭著的300毫秒延遲。
當用戶點擊header元素內的搜索標簽時,我們通過opensearch在其上切換CSS類來切換全屏搜索容器的可見性。如果當前操作是關閉搜索容器 - 通過檢查容器opensearch中缺少類“ ” - 我們模糊了搜索INPUT字段,同時抑制了設置焦點在元素上的默認標簽操作。設置的行為在表單字段上進行聚焦和模糊具有在大多數移動瀏覽器上自動啟動和解除虛擬鍵盤的附加優勢。
要在用戶單擊文檔上的任何位置(而不是標簽或搜索字段本身)時關閉搜索容器,我們會將“ click/ touchstart”事件附加到完成此操作的文檔元素。e.stopPropagation() 在搜索標簽和字段內部調用可防止這些元素內的相同操作到達文檔。
最後,我們的JavaScript使用 classList API來處理CSS類,IE9或更低版本不支持這些類。如果您需要舊版瀏覽器支持,那麽有一個很好的 classList pollyfill。
使用CSS3和JavaScript創建一個光滑,動畫的全屏搜索表單
