小程序各種功能代碼片段整理---持續更新
- 小程序註意事項:wxml的引號內的花括號旁邊不要加多余的空格,有可能會影響js代碼
- 源碼下載:https://github.com/ybx13579/xiaochengxu-jizan
目錄引導:
- 輪播功能
- 小程序客服會話功能
- 轉發/分享功能 小卡片設置
- 獲取微信用戶的頭像和名稱(不彈窗的方法)
- 新頁面跳轉(子頁面返回)
- 更改單個頁面頂部導航欄的名字
- Canvas導出圖片
- 小程序彈窗提示 wx.showToast()
- 九宮格方式上傳圖片(預覽並刪除)
- 底部導航
- 小程序MD5加密寫法(支持加密中文)
- 錨點效果
- 導航欄吸頂效果
- 獲取屏幕當前高度並賦值給某個view
- 圖片裁剪功能
- 解決 分享出去的頁面沒有返回按鈕的方法
- 點擊按鈕返回上一頁並傳參
- tab切換功能
- 使用setData修改data中子對象的屬性值
- 小程序驗證手機號、60秒驗證碼(正則)
- 獲取點擊的列表的index
1、輪播功能
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" circular="{{duration}}" current="{{swiperCurrent}}" bindchange="swiperChange" class="swiper"> <block wx:for="{{imgUrls}}" wx:key="unique"> <swiper-item> <image src="{{item}}" class="img" bindtap="swipclick" /> </swiper-item> </block> </swiper>
/* swiper { height: 421.5rpx; } */ swiper-item image { width: 100%; height: 100%; } .swiper-container{ width:100%; position: relative; } .swiper-container .swiper{ height: 300rpx; } .swiper-container .swiper .img{ width: 100%; height: 100%; }
const app = getApp() Page({ data: { swiperCurrent: 0, indicatorDots: true, autoplay: true, interval: 3000,//自動切換時間間隔 duration: 800,//滑動動畫時長 circular: true,//是否采用銜接滑動 imgUrls: [ ‘../../img/index/1.jpeg‘, ‘../../img/index/2.jpeg‘, ‘../../img/index/3.jpeg‘ ] }, //輪播圖的切換事件 swiperChange: function (e) { this.setData({ swiperCurrent: e.detail.current }) //console.log(e.detail.current); }, //點擊指示點切換 chuangEvent: function (e) { this.setData({ swiperCurrent: e.currentTarget.id }) }, //點擊圖片觸發事件 swipclick: function (e) { console.log(this.data.swiperCurrent); wx.switchTab({ url: this.data.links[this.data.swiperCurrent] }) }, })
2、小程序客服會話功能
<button class="kf_button" open-type="contact" session-from="weapp"> 客服按鈕 </button>
微信平臺 - 小程序綁定客服頁面
微信平臺 - 小程序客服會話窗口
3、轉發/分享功能 小卡片設置
<button data-name="shareBtn" open-type="share" plain="true">轉發</button>
PS: 添加plain=”true”後button的邊框樣式可自定義 ↓ ↓
button[plain]{ border:0 }
//轉發 onShareAppMessage: function (options) { var that = this; // 設置菜單中的轉發按鈕觸發轉發事件時的轉發內容 var shareObj = { title: "這是一個標題!", // 默認是小程序的名稱(可以寫slogan等) //path: ‘/page/index/index/user?id=123‘, // 默認是當前頁面,必須是以‘/’開頭的完整路徑 imageUrl: ‘../../img/xiaochengxu-share.jpg‘, //自定義圖片路徑,可以是本地文件路徑、代碼包文件路徑或者網絡圖片路徑,支持PNG及JPG,不傳入 imageUrl 則使用默認截圖。顯示圖片長寬比是 5:4 success: function (res) { // 轉發成功之後的回調 if (res.errMsg == ‘shareAppMessage:ok‘) { } }, fail: function (res) { // 轉發失敗之後的回調 if (res.errMsg == ‘shareAppMessage:fail cancel‘) { // 用戶取消轉發 console.log("用戶取消轉發"); } else if (res.errMsg == ‘shareAppMessage:fail‘) { // 轉發失敗,其中 detail message 為詳細失敗信息 } }, complete: function(){ // 轉發結束之後的回調(轉發成不成功都會執行) }, }; // 來自頁面內的按鈕的轉發 if(options.from == ‘button‘) { var eData = options.target.dataset; console.log(eData.name); // shareBtn // 此處可以修改 shareObj 中的內容 //shareObj.path = ‘/pages/btnname/btnname?btn_name=‘ + eData.name; } // 返回shareObj return shareObj; },
4、獲取微信用戶的頭像和名稱(不彈窗的方法)
<view class=‘top‘> <open-data type="userAvatarUrl" class=‘tx‘></open-data> <open-data type="userNickName" class=‘name‘></open-data> </view>
5、新頁面跳轉(子頁面返回)
父頁面直接寫下邊代碼,子頁面自動添加返回上一頁功能
<navigator class=‘‘ url="/pages/index/index?id=123">點擊跳轉</navigator>
wx.showToast({ title: ‘添加言語成功‘, icon: ‘success‘, duration: 1300, success:function(){ setTimeout(function () { //跳轉到tabBar中的頁面 wx.switchTab({ url: "../index/index" }) //普通跳轉 wx.navigateTo({ url: ‘/pages/myHome/index/index?swiperId=‘ + swiperId }) }, 1500) } })
6、更改單個頁面頂部導航欄的名字
在要更改的頁面的*.json寫如下配置
{ "navigationBarTitleText": "這是標題" }
7、Canvas導出圖片
微信官方有提供相應API
https://developers.weixin.qq.com/miniprogram/dev/component/canvas.html
saveToPhoto: function () { wx.canvasToTempFilePath({ x: 0, y: 0, width: 240, height: 240, destWidth: 240, destHeight: 240, canvasId: ‘ctx‘, success: function (res) { //canvas轉圖片成功回調 } }) }
最後保存到相冊
wx.saveImageToPhotosAlbum({ filePath: res.tempFilePath, }) wx.showToast({title: ‘保存成功‘})
8、小程序彈窗提示 wx.sho
wToast()
// 1 wx.showToast({ title: ‘成功‘, //標題 icon: ‘loading‘, //圖標,支持"success"、"loading" mask: true, //是否顯示透明蒙層,防止觸摸穿透,默認:false image: ‘../image/img.png‘, //自定義圖標的本地路徑,image 的優先級高於 icon duration: 2000000, //提示的延遲時間,單位毫秒,默認:1500 success: function () { }, //接口調用成功的回調函數 fail: function () { }, //接口調用失敗的回調函數 complete: function () { } //接口調用結束的回調函數 }) // 2 wx.showModal({ title: ‘提示‘, content: ‘這是一個模態彈窗‘, success: function(res) { if (res.confirm) { console.log(‘用戶點擊確定‘) } else if (res.cancel) { console.log(‘用戶點擊取消‘) } } })
9、九宮格方式上傳圖片(預覽並刪除)
多種上傳方法:https://blog.csdn.net/YangBingX/article/details/80929404
wxml:
<view class="gallery"> <view class="item" wx:for="{{images}}" wx:key=""> <image src="{{item}}" data-src="{{item}}" bindtap="previewImage" mode="aspectFill" /> <!-- 刪除按鈕 --> <view class="delete" bindtap="delete" data-index="{{index}}">X</view> </view> <view class="item" bindtap="chooseImage"> <view class=‘addIcon‘>+</view> </view> </view> <button type="primary" bindtap="submit">提交</button>
wxss:
/* pages/index/index.wxss */ /*畫廊*/ .gallery { width:630rpx; margin: 0 auto; display: flex; justify-content: flex-start; flex-wrap: wrap; } /*每張圖片所占容器*/ .item { position: relative; margin:10rpx 5rpx; width: 200rpx; height: 200rpx; } .item image{ width: 100%; height: 100%; } /*add按鈕*/ .item .addIcon{ position:relative; width:200rpx; height:200rpx; text-align:center; line-height:200rpx; font-size:80rpx; background: #f2f2f2; color: #555; } /*刪除按鈕*/ .delete { position:absolute; right:0; top:0; /* background:#ccc; */ opacity:1; height: 36rpx; font-size:22rpx; font-weight:700; padding:0 8rpx 0 10rpx; }
js:
var that; Page({ data: { images: [], uploadedImages: [], //imageWidth: getApp().screenWidth / 4 - 10 }, onLoad: function (options) { that = this; var objectId = options.objectId; console.log(objectId); }, chooseImage: function () { // 選擇圖片 wx.chooseImage({ count: 3, // 默認9 sizeType: [‘compressed‘], sourceType: [‘album‘, ‘camera‘], // 可以指定來源是相冊還是相機,默認二者都有 success: function (res) { // 返回選定照片的本地文件路徑列表,tempFilePath可以作為img標簽的src屬性顯示圖片 var tempFilePaths = res.tempFilePaths; console.log(tempFilePaths); that.setData({ images: that.data.images.concat(tempFilePaths) }); } }) }, // 圖片預覽 previewImage: function (e) { //console.log(this.data.images); var current = e.target.dataset.src wx.previewImage({ current: current, urls: this.data.images }) }, // submit: function () { // // 提交圖片,事先遍歷圖集數組 // that.data.images.forEach(function (tempFilePath) { // new AV.File(‘file-name‘, { // blob: { // uri: tempFilePath, // }, // }).save().then( // // file => console.log(file.url()) // function (file) { // // 先讀取 // var uploadedImages = that.data.uploadedImages; // uploadedImages.push(file.url()); // // 再寫入 // that.setData({ // uploadedImages: uploadedImages // }); console.log(uploadedImages); // } // ).catch(console.error); // }); // wx.showToast({ // title: ‘評價成功‘, success: function () { // wx.navigateBack(); // } // }); // }, delete: function (e) { var index = e.currentTarget.dataset.index; var images = that.data.images; images.splice(index, 1); that.setData({ images: images }); } })
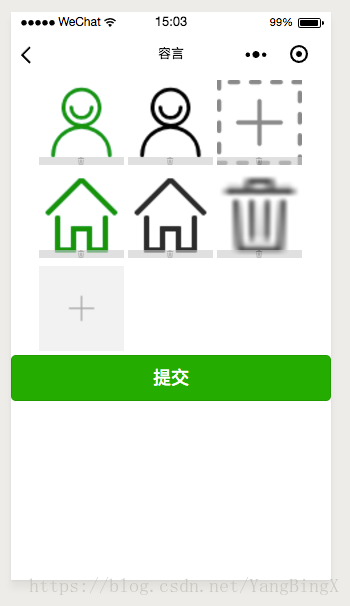
預覽圖:
10、底部導航
TIP:註釋僅供參考,如果報錯請刪掉註釋(該文件中任何註釋都會報錯)
app.json中添加
"tabBar": { "color": "#cdcdcd", //為本未選中時候的顏色 "selectedColor": "#ec6376", //為本選中時的顏色 "backgroundColor": "#eee", //背景 "borderStyle": "#f3c4cb", //邊框顏色 "list": [ { "selectedIconPath": "img/icon12.png", //選中時的圖標路徑 "iconPath": "img/icon11.png", //未選中的路徑 "pagePath": "pages/index/index", //要加載的頁面路徑 "text": "首頁" //顯示的文本 }, { "selectedIconPath": "img/icon22.png", "iconPath": "img/icon21.png", "pagePath": "pages/myHome/myHome", "text": "我的" } ] },
效果圖:
11、小程序MD5加密寫法(支持加密中文)
md5.js文件下載地址:https://github.com/ybx13579/xiaochengxu-module/blob/master/md5.js
EG:
var MD5s = require(‘../../utils/md5.js‘) Page({ /** * 頁面的初始數據 */ data: { }, /** * 生命周期函數--監聽頁面加載 */ onLoad: function (options) { var md = MD5s.md5("這是一段要被加密的話"); console.log(md); //802909e380455122f72d652ffaa1a4dc } })
12、錨點效果
轉
.wxml
<view class="list"> <view bindtap=‘jumpTo‘ data-opt="list0">list0</view> <view bindtap=‘jumpTo‘ data-opt="list11">list11</view> <view bindtap=‘jumpTo‘ data-opt="list29">list29</view> </view> <scroll-view scroll-into-view="{{toView}}" scroll-y="true" scroll-with-animation="true" class="scr"> <view wx:for="{{list}}" id="{{item}}" class="test"> {{item}} </view> </scroll-view>
.wxss代碼
.scr{ position: relative; height: 500rpx } .test{ height: 80rpx; } .list{ position: fixed; z-index: 9; top:30rpx; right: 10rpx; }
.js代碼
data: { list: ["list0", "list1", "list2", "list3", "list4", "list5", "list11", "list12", "list13", "list14", "list15", "list25", "list26", "list27", "list28", "list29","list30"], toView: ‘‘ }, jumpTo: function (e) { // 獲取標簽元素上自定義的 data-opt 屬性的值 let target = e.currentTarget.dataset.opt; this.setData({ toView: target }) },
13、導航欄吸頂效果
轉
1. 在需要監聽的外部添加
<scroll-view style="height:100vh" class="scroll-view" scroll-y="true" bindscroll="scroll"> <view class="{{scroll_height<‘150‘?‘barrage‘:‘barraging‘}}"> <view class="swipwer">吸頂效果</view> </view> </scroll-view>
- 判斷不同的class名改變樣式
/*樣式 */ .barrage{ width:100%; height:50rpx; margin-top:20rpx; position: relative; } .barraging{ width:100%; height:50rpx; position: fixed; left:0; top:0; z-index:100; margin-top:20rpx; } .barrage .swipwer{ margin-left:24rpx; height:50rpx; line-height:50rpx; background: rgba(0, 0, 0, 0.6); font-size:26rpx; text-align: center; color:#fff; width:60%; border-radius:30rpx; position:absolute; left:-500rpx; } .barraging .swipwer{ margin-left:24rpx; height:50rpx; line-height:50rpx; background: rgba(0, 0, 0, 0.6); font-size:26rpx; text-align: center; color:#fff; width:60%; border-radius:30rpx; position:absolute; left:-500rpx; }
3、js
//存儲高度 data: { scroll_height:‘‘ }, //滾動監聽 scroll: function (e) { var that=this; // console.log(e.detail.scrollTop) that.setData({ scroll_height: e.detail.scrollTop }) },
這裏我只用到了scroll滾動事件,根據自己業務需求即可,註意在最外層添加< scroll-view>< /scroll-view>就好
14、獲取屏幕當前高度並賦值給某個view
<view style="height:{{bodyHeight}}px"></view>
data: { bodyHeight:"", }, onLoad: function (options) { var that = this; wx.getSystemInfo({ success: function (res) { that.setData({ bodyHeight: res.windowHeight//獲取屏幕高度 }) }, }) },
15、圖片裁剪功能
https://we-plugin.github.io/we-cropper/#/
16、解決 分享出去的頁面沒有返回按鈕的方法
分享頁JS:
onShareAppMessage: function (res) { if (res.from === ‘button‘) { // 來自頁面內轉發按鈕 console.log(res.target) } return { title: ‘自定義轉發標題‘, path: ‘/pages/index/index?pageId=123‘,//這裏在首頁的地址後面添加我們需要傳值的標識位pageId以及值123(pageId 這個名字你們可以自己隨便亂取) success: function (res) { // 轉發成功 }, fail: function (res) { // 轉發失敗 } } },
首頁JS:
onLoad: function (options) { //判斷是否是分享頁面進來的人 if (options.pageId) { //這個pageId的值存在則證明首頁的開啟來源於用戶點擊來首頁,同時可以通過獲取到的pageId的值跳轉導航到對應的詳情頁 wx.navigateTo({ url: ‘../share/share?pageId=‘ + options.pageId, }) } },
17、點擊按鈕返回上一頁並傳參
方法2:從頁面路由棧中直接獲取和操作目標Page對象
這種方式,是通過調用小程序的API: getCurrentPages(),來獲取當前頁面路由棧的信息,這個路由棧中按照頁面的路由順序存放著相應的Page對象,我們可以很容易的獲取到上一級頁面的完整Page對象,從而使直接調用Page對象的屬性和方法成為可能。
如下所示:(在第二頁寫↓)
var pages = getCurrentPages(); var currPage = pages[pages.length - 1]; //當前頁面 var prevPage = pages[pages.length - 2]; //上一個頁面 //直接調用上一個頁面的setData()方法,把數據存到上一個頁面中去 prevPage.setData({ mydata: {a:1, b:2} })
上一頁獲取傳來的參數值:
console.log(this.data.mydata)
18、tab切換功能
data: { currentData: 0 }, // tab切換 changeTab: function (e) { const that = this; console.log(e.currentTarget.dataset.current); that.setData({ currentData: e.currentTarget.dataset.current }) },
<view class=‘‘> <view class=‘ {{currentData == 0 ? "active" : ""}}‘ data-current="0" bindtap=‘changeTab‘> <view>1tab1</view> </view> <view class=‘{{currentData == 1 ? "active" : ""}}‘ data-current="1" bindtap=‘changeTab‘> <view>2tab2</view> </view> </view> <view hidden=‘{{currentData != 0}}‘>1tab1‘s baby</view> <view hidden=‘{{currentData != 1}}‘>2tab2‘s baby</view>
.active {
color: #ff8a00;
}
19、使用setData修改data中子對象的屬性值
1、使用字符串
2、中括號包裹起來
3、index使用拼接
var that = this; var idx = e.currentTarget.dataset.index; var newLikeState = ‘docShowList[‘ + idx +‘].is_up‘; var up_nums = ‘docShowList[‘ + idx + ‘].up_nums‘; that.setData({ [newLikeState]: 1, [up_nums]: that.data.docShowList[idx].up_nums + 1 })
20、小程序驗證手機號、60秒驗證碼(正則)
地址:https://blog.csdn.net/YangBingX/article/details/81172444#t1
21、獲取點擊的列表的index
<view bindtap=‘listFirst‘ wx:for=‘{{listImg}}‘ wx:key=‘‘ data-index="{{index}}">
console.log(e.currentTarget.dataset.index);
小程序各種功能代碼片段整理---持續更新