使用ASP.NET Core支持GraphQL -- 較為原始的方法
GraphQL簡介
下面是GraphQL的定義:
GraphQL 既是一種用於 API 的查詢語言也是一個滿足你數據查詢的運行時。 GraphQL 對你的 API 中的數據提供了一套易於理解的完整描述,使得客戶端能夠準確地獲得它需要的數據,而且沒有任何冗余,也讓 API 更容易地隨著時間推移而演進,還能用於構建強大的開發者工具。
GraphQL由Facebook開發,始於2012年,2015年公開。
GraphQL牛逼之處是它可以讓客戶端精確的查詢它們想要的,不附加額外的東西,這樣的話就很容易讓客戶端隨著API的演進去使用。
例子
下面是一個簡單的例子,這是一個GraphQL的查詢:
{
person {
name
email
}
} 而這個查詢的響應結果是:
{
"data": {
"person": {
"name": "Dave",
"email": "[email protected]"
}
}
}可以看到響應結果和查詢請求的內容結構幾乎是完全一樣的。如果你需要person其它的信息,例如parents,那麽在查詢中加上這個屬性即可:
{
person {
name
email
parents {
name
}
}
}它的響應會像這樣:
{
"data": {
"person": {
"name": "Dave",
"email": "[email protected]",
"parents": [
{
"name": "Nick"
},
{
"name": "AJ"
},
{
"name": "Brian"
}
]
}
}
} 在ASP.NET Core中支持GraphQL
GraphQL的查詢通常會被發送到一個特定的GraphQL端點。在這個端點,會處理請求查詢並返回GraphQL對象結果。
建立項目
下面我們就在ASP.NET Core中實現這個功能,首先建立項目:
使用dotnet cli 在命令行輸入:
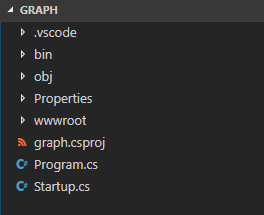
dotnet new web --name graph這樣會建立一個ASP.NET Core 的空項目。項目結構如圖: 
建立Model
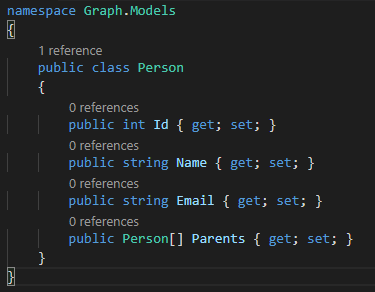
然後建立一個Person 的Model: 
建立Repository
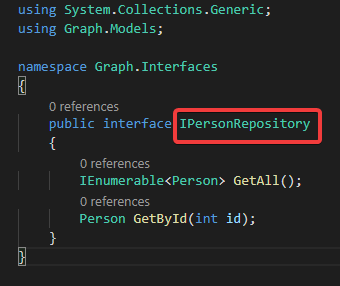
下面建立用於查詢Person的Repository,首先是接口: 
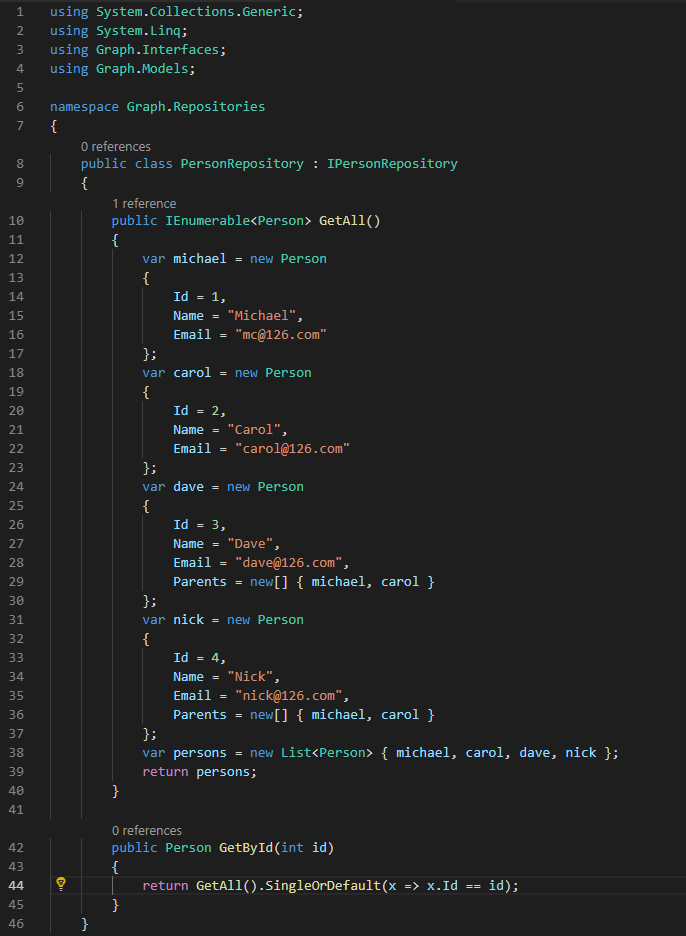
然後是具體的Repository,裏面帶有一些寫死的數據:

添加GraphQL庫
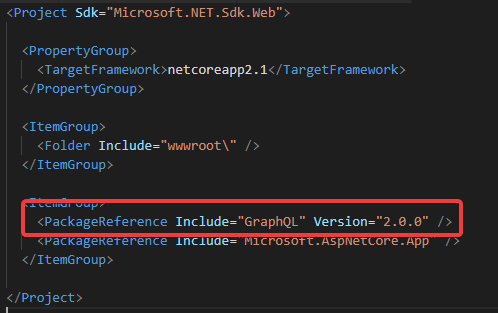
通過dotnet cli添加GraphQL這個庫:
dotnet add package GraphQL安裝成功後,在項目文件裏會有顯示: 
建立GraphQL中間件
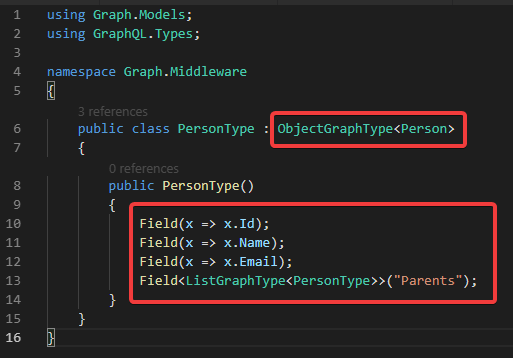
首先我需要一個GraphQL特定的Person類型類,它要包含映射到Person類的字段: 
該類需要繼承於ObjectGraphType< Person>。
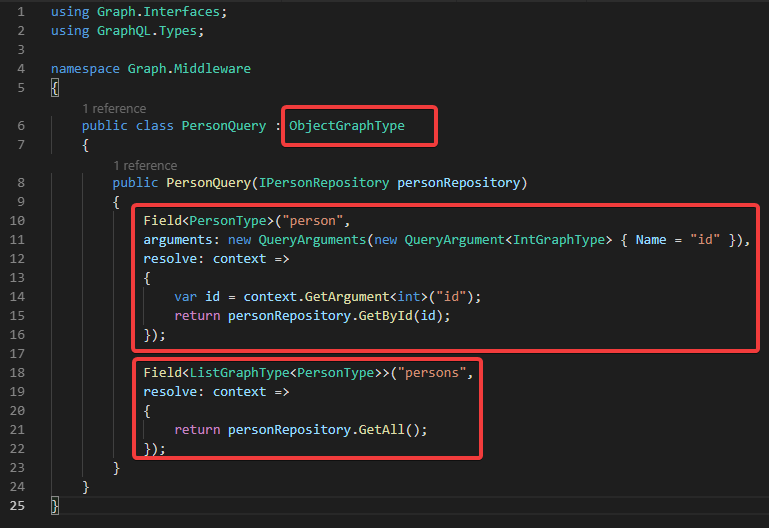
然後我還需要一個查詢類,它裏面包含對GraphQL實現的細節: 
該類需要繼承於 ObjectGraphType。在這裏,我把所有請求查詢的字段映射到了PersonRepository的調用上。
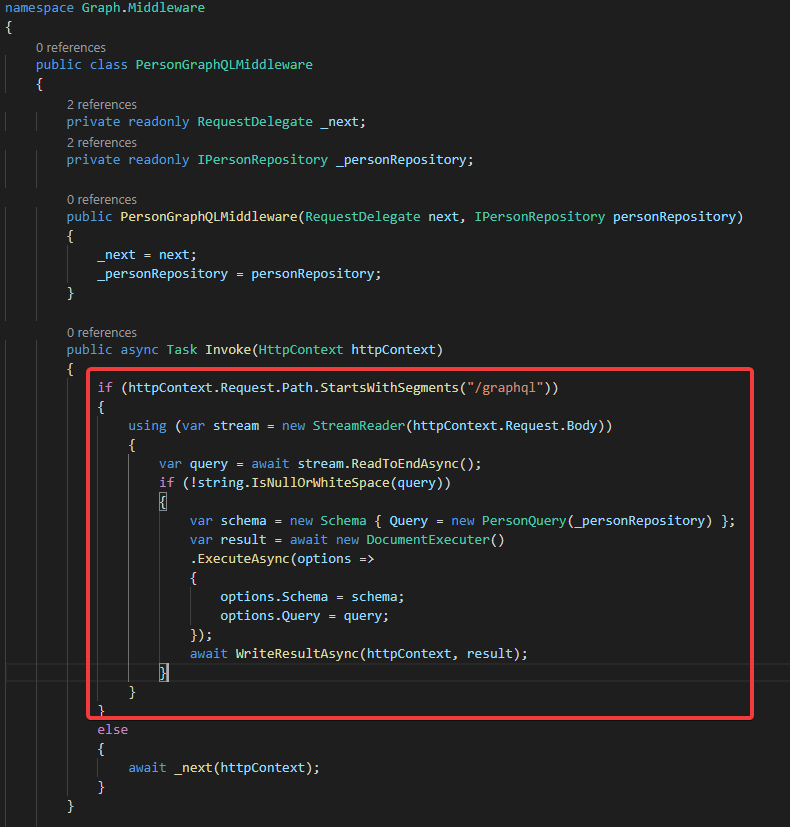
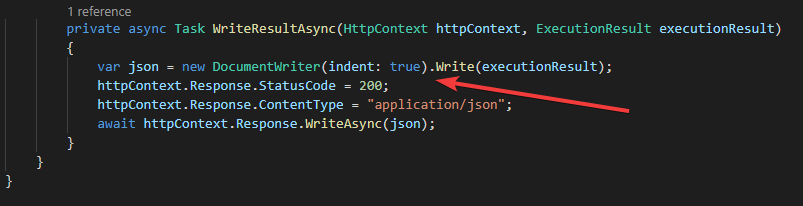
最後是中間件: 

該類的意思就是,當請求地址是"/graphql"開頭時,就會嘗試讀取請求的body。然後建立一個Schema對象,它的query字段的值就是PersonQuery的實例,而PersonQuery的實例又需要PersonRepository作為參數。
最後建立一個DocumentExecuter來對這個schema進行查詢,結果以JSON格式返回。
註冊Repository,使用中間件
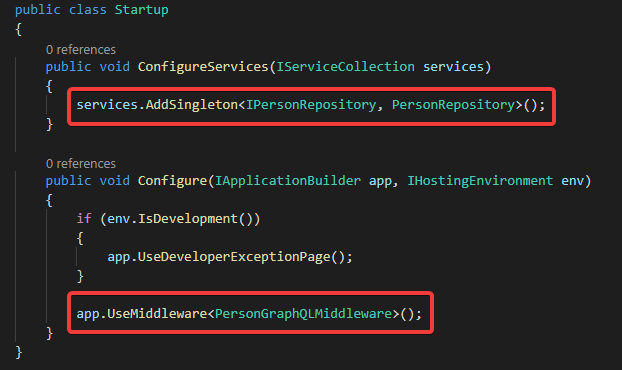
別忘了在Startup.cs裏註冊Repository和在管道裏調用我們的中間件: 
測試
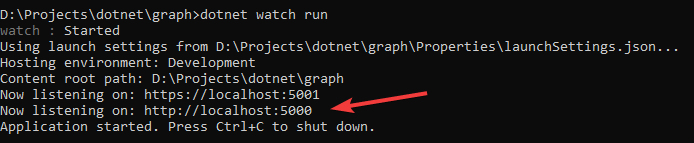
運行ASP.NET Core項目:
dotnet watch run
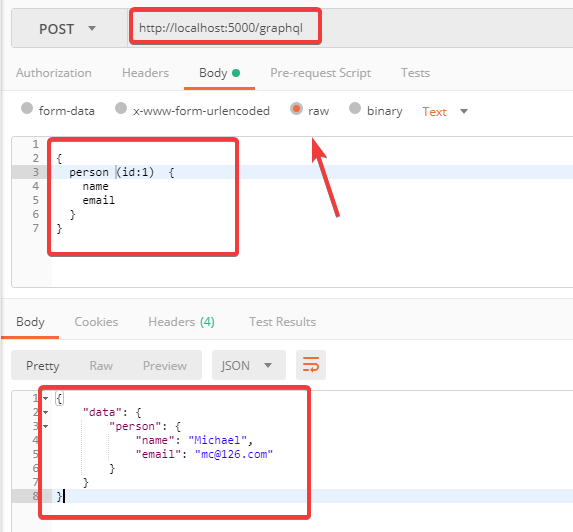
打開POSTMAN,首先按id查詢一個Person: 
Cool,沒問題。
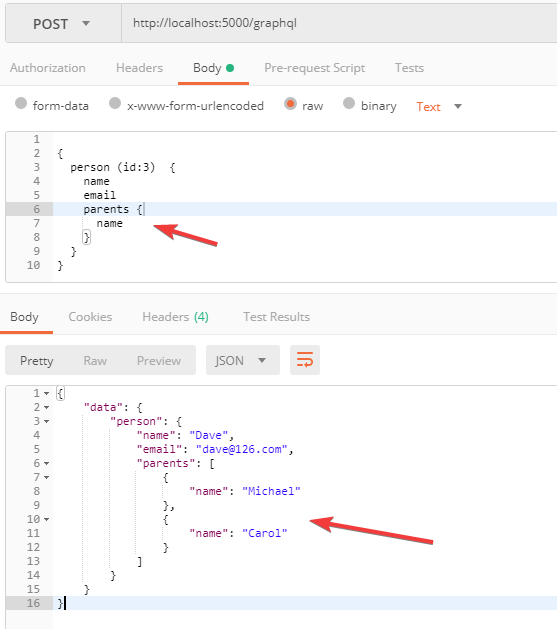
再來一個帶Parents的查詢: 
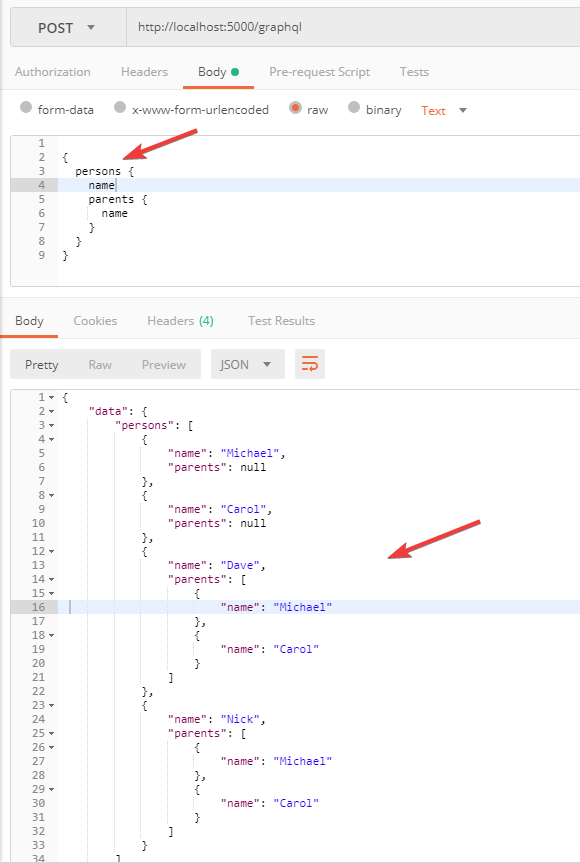
最後再查詢所有的Person吧: 
註意這裏的查詢寫的是persons而不是person,這個要和PersonQuery類裏面的定義一致。
結語
這只不過是使用ASP.NET Core支持GraphQL的一個原始手動實現而已。
.NET Core有很多支持GraphQL的很方便庫,例如graphql-dotnet:https://github.com/graphql-dotnet/graphql-dotnet。
實際項目中還是需要使用這些庫的。
使用ASP.NET Core支持GraphQL -- 較為原始的方法
