WPF Clip實現百葉窗
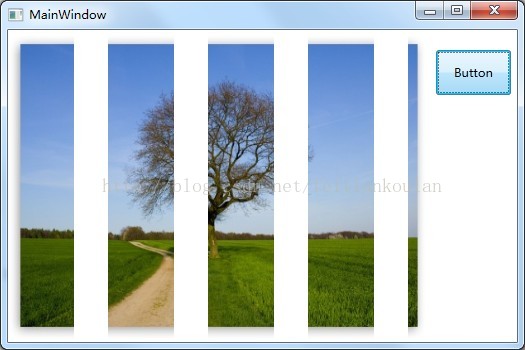
效果圖;
後臺代碼:
public MainWindow()
? ? ? ? {
? ? ? ? ? ? InitializeComponent();
? ? ? ? ? ? pg = new PathGeometry();
? ? ? ? ? ? timer = new DispatcherTimer();
? ? ? ? }
? ? ? ? PathGeometry pg = null;
? ? ? ? DispatcherTimer timer = null;
? ? ? ? //設置矩形的大小
? ? ? ? double size = 100;
? ? ? ? //矩形的初始寬度
? ? ? ? double size1 = 0;
? ? ? ? private void button1_Click(object sender, RoutedEventArgs e)
? ? ? ? {
? ? ? ? ? ? if (pg != null)
? ? ? ? ? ? {
? ? ? ? ? ? ? ? pg.Clear();
? ? ? ? ? ? }
? ? ? ? ? ? timer.Interval = TimeSpan.FromMilliseconds(1);
? ? ? ? ? ? timer.Tick += new EventHandler(timer_Tick);
? ? ? ? ? ? timer.Start();
? ? ? ? }
? ? ? ? private void timer_Tick(object sender, EventArgs e)
? ? ? ? {
? ? ? ? ? ? if (size1 <= size)
? ? ? ? ? ? {
? ? ? ? ? ? ? ? for (int i = 0; i < Math.Ceiling(image1.Width / size); i++)
? ? ? ? ? ? ? ? {
? ? ? ? ? ? ? ? ? ? RectangleGeometry rg = new RectangleGeometry();
? ? ? ? ? ? ? ? ? ? //設置矩形區域大小
? ? ? ? ? ? ? ? ? ? rg.Rect = new Rect(i * size, 0, size1, image1.Height);
? ? ? ? ? ? ? ? ? ? //合並幾何圖形
? ? ? ? ? ? ? ? ? ? pg = Geometry.Combine(pg, rg, GeometryCombineMode.Union, null);
? ? ? ? ? ? ? ? ? ? image1.Clip = pg;
? ? ? ? ? ? ? ? }
? ? ? ? ? ? }
? ? ? ? ? ? else
? ? ? ? ? ? {
? ? ? ? ? ? ? ? timer.Stop();
? ? ? ? ? ? ? ? size1 = 0;
? ? ? ? ? ? }
? ? ? ? ? ? size1++;
? ? ? ? }
? ? }
根據這個效果,上下百葉窗效果也很容易實現,並改變白色矩形形狀也就容易多了,剩下自己研究吧。
WPF Clip實現百葉窗