使用Jekyll搭建博客
在本地搭建環境,查看效果
1.安裝rbenv
brew install rbenv
rbenv init
按照提示進行操作
echo ‘eval "$(rbenv init -)"‘ >> ~/.bash_profile
source ~/.bash_profile
2.更新 gem
gem update --system
3.安裝Jekyll
gem install jekyll
gem
jekyll new my-awesome-site
cd my-awesome-site
4.啟動
jekyll serve
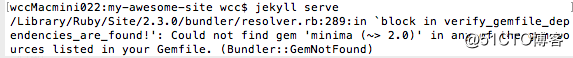
可能出現的問題
vim Gemfile發現需要按照minima
gem install minima
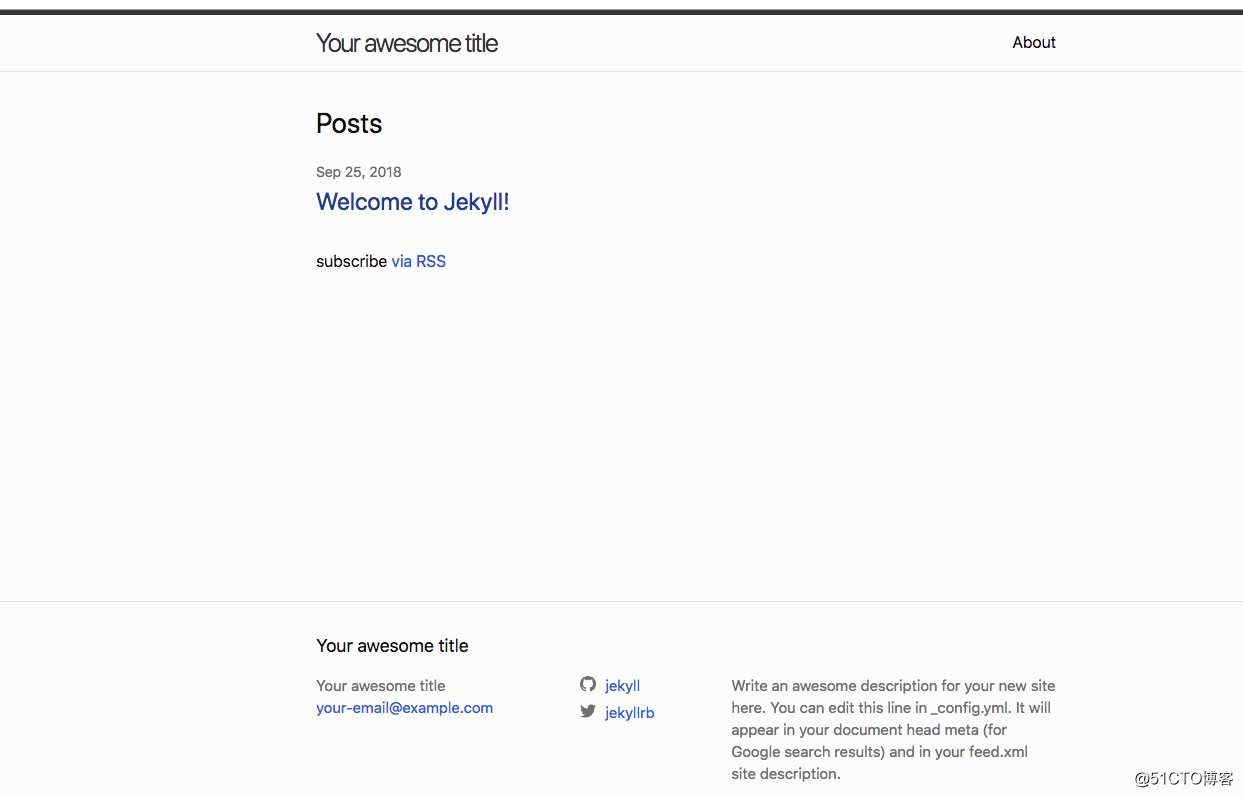
效果
使用Jekyll搭建博客
相關推薦
使用Jekyll搭建博客
git RoCE 分享圖片 roc img -o som mark init 由於Jekyll 可以放到github訪問,所以用Jekyll的用戶很多在本地搭建環境,查看效果 1.安裝rbenvbrew install rbenvrbenv init按照提示進行操作echo
Hexo 搭建博客 本地運行 常見報錯及解決辦法
render error: 錯誤 exp 手動配置 fig.yml 文件中 size server 作為一名在hexo方面的新手,我在使用hexo編輯文檔時遇到了很多問題,hexo generate編譯的時候遇到了各種錯誤。 在此將這些錯誤及其解決方案記錄下來,以便日後查證
Hexo+Github搭建博客
rdquo 這樣的 gin .html his node js can stop markdown 作者:桂。 時間:2017-06-10 08:08:04 鏈接:http://www.cnblogs.com/xingshansi/p/6974267.html
hexo搭建博客
src cit col entry pin -1 1-1 個人 es2017 在使用hexo搭建個人博客的時候,修改.yml文件後出現錯誤:FATAL can not read a block mapping entry; a multiline key may not b
Laravel5.1 搭建博客 --編譯前端文件
編寫 目錄 body trap pil def 項目 :link sse h2 { color: #A0522D } h3 { color: #FF6347 } p { color: #6B6B6B } span.tag { color: #FF0066 } span.pa
Laravel5.1 搭建博客 --構建標簽
dia field 使用 authorize endif mps prot btn tof h2 { color: #A0522D } h3 { color: #FF6347 } p { color: #6B6B6B } span.tag { color: #FF0066
Django搭建博客網站(三)
ges his quest don data 列表 context iis 之前 Django搭建博客網站(三) 第三篇主要記錄view層的邏輯和template. Django搭建博客網站(一) Django搭建博客網站(二) 結構 網站結構決定我要實現什麽view. 我
Django搭建博客網站(四)
install fields metadata prev emp conf last devel load Django搭建博客網站(四) 最後一篇主要講講在後臺文章編輯加入markdown,已經在文章詳情頁對markdown的解析. Django搭建博客網站(一) Dja
Django搭建博客網站(二)
mar blank python lan n) htm gpo -m max Django搭建自己的博客網站(二) 這裏主要講構建系統數據庫Model. Django搭建博客網站(一) model 目前就只提供一個文章model和一個文章分類標簽model,在post/mo
安裝PHP以及搭建博客(二)
mysq use 以及 users 分享 sts ble pan tab 安裝wordpress 首先現在mysql上創建庫 create database wordpress; 創建用戶 grant all on wordpress.* to
安裝PHP以及搭建博客(三)服務遷移分離
grant 測試 ports width -a lar 1-1 password bind LNMP服務環境都在一臺機器上(IP:125),現在要做到把mysql服務遷移出來(IP:129),把圖片文件遷移到NFS服務器上(IP:130) mysql服務器(129) 安裝m
安裝PHP以及搭建博客(四)偽靜態
color info 以及 ima .html nginx -t index 分享 ack 訪問網站?p=4 動態鏈接,更改為 偽靜態 http://blog.daxian.com/?p=4 實現wordpress的URL偽靜態 設置 -----固定連接-------
Django搭建博客-搭建開發環境
簡單 code 1.10 AC strong 分享 到你 系統 命令行工具 1、安裝並檢測python是否正常運行,在命令行輸入 python -V ,如果輸出了 Python 的版本號,說明 Python 已安裝成功。 2、使用虛擬環境 Virtualenv 強烈推薦
Centos上安裝Apache+Mysql+PHP+WordPress搭建博客
下載 .org 一行 reat 接下來 博客 搭建 admin his 1.安裝Apache 輸入這一行安裝Apache sudo yum install httpd 然後啟動 sudo service httpd start 如果想檢驗是否安裝成功,就在瀏覽器中輸入你服務
Hexo搭建博客筆記
本地 repo -h 輸入 local files nds del help Hexo搭建(建議看ppt:https://files.cnblogs.com/files/-SANG/%E4%BD%A0%E7%9A%84%E7%8C%AB.pptx ) 安裝G
.NetCore WebApi + Vue +MySql搭建博客
網上 開發環境 htm hub per 備案 etc 介紹 圖片上傳 因為我是一直寫C#的,所以最近閑暇時間一直在學習.NET Core,該博客的後端使用的就是.NET Core WebApi然後加前端Vue。 首先後端.NET Core搭的框架是一個倉儲層+服務層+AP
Jekyll搭建個人博客
win 下載地址 是你 成功 eve page htm 好的 ges 網上也有HEXO 搭建的博客,有人說使用 HEXO 在多臺電腦上發布博客,操作起來並不是那麽方便,所以使用Jekyll 來搭建。 Jekyll配置 1,安裝ruby環境 Windows系統使用RubyIn
github+hexo+themes搭建簡易個性主題博客
page tps 什麽 ner new 安裝git w3c 封面 ges 0x00 install Node.js and git 安裝Node.js:http://www.runoob.com/nodejs/nodejs-install-setup.html 安裝g
nodeJs+mongodb博客系統搭建
技術分享 ima 博客系統 mongod .cn logs bsp npm bom (一) 搭建項目: (1)初始化模塊 (2) 填寫項目名字 (3) Yes (4)npm安裝express模塊 鏈接數據庫 可Rob
使用hexo搭建github個人博客網站
mod onf b2c cmake 成功 預覽 rate htm tex 搭建步驟: 1>Mac或win電腦一臺,本文以mac為例。 2>下載安裝Git和Node 3>安裝hexo 4>註冊登錄GitHub,創建一個倉庫,庫名格式為:GitHub用戶
