jQuery(2)——jQuery鼠標事件
阿新 • • 發佈:2018-09-28
strong pla oat fonts function inpu 調用 訪問者 pat
## jQuery事件
什麽是事件?
頁面對不同訪問者的響應叫做事件。
事件處理程序指的是當 HTML 中發生某些事件時所調用的方法。
在 jQuery 中,大多數 DOM 事件都有一個等效的 jQuery 方法。
jQuery常用的事件
$(document).ready() 文檔就緒事件
這是為了防止文檔在完全加載(就緒)之前運行 jQuery 代碼。
如果在文檔沒有完全加載之前就運行函數,操作可能失敗。常用事件列表:
| 鼠標事件 | 鍵盤事件 | 表單事件 | 文檔/窗口事件 |
|---|---|---|---|
| click | keypress | submit | load |
| dblclick | keydown | change | resize |
| mouseenter | keyup | focus | sroll |
| mouseleave | blur | unload |
本文的主角:鼠標事件,以下是對鼠標事件的練習:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>jQuery事件學習</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script> <script> $(document).ready(function(){ //鼠標點擊事件 $(".left button").click( function(){ $(".right").append("<li>click()執行了!</li>"); } ) $(".left span").dblclick( function(){ $(".right").append("<li>dblclick()執行了!</li>"); } ) //鼠標移入/移出事件 $(".mouse").mouseenter( function(){ $(".right").append("<li style='color:red;'>mouseenter()執行了!</li>"); } ) $(".mouse").mouseleave( function(){ $(".right").append("<li style='color:red;'>mouseleave()執行了!</li>"); } ) //還可以用hover()來合並兩個方法 $(".hover").hover( function(){ $(".right").append("<li style='color:gray;'>hover()的mouseenter()執行了!</li>"); }, function(){ $(".right").append("<li style='color:gray;'>hover()的mouseenter()執行了!</li>"); } ); //鼠標按下/鼠標松開事件 $(".mouse").mousedown( function(){ $(".right").append("<li style='color:blue;'>mousedown()執行了!</li>"); } ) $(".mouse").mouseup( function(){ $(".right").append("<li style='color:blue;'>mouseup()執行了!</li>"); } ) //focus焦點事件 $("#input").focus( function(){ $("#input").css("background","yellow"); } ) //blur失焦事件 $("#input").blur( function(){ $("#input").css("background","rgb(184, 202, 133)"); } ) }) </script> <style> .left,.right{ width:49%; height:auto; float:left } .right{ border: 2px solid #223333; font-size: 20px; color: green; } .left span{ cursor:pointer; border: 1px solid yellow; background-color: #f19f34; } .mouse,.hover{ width:200px; height: 200px; border: 2px solid green; background-color: #f19f34; } .hover{ border: 2px solid rgb(204, 116, 33); background-color: #eff162; } #input{ width:300px; background-color: rgb(184, 202, 133); color: rgb(211, 210, 155); } </style> </head> <body> <div id="main"> <div class="left"> <button>點擊我</button> <span>雙擊我</span> <br> <div class="mouse">鼠標移入/移出響應事件</div> <div class="hover">hover()方法</div> <br> <input id="input" type="text" placeholder="focus事件"> </div> <div class="right">事件提示:</div> </div> </body> </html>
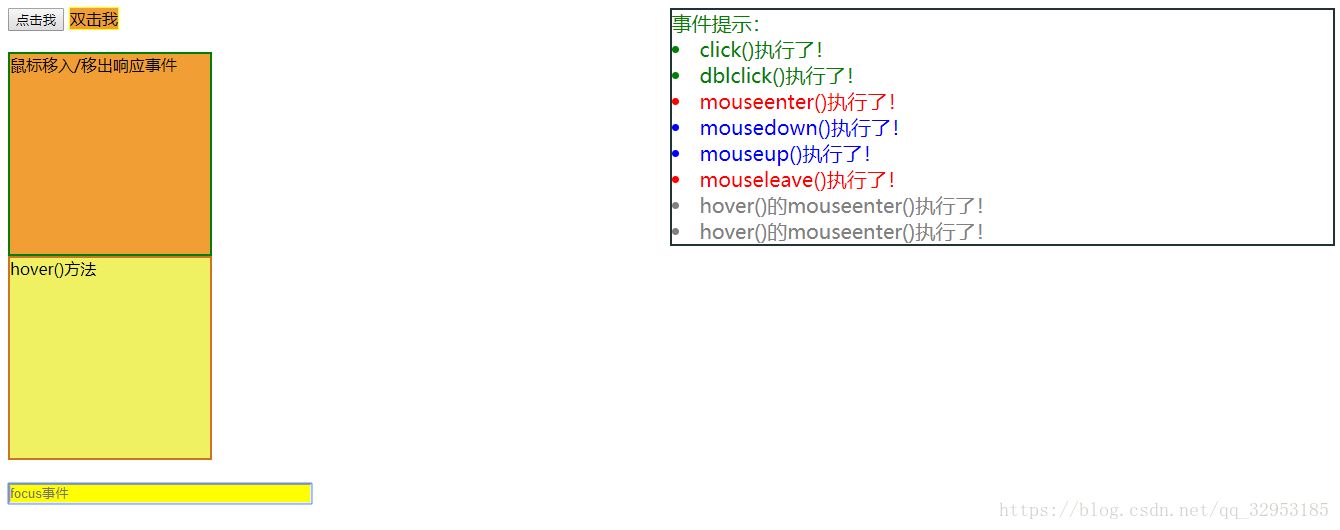
demo示例圖:
jQuery(2)——jQuery鼠標事件