應用zip壓縮的javascript以及Egret H5遊戲實戰
代碼地址如下:<br>http://www.demodashi.com/demo/11039.html
主要起因是策劃對最快進入登錄界面有硬性要求(3秒),那麽最開始加載的文件越小越好。對H5的遊戲程序進行壓縮,可以大大縮小應用程序的加載時間。
本文主要有兩個主題:
- 普通的javascript代碼解壓使用
- 實際Egret遊戲項目的javascript代碼解壓使用
對實戰感興趣的朋友可以直接看後面的Egret部分,前面只是基礎原理的入門版
一、js代碼壓縮效果
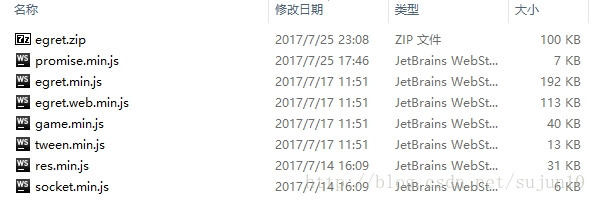
先看看壓縮和沒壓縮之間的對比

可以看到egret引擎的文件沒壓縮之前有400~500k這樣,壓縮之後只有100kb了。
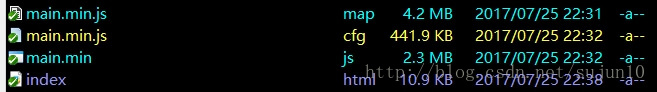
再看看實際項目的文件:

原來main.min.js文件有2.3MB,壓縮之後的main.min.js.cf(zip)文件只有441.9KB了。
使用jszip進行解壓
- jszip的下載地址:http://stuk.github.io/jszip/
- jszip的基礎教程:如何使用JSZip(How to use JSZip)
字符串變script腳本的方法
1、eval
eval() 函數可計算某個字符串,並執行其中的的 JavaScript 代碼。
eval("console.log(1000)");不過實際要執行項目代碼,得改變運行環境,這樣可以避免一些因為環境變量引起的問題。
//運行環境指定window這個頂級對象 eval.call(window,text);
2、script元素
動態創建,使用document.createElement("script")方法。實際項目推薦使用這個方法。
var script = document.createElement(‘script‘);
script.setAttribute(‘type‘, ‘text/javascript‘);
script.text = text;
document.body.appendChild(script);JavaScrip腳本壓縮
這裏是簡單的測試腳本,壓縮後為ZipScript.zip
//聲明變量 var msg = "test zip script"; //定義main函數 function main() { console.log("start main"); console.log(msg); } main();
jszip3.0加載簡單的javascript的zip文件
這裏采用最新的jszip,所以用法可能會和老的有一點點不一樣
- XMLHttpRequest加載zip文件
主要設置XMLHttpRequest的responseType屬性
var xhrZip = new XMLHttpRequest();
xhrZip.responseType = "arraybuffer";使用JSZipUtils工具
使用這個工具類更加簡單
JSZipUtils.getBinaryContent(‘ZipScript.zip‘, function(err, data) {
if(err) {
throw err; // or handle err
}
console.log("JSZipUtils加載處理");
});JavaScript使用Jszip的完整測試代碼
自己可以去把//xhrZip.send(null);註釋去掉來跑兩種不同的情況
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jszip.js"></script>
<script src="jszip-utils.js"></script>
</head>
<script>
var xhrZip = new XMLHttpRequest();
xhrZip.open(‘GET‘, ‘ZipScript.zip?v=‘ + Math.random(), true);
xhrZip.responseType = "arraybuffer";
xhrZip.addEventListener("load", function (evt)
{
console.log("XMLHttpRequest加載處理");
jszipParse(xhrZip.response);
});
//開啟XMLHttpRequest加載二進制數據的方法
//xhrZip.send(null);
//使用jsziputils工具包加載zip
JSZipUtils.getBinaryContent(‘ZipScript.zip‘, function(err, data) {
if(err) {
throw err; // or handle err
}
console.log("JSZipUtils加載處理");
jszipParse(data);
});
//jszip解析zip文件,並轉換為javascript腳本運行
function jszipParse(data)
{
JSZip.loadAsync(data).then(function (zip) {
return zip.file("ZipScript.js").async("string");
}).then(function (text)
{
console.log("使用document.createElement");
addScript(text);
//使用eval
console.log("使用eval方法");
eval(text);
});
}
//使用document創建javascript腳本
function addScript(text)
{
var script = document.createElement(‘script‘);
script.setAttribute(‘type‘, ‘text/javascript‘);
script.text = text;
document.body.appendChild(script);
document.body.removeChild(script);
}
</script>
</body>
</html>二、實戰Egret項目壓縮JavaScript腳本
有人可能會覺得簡單腳本沒問題,那麽這裏就從實際的Egret項目做演示成果了。
創建基礎的Egret 項目
創建一個具備Egret UI的效果可以看到效果(比如game)
egretProperties.json配置:
"modules": [
{
"name": "egret"
},
{
"name": "res"
},
{
"name": "tween"
},
{
"name": "promise",
"path": "./promise"
}egret代碼變成zip(後綴該為cfg)步驟
- 發布egret項目代碼生成,main.min.js文件
- 壓縮egret引擎代碼和main.min.js
egret.min.js、egret.web.min.js、res.min.js、tween.min.js、main.min.js壓縮egret.zip文件。main.min.js壓縮為main.min.js.zip
註意,實際項目中,egret引擎和項目的main的js文件應該分開壓成zip,因為引擎代碼幾乎步變,項目代碼經常變動,以後可以只熱更項目代碼,不動引擎代碼zip。
-
使用的是老版的jszip,因為比較小(70多KB,api會稍微有點不同)
- 例子是分別使用IntelliJ IDEA和Egret Wing這兩個IDE跑的(Egret5.01)
- 壓縮文件zip的後綴修改為cfg,主要是zip可能會被下載軟件給攔截了。
部署加載zip文件的indexZip.html
-
修改項目的index.html為的indexZip.html文件(也可以直接用index.html修改),這裏做了簡化,直接加載egret.zip和main.min.js.zip。
-
實際項目中盡量少加載文件,則采用XMLHttpRequest,加載zip文件這裏和前面的解壓js的代碼一樣。這裏重點介紹解壓egret的代碼,後面會給出完整的代碼以及代碼工程。
- 加載和解壓egret以及main壓縮文件的代碼
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Egret</title>
<meta name="viewport" content="width=device-width,initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="full-screen" content="true" />
<meta name="screen-orientation" content="portrait" />
<meta name="x5-fullscreen" content="true" />
<meta name="360-fullscreen" content="true" />
<style>
html, body {
-ms-touch-action: none;
background: #888888;
padding: 0;
border: 0;
margin: 0;
height: 100%;
}
</style>
<script egret="libs" src="libs/jszip/jszip.min.js"></script>
</head>
<body>
<div style="margin: auto;width: 100%;height: 100%;" class="egret-player"
data-entry-class="Main"
data-orientation="auto"
data-scale-mode="showAll"
data-frame-rate="30"
data-content-width="640"
data-content-height="1136"
data-show-paint-rect="false"
data-multi-fingered="2"
data-show-fps="false" data-show-log="false"
data-show-fps-style="x:0,y:0,size:12,textColor:0xffffff,bgAlpha:0.9">
</div>
<script>
//加載egret的引擎庫
try
{
loadZip("egret.cfg",function(zip)
{
//壓縮進的egret引擎的各個代碼文件
var files = ["egret.min.js", "egret.web.min.js", "res.min.js", "tween.min.js", "promise.min.js"];
for (var i = 0; i < files.length; i++)
{
createScript(zip,files[i]);
}
//加載遊戲代碼
loadZip("main.min.js.cfg" + "?v=" + Math.random(),function(zip)
{
createScript(zip,"main.min.js");
//全部加載完成,啟動egret遊戲
egret.runEgret({ renderMode: "webgl", audioType: 0,retina:true});
});
});
}
catch (e)
{
//壓縮失敗,實際項目這裏需要改為加載沒壓縮的js文件。
console.error("jszip解壓文件報錯,進行普通文件加載");
}
//加載單個zip文件,成功後進行回調
function loadZip(url,callBack)
{
var xhrZip = new XMLHttpRequest();
xhrZip.open("GET", url, true);
xhrZip.responseType = "arraybuffer";
xhrZip.addEventListener("load", function (oEvent)
{
var arrayBuffer = xhrZip.response; // 註意:不是oReq.responseText
if (!arrayBuffer)
{
console.log(url + "解析異常:" + xhrZip);
throw new Error("zip異常");
}
callBack(new JSZip(arrayBuffer));
});
xhrZip.send(null);
}
function createScript(zip,file)
{
//解壓出來變成script腳本
var text = zip.file(file).asText();
var script = document.createElement("script");
script.setAttribute("type", "text/javascript");
script.text = text;
document.body.appendChild(script);
document.body.removeChild(script);
}
</script>
</body>
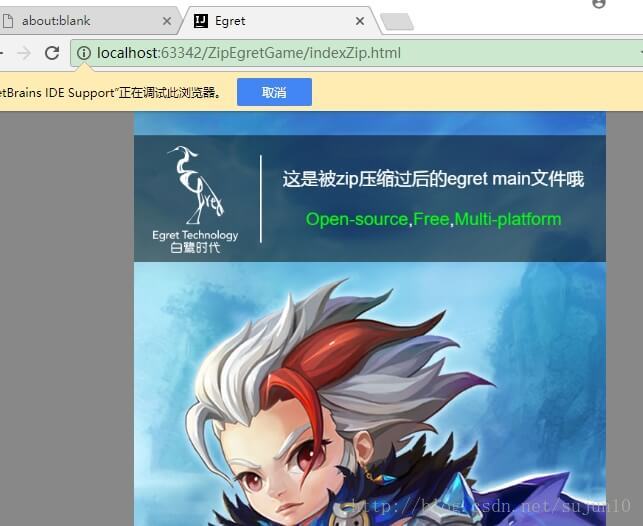
</html>最終的運行效果,和沒有壓縮egret代碼的效果是一樣的。
源碼包文件夾截圖
1、第一層文件夾截圖:
2、JSZipExample文件夾截圖:
3、ZipEgretGame文件夾截圖: 應用zip壓縮的javascript以及Egret H5遊戲實戰
應用zip壓縮的javascript以及Egret H5遊戲實戰
代碼地址如下:<br>http://www.demodashi.com/demo/11039.html
註:本文著作權歸作者,由demo大師代發,拒絕轉載,轉載需要作者授權
應用zip壓縮的javascript以及Egret H5遊戲實戰
