ASP.NET Core 使用 EF 框架查詢數據 - ASP.NET Core 基礎教程 - 簡單教程,簡單編程
原文:ASP.NET Core 使用 EF 框架查詢數據 - ASP.NET Core 基礎教程 - 簡單教程,簡單編程
ASP.NET Core 使用 EF 框架查詢數據
上一章節我們學習了如何設置和初始化數據庫,以及如何創建遷移代碼和應用遷移代碼。本章節我們就學習如何使用 EF 框架來查詢數據庫,至於添加和修改,後面的章節中我們會慢慢學習到
添加測試數據
我們首先使用 SQLite Studio 添加三條數據
| ID | Name |
|---|---|
| 1 | 李白 |
| 2 | 杜甫 |
| 3 | 白居易 |
-
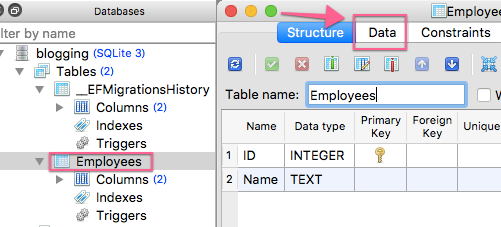
使用 SQLite Studio 打開我們的
blogging.db數據庫,雙擊左邊的Employees
-
然後點擊上面的
數據( Data )後會顯示Employees中的數據,因為沒有任何數據,所以是空的
-
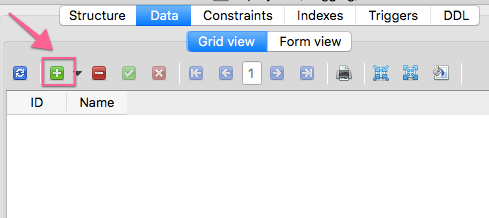
然後點擊 綠色 的加號,就會出現一個表格編輯框

-
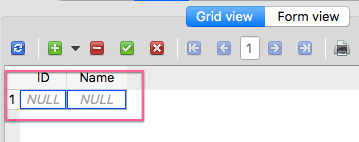
不用猶豫,雙擊第一個
NULL,輸入1,然後雙擊第二個NULL,輸入李白,就這樣
-
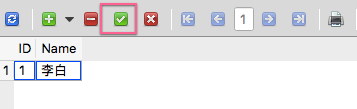
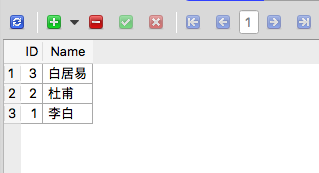
然後點擊綠色的勾號,就這樣,第一條數據添加成功了,如此,把剩下的兩條也添加了吧,最後結果如下

顯示數據
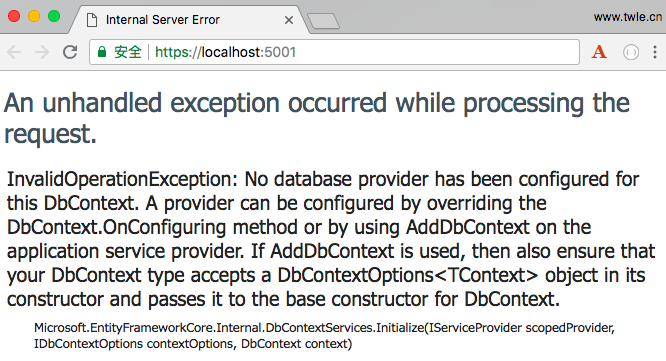
如果這時候直接重啟我們的應用並刷新瀏覽器,會提示數據庫不存在

因此我們需要更改下 HomeController,添加一個構造函數和屬性
private readonly HelloWorldDBContext _context;
public HomeController(HelloWorldDBContext context)
{
_context = context;
}
然後再修改 Index 方法使用我們的 _context 屬性
public ViewResult Index()
{
var model = new HomePageViewModel();
SQLEmployeeData sqlData = new SQLEmployeeData(_context);
model.Employees = sqlData.GetAll();
return View(model);
}
修改完成後全部的代碼如下
using Microsoft.AspNetCore.Mvc;
using System.Collections.Generic;
using System.Linq;
using HelloWorld.Models;
namespace HelloWorld.Controllers
{
public class HomeController: Controller
{
private readonly HelloWorldDBContext _context;
public HomeController(HelloWorldDBContext context)
{
_context = context;
}
public ViewResult Index()
{
var model = new HomePageViewModel();
SQLEmployeeData sqlData = new SQLEmployeeData(_context);
model.Employees = sqlData.GetAll();
return View(model);
}
}
public class SQLEmployeeData
{
private HelloWorldDBContext _context { get; set; }
public SQLEmployeeData(HelloWorldDBContext context)
{
_context = context;
}
public void Add(Employee emp)
{
_context.Add(emp);
_context.SaveChanges();
}
public Employee Get(int ID)
{
return _context.Employees.FirstOrDefault(e => e.ID == ID);
}
public IEnumerable<Employee> GetAll()
{
return _context.Employees.ToList<Employee>();
}
}
public class HomePageViewModel
{
public IEnumerable<Employee> Employees { get; set; }
}
}
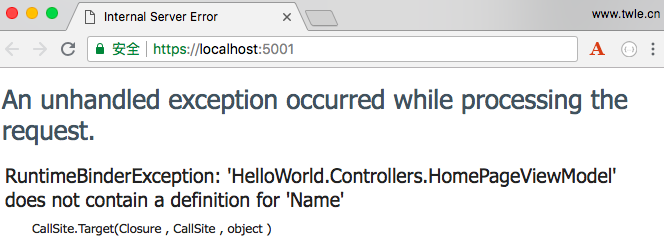
保存 HomeController.cs,重啟我們的應用並刷新瀏覽器,繼續報錯

這個錯誤的原因是我們返回的是列表數據,但我們模板卻當作返回了一個 Employee 實例
修改 Home/Index.cshtml 文件,改成循環列表來顯示所有的數據
@model HelloWorld.Controllers.HomePageViewModel
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Home 控制器下的 Index 方法</title>
</head>
<body>
<h1>歡迎!</h1>
<div>這個消息來自 Home 控制器下的 Index 的視圖文件 index.cshtml </div>
<table>
@foreach (var employee in Model.Employees) {
<tr>
<td>@employee.ID</td>
<td>@employee.Name</td>
</tr>
}
</table>
</body>
</html>
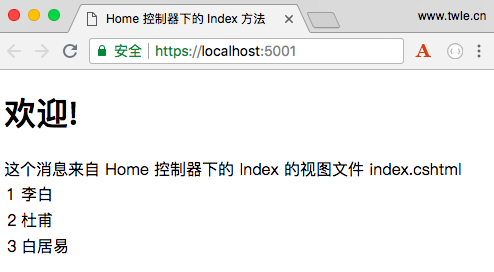
保存 Home/Index.cshtml,刷新瀏覽器,顯示如下,終於列出了所有的數據

員工詳情
剛剛我們終於成功的使用 EF 框架從 SQLite 數據庫中讀取了所有的員工信息,現在,我們再制作一個頁面來讀取員工的詳細信息
比如 1 號員工的詳情頁面為 /Home/Detail/1,2 號員工的詳情頁面為 /Home/Detail/2,
這是符合我們在 Startup 類中默認的路由器的
routeBuilder.MapRoute("Default", "{controller=Home}/{action=Index}/{id?}");
在這種 URL 格式下,那麽路由器中的屬性 id 會被賦值為 1 或 2
我們首先修改下 Home/Index.cshtml 模板,給 ID 列添加鏈接
@model HelloWorld.Controllers.HomePageViewModel
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Home 控制器下的 Index 方法</title>
</head>
<body>
<h1>歡迎!</h1>
<div>這個消息來自 Home 控制器下的 Index 的視圖文件 index.cshtml </div>
<table>
@foreach (var employee in Model.Employees) {
<tr>
<td><a href="/Home/Detail/@employee.ID">@employee.ID</a></td>
<td>@employee.Name</td>
</tr>
}
</table>
</body>
</html>
保存 Home/Index.cshtml,刷新瀏覽器,顯示如下

如果我們隨便點擊一個員工的 id,比如 1 把,則會提示錯誤,提示沒找到該頁面

好吧,我們回到 HomeController,添加一個 Detail 方法
public ViewResult Detail(int id)
{
var model = new HomePageViewModel();
SQLEmployeeData sqlData = new SQLEmployeeData(_context);
Employee employee = sqlData.Get(id);
return View(employee);
}
代碼幾乎和 Index 一樣除了以下幾點
-
首先是參數部分,參數多了一個
int類型的id,這個id和路由器的id是同一個意思routeBuilder.MapRoute("Default", "{controller=Home}/{action=Index}/{id?}");路由器中除了
controller和action之外的所有參數,都會按照順序傳遞給處理方法而且會強制轉換為方法參數的類型,比如剛剛訪問的是
/Home/Detail/1,那麽1這個路由參數就會被賦值給路由參數id,然後會傳遞給Detail方法,並轉換為int類型 -
因為我們要獲取的是詳情,所以就不能使用
GetAll()方法而是使用Get方法,Get方法要麽返回空,要麽返回一個Employee的實例
保存 HomeController,重啟應用程序,刷新瀏覽器,報錯如下,提示模板沒有找到

那我們就創建一個模板唄,在 Views/Home 目錄下新建一個 Detail.cshtml 文件,輸入以下內容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Home 控制器下的 Detail 方法</title>
</head>
<body>
<h1>歡迎!</h1>
<div>這個消息來自 Home 控制器下的 Detail 的視圖文件 Detail.cshtml</div>
<p><a href="/">返回首頁</a></p>
<table>
<tr>
<td>員工編號</td>
<td>@Model.ID</td>
</tr>
<tr>
<td>員工姓名</td>
<td>@Model.Name</td>
</tr>
</table>
<p><a href="/">返回首頁</a></p>
</body>
</html>
保存 Home/Detail.cshtml,刷新瀏覽器,顯示如下

ASP.NET Core 使用 EF 框架查詢數據 - ASP.NET Core 基礎教程 - 簡單教程,簡單編程
