WWDC2018 之 優化 App Assets Optimizing App Assets
該篇博客記錄了觀看WWDC Session227《Optimizing App Assets》的內容以及一些理解。
引言
該session主要講述了使用Assets Catalog的新特性來優化App資源文件的部署。
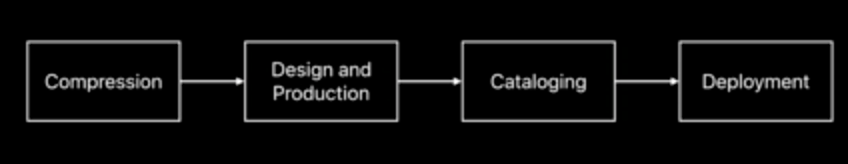
主要從以下四個方面來進行:
- 壓縮(Compression)
- 設計(Design)和生成(Production)
- 分類(Cataloging)
- 部署(Deployment)

壓縮(Compression)
圖片壓縮是Asset Catalog的核心,也是Assets Catalog編譯的最後一步。同時也與其他優化手段有密切關系。
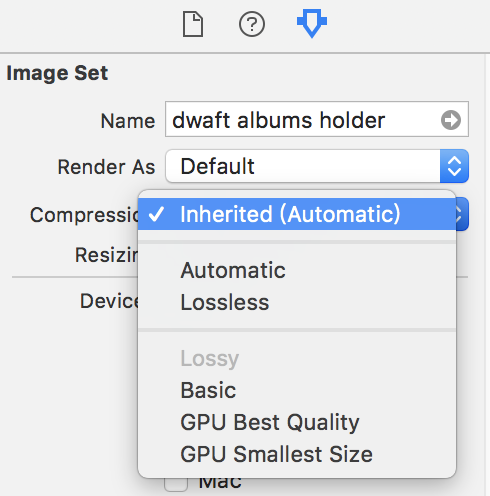
Assets Catalog提供了不同類別的壓縮方式,並且默認為選擇的圖片選擇了最優的壓縮方式。

自動圖片打包(Automatic Image Packing)
在Assets Catalog出現之前,我們使用圖片時,是將圖片直接放入工程目錄中,這樣做有以下幾個缺點:
- 每張圖片都包含圖片信息以及一些額外的元數據,對於數量較多的情況來說,會浪費一些空間去存儲相同的元數據。對於小的文件來說,也不能進行完全的壓縮。
- 在管理這些文件的時候,也會浪費一些管理上的開銷。同時對於UIImage和NSImage的API來說,也是不友好的。
- 還需要去處理圖片的不同格式與屬性。
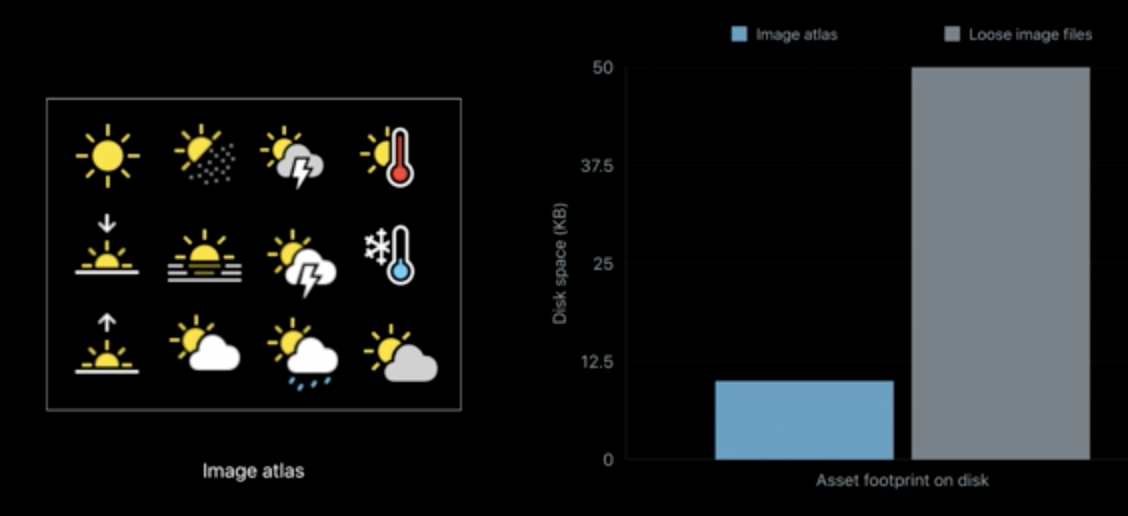
自動打包技術可以識別具有相似屬性的圖像,例如透明度、顏色空間、色域等,並且能夠把它們組織到一個較大的圖集中,這樣就無需存儲額外相同的元數據了。
以下為Apple官方提供的一組數據:

有損壓縮(Lossy compression)
- 有損壓縮是用視覺損失來換取空間的節省,所以有損壓縮是圖片質量與圖片大小的權衡。
- 建議對在屏幕上顯示時間較短的圖片使用有損壓縮。
高效圖片文件格式(High Efficiency Image File Format)
- 作為Assets Catalog對於圖片有損壓縮的默認格式。
- 提供更高效的壓縮率(比JPEG高)。
- 支持透明度。
- 只要選中了有損壓縮,Assets Catalog就可以自動的將其他格式的圖片文件轉為High-Efficiency Image File Format。
無損壓縮(Lossless compression)
無損壓縮是默認的壓縮方式,並且大多數Assets使用的是無損壓縮。
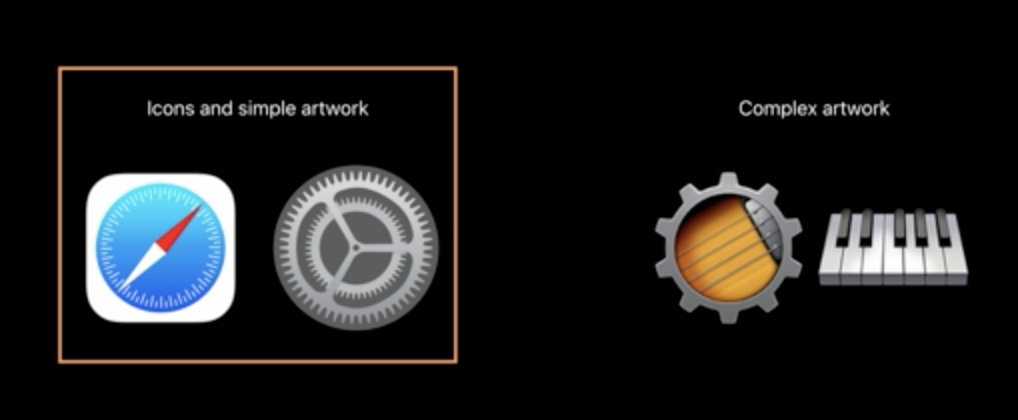
一般來說,我們可以根據圖片的顏色色譜分布將圖片分為兩類:
- 顏色色譜較窄,離散較少的,設計較簡單的圖片,這類圖片一般用於應用的圖標。
- 顏色色譜較寬,離散較大的,設計較復雜的圖片。

無損壓縮對於兩種類型的圖片有著不同的壓縮效果,但是蘋果對於兩種類型的無損壓縮,都進行了優化。
蘋果深度像素圖像壓縮(Apple Deep Pixel Image Compression)
Apple Deep Pixel Image Compression是Apple在2018年提出的新的無損壓縮技術,它具有以下幾個優點:
- 能夠適應圖像的顏色色譜。
- 能夠選擇最優的壓縮算法。
- 能夠提升15-20%的壓縮大小。
下面是Apple Deep Pixel Image Compression在不同平臺上的壓縮效果:
![]()
Apple Deep Pixel Image Compression也能提升圖片解碼的速度,下面是在iOS12上解碼效果:
![]()
Deployment target and app thinning
應用瘦身(App Thinning)
應用瘦身會生成所以設備的型號以及部署版本的變種,這樣在用戶下載的時候就能獲取到適合於設備和系統的最佳的變種。
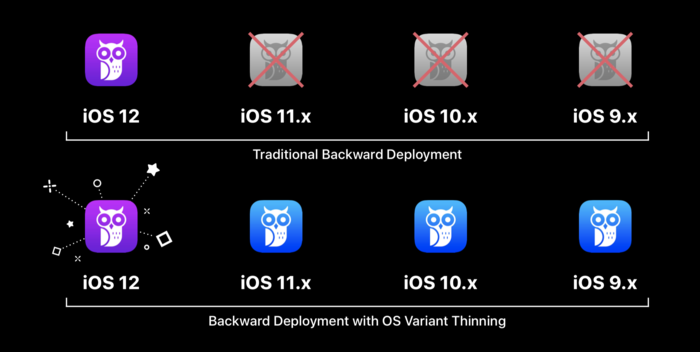
在以往的兼容方式中,我們無法進行向前兼容。為此,Apple提出了叫OS Variant Thinning的技術,會進行應用的瘦身,同時會向前兼容到iOS 9,並在最新的系統上使用最新的優化效果。

應用瘦身報告(App Thinning Export)
- 選擇Archive按鈕進行應用創建。
- 選擇Organizer按鈕來打開新窗口。
- 選擇對應的類型。
- 選擇對應的設備類型。
接下來就會導出一份關於應用瘦身的報告。
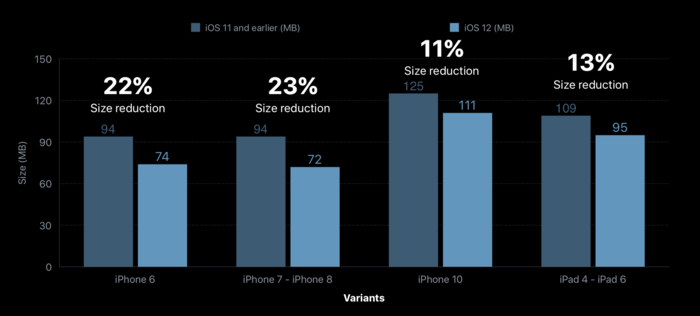
下面是官方列出的一份報告:

可見新特性對於應用的瘦身有明顯的提高。
設計與生產(Design and Production)
圖像資源
圖像資源有以下幾個特點:
- 圖像資源的來源很多
- 圖像資源全部來自於人類設計
- 需要很大的精力去管理圖像資源
接下來從下面5個方面來介紹在設計與生產中進行資源文件優化:
- 顏色管理(Color management)
- 工作空間(Working space)
- 拉伸圖片(Stretchable images)
- 矢量資源(Vector assets)
- 為2x設計(Design for 2x)
顏色管理(Color management)
下面幾點是我們需要了解的:
- 沒有顏色的像素只是簡單的字節
- 顏色配置文件可以提供預期的顯示
- 維護顏色配置文件
- 保持設計樣式
- 應用會在廣泛的顯示器上運行
- 顏色映射會把顏色映射到設備上
顏色管理會為我們做以下工作:
- Asset Catalogs 會在編譯階段就將顏色映射做好
- 設備在使用資源時資源就已經被準備好了
- 其余好處:減少顏色配置文件的消耗
工作空間(Working space)
- 對所有設計文件使用一致的顏色設置
- sRGB / 8 bits 被廣泛使用
- Display P3 / 16 bits 用於較生動的設計
- 提供廣泛的顏色選項
- 從2017年開始,開發人員在部分使用P3資源上有很好的效果
拉伸圖片(Stretchable images)
建議使用拉伸圖片來適應用戶界面
- 設計工具支持分片
- 識別圖片的可拉伸區域
以前為了達到這種效果,通常的做法是將每一部分分割作為單獨的資源,然後程序去繪制每一部分並組裝成最終的效果,但是這麽操作極其耗費CPU。
現在提供了一種方式:
Single image + metadata = smooth GPU animation- 1
即提供單張圖片,然後提供可拉伸的元數據,這樣就能達到平滑的GPU動畫。
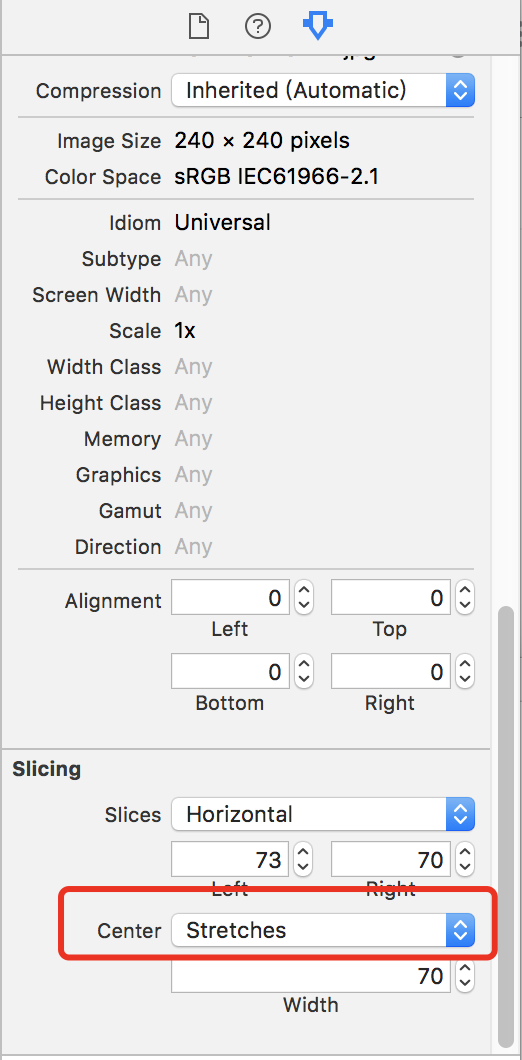
Asset Catalogs提供了叫做Show Slicing editor的方法來達到這一目的。
以下為實現這一功能的步驟:
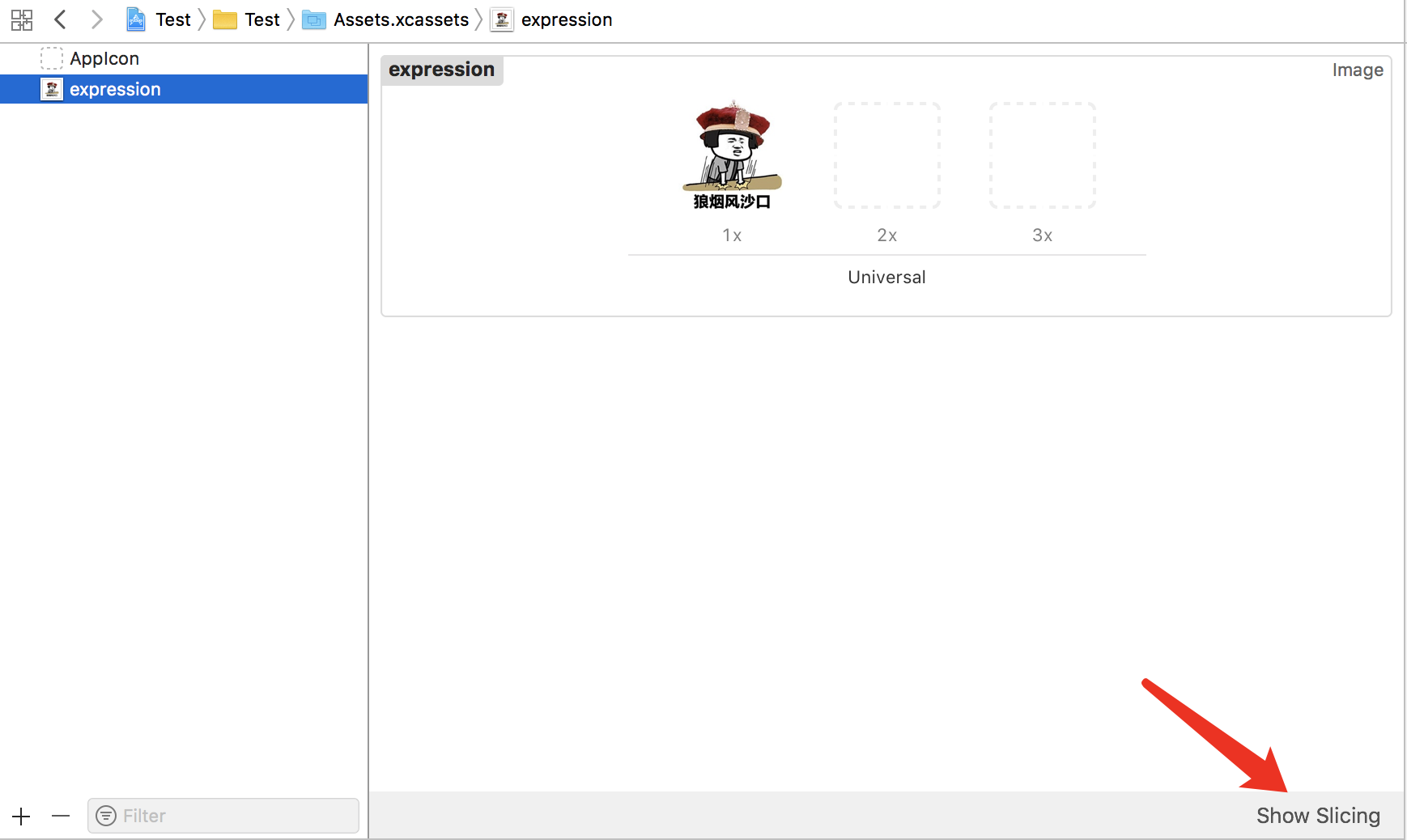
-
在Asset Catalogs中選擇一張圖片素材,點擊Show Slicing按鈕

-
選擇需要拉伸的方式,這裏選擇了只在水平向進行拉伸
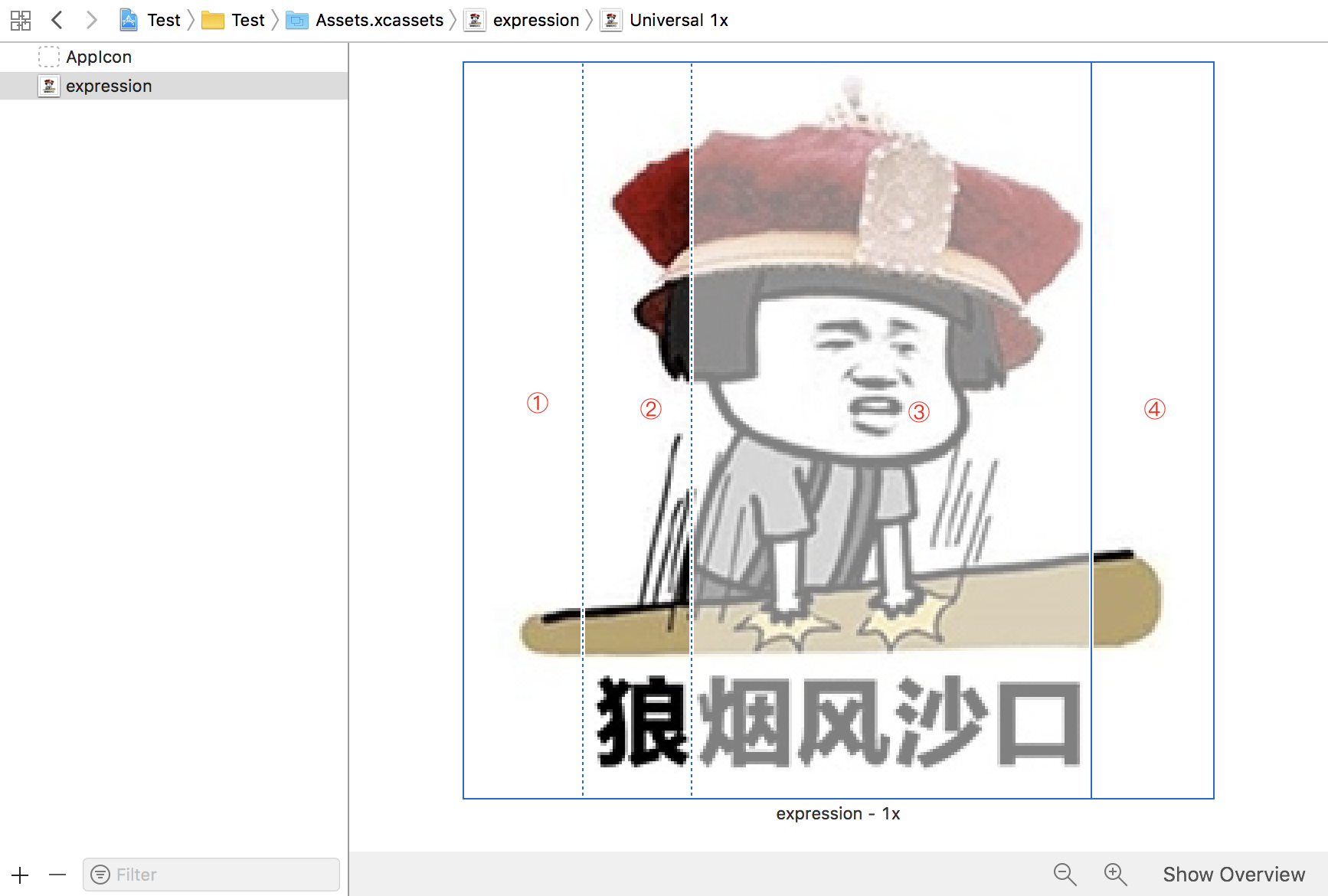
-
接下來會出現三條線,我們對三條線進行調整

至此,Asset Catalogs的設定拉伸元數據就完成了,我們介紹一下各個部分的意義:
- ①代表左側不可拉伸區域
- ②代表拉伸區域
- ③為白色,代表可以丟棄的區域
- ④代表右側不可拉伸區域
同時我們可以在設置中設置拉伸區域的拉伸方式:平鋪還是拉伸
Asset Catalog Slicing有以下優點:
- 使得圖片和圖片拉伸元數據保存在一起
- 更好的支持設計的更新
矢量資源(Vector assets)
- 不同顯示器需要不同的圖片
- 使用一個pdf格式的矢量圖片可以滿足所有需求
- Xcode會為每一種尺寸生成對應的優化過的bitmap
- 保留矢量數據(preserve vector data - iOS11及Xcode9之後)可以實現在運行時調整大小
- 可以更靈活的支持動態大小
為2x設計(Design for 2x)
- Retina 2x 是最常用的顯示比例
- 落在像素點之間的圖像看起來是模糊的
- 邊緣點和像素對齊能保證設備的像素點對齊
- 矢量資源能夠使用2x網格來優化像素點對齊
- 將2x設計放入到Xcode的對應2x插槽中
- Xcode會自動生成其余縮放比例
分類(Cataloging)
這裏有兩種有幫助的分類和組織技巧:
- Bundles
- Namespaces
Bundles
- 大規模的工程對於bundle是一個挑戰
- 使用多個bundles來解決問題
- 高效的重用策略
對於使用多個bundle的項目來說,可以使用以下方法來獲取到資源:
其中每一個bundle都會有一個唯一的命名空間。
Namespaces
- 大的集合是一個命名上的挑戰
- 帶有命名空間的目錄是用來分類的
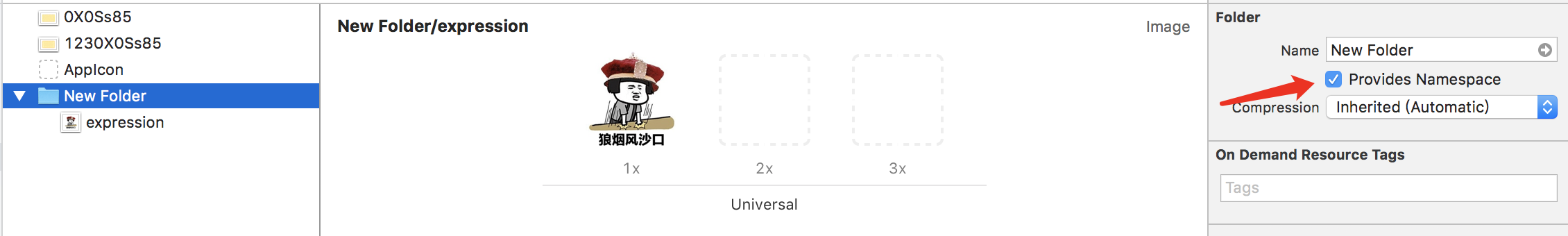
在Xcode中,選中Provides Namespace選項會為目錄下的資源自動的加上目錄路徑
部署(Deployment)
應用瘦身(App Thinning)
- 需要提供所有的內容的變體,最常見的方式是將不同分辨率的產品分為1x 2x 3x
- App Thinning會為每一個設備選擇正確的子集
Performance classes
- 硬件能力各不相同
- 不要限制性能最差的設備
- 使用適配的資源來解決問題
有兩種劃分性能的方法:
1.Memory Classes

2.Graphics Classes

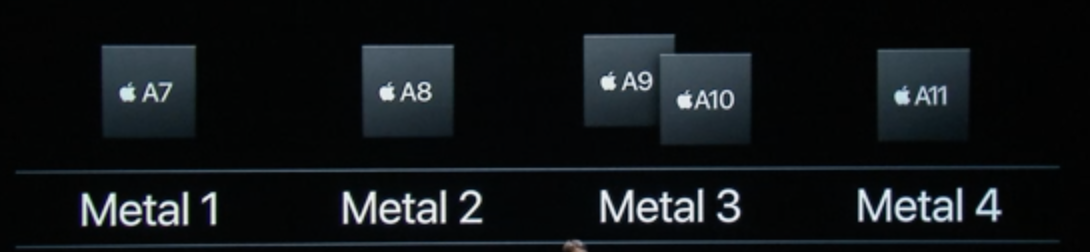
其中這個分類又分為兩個方面:
- Metal屬性,是一個GPU層次上的概念。
- 對應於設備中處理器的版本。
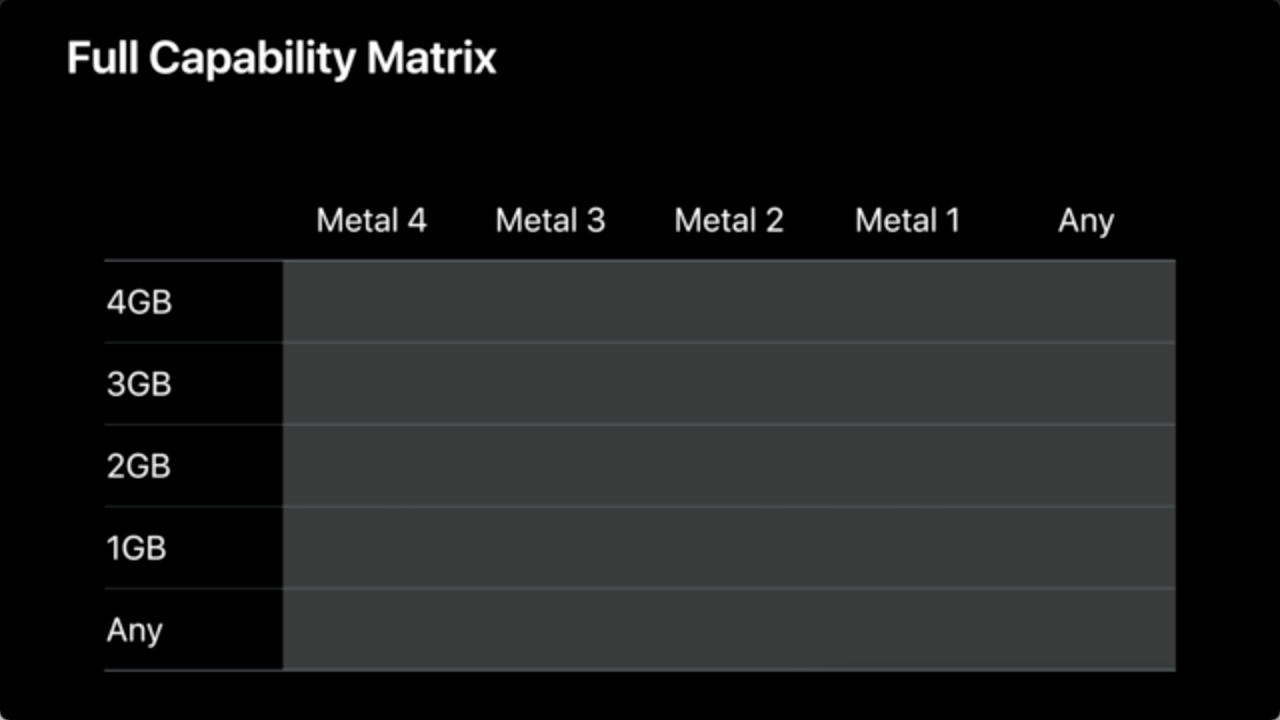
基於這兩方面,我們可以構造一個全能力矩陣
全能力矩陣(Full Capability Matrix)

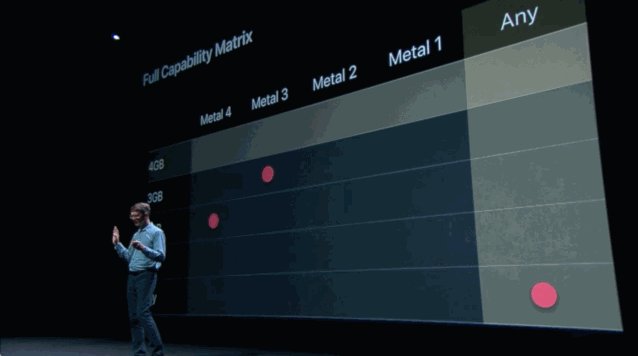
我們通過一個例子來了解全能力矩陣是如何使用的:
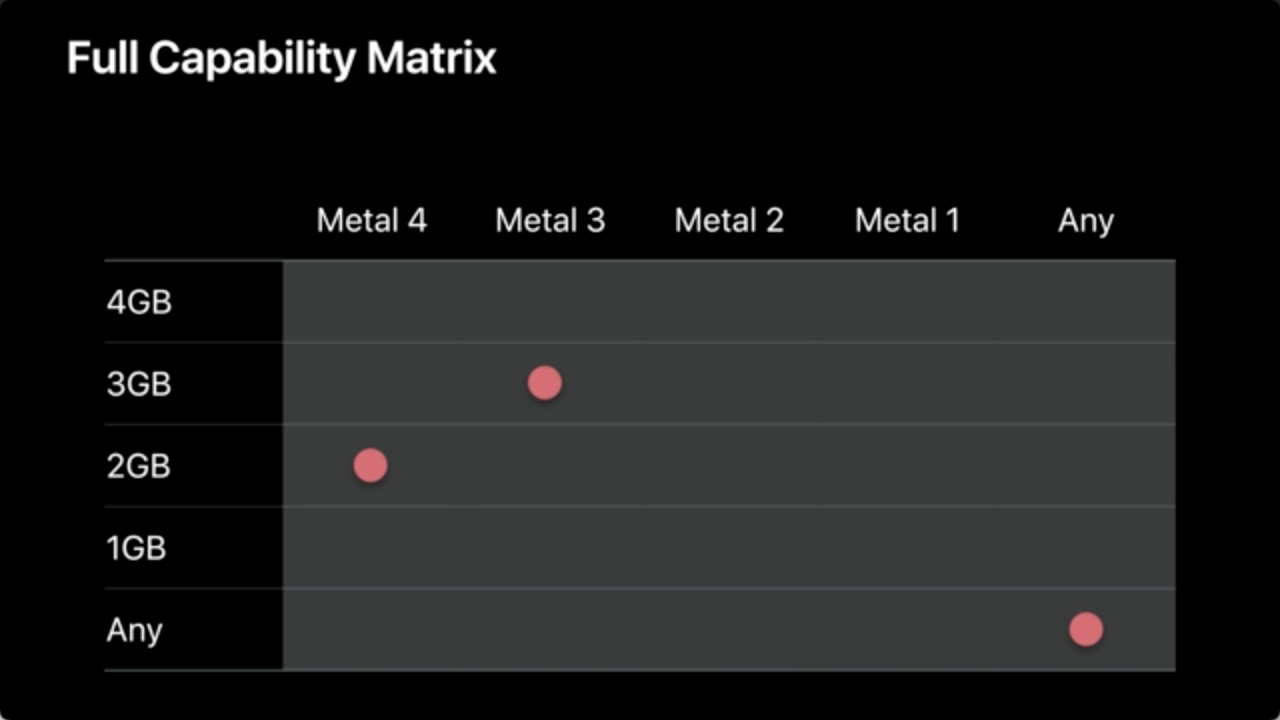
我們現在提供三種類型的資產:
- Any-Any類型的:可以作為低性能設備支持的
- 3GB-Metal3類型的
- 2GB-Metal4類型的

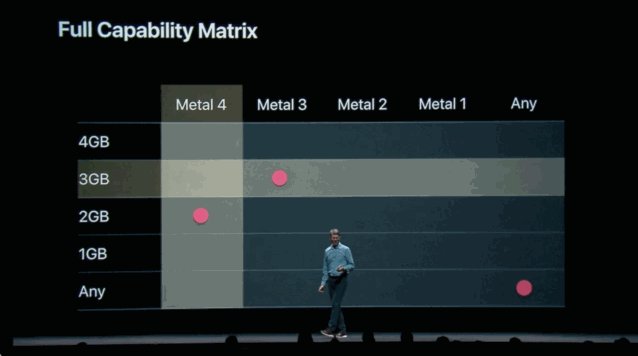
現在我們使用iPhone 8 Plus(4GB Metal4)設備來選擇資產:
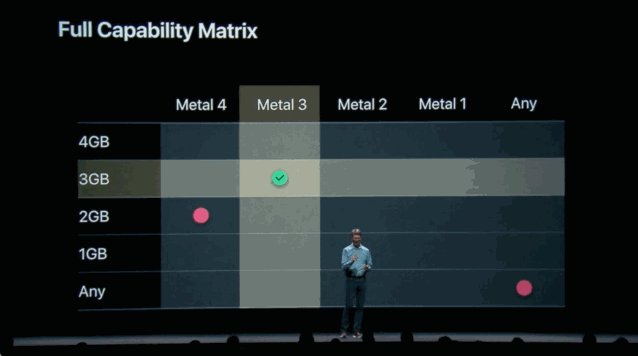
首先在4GB對應的每個Metal版本中沒有找到對應資源。接下來就會降低Memory,從3GB中每個版本的Metal中找尋資源,最終在3GB-Metal3位置找到了對應資源。該過程如下圖: 
在這個過程中,需要註意的一點是:
在全能力矩陣的掃描中,內存的優先級比Metal的優先級要高,因為嫩草更能表示設備的性能
Using Performance Classes
- Higher memory -> larger/richer assets (大內存適合於較大或者較豐富的資源)
- Higher graphics -> more complex assets (復雜圖片對於CPU或GPU要求高,適合於圖像優先)
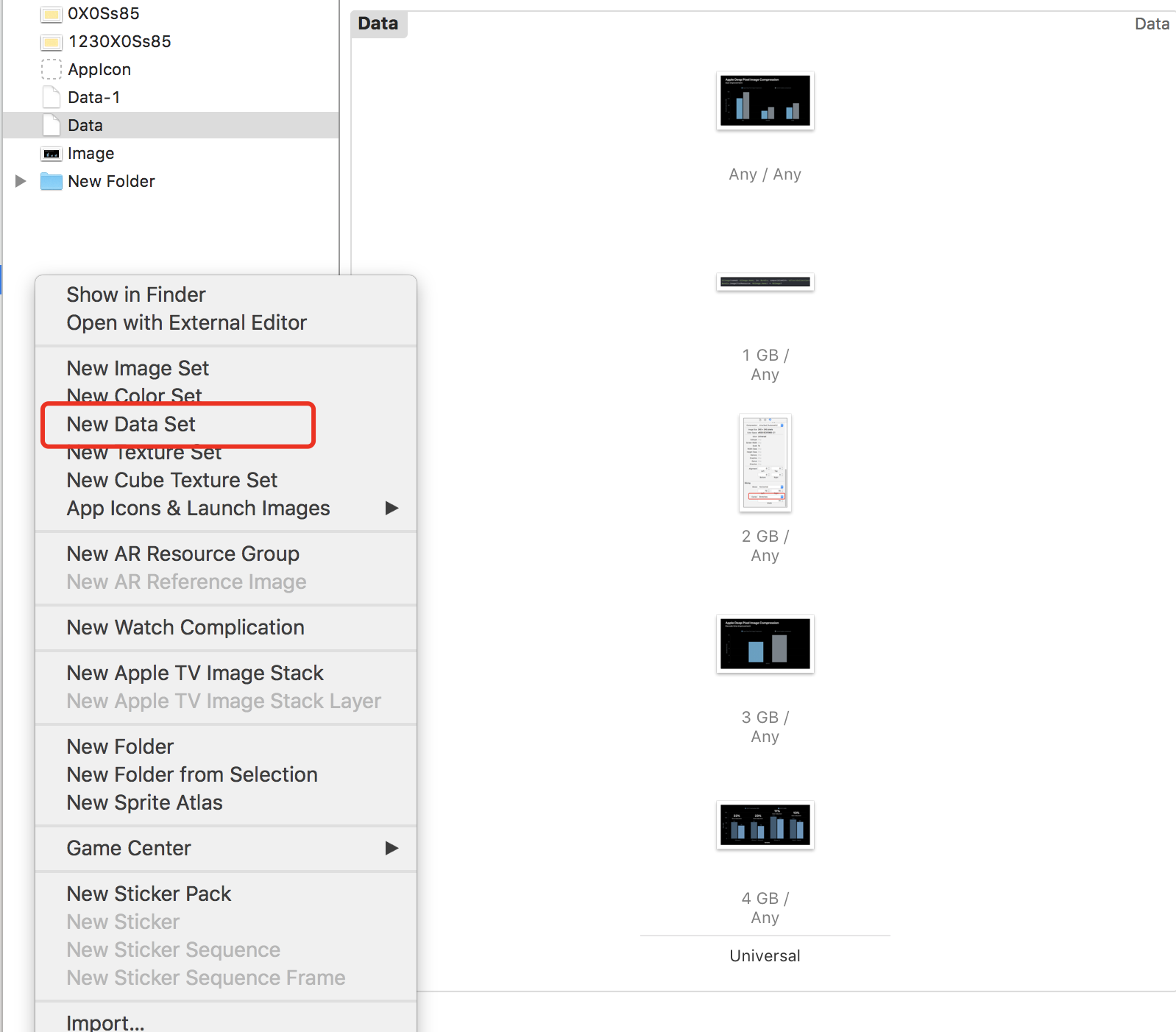
NSDataAsset
NSDataAsset可以讀取Asset Catalog中Data類型的數據,這些數據不僅僅可以是Image,也可以是其他各種各樣的數據。NSDataAsset可以根據當前設備對應的全能力矩陣位置來選擇合適的數據。 
註意:NSDataAsset只能在Deployment Target為iOS 9之上使用,否則初始化之後為nil
下表是各個iPhone設備對應的Memory
| 設備 | Memory |
|---|---|
| iPhone 5 | 1GB |
| iPhone 5c | 1GB |
| iPhone 5s | 1GB |
| iPhone 6 | 1GB |
| iPhone 6 Plus | 1GB |
| iPhone 6s | 2GB |
| iPhone 6s Plus | 2GB |
| iPhone 7 | 2GB |
| iPhone 7 Plus | 2GB |
| iPhone 8 | 2GB |
| iPhone 8 Plus | 3GB |
| iPhone X | 3GB |
Sprite atlases
SpriteKit是對文本圖片進行動畫的一個圖像渲染和動畫構建的庫
- 將相關圖像打包成一個單元
- 整個圖集只進行一次加載
- 圖集中圖片通過位置來引用
Sprite atlases用在普通App中(而非SpriteKit的Game)中,它類似於自動圖像打包技術,但與之不同的是,Sprite atlases可以允許你進行分組控制,並允許你為之指定名稱。
針對於Sprite atlases,你可以:
- 通過UIImage / NSImage 的方式來獲取圖片。
- 使用異步加載的方式獲取圖片
SKTextureAtlas.preloadTextureAtlasesNamed(_: [String], withCompletionHandler: (Error?, [SKTextureAtlas]) -> Void)
註意:該方法十分消耗I/O和內存。
- Sprite atlas擁有所有Asset Catalog的特性,包括分類、壓縮設置以及App Thinning特性
- 同時Xcode也會根據像素格式、設備特征以及壓縮類型進行劃分,進而進行應用瘦身。
總結
- Xcode的Asset Catalog會對圖片資源進行最好的選擇。
- 在2018年,使用新的壓縮算法可以為iOS12 App節省10 - 20%的空間。
- 無論Deployment target是什麽,新的應用瘦身功能會為你最新的系統進行最好的優化。
- 使用分類功能為應用提供合適的資源。
參考:
https://blog.csdn.net/TuGeLe/article/details/81227329
https://techblog.toutiao.com/2018/06/19/untitled-41/
WWDC2018 之 優化 App Assets Optimizing App Assets
