tableView 獲取網絡圖片,並且設置為圓角(優化,fps)
阿新 • • 發佈:2018-09-30
準備 程序 上下 web 介紹 null 方法 cli csb
代碼地址如下:<br>http://www.demodashi.com/demo/11088.html
一、準備工作
- 例子比較精簡,沒有什麽特殊要求,具備Xocde8.0左右版本的就好
二、程序實現
1、相關代碼截圖
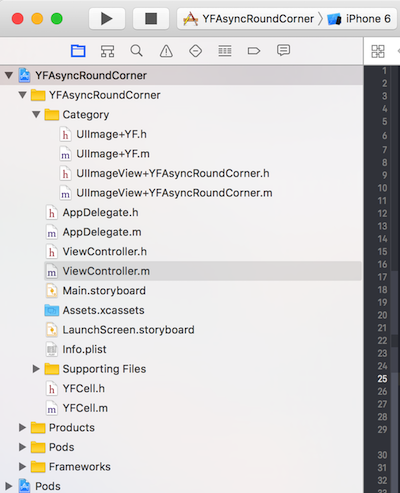
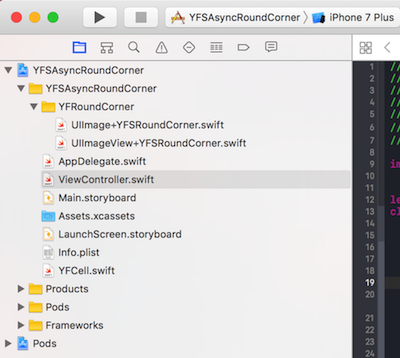
- 代碼裏除了三方庫 SDWebImage Kingfisher,一共分別有兩個 category 和 extension
-
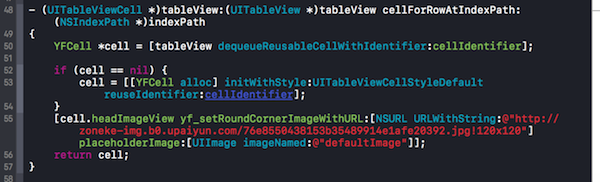
OC代碼截圖


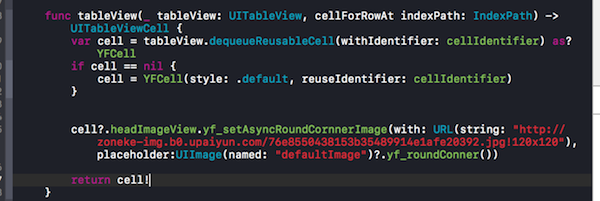
- Swift代碼截圖


####2、具體實現
下面我們來介紹下 OC的代碼 實現邏輯
首先我們利用SDWebImage 最近版本添加的成功回調的方法
[self sd_setImageWithURL:url placeholderImage:[placeholder imageRoundCorner] completed:^(UIImage * _Nullable image, NSError * _Nullable error, SDImageCacheType cacheType, NSURL * _Nullable imageURL) { }];
這個代碼我們可以看到 回調成功會有 image傳回來,這時我們通過對這個image 處理,把它處理成圓角的,在顯示在imageView上,
設置圓角的方法 這裏是采用 貝塞爾曲線(UIBezierPath)實現的
貼上部分代碼
// 開始繪圖,創建上下文 UIGraphicsBeginImageContextWithOptions(self.size, NO, self.scale); // 得到上下文 CGContextRef context = UIGraphicsGetCurrentContext(); // 得到上下文大小 CGRect rect = CGRectMake(0, 0, self.size.width, self.size.height); // 等比例例 CGContextScaleCTM(context, 1, -1); // 移動畫布位置 CGContextTranslateCTM(context, 0, -rect.size.height);
// 開始利用貝塞爾曲線話圓角圖片 UIBezierPath *path = [UIBezierPath bezierPathWithRoundedRect:CGRectInset(rect, borderWidth, borderWidth) byRoundingCorners:corners cornerRadii:CGSizeMake(radius, borderWidth)]; [path closePath]; CGContextSaveGState(context); [path addClip]; CGContextDrawImage(context, rect, self.CGImage); CGContextRestoreGState(context);
最後得到圖片
UIImage *image = UIGraphicsGetImageFromCurrentImageContext();
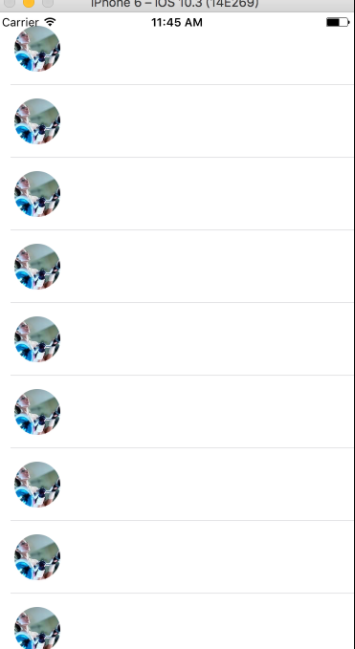
UIGraphicsEndImageContext();三、運行效果

tableView 獲取網絡圖片,並且設置為圓角(優化,fps)
代碼地址如下:<br>http://www.demodashi.com/demo/11088.html
註:本文著作權歸作者,由demo大師代發,拒絕轉載,轉載需要作者授權
tableView 獲取網絡圖片,並且設置為圓角(優化,fps)
