一次數據可視化的實踐:臺風預警系統
阿新 • • 發佈:2018-10-02
fmb smf adf pro item 必須 連接 人工 即使 九月份比較火的新聞就是山竹來襲,所以花了十幾天時間做了一個臺風預警系統,這個軟件需要解決的問題有三個:第一是地圖的繪制,第二是臺風路徑的實時跟蹤與預警,第三是海上低壓氣旋的引力模擬,由於筆記本配置實在太渣,2g內存,賽揚的cpu,無法同時完成海量的計算,所以我就把這三個問題抽象成了三個獨立的程序:字符點亮中國、臺風預警系統和黑洞引力模擬器,然後用vue-router和vuex連接起來,就成了一個單頁面程序。
下載地址:https://github.com/gusuziyi/typhoon 字符點亮中國:思路是先繪出地圖輪廓,然後再用字符把輪廓填充滿
圖一,字符點亮中國

圖二,點擊刷新,字符的內容、顏色和位置發生隨機變化
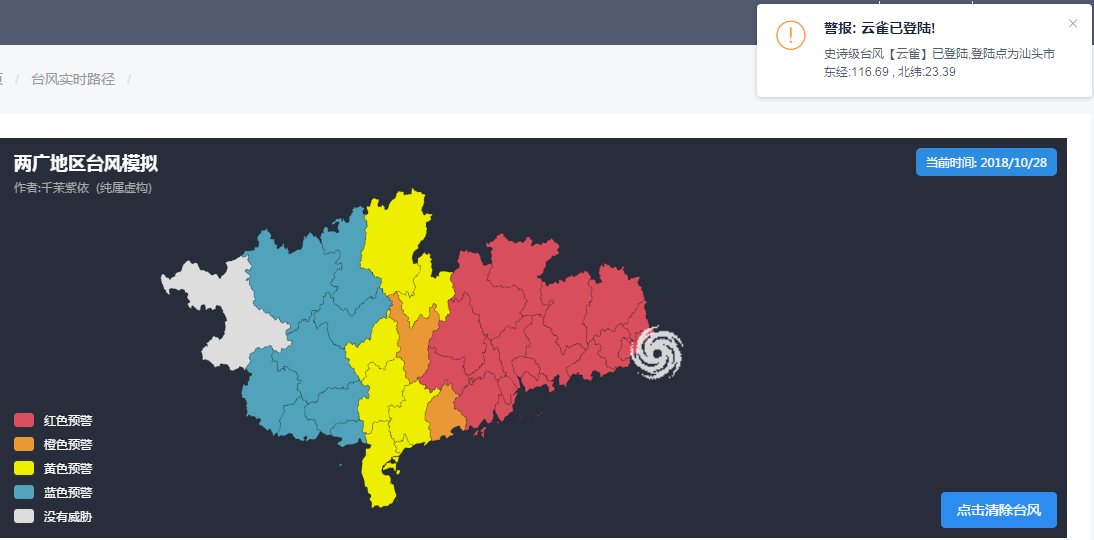
 臺風預警系統:
臺風預警系統:
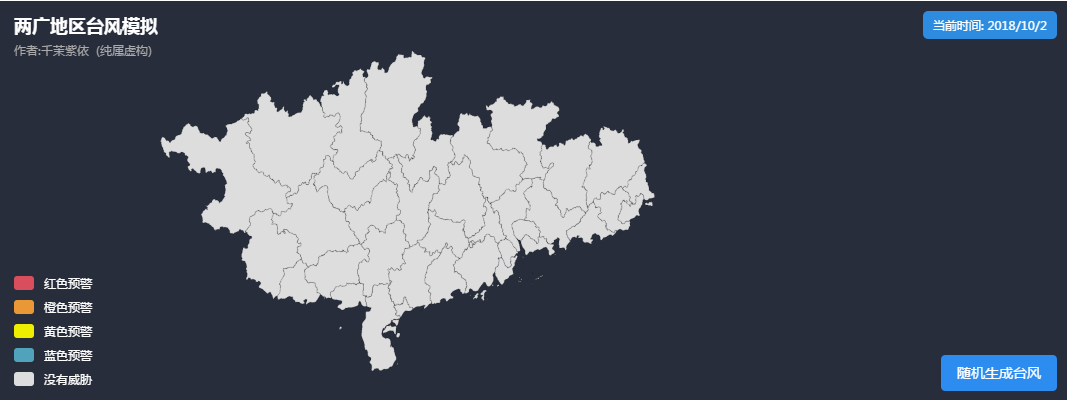
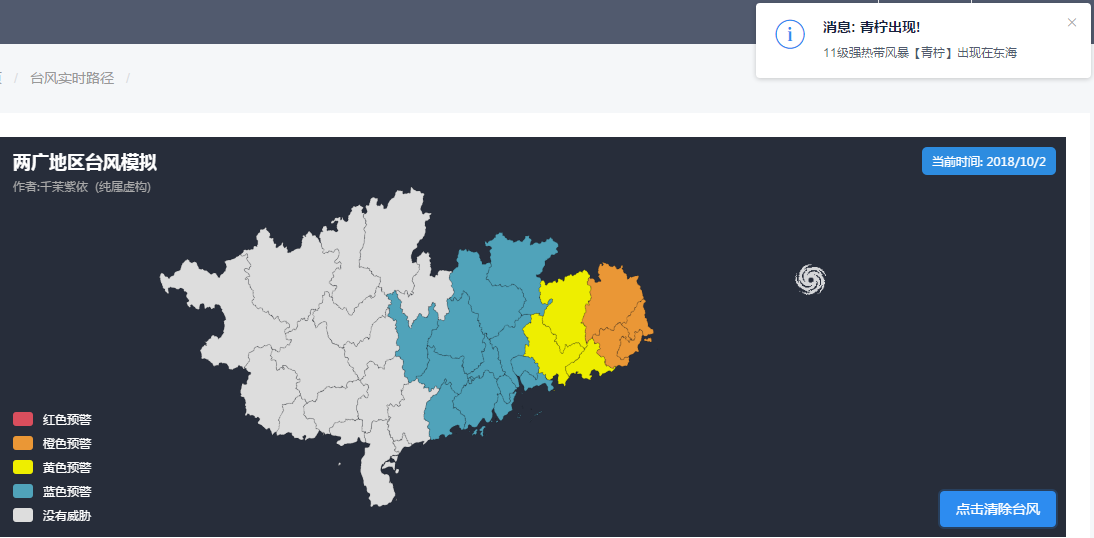
圖一,初始狀態下程序會繪出兩廣地區的地圖 圖二,點擊生成臺風,一個隨機強度的臺風會出現在東海或者南海,各城市根據臺風強度和位置啟動預警,同時系統開始計時,每隔兩秒度過一天
圖二,點擊生成臺風,一個隨機強度的臺風會出現在東海或者南海,各城市根據臺風強度和位置啟動預警,同時系統開始計時,每隔兩秒度過一天
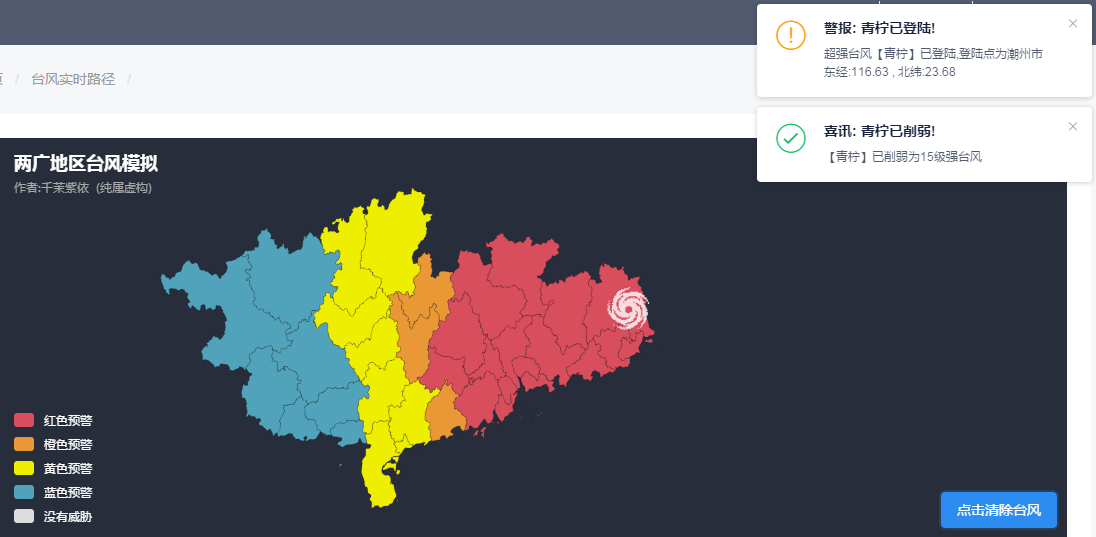
 圖三,臺風在海上受低壓影響而不斷增強,登陸之後,因摩擦而不斷減弱,減弱到6級以下時消亡,臺風警報解除
圖三,臺風在海上受低壓影響而不斷增強,登陸之後,因摩擦而不斷減弱,減弱到6級以下時消亡,臺風警報解除
 視頻一,臺風預警系統
視頻一,臺風預警系統
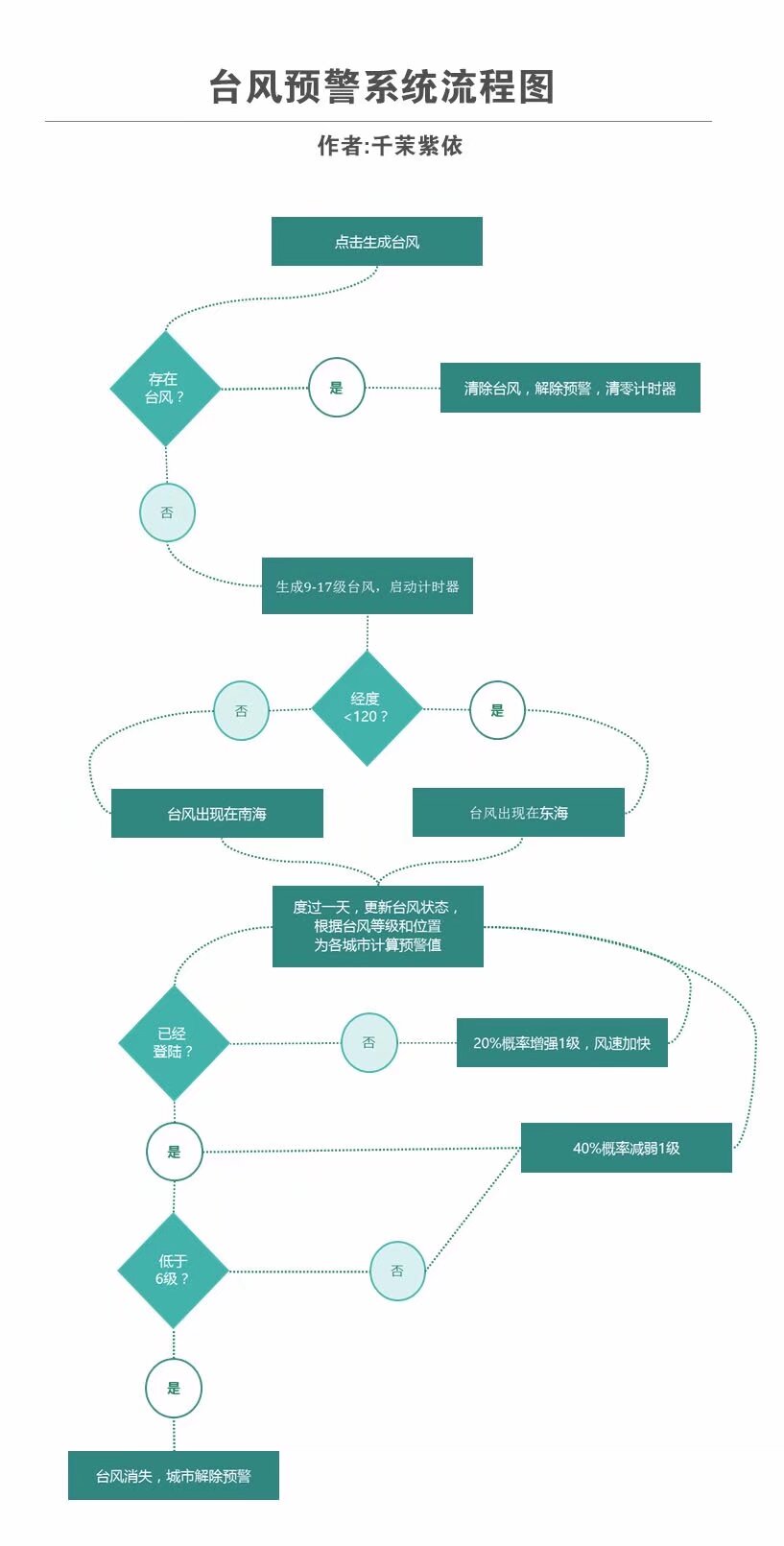
圖四,臺風預警的邏輯圖 圖五,由於臺風經常登陸的地區集中在幾個城市,所以後續我準備加入一些機器學習的內容:根據城市的經濟水平和受臺風侵襲頻率劃分區域,繁華的沿海地區設立預警系統,貧窮的內陸地區則不斷學習自己和哪些城市的情況相似,然後通過人工智能給出相應措施
圖五,由於臺風經常登陸的地區集中在幾個城市,所以後續我準備加入一些機器學習的內容:根據城市的經濟水平和受臺風侵襲頻率劃分區域,繁華的沿海地區設立預警系統,貧窮的內陸地區則不斷學習自己和哪些城市的情況相似,然後通過人工智能給出相應措施
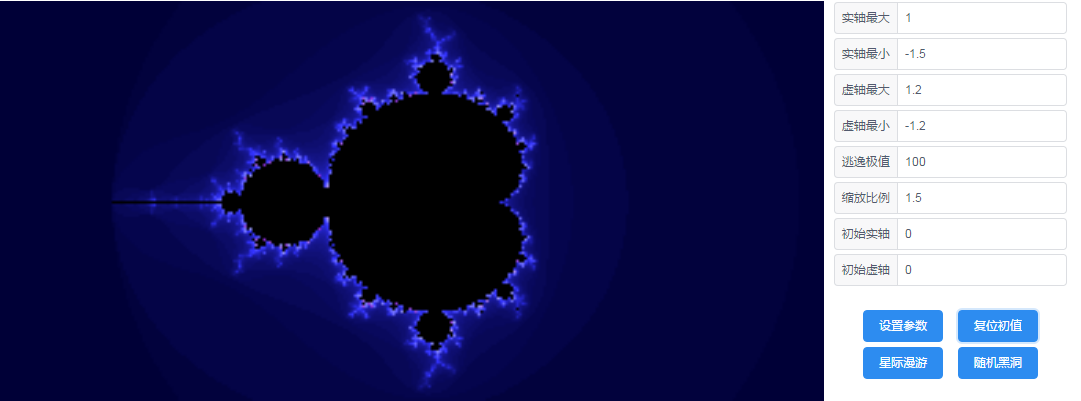
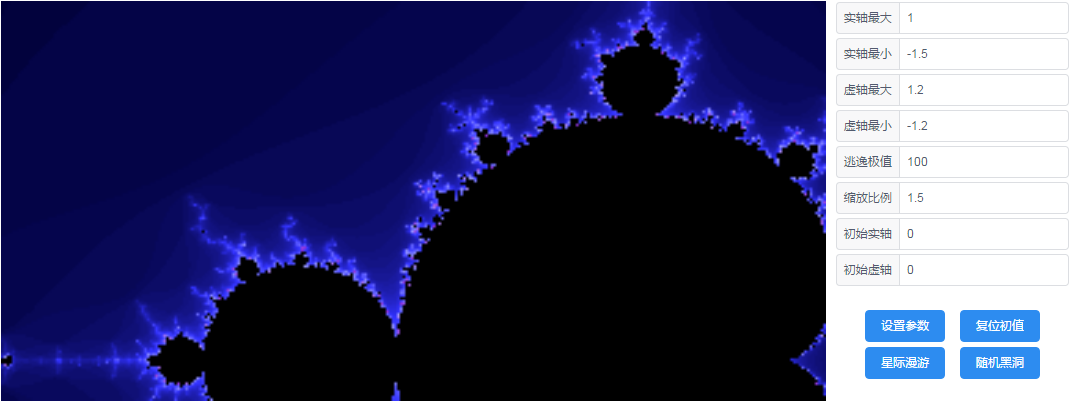
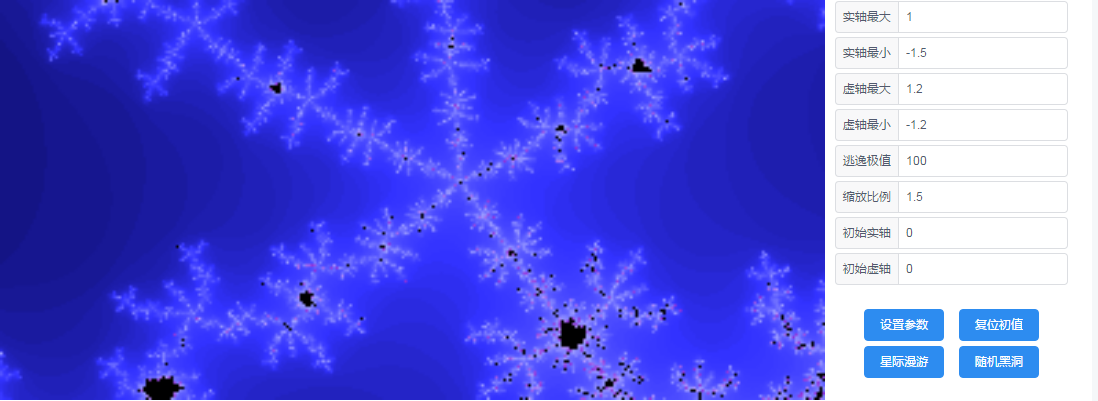
 黑洞引力模擬器:為了cpu的健康考慮,我采取的是julia分形算法,這樣在縮放,拖拽和漫遊時不至於出現卡頓現象。
圖六:初始值為(0,0),出現的是曼德博特分形,不同的顏色代表不同的引力等高線,黑色為黑洞
黑洞引力模擬器:為了cpu的健康考慮,我采取的是julia分形算法,這樣在縮放,拖拽和漫遊時不至於出現卡頓現象。
圖六:初始值為(0,0),出現的是曼德博特分形,不同的顏色代表不同的引力等高線,黑色為黑洞
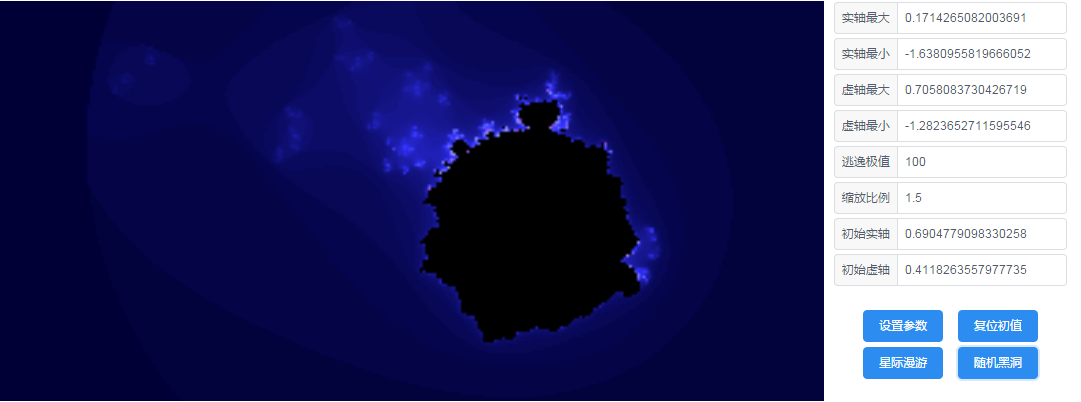
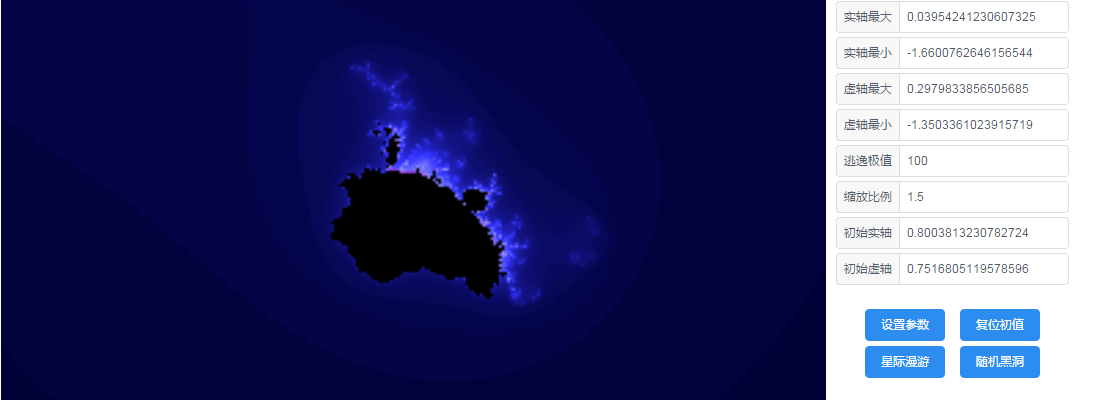
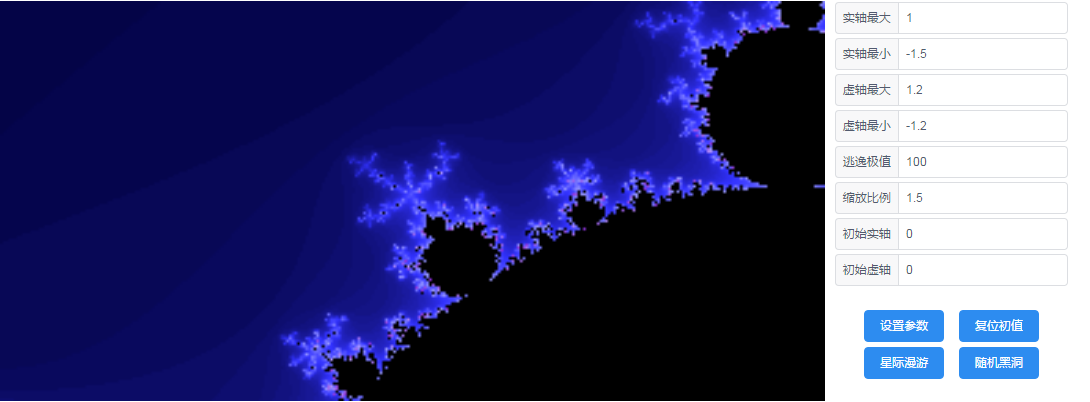
 圖七,點擊隨機黑洞按鈕,出現不同形狀的分形
圖七,點擊隨機黑洞按鈕,出現不同形狀的分形

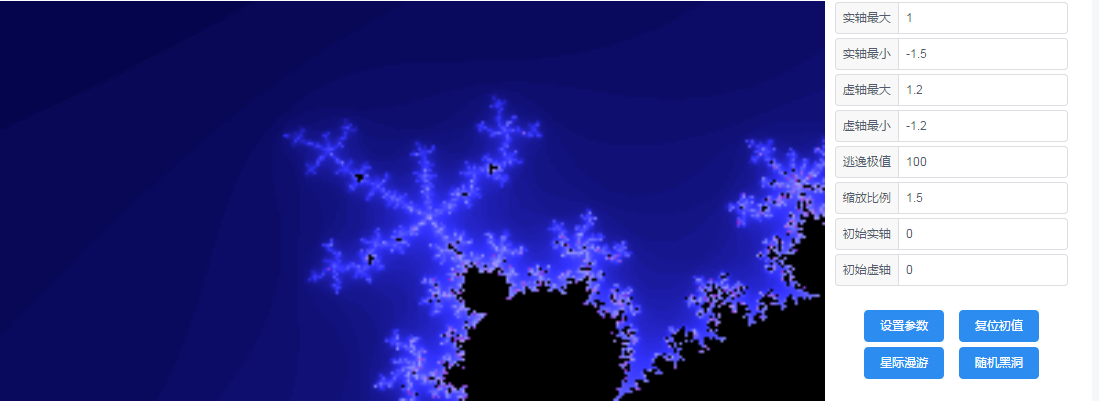
圖八,逃逸極值代表遞歸次數,數值越大,圖案越復雜,同時cpu負擔越重 圖九,鼠標滾輪放大縮小
圖九,鼠標滾輪放大縮小

圖十,理論上,可以無窮的放大,不會有一幅圖案重復
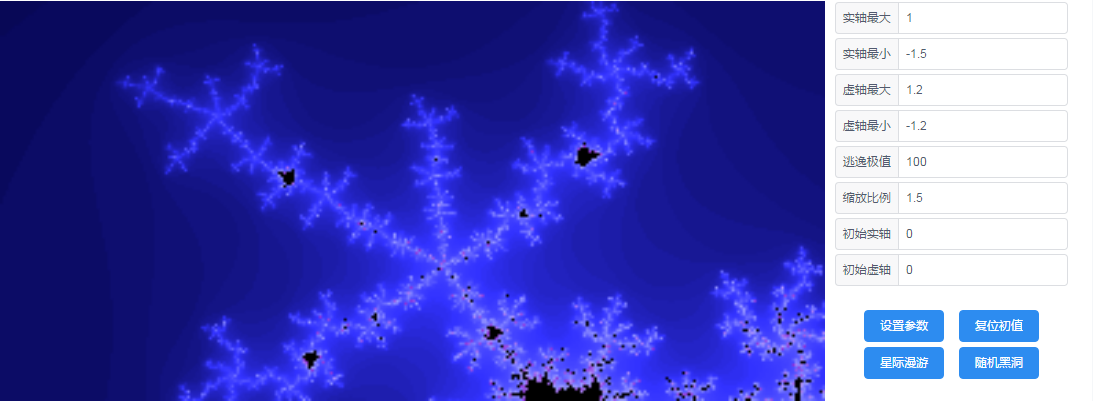
圖十一,不斷放大
圖十二,不斷放大
圖十三,不斷放大 視頻三,不斷放大漫遊視頻,左上為實時計算的fps數
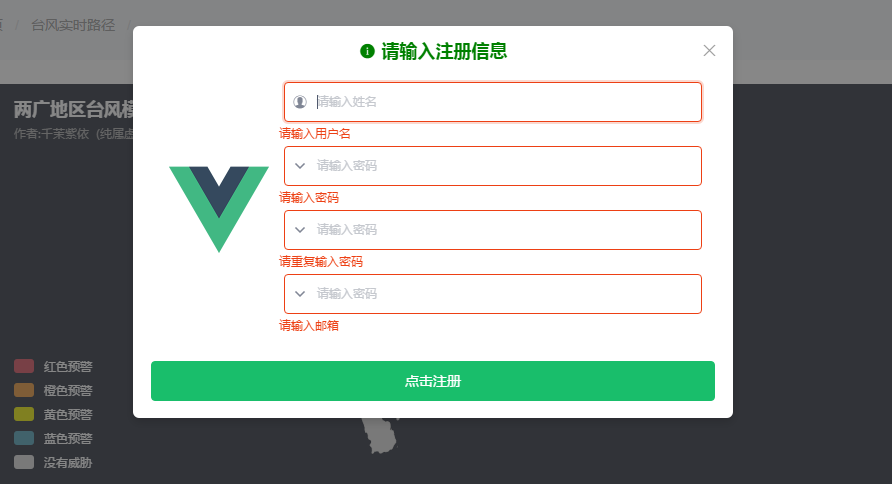
圖十四:最後,加上了註冊登錄功能,成為了一個完整的程序
視頻三,不斷放大漫遊視頻,左上為實時計算的fps數
圖十四:最後,加上了註冊登錄功能,成為了一個完整的程序  期間遇上比較棘手的問題主要是
一、父子組件中props和v-modal的雙向綁定問題,通過在子組件中watch監視props和v-modal來解決
期間遇上比較棘手的問題主要是
一、父子組件中props和v-modal的雙向綁定問題,通過在子組件中watch監視props和v-modal來解決
二、組件中v-modal和vuex中state的雙向綁定問題,通過computed計算v-modal的get和set值來解決,參見header>VAbout中的computed項
三、iview默認樣式的修改方法,是使用不帶scope的style來完成,參考header>VLogin中的style項 四、async中的await實際上是生成了一個異步函數鏈,普通判斷無法截獲回調,只有通過try-catch才能正確返回,參考fractal>VFractal中的animateGoOn函數和sleep函數 五、數據與組件剝離時,由於要保證webpack的圖片兼容,不應使用json而是使用js,參考pageData.js 、Validate中判斷數字的問題,由於iview的input默認為text,不提供數字型的type,必須編寫函數進行強制轉換來判斷,參考fractal>ruleInline.js 六、在分形計算中手工編寫緩存,實現計算集和顯示組件分離,極大的解決了延遲和掉幀現象,我賽揚的cpu,繪出的圖形,甚至可以在縮放,拖拽和漫遊時實現實時刷新,參見fractal>VFractal中的initData函數和canvasCtl.js中的initData函數 七、即使沒有用到,echarts的數據項也要設置默認的name和value值,否則會報錯,參考fontChina>chinaTag.js 八、iview中當Submenu和MenuItem權重相同時,判斷當前的展開值並觸發事件和反向事件,由於iview也於此封裝了大量狀態和方法,所以面對海量數據,判斷邏輯會極其復雜,參見VSide中的tapMenu函數和card>VSubSide中的watch,建議把Submenu和MenuItem各自設置權重,問題可迎刃而解 技術棧:vue2 + vuex + vue-router + iview + webpack + async/await + canvas + less+ flex + echarts
下載地址:https://github.com/gusuziyi/typhoon
下載地址:https://github.com/gusuziyi/typhoon 字符點亮中國:思路是先繪出地圖輪廓,然後再用字符把輪廓填充滿
圖一,字符點亮中國
圖二,點擊刷新,字符的內容、顏色和位置發生隨機變化
圖一,初始狀態下程序會繪出兩廣地區的地圖
圖四,臺風預警的邏輯圖
圖八,逃逸極值代表遞歸次數,數值越大,圖案越復雜,同時cpu負擔越重
圖十,理論上,可以無窮的放大,不會有一幅圖案重復
圖十一,不斷放大
圖十二,不斷放大
圖十三,不斷放大
二、組件中v-modal和vuex中state的雙向綁定問題,通過computed計算v-modal的get和set值來解決,參見header>VAbout中的computed項
三、iview默認樣式的修改方法,是使用不帶scope的style來完成,參考header>VLogin中的style項 四、async中的await實際上是生成了一個異步函數鏈,普通判斷無法截獲回調,只有通過try-catch才能正確返回,參考fractal>VFractal中的animateGoOn函數和sleep函數 五、數據與組件剝離時,由於要保證webpack的圖片兼容,不應使用json而是使用js,參考pageData.js 、Validate中判斷數字的問題,由於iview的input默認為text,不提供數字型的type,必須編寫函數進行強制轉換來判斷,參考fractal>ruleInline.js 六、在分形計算中手工編寫緩存,實現計算集和顯示組件分離,極大的解決了延遲和掉幀現象,我賽揚的cpu,繪出的圖形,甚至可以在縮放,拖拽和漫遊時實現實時刷新,參見fractal>VFractal中的initData函數和canvasCtl.js中的initData函數 七、即使沒有用到,echarts的數據項也要設置默認的name和value值,否則會報錯,參考fontChina>chinaTag.js 八、iview中當Submenu和MenuItem權重相同時,判斷當前的展開值並觸發事件和反向事件,由於iview也於此封裝了大量狀態和方法,所以面對海量數據,判斷邏輯會極其復雜,參見VSide中的tapMenu函數和card>VSubSide中的watch,建議把Submenu和MenuItem各自設置權重,問題可迎刃而解 技術棧:vue2 + vuex + vue-router + iview + webpack + async/await + canvas + less+ flex + echarts
下載地址:https://github.com/gusuziyi/typhoon
一次數據可視化的實踐:臺風預警系統
