HTML 學習03
HTML 表格
表格由 <table> 標簽來定義。每個表格均有若幹行(由 <tr> 標簽定義),每行被分割為若幹單元格(由 <td> 標簽定義)。字母 td 指表格數據(table data),即數據單元格的內容。數據單元格可以包含文本、圖片、列表、段落、表單、水平線、表格等等。
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
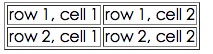
在瀏覽器顯示如下::

HTML 表格和邊框屬性
如果不定義邊框屬性,表格將不顯示邊框。有時這很有用,但是大多數時候,我們希望顯示邊框。
使用邊框屬性來顯示一個帶有邊框的表格:
<table border="1">
<tr>
<td>Row 1, cell 1</td>
<td>Row 1, cell 2</td>
</tr>
</table>
HTML 表格表頭
表格的表頭使用 <th> 標簽進行定義。
大多數瀏覽器會把表頭顯示為粗體居中的文本:
<table border="1">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
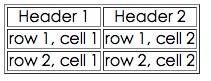
在瀏覽器顯示如下:

HTML無序列表
無序列表是一個項目的列表,此列項目使用粗體圓點(典型的小黑圓圈)進行標記。
無序列表使用 <ul> 標簽
<ul> <li>Coffee</li> <li>Milk</li> </ul>
瀏覽器顯示如下:
-
- Coffee
- Milk
HTML 有序列表
同樣,有序列表也是一列項目,列表項目使用數字進行標記。 有序列表始於 <ol> 標簽。每個列表項始於 <li> 標簽。
列表項使用數字來標記。
<ol> <li>Coffee</li> <li>Milk</li> </ol>
瀏覽器中顯示如下:
- Coffee
- Milk
HTML 自定義列表
自定義列表不僅僅是一列項目,而是項目及其註釋的組合。
自定義列表以 <dl> 標簽開始。每個自定義列表項以 <dt> 開始。每個自定義列表項的定義以 <dd> 開始。
<dl> <dt>Coffee</dt> <dd>- black hot drink</dd> <dt>Milk</dt> <dd>- white cold drink</dd> </dl>
瀏覽器顯示如下:
- Coffee
- - black hot drink
- Milk
- - white cold drink
- HTML 可以通過 <div> 和 <span>將元素組合起來。
-
HTML 區塊元素
大多數 HTML 元素被定義為塊級元素或內聯元素。
塊級元素在瀏覽器顯示時,通常會以新行來開始(和結束)。
實例: <h1>, <p>, <ul>, <table>
-
HTML 內聯元素
內聯元素在顯示時通常不會以新行開始。
實例: <b>, <td>, <a>, <img>
-
HTML <div> 元素
HTML <div> 元素是塊級元素,它可用於組合其他 HTML 元素的容器。
<div> 元素沒有特定的含義。除此之外,由於它屬於塊級元素,瀏覽器會在其前後顯示折行。
如果與 CSS 一同使用,<div> 元素可用於對大的內容塊設置樣式屬性。
<div> 元素的另一個常見的用途是文檔布局。它取代了使用表格定義布局的老式方法。使用 <table> 元素進行文檔布局不是表格的正確用法。<table> 元素的作用是顯示表格化的數據。
-
HTML <span> 元素
HTML <span> 元素是內聯元素,可用作文本的容器
<span> 元素也沒有特定的含義。
當與 CSS 一同使用時,<span> 元素可用於為部分文本設置樣式屬性。
-
HTML 分組標簽
-
標簽 描述 <div> 定義了文檔的區域,塊級 (block-level) <span> 用來組合文檔中的行內元素, 內聯元素(inline) -
HTML 布局 - 使用<div> 元素
div 元素是用於分組 HTML 元素的塊級元素。
下面使用五個 div 元素來創建多列布局:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>dtt</title> </head> <body> <div id="container" style="width:500px"> <div id="header" style="background-color:red;"> <h1 style="margin-bottom:0;">主要的網頁標題</h1></div> <div id="menu" style="background-color:#FFD700;height:200px;width:100px;float:left;"> <b>菜單</b><br> HTML<br> CSS<br> JavaScript</div> <div id="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left;"> 內容在這裏</div> <div id="footer" style="background-color:#FFA500;clear:both;text-align:center;"> 版權 ? runoob.com</div> </div> </body> </html>

HTML 布局 - 使用表格
使用 HTML <table> 標簽是創建布局的一種簡單的方式。
大多數站點可以使用 <div> 或者 <table> 元素來創建多列。CSS 用於對元素進行定位,或者為頁面創建背景以及色彩豐富的外觀。
HTML 表單
表單是一個包含表單元素的區域。
表單元素是允許用戶在表單中輸入內容,比如:文本域(textarea)、下拉列表、單選框(radio-buttons)、復選框(checkboxes)等等。
表單使用表單標簽 <form> 來設置:
<form> . input 元素 . </form>
HTML 表單 - 輸入元素
多數情況下被用到的表單標簽是輸入標簽(<input>)。
輸入類型是由類型屬性(type)定義的。大多數經常被用到的輸入類型如
文本域(Text Fields)
文本域通過<input type="text"> 標簽來設定,當用戶要在表單中鍵入字母、數字等內容時,就會用到文本域。
<form> First name: <input type="text" name="firstname"><br> Last name: <input type="text" name="lastname"> </form>
瀏覽器顯示如下:
HTML 學習03
