nodejs源碼—初始化
概述
相信很多的人,每天在終端不止一遍的執行著node這條命令,對於很多人來說,它就像一個黑盒,並不知道背後到底發生了什麽,本文將會為大家揭開這個神秘的面紗,由於本人水平有限,所以只是講一個大概其,主要關註的過程就是node模塊的初始化,event loop和v8的部分基本沒有深入,這些部分可以關註一下我以後的文章。(提示本文非常的長,希望大家不要看煩~)
node是什麽?
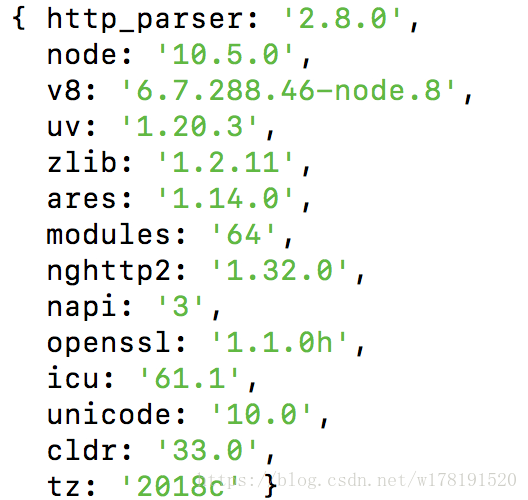
這個問題很多人都會回答就是v8 + libuv,但是除了這個兩個庫以外node還依賴許多優秀的開源庫,可以通過process.versions來看一下:
http_parser主要用於解析http數據包的模塊,在這個庫的作者也是ry,一個純c的庫,無任何依賴
v8這個大家就非常熟悉了,一個優秀的js引擎
uv這個就是ry實現的libuv,其封裝了libev和IOCP,實現了跨平臺,node中的i/o就是它,盡管js是單線程的,但是libuv並不是,其有一個線程池來處理這些i/o操作。
zlib主要來處理壓縮操作,諸如熟悉的gzip操作
ares是c-ares,這個庫主要用於解析dns,其也是異步的
modules就是node的模塊系統,其遵循的規範為commonjs,不過node也支持了ES模塊,不過需要加上參數並且文件名後綴需要為mjs,通過源碼看,node將ES模塊的名稱作為了一種url來看待,具體可以參見這裏
nghttp2如其名字一樣,是一個http2的庫
napi是在node8出現,node10穩定下來的,可以給編寫node原生模塊更好的體驗(終於不用在依賴於nan,每次更換node版本還要重新編譯一次了)
openssl非常著名的庫,tls模塊依賴於這個庫,當然還包括https
icu就是small-icu,主要用於解決跨平臺的編碼問題,versions對象中的unicode,cldr,tz也源自icu,這個的定義可以參見這裏
從這裏可以看出的是process對象在node中非常的重要,個人的理解,其實node與瀏覽器端最主要的區別,就在於這個process對象
註:node只是用v8
js的解析,所以不一定非要依賴v8,也可以用其他的引擎來代替,比如利用微軟的ChakraCore,對應的node倉庫node初始化
經過上面的一通分析,對node的所有依賴有了一定的了解,下面來進入正題,看一下node的初始化過程:
挖坑
node_main.cc為入口文件,可以看到的是除了調用了node::Start之外,還做了兩件事情:
NODE_SHARED_MODE忽略SIGPIPE信號
SIGPIPE信號出現的情況一般在socket收到RST packet之後,扔向這個socket寫數據時產生,簡單來說就是client想server發請求,但是這時候client已經掛掉,這時候就會產生SIGPIPE信號,產生這個信號會使server端掛掉,其實node::PlatformInit中也做了這種操作,不過只是針對non-shared lib build
改變緩沖行為
stdout的默認緩沖行為為_IOLBF(行緩沖),但是對於這種來說交互性會非常的差,所以將其改為_IONBF(不緩沖)
探索
node.cc文件中總共有三個Start函數,先從node_main.cc中掉的這個Start函數開始看:
int Start(int argc, char** argv) {
// 退出之前終止libuv的終端行為,為正常退出的情況
atexit([] () { uv_tty_reset_mode(); });
// 針對平臺進行初始化
PlatformInit();
// ...
Init(&argc, const_cast<const char**>(argv), &exec_argc, &exec_argv);
// ...
v8_platform.Initialize(v8_thread_pool_size);
// 熟悉的v8初始化函數
V8::Initialize();
// ..
const int exit_code =
Start(uv_default_loop(), argc, argv, exec_argc, exec_argv);
}上面函數只保留了一些關鍵不走,先來看看PlatformInit
PlatfromInit
unix中將一切都看作文件,進程啟動時會默認打開三個i/o設備文件,也就是stdin stdout stderr,默認會分配0 1 2三個描述符出去,對應的文件描述符常量為STDIN_FILENO STDOUT_FILENO STDERR_FILENO,而windows中沒有文件描述符的這個概念,對應的是句柄,PlatformInit首先是檢查是否將這個三個文件描述符已經分配出去,若沒有,則利用open("/dev/null", O_RDWR)分配出去,對於windows做了同樣的操作,分配句柄出去,而且windows只做了這一個操作;對於unix來說還會針對SIGINT(用戶調用Ctrl-C時發出)和SIGTERM(SIGTERM與SIGKILL類似,但是不同的是該信號可以被阻塞和處理,要求程序自己退出)信號來做一些特殊處理,這個處理與正常退出時一樣;另一個重要的事情就是下面這段代碼:
struct rlimit lim;
// soft limit 不等於 hard limit, 意味著可以增加
if (getrlimit(RLIMIT_NOFILE, &lim) == 0 && lim.rlim_cur != lim.rlim_max) {
// Do a binary search for the limit.
rlim_t min = lim.rlim_cur;
rlim_t max = 1 << 20;
// But if there‘s a defined upper bound, don‘t search, just set it.
if (lim.rlim_max != RLIM_INFINITY) {
min = lim.rlim_max;
max = lim.rlim_max;
}
do {
lim.rlim_cur = min + (max - min) / 2;
// 對於mac來說 hard limit 為unlimited
// 但是內核有限制最大的文件描述符,超過這個限制則設置失敗
if (setrlimit(RLIMIT_NOFILE, &lim)) {
max = lim.rlim_cur;
} else {
min = lim.rlim_cur;
}
} while (min + 1 < max);
}這件事情也就是提高一個進程允許打開的最大文件描述符,但是在mac上非常的奇怪,執行ulimit -H -n得到hard limit是unlimited,所以我認為mac上的最大文件描述符會被設置為1 << 20,但是最後經過實驗發現最大只能為24576,非常的詭異,最後經過一頓搜索,查到了原來mac的內核對能打開的文件描述符也有限制,可以用sysctl -A | grep kern.maxfiles進行查看,果然這個數字就是24576
Init
Init函數調用了RegisterBuiltinModules:
// node.cc
void RegisterBuiltinModules() {
#define V(modname) _register_##modname();
NODE_BUILTIN_MODULES(V)
#undef V
}
// node_internals.h
#define NODE_BUILTIN_MODULES(V) NODE_BUILTIN_STANDARD_MODULES(V) NODE_BUILTIN_OPENSSL_MODULES(V) NODE_BUILTIN_ICU_MODULES(V)從名字也可以看出上面的過程是進行c++模塊的初始化,node利用了一些宏定義的方式,主要關註NODE_BUILTIN_STANDARD_MODULES這個宏:
#define NODE_BUILTIN_STANDARD_MODULES(V) V(async_wrap) V(buffer)
...結合上面的定義,可以得出編譯後的代碼大概為:
void RegisterBuiltinModules() {
_register_async_wrap();
_register_buffer();
}而這些_register又是從哪裏來的呢?以buffer來說,對應c++文件為src/node_buffer.cc,來看這個文件的最後一行,第二個參數是模塊的初始化函數:
NODE_BUILTIN_MODULE_CONTEXT_AWARE(buffer, node::Buffer::Initialize)這個宏存在於node_internals.h中:
#define NODE_MODULE_CONTEXT_AWARE_CPP(modname, regfunc, priv, flags)
static node::node_module _module = {
NODE_MODULE_VERSION,
flags,
nullptr,
__FILE__,
nullptr,
(node::addon_context_register_func) (regfunc),// 暴露給js使用的模塊的初始化函數
NODE_STRINGIFY(modname),
priv,
nullptr
};
void _register_ ## modname() {
node_module_register(&_module);
}
#define NODE_BUILTIN_MODULE_CONTEXT_AWARE(modname, regfunc)
NODE_MODULE_CONTEXT_AWARE_CPP(modname, regfunc, nullptr, NM_F_BUILTIN)發現調用的_register_buffer實質上調用的是node_module_register(&_module),每一個c++模塊對應的為一個node_module結構體,再來看看node_module_register發生了什麽:
extern "C" void node_module_register(void* m) {
struct node_module* mp = reinterpret_cast<struct node_module*>(m);
if (mp->nm_flags & NM_F_BUILTIN) {
mp->nm_link = modlist_builtin;
modlist_builtin = mp;
}
...
}由此可以見,c++模塊被存儲在了一個鏈表中,後面process.binding()本質上就是在這個鏈表中查找對應c++模塊,node_module是鏈表中的一個節點,除此之外Init還初始化了一些變量,這些變量基本上都是取決於環境變量用getenv獲得即可
v8初始化
到執行完Init為止,還沒有涉及的js與c++的交互,在將一些環境初始化之後,就要開始用v8這個大殺器了,v8_platform是一個結構體,可以理解為是node對於v8的v8::platform一個封裝,緊接著的就是對v8進行初始化,自此開始具備了與js進行交互的能力,初始化v8之後,創建了一個libuv事件循環就進入了下一個Start函數
第二個Start函數
inline int Start(uv_loop_t* event_loop,
int argc, const char* const* argv,
int exec_argc, const char* const* exec_argv) {
std::unique_ptr<ArrayBufferAllocator, decltype(&FreeArrayBufferAllocator)>
allocator(CreateArrayBufferAllocator(), &FreeArrayBufferAllocator);
Isolate* const isolate = NewIsolate(allocator.get());
// ...
{
Locker locker(isolate);
Isolate::Scope isolate_scope(isolate);
HandleScope handle_scope(isolate);
}
}首先創建了一個v8的Isolate(隔離),隔離在v8中非常常見,仿佛和進程一樣,不同隔離不共享資源,有著自己得堆棧,但是正是因為這個原因在多線程的情況下,要是對每一個線程都創建一個隔離的話,那麽開銷會非常的大(可喜可賀的是node有了worker_threads),這時候可以借助Locker來進行同步,同時也保證了一個Isolate同一時刻只能被一個線程使用;下面兩行就是v8的常規套路,下一步一般就是創建一個Context(最簡化的一個流程可以參見v8的hello world),HandleScope叫做句柄作用域,一般都是放在函數的開頭,來管理函數創建的一些句柄(水平有限,暫時不深究,先挖個坑);第二個Start的主要流程就是這個,下面就會進入最後一個Start函數,這個函數可以說是非常的關鍵,會揭開所有的謎題
解開謎題
inline int Start(Isolate* isolate, IsolateData* isolate_data,
int argc, const char* const* argv,
int exec_argc, const char* const* exec_argv) {
HandleScope handle_scope(isolate);
// 常規套路
Local<Context> context = NewContext(isolate);
Context::Scope context_scope(context);
Environment env(isolate_data, context, v8_platform.GetTracingAgentWriter());
env.Start(argc, argv, exec_argc, exec_argv, v8_is_profiling);
// ...可以見到v8的常見套路,創建了一個上下文,這個上下文就是js的執行環境,Context::Scope是用來管理這個Context,Environment可以理解為一個node的運行環境,記錄了isolate,event loop等,Start的過程主要是做了一些libuv的初始化以及process對象的定義:
auto process_template = FunctionTemplate::New(isolate());
process_template->SetClassName(FIXED_ONE_BYTE_STRING(isolate(), "process"));
auto process_object =
process_template->GetFunction()->NewInstance(context()).ToLocalChecked();
set_process_object(process_object);
SetupProcessObject(this, argc, argv, exec_argc, exec_argv);SetupProcessObject生成了一個c++層面上的process對象,這個已經基本上和平時node中的process對象一致,但是還會有一些出入,比如沒有binding等,完成了這個過程之後就開始了LoadEnvironment
LoadEnvironment
Local<String> loaders_name =
FIXED_ONE_BYTE_STRING(env->isolate(), "internal/bootstrap/loaders.js");
MaybeLocal<Function> loaders_bootstrapper =
GetBootstrapper(env, LoadersBootstrapperSource(env), loaders_name);
Local<String> node_name =
FIXED_ONE_BYTE_STRING(env->isolate(), "internal/bootstrap/node.js");
MaybeLocal<Function> node_bootstrapper =
GetBootstrapper(env, NodeBootstrapperSource(env), node_name);先將lib/internal/bootstrap文件夾下的兩個文件讀進來,然後利用GetBootstrapper來執行js代碼分別得到了一個函數,一步步來看,先看看GetBootstrapper為什麽可以執行js代碼,查看這個函數可以發現主要是因為ExecuteString:
MaybeLocal<v8::Script> script =
v8::Script::Compile(env->context(), source, &origin);
...
MaybeLocal<Value> result = script.ToLocalChecked()->Run(env->context());這個主要利用了v8的能力,對js文件進行了解析和執行,打開loaders.js看看其參數,需要五個,撿兩個最重要的來說,分別是process和getBinding,這裏面往後繼續看LoadEnvironment發現process對象就是剛剛生成的,而getBinding是函數GetBinding:
node_module* mod = get_builtin_module(*module_v);
Local<Object> exports;
if (mod != nullptr) {
exports = InitModule(env, mod, module);
} else if (!strcmp(*module_v, "constants")) {
exports = Object::New(env->isolate());
CHECK(exports->SetPrototype(env->context(),
Null(env->isolate())).FromJust());
DefineConstants(env->isolate(), exports);
} else if (!strcmp(*module_v, "natives")) { // NativeModule _source
exports = Object::New(env->isolate());
DefineJavaScript(env, exports);
} else {
return ThrowIfNoSuchModule(env, *module_v);
}
args.GetReturnValue().Set(exports);其作用就是根據傳參來初始化指定的模塊,當然也有比較特殊的兩個分別是constants和natives(後面再看),get_builtin_module調用的就是FindModule,還記得之前在Init過程中將模塊都註冊到的鏈表嗎?FindModule就是遍歷這個鏈表找到相應的模塊:
struct node_module* mp;
for (mp = list; mp != nullptr; mp = mp->nm_link) {
if (strcmp(mp->nm_modname, name) == 0)
break;
}InitModule就是調用之前註冊模塊定義的初始化函數,還以buffer看的話,就是執行node::Buffer::Initialize函數,打開著函數來看和平時寫addon的方式一樣,也會暴露一個對象出來供js調用;LoadEnvironment下面就是將process, GetBinding等作為傳入傳給上面生成好的函數並且利用v8來執行,來到了大家熟悉的領域,來看看loaders.js:
const moduleLoadList = [];
ObjectDefineProperty(process, ‘moduleLoadList‘, {
value: moduleLoadList,
configurable: true,
enumerable: true,
writable: false
});定義了一個已經加載的Module的數組,也可以在node通過process.moduleLoadList來看看加載了多少的原生模塊進來
process.binding
process.binding = function binding(module) {
module = String(module);
let mod = bindingObj[module];
if (typeof mod !== ‘object‘) {
mod = bindingObj[module] = getBinding(module);
moduleLoadList.push(`Binding ${module}`);
}
return mod;
};終於到了這個方法,翻看lib中的js文件,有著非常多的這種調用,這個函數就是對GetBinding做了一個js層面的封裝,做的無非是查看一下這個模塊是否已經加載完成了,是的話直接返回回去,不需要再次初始化了,所以利用prcoess.binding加載了對應的c++模塊(可以執行一下process.binding(‘buffer‘),然後再去node_buffer.cc中看看)繼續向下看,會發現定義了一個class就是NativeModule,發現其有一個靜態屬性:
加載js
NativeModule._source = getBinding(‘natives‘);返回到GetBinding函數,看到的是一個if分支就是這種情況:
exports = Object::New(env->isolate());
DefineJavaScript(env, exports);來看看DefineJavaScript發生了什麽樣的事情,這個函數發現只能在頭文件(node_javascript.h)裏面找到,但是根本找不到具體的實現,這是個什麽鬼???去翻一下node.gyp文件發現這個文件是用js2c.py這個文件生成的,去看一下這個python文件,可以發現許多的代碼模板,每一個模板都是用Render返回的,data參數就是js文件的內容,最終會被轉換為c++中的byte數組,同時定義了一個將其轉換為字符串的方法,那麽問題來了,這些文件都是那些呢?答案還是在node.gyp中,就是library_files數組,發現包含了lib下的所有的文件和一些dep下的js文件,DefineJavaScript這個文件做的就是將待執行的js代碼註冊下,所以NativeModule._source中存儲的是一些待執行的js代碼,來看一下NativeModule.require:
NativeModule
const cached = NativeModule.getCached(id);
if (cached && (cached.loaded || cached.loading)) {
return cached.exports;
}
moduleLoadList.push(`NativeModule ${id}`);
const nativeModule = new NativeModule(id);
nativeModule.cache();
nativeModule.compile();
return nativeModule.exports;可以發現NativeModule也有著緩存的策略,require先把其放到_cache中再次require就不會像第一次那樣執行這個模塊,而是直接用緩存中執行好的,後面說的Module與其同理,看一下compile的實現:
let source = NativeModule.getSource(this.id);
source = NativeModule.wrap(source);
NativeModule.wrap = function(script) {
return NativeModule.wrapper[0] + script + NativeModule.wrapper[1];
};
NativeModule.wrapper = [
‘(function (exports, require, module, process) {‘,
‘\n});‘
];首先從_source中取出相應的模塊,然後對這個模塊進行包裹成一個函數,執行函數用的是什麽呢?
const script = new ContextifyScript(
source, this.filename, 0, 0,
codeCache[this.id], false, undefined
);
this.script = script;
const fn = script.runInThisContext(-1, true, false);
const requireFn = this.id.startsWith(‘internal/deps/‘) ?
NativeModule.requireForDeps :
NativeModule.require;
fn(this.exports, requireFn, this, process);本質上就是調用了vm編譯自婦產得到函數,然後給其傳入了一些參數並執行,this.exports就是一個對象,require區分了一下是否加載node依賴的js文件,this也就是參數module,這也說明了兩者的關系,exports就是module的一個屬性,也解釋了為什麽exports.xx之後再指定module.exports = yy會將xx忽略掉,還記得LoadEnvironment嗎?bootstrap/loaders.js執行完之後執行了bootstrap/node.js,可以說這個文件是node真正的入口,比如定義了global對象上的屬性,比如console setTimeout等,由於篇幅有限,來挑一個最常用的場景,來看看這個是什麽一回事:
else if (process.argv[1] && process.argv[1] !== ‘-‘) {
const path = NativeModule.require(‘path‘);
process.argv[1] = path.resolve(process.argv[1]);
const CJSModule = NativeModule.require(‘internal/modules/cjs/loader‘);
...
CJSModule.runMain();
}這個過程就是熟悉的node index.js這個過程,可以看到的對於開發者自己的js來說,在node中對應的class是Module,相信這個文件大家很多人都了解,與NativeModule相類似,不同的是,需要進行路徑的解析和模塊的查找等,來大致的看一下這個文件,先從上面調用的runMain來看:
if (experimentalModules) {
// ...
} else {
Module._load(process.argv[1], null, true);
}Module
node中開啟--experimental-modules可以加載es模塊,也就是可以不用babel轉義就可以使用import/export啦,這個不是重點,重點來看普通的commonnjs模塊,process.argv[1]一般就是要執行的入口文件,下面看看Module._load:
Module._load = function(request, parent, isMain) {
if (parent) {
debug(‘Module._load REQUEST %s parent: %s‘, request, parent.id);
}
// 查找文件具體位置
var filename = Module._resolveFilename(request, parent, isMain);
// 存在緩存,則不需要再次執行
var cachedModule = Module._cache[filename];
if (cachedModule) {
updateChildren(parent, cachedModule, true);
return cachedModule.exports;
}
// 加載node原生模塊,原生模塊不需要緩存,因為NativeModule中也存在緩存
if (NativeModule.nonInternalExists(filename)) {
debug(‘load native module %s‘, request);
return NativeModule.require(filename);
}
// 加載並執行一個模塊
var module = new Module(filename, parent);
if (isMain) {
process.mainModule = module;
module.id = ‘.‘;
}
Module._cache[filename] = module;
// 調用load方法進行加載
tryModuleLoad(module, filename);
return module.exports;
};這裏看每一個Module有一個parent的屬性,假如a.js中引入了b.js,那麽Module b的parent就是Module a,利用resolveFilename可以得到文件具體的位置,這個過程而後調用load函數來加載文件,可以看到的是區分了幾種類型,分別是.js .json .node,對應的.js是讀文件然後執行,.json是直接讀文件後JSON.parse一下,.node是調用dlopen,Module.compile於NativeModule.compile相類似都是想包裹一層成為函數,然後調用了vm編譯得到這個函數,最後傳入參數來執行,對於Module來說,包裹的代碼如下:
Module.wrapper = [
‘(function (exports, require, module, __filename, __dirname) { ‘,
‘\n});‘
];執行完上述過程後,前期工作就已經做得比較充分了,再次回到最後一個Start函數來看,從代碼中可以看到開始了node的event loop,這就是node的初始化過程,關於event loop需要對libuv有一定的了解,可以說node真正離不開的是libuv,具體這方面的東西,可以繼續關註我後面的文章
總結
總結一下這個過程,以首次加載沒有任何緩存的情況開看:require(‘fs‘),先是調用了Module.require,而後發現為原生模塊,於是調用NativeModule.require,從NativeModule._source將lib/fs的內容拿出來包裹一下然後執行,這個文件第一行就可以看到process.binding,這個本質上是加載原生的c++模塊,這個模塊在初始化的時候將其註冊到了一個鏈表中,加載的過程就是將其拿出來然後執行
以上內容如果有錯誤的地方,還請大佬指出,萬分感激,另外一件重要的事情就是:我所在團隊也在招人,如果有興趣可以將簡歷發至[email protected]
原文地址:https://segmentfault.com/a/1190000016318567
nodejs源碼—初始化