jpress-配合nginx與tomcat安裝
目錄
- 1. 前言
- 2. yum安裝tomcat
- 2. yum安裝MySQL
- 3. 下載JPress並安裝
- 4. 配置tomcat使其可以部署多個網站
- 5. 安裝nginx並配置
- 6. 將已經安裝好的jpress打包
- 參考資料
1. 前言
tomcat是一款開源軟件,是運行Java後端程序的,簡單來說就是執行.jsp程序的,tomcat自身也可以運行靜態資源,如html,css等,但通常tomcat還是會配合appache或nginx使用,以達到更好的性能。其官網是tomcat.apache.org
JPress號稱是Java版的wordpress(一款基於PHP的開源博客程序),而且是國人開發的,不過不知為何目前官網打不開。
我使用的安裝環境如下:
- Windows-10
- VMware-Workstation-12-Pro
- CentOS-7.5
- Xshell-5-Free for Home
總體操作步驟概況:
- 下載
jpress-web-newest.war安裝包(- 可以到gitee.com/fuhai/jpress/tree/alpha/wars這裏下載
- yum安裝tomcat-7.0(準備好EPEL源)
- yum安裝MySQL5.7(官方源)
- 創建遠程連接賬號密碼
- 提前創建一個jpress庫
- 安裝jpress
- 瀏覽器訪問
10.0.0.7:8080/jpress-web-newest安裝
- 瀏覽器訪問
- 配置tomcat使其可以部署多個網站
- 將jpress轉移到
/usr/share/tomcat/webapps-jpress - 修改
/usr/share/tomcat/conf/server.xml
- 將jpress轉移到
- yum安裝nginx-1.14(官方源)
- 對nginx進行一些基礎優化
- 配置nginx jpress.conf實現代理tomcat
jpress-web-newest.war是一個java壓縮包,裏面包含了jpress源碼,後面我們會說如何解壓。
2. yum安裝tomcat
[root@web01 ~]# hostname -I 10.0.0.7 172.16.1.7 [root@web01 ~]# yum install tomcat tomcat-webapps tomcat-admin-webapps -y [root@web01 ~]# systemctl restart tomcat [root@web01 ~]# netstat -lntup | grep 8080
tomcat默認監聽在8080端口,註意不能沖突,默認的代碼存放位置是/usr/share/tomcat/webapps/,安裝完畢之後直接在瀏覽器中訪問可看到默認頁面:

2. yum安裝MySQL
全新安裝MySQL5.7,授權遠程連接用戶,創建jpress數據庫:
[root@db01 ~]# hostname -I
10.0.0.51 172.16.1.51
[root@db01 ~]# yum install mysql-community-server -y
[root@db01 ~]# mysql -uroot -p$(awk '/temporary password/ {print $NF}' /var/log/mysqld.log) --connect-expired-password -e "ALTER USER 'root'@'localhost' IDENTIFIED BY 'As4k.top'";
#創建賬號並授權(這裏把權限打滿)
[root@db01 ~]# mysql -uroot -pAs4k.top -e 'GRANT ALL PRIVILEGES ON *.* TO "as4k"@"%" IDENTIFIED BY "As4k.top"';
#創建jpress數據庫
[root@db01 ~]# mysql -uroot -pAs4k.top -e "CREATE DATABASE jpress";我這裏的數據庫是單獨存放在一臺機器上的,如果是本地機器,則準備好MySQL本機root賬號密碼即可。
3. 下載JPress並安裝
[root@web01 ~]# hostname -I
10.0.0.7 172.16.1.7 1 可以到這下載0.4版本的war包
https://gitee.com/fuhai/jpress/blob/alpha/wars/jpress-web-newest.war2 把jpress-web-newest.war移動到/usr/share/tomcat/webapps/,並且刷新一下10.0.0.7:8080,之後就會看到war包被tomcat自動解壓了。
[root@web01 webapps]# ls -lh /usr/share/tomcat/webapps/
total 20M
drwxr-xr-x 8 tomcat tomcat 127 Oct 3 16:24 examples
drwxr-xr-x 5 root tomcat 87 Oct 3 16:24 host-manager
drwxr-xr-x 7 tomcat tomcat 102 Oct 3 16:42 jpress-web-newest
-rw-r--r-- 1 root root 20M Sep 19 2016 jpress-web-newest.war
drwxr-xr-x 5 root tomcat 103 Oct 3 16:24 manager
drwxr-xr-x 3 tomcat tomcat 306 Oct 3 16:24 ROOT
drwxr-xr-x 5 tomcat tomcat 86 Oct 3 16:24 samplejpress-web-newest.war是我們移動過來的。jpress-web-newest目錄是tomcat幫我們解壓的,其它目錄都是之前就已經存在的,不用管。
3 瀏覽器訪問10.0.0.7:8080/jpress-web-newest開始安裝JPress
安裝流程和其它產品基本一致,無外乎是提供數據庫信息和創建網站管理員賬號。



安裝完畢需要重啟一次tomcat,才可以正常訪問。
[root@web01 ~]# systemctl restart tomcatjpress首頁http://10.0.0.7:8080/jpress-web-newest/

jpress後臺管理頁面http://10.0.0.7:8080/jpress-web-newest/admin/

到目前為止,我們的JPress已經可以單獨使用了,接下來我們利用nginx代理轉發功能,配置nginx讓它們協同工作。
4. 配置tomcat使其可以部署多個網站
讀者如果熟悉nginx使用的話,可能會有個疑問,每次訪問jpress博客,都需要輸入10.0.0.7:8080/jpress-web-newest/這麽一大串,默認端口不用80也就不說了,還需要輸入自己輸入目錄結構,顯然不太合理,並且這樣做的話,nginx配置代理轉發就玩不轉了,因此我們需要把jpress給搬移到一個合適的位置。
我們知道直接訪問10.0.0.7:8080打開的是tomcat默認頁面,這個頁面的代碼是寫在/usr/share/tomcat/webapps/ROOT/目錄裏的,當然可以把這裏面的內容全部刪除,然後把jpress代碼mv進來,顯然這不是最佳解決方案,如果還需要安裝其它產品,又玩不轉了。
最終我們覺得采用下述方案了部署第2個產品(默認是第1個,jpress是第2個):
- 復制一份
/usr/share/tomcat/webapps/ - 修改
/usr/share/tomcat/conf/server.xml,增加第2套配置
詳細操作步驟如下:
1 復制一份webapps並命名為webapps-jpress
[root@web01 ~]# cp -rp /usr/share/tomcat/webapps/ /usr/share/tomcat/webapps-jpress註意目錄屬性,用戶身份,需保持不變
2 把jpress的代碼全部移動到/usr/share/tomcat/webapps-jpress
[root@web01 webapps-jpress]# cd /usr/share/tomcat/webapps-jpress; pwd
/usr/share/tomcat/webapps-jpress
[root@web01 webapps-jpress]# rm -rf ROOT/*
[root@web01 webapps-jpress]# mv jpress-web-newest/* ROOT/
[root@web01 webapps-jpress]# ls -l /usr/share/tomcat/webapps-jpress/ROOT/
total 4
drwxr-xr-x 3 tomcat tomcat 38 Oct 3 16:42 META-INF
-rw-r--r-- 1 tomcat tomcat 96 Jul 27 2016 robots.txt
drwxr-xr-x 11 tomcat tomcat 139 Oct 3 16:42 static
drwxr-xr-x 4 tomcat tomcat 31 Oct 3 16:42 templates
drwxr-xr-x 6 tomcat tomcat 75 Oct 3 16:42 WEB-INF3 修改/usr/share/tomcat/conf/server.xml
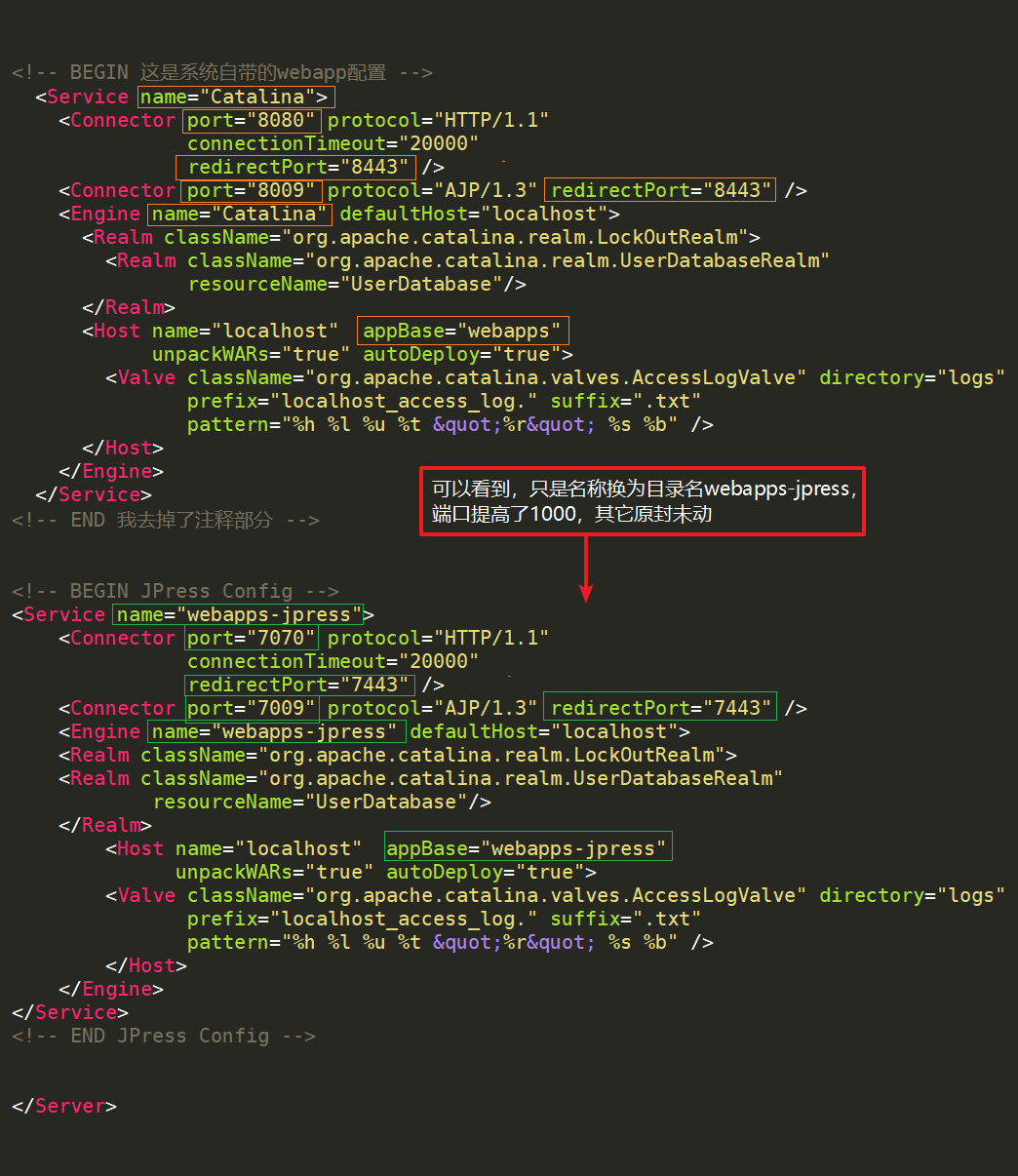
需要在/usr/share/tomcat/conf/server.xml添加一對Service標簽,來是webapps-jpress文件生效,該文件裏已經有一份默認Service標簽是定義默認首頁的,我們只需將其復制拷貝一份,再改改監聽端口,即可據為己用,下面是一張去掉註釋後的截圖,可以作為對照:

[root@web01 ~]# cat /usr/share/tomcat/conf/server.xml
.....
<!-- BEGIN JPress Config -->
<Service name="webapps-jpress">
<Connector port="7070" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="7443" />
<Connector port="7009" protocol="AJP/1.3" redirectPort="7443" />
<Engine name="webapps-jpress" defaultHost="localhost">
<Realm className="org.apache.catalina.realm.LockOutRealm">
<Realm className="org.apache.catalina.realm.UserDatabaseRealm"
resourceName="UserDatabase"/>
</Realm>
<Host name="localhost" appBase="webapps-jpress"
unpackWARs="true" autoDeploy="true">
<Valve className="org.apache.catalina.valves.AccessLogValve" directory="logs"
prefix="localhost_access_log." suffix=".txt"
pattern="%h %l %u %t "%r" %s %b" />
</Host>
</Engine>
</Service>
<!-- END JPress Config -->
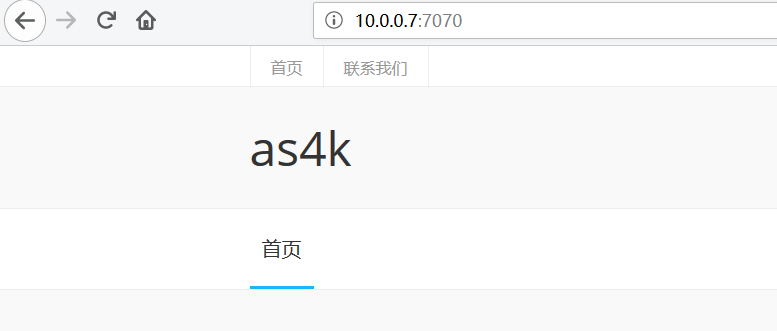
.....4 在瀏覽器中訪問10.0.0.7:7070
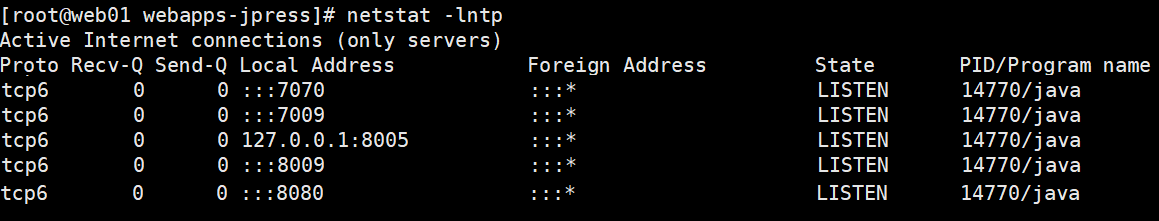
可以先檢查下端口監聽是否正常,下圖中7開頭的端口,是我們jpress監聽的端口:

最好還是再重啟一下tomcat
[root@web01 ~]# systemctl restart tomcat
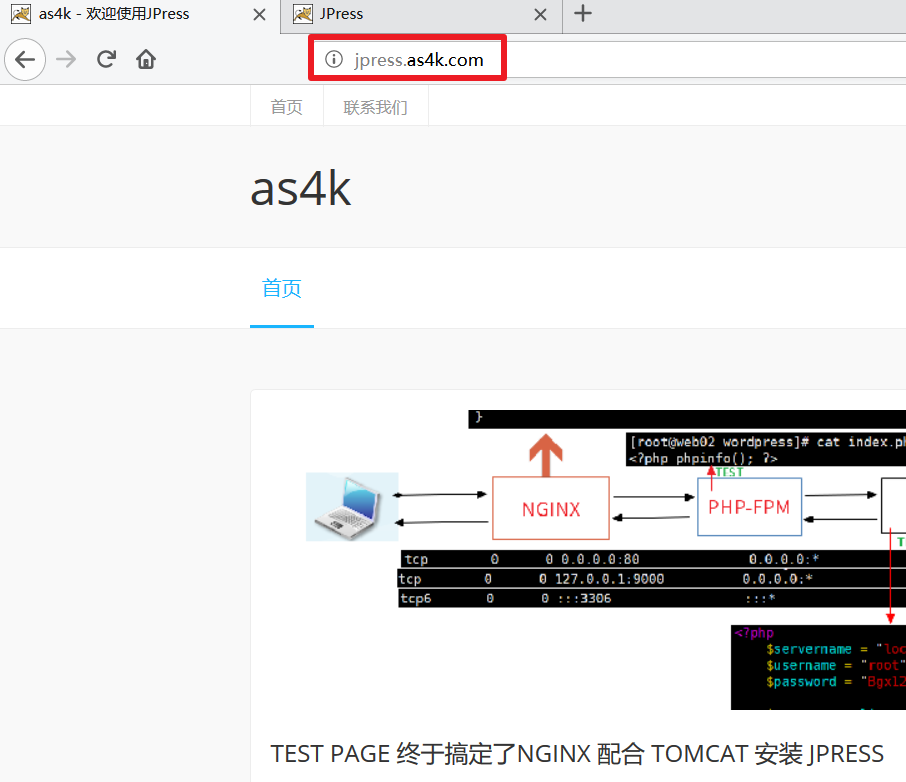
此時瀏覽器訪問10.0.0.7:7070可以直接看到jpress頁面:

5. 安裝nginx並配置
下面就是配置nginx代理tomcat,實現域名直接訪問jpress
1 安裝nginx並進行一些基礎優化
[root@web01 ~]# hostname -I
10.0.0.7 172.16.1.7
[root@web01 ~]# yum install nginx -y
#添加虛擬用戶www
groupadd -g 666 www
useradd -u666 -g666 -s /sbin/nologin -M www
#設置nginx運行用戶為www
sed -i '/^user/c user www;' /etc/nginx/nginx.conf
#設置nginx上傳文件大小為2G
grep 'client_max_body_size' /etc/nginx/nginx.conf
[ $? -eq 1 ] && sed -i '/^http/a client_max_body_size 2048M;' /etc/nginx/nginx.conf2 配置nginx jpress.conf
[root@web01 ~]# cat /etc/nginx/conf.d/jpress.conf
server {
listen 80;
server_name jpress.as4k.com;
location / {
proxy_pass http://127.0.0.1:7070/;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_connect_timeout 30;
proxy_send_timeout 60;
proxy_read_timeout 60;
proxy_buffering on;
proxy_buffer_size 32k;
proxy_buffers 4 128k;
}
}
[root@web01 ~]# nginx -t
[root@web01 ~]# systemctl restart nginx最關鍵的就是這一行proxy_pass http://127.0.0.1:7070/;
3 設置windows hosts文件解析
C:\Windows\System32\drivers\etc\hosts
10.0.0.7 jpress.as4k.com4 瀏覽器訪問jpress.as4k.com

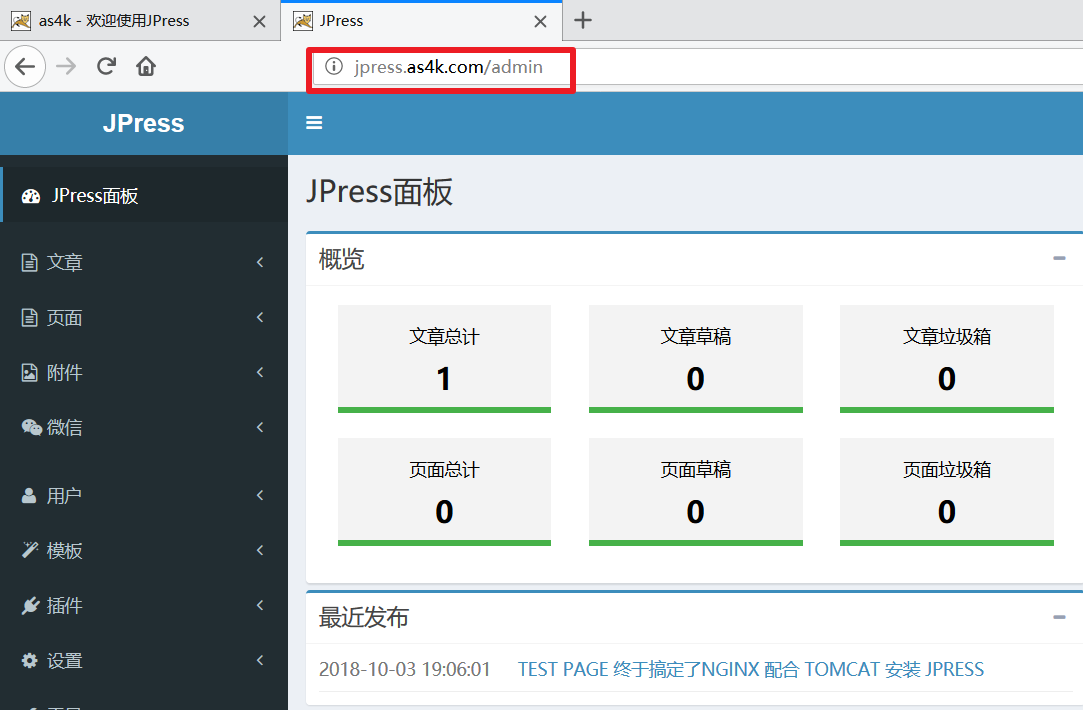
訪問後臺管理頁面

6. 將已經安裝好的jpress打包
本步驟是可選項,主要是為了方便在多臺機器部署jpress,這裏的打包就是Linux上的.tar.gz壓縮包,比較簡單就是利用tomcat把.war解壓之後打成壓縮包方便日後使用。但是我更喜歡一種更徹底的打包,把整個/usr/share/tomcat/webapps-jpress/打包,並且把數據庫備份,以後再安裝直接解壓,導入數據庫,搞定。
如果再此安裝時,數據庫連接信息變更,則需要修改數據庫連接信息,使用下述命令可以查找jpress數據庫連接信息在哪:
[root@web01 ~]# grep -R 'As4k.top' /usr/share/tomcat/webapps-jpress/
/usr/share/tomcat/webapps-jpress/ROOT/WEB-INF/classes/db.properties:db_password=As4k.top打包目錄使用tar命令即可:
[root@web01 ~]# cd /usr/share/tomcat/; pwd
/usr/share/tomcat/
[root@web01 tomcat]# tar -zcf webapps-jpress.tar.gz webapps-jpress/別忘了/usr/share/tomcat/conf/server.xml也要保留一份。
備份jpress數據庫:
[root@db01 ~]# mysqldump -uroot -p'As4k.top' --databases jpress > /root/jpress.sql導入數據庫可用
mysql -uroot -pAs4k.top < /root/jpress.sql
參考資料
Linux上搭建jpress(java版wordpress)
https://www.jianshu.com/p/c0b3be596860
http://tomcat.apache.org/
https://www.cnblogs.com/naaoveGIS/p/5478208.html
https://www.howtoing.com/run-deploy-multiple-web-applications-instances-tomcat-centos-ubuntu/
作者: 阿勝4K
出處: https://www.cnblogs.com/asheng2016/p/tomcat.html
jpress-配合nginx與tomcat安裝
