excel 超鏈接自動匹配



源代碼
Sub 超鏈接()
For Each Rng In Selection
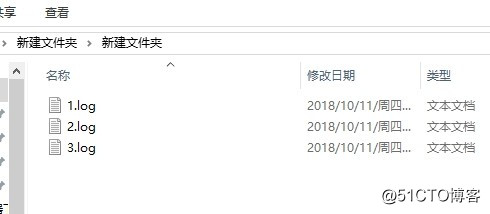
ActiveSheet.Hyperlinks.Add anchor:=Rng, Address:="新建文件\" & Rng & ".log"
Next
End Sub
運行保存
excel 超鏈接自動匹配
相關推薦
excel 超鏈接自動匹配
size sele shadow per sub each -o watermark http 將大量excel內容自動匹配文件夾下的文件。 源代碼Sub 超鏈接()For Each Rng In SelectionActiveSheet.Hyperlinks.Add an
C#/VB.NET對EXCEL圖片添加超鏈接
.net c# 超鏈接 在日常工作中,在編輯文檔時,為了方便自己或者Boss能夠實時查看到需要的網頁或者文檔時,需要對在Excel中輸入的相關文字進行超鏈接,那麽對於一些在Excel中插入的圖片我們該怎麽實現超鏈接呢,下面給大家分享一個方法:首先簡單了解一下一款叫Spire.XLS的組件,這個組件
利用Django中的url方法實現地址動態拼接自動生成超鏈接地址
蝴蝶 控制 可選 編寫 alt .html url pytho 條件 目標 建立一個圖書列表頁面,顯示圖書名列表,並實現點擊書名跳轉到圖書詳細頁面,顯示圖書詳細信息。 URL方法簡介 功能:返回一個絕對路徑的引用(不包含域名的URL);該引用匹配一個給定的視圖函數和 一
C# 如何給Excel添加超鏈接
能夠 ext offset IT alignment spi 對齊方式 args 位置 簡介 超鏈接能夠快速地將當前文本或圖片鏈接到指定目標地址,在日常辦公中給我們提供了極大的便利。本文將介紹在C#語言中如何通過免費版組件對Excel表格添加超鏈接,示例中將包含以下要點:1
Excel利用超鏈接打開指定文件夾
jpg images exc 使用 可用 一個 tex text 直接 超鏈接功能最簡單的使用方法就是直接打開電腦某個指定的文件夾,可用於打開某個項目目錄。(常見問題)創建超鏈接 提示無法打開指定的文件Excel中超鏈接無法打開指定文件怎麽辦?_excel_辦公軟件工作表太
excel如何用超鏈接直接打開文件
term 圖片 教程 oss 技術 技術分享 ima 跳轉 點擊 excel2013超鏈接除了能以不同位置實現快速跳轉外,也可以直接打開指定位置的文件。(常見問題)Excel 中建立鏈接打開另一文件在excel中,怎麽單擊一個超鏈接,鏈接到本地的一個文件Excel中超鏈接無
JavaScript基礎 超鏈接調用js的空鏈接 void(0)
doc charset 普通人 清心 image com blog body 調用 鎮場詩: 清心感悟智慧語,不著世間名與利。學水處下納百川,舍盡貢高我慢意。 學有小成返哺根,願鑄一良心博客。誠心於此寫經驗,願見文者得啟發。——————————————————
五月六日 HTML標簽 超鏈接、圖片屬性和列表
one ima 網頁 沖突 abc 今天 jpg self blank 今天的內容主要是HTML標簽的超鏈接 圖片屬性 列表的用法 一、超鏈接,錨點和下載。 (1)超鏈接 <a href="URL" targe="_blank">網站名</a>
easyUI的datagrid列屬性添加超鏈接
ash ati eas height index columns 內容 nowrap 行號 $("#dg").datagrid({ url: "../Ajax/PurchaseAjax.ashx", queryParams://每次請求的參數
點擊超鏈接,將頁面中某個數據傳到另一個頁面
get innerhtml ear click ber cap java != plain <input type="text" name="name"> <input type="text" name="age"> <a href="jav
給TextView的部分字符串加超鏈接
mov text main void 控件 ann 字符 mat 劃線 protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setC
HTML中的超鏈接
超鏈接超鏈接:也叫URL(Uniform Resource Locator),就是統一資源定位器。一般效果是我們點擊網頁上某個地方,網頁會自動跳轉到另外一個地方。一般鏈接遵循以下要求:s c h e me://host.domain:port/path/filename比如W3C的網站地址為: h tt p:
超鏈接偽類
樣式 ext color bsp 釋放 ive site 訪問 ora 偽類樣式: 標簽名:偽類名{聲明} 如:a:hover{ color:#000000; text-decoration:underline; } 偽類
Handsontable添加超鏈接
ack empty {} headers 事件 img -m dso arguments 本文在上文的基礎上,返回的數據中多了一個link超鏈接跳轉的字段,,需要在Handsontable中顯示超鏈接。 <!DOCTYPE html> <
使用CSS去除 去掉超鏈接的下劃線方法
itl 的人 nor ive align gree 演示 pad cell 我們可以用CSS語法來控制超鏈接的形式、顏色變化,為什麽鏈接一定要使用下劃線和顏色區分呢? 其主要原因主要是考慮到 1、視力差的人 2、色盲的人 。。。 下面我們做一個這樣的鏈接:未被點擊時超
修改 CKEditor 超鏈接的默認協議
添加 pan 協議 div proto ref pro ocs 修改 在 config.js 中添加如下代碼 CKEDITOR.on( ‘dialogDefinition‘, function( ev ) { // Take the dialog name and i
Django學習(六)---博客文章頁面的超鏈接設置
_id 三個參數 name app dex pla django (六) pat Django中的超鏈接 超鏈接的目標地址 href後面是目標地址 template中可以用 {% url ‘app_name : url_name’ param %} app_name:
HTML5----熱區(在圖片img上第一超鏈接選區)
點擊 .cn image 兩個 ref rip 圓形 htm 超鏈接 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>熱區</tit
Servlet--超鏈接,表單提交,重定向,轉發4種情況的路徑
str action local white 一句話 ont java ons isp 實際編碼中我們常常寫路徑,寫路徑既能夠寫相對路徑,也能夠寫絕對路徑。我2年曾經我就養成了習慣。僅僅要是寫路徑我從來都是寫絕對路徑,由於萬一將來我們的項目的文件夾發生變化。原來要是
Angular2 直接給元素指定超鏈接打開會帶有 `unsafe` 字樣導致數據不能加載
超鏈接 from ani sss struct class keyword 鏈接地址 導致 解決方法: 在 component 中引入 import { DomSanitizer } from "@angular/platform-browser";然後在構造函數中註入 c
