Django項目部署
一、更新系統軟件包
yum update -y
二、安裝軟件管理包和可能使用的依賴
yum -y groupinstall "Development tools"
yum install openssl-devel bzip2-devel expat-devel gdbm-devel readline-devel sqlite-devel
三、下載Pyhton3到/usr/local 目錄
wget https://www.python.org/ftp/python/3.6.6/Python-3.6.6.tgz
解壓
tar -zxvf Python-3.6.6.tgz
進入 Python-3.6.6路徑
編譯安裝到指定路徑
./configure --prefix=/usr/local/python3
/usr/local/python3 路徑可以自己指定,自己記著就行,下邊要用到。
安裝python3
make
make install
安裝完成之後 建立軟鏈接 添加變量 方便在終端中直接使用python3
ln -s /usr/local/python3/bin/python3.6 /usr/bin/python3
Python3安裝完成之後pip3也一塊安裝完成,不需要再單獨安裝
一樣建立軟鏈接
ln -s /usr/local/python3/bin/pip3.6 /usr/bin/pip3
四、查看Python3和pip3安裝情況

五、安裝virtualenv ,建議大家都安裝一個virtualenv,方便不同版本項目管理。
pip3 install virtualenv
建立軟鏈接
ln -s /usr/local/python3/bin/virtualenv /usr/bin/virtualenv
安裝成功在根目錄下建立兩個文件夾,主要用於存放env和網站文件的。(個人習慣,其它人可根據自己的實際情況處理)
mkdir -p /data/env
mkdir -p /data/wwwroot
六、切換到/data/env/下,創建指定版本的虛擬環境。
virtualenv --python=/usr/bin/python3 pyweb
然後進入/data/env/pyweb/bin
啟動虛擬環境:
source activate

留意我標記的位置,出現(pyweb),說明是成功進入虛擬環境。
七、虛擬環境裏用python3安django和uwsgi
pip3 install django (如果用於生產的話,則需要指定安裝和你項目相同的版本)
pip3 install uwsgi
給uwsgi建立軟鏈接,方便使用
ln -s /usr/local/python3/bin/uwsgi /usr/bin/uwsgi
八、切換到網站目錄/data/wwwroot,創建Django項目
django-admin.py startproject mysite
創建成功之後,/data/wwwroot下面就會多出一個mysite文件夾,我們的項目就在這個文件夾裏。

然後新建立一個名叫blog的APP
python3 manage.py startapp blog
進入項目文件夾/data/wwwroot/mysite,添加static和templates,分別用於存放靜態文件和模板文件。
編輯項目裏mysite/settings.py文件
vim /data/wwwroot/mysite/mysite/settings.py
在INSTALLED_APPS 列表裏添加‘blog‘APP

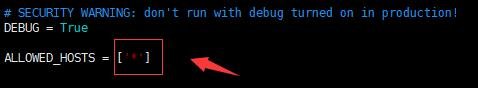
修改ALLOWED_HOSTS,[‘*‘],可以讓任何IP訪問

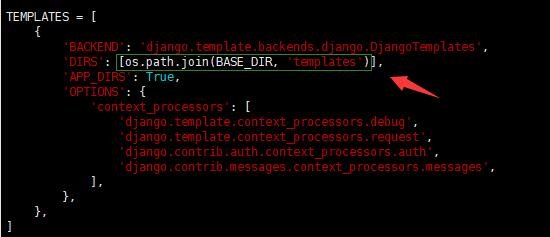
TEMPLATES裏添加模板路徑os.path.join(BASE_DIR, ‘templates‘)

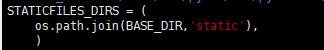
尾部添加
STATICFILES_DIRS = (
os.path.join(BASE_DIR,‘static‘),
)

然後 :wq 保存
九、在templates下添加index.html文件,輸入下面內容。
vim /data/wwwroot/mystie/templates/index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我的網站</title>
</head>
<body>
<h1>歡迎光臨我的網站!</h1>
</body>
</html>
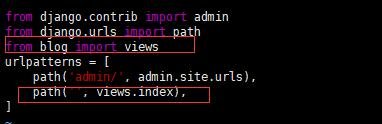
十、配置URL
vim /data/wwwroot/mysite/mysite/urls.py

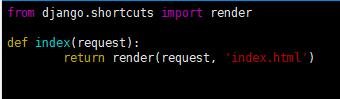
十一、編輯blog APP下的views.py
vim /data/wwwroot/mysite/blog/views.py

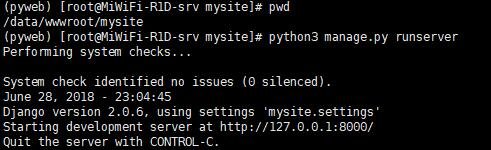
十二、啟動項目
python3 manage.py runserver

正常運行!
十三、Django正常運行之後我們就開始配置一下uwsgi。
我們網站項目路徑是 /data/wwwroot/mysite/,在項目根目錄下創建
mysite.xml文件,輸入如下內容:
<uwsgi>
<socket>127.0.0.1:8997</socket><!-- 內部端口,自定義 -->
<chdir>/data/wwwroot/mysite/</chdir><!-- 項目路徑 -->
<module>mysite.wsgi</module>
<processes>4</processes> <!-- 進程數 -->
<daemonize>uwsgi.log</daemonize><!-- 日誌文件 -->
</uwsgi>
保存
註意飄紅的mysite,還有配置文件裏的mysite這是我們的項目名。
十四、安裝nginx和配置nginx.conf文件
進入home目錄,執行下面命令
wget http://nginx.org/download/nginx-1.13.7.tar.gz
下載完成後,執行解壓命令:
tar -zxvf nginx-1.13.7.tar.gz
進入解壓後的nginx-1.13.7文件夾,依次執行以下命令:
./configure
make
make install
nginx一般默認安裝好的路徑為/usr/local/nginx
在/usr/local/nginx/conf/中先備份一下nginx.conf文件,以防意外。
cp nginx.conf nginx.conf.bak
然後打開nginx.conf,把原來的內容刪除,直接加入以下內容:
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
server {
listen 80;
server_name www.django.cn;
charset utf-8;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8997; #端口要和uwsgi裏配置的一樣
uwsgi_param UWSGI_SCRIPT mysite.wsgi; #wsgi.py所在的目錄名+.wsgi
uwsgi_param UWSGI_CHDIR /data/wwwroot/mysite; #項目路徑
}
location /static/ {
alias data/wwwroot/mysite/static/; #靜態資源路徑
}
}
}
要留意備註的地方,要和UWSGI配置文件mysite.xml,還有項目路徑對應上。
進入/usr/local/nginx/sbin/目錄
執行./nginx -t命令先檢查配置文件是否有錯,沒有錯就執行以下命令:
./nginx
終端沒有任何提示就證明nginx啟動成功。可以使用你的服務器地址查看,成功之後就會看到一個nginx歡迎頁面。
之後,在settings.py裏設置:
1、關閉DEBUG模式。
DEBUG = False
2、ALLOWED_HOSTS設置為* 表示任何IP都可以訪問網站。
ALLOWED_HOSTS = [‘*‘]
十五、訪問項目的頁面。
進入網站項目目錄
cd /data/wwwroot/mysite/
執行下面命令:
uwsgi -x mysite.xml
以上步驟都沒有出錯的話。
進入/usr/local/nginx/sbin/目錄
執行:
./nginx -s reload
重啟nginx 。
然後在瀏覽器裏訪問你的項目地址!

成功訪問!
裏面最值得留意的就是項目的路徑不要弄錯,還有,項目的所有操作都要在虛擬環境下進行。
環境部署部份,懶的話,直接復制我的代碼直接部署就行。
本地項目搬遷到服務器
如果原來項目是在本地的,想要部署上線,可以參考下面的步驟:
1、備份本地數據庫。(使用sqlite數據庫的話,直接打包數據庫文件上傳到服務器即可)
2、在項目目錄下用下面的命令把當前的環境依賴包導出到requirements.txt文件
pip freeze > requirements.txt
3、把項目源碼壓縮打包。
4、把項目上傳到對應的目錄裏。
5、創建新的虛擬環境
6、安裝requirements.txt裏的依賴。
pip install -r requirements.txt
7、導入數據庫到服務器。
數據庫原來是SQLite的,想換成Mysql,請查看文章:如何把SQLite數據庫轉換為Mysql數據庫
如果是Mysql數據庫的,則在命令行裏輸入:
#導出Mysql,django為你的數據庫
mysqldump -uroot -ppassword django>django.sql
#把django.sql上傳到服務器,在服務器裏用下面命令導入
mysql -uroot -ppassword
use dajngo;
source your Path\django.sql
然後重復上面的13、14、15的步驟,即可。
如果有什麽疑問的,大家可以在評論裏留言討論!
關於線上部署admin後臺樣式沒有生效的問題:
1、在settings.py尾部:
STATIC_ROOT = ‘/www/mysite/mysite/static‘ #設置一個目錄,把後臺CSS樣式放到這個目錄裏
2、收集CSS樣式,在終端輸入:
python manage.py collectstatic
運行這個命令之後,就會自動把後臺CSS樣式收集到/static/目錄下。
3、把STATIC_ROOT = ‘/www/mysite/mysite/static‘ 註釋掉,不然啟動服務會出錯。
然後刷新頁面,後臺樣式恢復!
註意:static/ 個目錄可以自己定。
Django啟用SSL證書(https域名)
群裏好多朋友都需要使用SSL證書,在使用我這個部署教程的基礎上部署SSL證書,總是遇到不少坑。在這,我在這補充一下安裝SSL證書的方法,供大家參考。
1、進入之前我們下載nginx的源碼目錄
cd /home/nginx-1.13.7/
2、安裝PCRE庫
yum -y install pcre
3、安裝SSL
yum -y install openssl openssl-devel
4、依次執行下面兩行代碼重新編譯一下
./configure
./configure --with-http_ssl_module
5、執行make
make
註意:是make而不是make install
6、備份原來的nginx
cp /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.bak
7、將新的 nginx 覆蓋舊安裝目錄
cp objs/nginx /usr/local/nginx/sbin/nginx
如果報錯,剛用執行下面的命令覆蓋
cp -rfp objs/nginx /usr/local/nginx/sbin/nginx
8、免費證書下載後有兩個文件。(以阿裏雲免費證書為例)一個是擴展名為.pem的文件,一個是擴展名為.key的文件。.pem文件中已經包含服務器證書和CA中間證書,第一段為服務器證書,第二段為CA中間證書,您可以使用文本編輯器自行提取。.key文件是證書私鑰。這裏我們直接把域名證書復制到網站根目錄裏去就行。
9、配置nginx.conf文件。
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
server {
listen 443 ssl http2;
server_name www.django.cn django.cn;
root /data/wwwroot/mysite;#項目路徑
charset utf-8;
ssl_certificate /data/wwwroot/mysite/1_www.django.cn.pem;#.pem證書路徑
ssl_certificate_key /data/wwwroot/mysite/2_www.django.cn.key;#.key證書路徑
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 10m;
error_page 497 https://$host$request_uri;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8997;
uwsgi_param UWSGI_SCRIPT wechatProject.wsgi;
uwsgi_param UWSGI_CHDIR /data/wwwroot/mysite;#項目路徑
}
location /static/ {
alias /data/wwwroot/mysite/static/; #靜態資源路徑
}
access_log /data/wwwroot/mysite/www.django.cn.log;
error_log /data/wwwroot/mysite/www.django.cn.error.log;
}
}
留意證書的路徑,我們主要是把原來的80端口,修改在443,然後再加一些SSL證書配置,大家可以和前面的nginx的配置進行對比一下。
10、測試配置文件是否正確
/usr/local/nginx/sbin/nginx -t
如果沒有報錯則重啟nginx即可。
/usr/local/nginx/sbin/nginx -s reloadDjango項目部署
