host緩存,瀏覽器緩存---解決host緩存帶來的傷
1.緩存
緩存,對應工程師來講簡直太熟悉了,太方便了,省略到資源或數據的獲取方式,直接緩存到離用戶訪問最快的地方,也降低服務器的壓力,比如:
(1)靜態文件獲取
服務器->cdn->本地磁盤->本地內存
(2)數據獲取
數據庫->內存型數據庫
(3)host 緩存
主域名服務器->頂級域名服務器->根域名服務器->網絡服務提供商緩存->路由器緩存->系統緩存->瀏覽器緩存
緩存的好處不言而喻,提升用戶的訪問速度,降低服務端的壓力,問題就是:多份數據放在不同的地方,緩存數據一致性問題很關鍵。本次主要就host緩存中最常用的瀏覽器緩存講講。
2.說說瀏覽器緩存
名詞解析:
(1)expires 和 cache-control 的區別:
相同:都是用來判斷該資源的本地緩存的過期時間
expires:是絕對時間,所以如果服務器和本地時間不一致,可能都會有問題
cache-control:是相對時間,兼容性更好
2.1 瀏覽器緩存分類
瀏覽器緩存分為強緩存和協商緩存,匹配緩存的流程:
(1)瀏覽器發送請求前,根據請求頭的 expires 和 cache-control 判斷是否命中強緩存策略,如果命中,直接從緩存獲取資源,並不會發送請求,響應碼為:200(from memory cache 或者 from disk cache),如果沒有命中,則進入下一步。
(2)沒有命中強緩存規則,瀏覽器會發送請求,根據請求頭的 last-modified 或 etag 判斷是否命中協商緩存,如果命中,服務器並不會返回這個資源,而是返回一個 httpCode(304),瀏覽器根據這個 httpCode 從本地緩存加載文件。
(3)如果前兩步都沒有命中,則直接從服務端獲取資源,並緩存在本地
2.2強緩存
2.2.1強緩存原理:
強緩存需要服務端設置 expires 和 cache-control。
(1)第一次從服務器請求資源,服務器返回資源時,在 respone 的 header 加上 cache-control
(2)接收到資源後,會把資源連同所有 response header 一起緩存下來(所以緩存命中的請求返回的header是來自緩存的header)
(3)再次訪問這個資源時,先從緩存中找,找到後如果請求時間在緩存中設置的 cache-control 之前,則直接從緩存中加載文件
(4)如果緩存沒有命中,瀏覽器直接從服務器加載資源時,Cache-Control 在重新加載的時候會被更新
2.2.2 強緩存分類
(1)from disk cache:緩存在硬盤,瀏覽器關閉,緩存還在
(2)from memory cache:緩存在內存,瀏覽器關閉,緩存清除
2.3協商緩存
瀏覽器沒有命中強緩存,就會發送請求到服務器,驗證是否命中協商緩存,如果命中,則服務其不會返回文件,返回 httpCode(304 not modified),瀏覽器從本地緩存加載文件
2.3.1 協商緩存管理
協商緩存是利用的是【Last-Modified,If-Modified-Since】和【ETag、If-None-Match】這兩對Header來管理的。
(1)發送請求服務器文件後,response header 裏面增加了 Last-Modified,表示最新修改時間
(2)當重新發送請求獲取此文件時,request header 帶上 If-Modified-Since,表示 上次請求緩存在本地文件裏面的 response header 裏面 Last-Modified
(3)服務器收到請求後,根據請求頭 If-Modified-Since 跟服務器文件的最新修改時間做對比,沒有變化,返回 httpCode(304 not modified),response header 中不會再添加 Last-Modified 的header,這就表示命中了協商緩存
(4)如果協商緩存沒有命中,瀏覽器直接從服務器加載資源時,Last-Modified Header 在重新加載的時候會被更新,下次請求時,If-Modified-Since 會變成上次返回的 Last-Modified 值。
改進:存在服務器文件內容發生修改,但是修改時間卻沒有改變,所以產生了 etag,根據文件內容生成一個字符串,文件內容發生變化,etag就會改變,不再依賴於修改時間。
3.host緩存帶來的問題和原因
1.網站換機器了,緩存的 ip 和 域名 未及時發生變更,導致網站訪問不了
reason: dns緩存有一定的失效時間,如果dns緩存的是你的服務器的真實ip和域名映射,如果服務器不可用了,上面看到的host緩存鏈路,基本上都不會失效緩存,就導致訪問不了
resolve: 直接緩存 域名 和 服務器,就必須保證 服務器永遠可用,否則就會導致部分用戶用不了,所以我們一般將 域名 綁定到代理服務器,代理服務器只負責接受、轉發請求和負載均衡,不負責應用發布、升級等,所以代理服務器幾乎不會掛,所以大大解決了 dns 緩存帶來的不可訪問的問題
2.修改了host,用瀏覽器訪問依舊訪問到改之前的ip上
reason:這個一般就是 瀏覽器緩存 或者 系統緩存。
resolve:清除瀏覽器緩存或者系統緩存即可
3.修改了host,訪問部分資源是舊的資源,部分資源是新的資源
reason:新版本瀏覽器,很多都開啟了內存緩存,會將部分數據或者文件緩存到本地內存中,但修改了host 還是訪問的是緩存到內存的數據
resolve:清除掉瀏覽器內存和內存緩存。
4.一招清理瀏覽器緩存
4.1 chrome瀏覽器
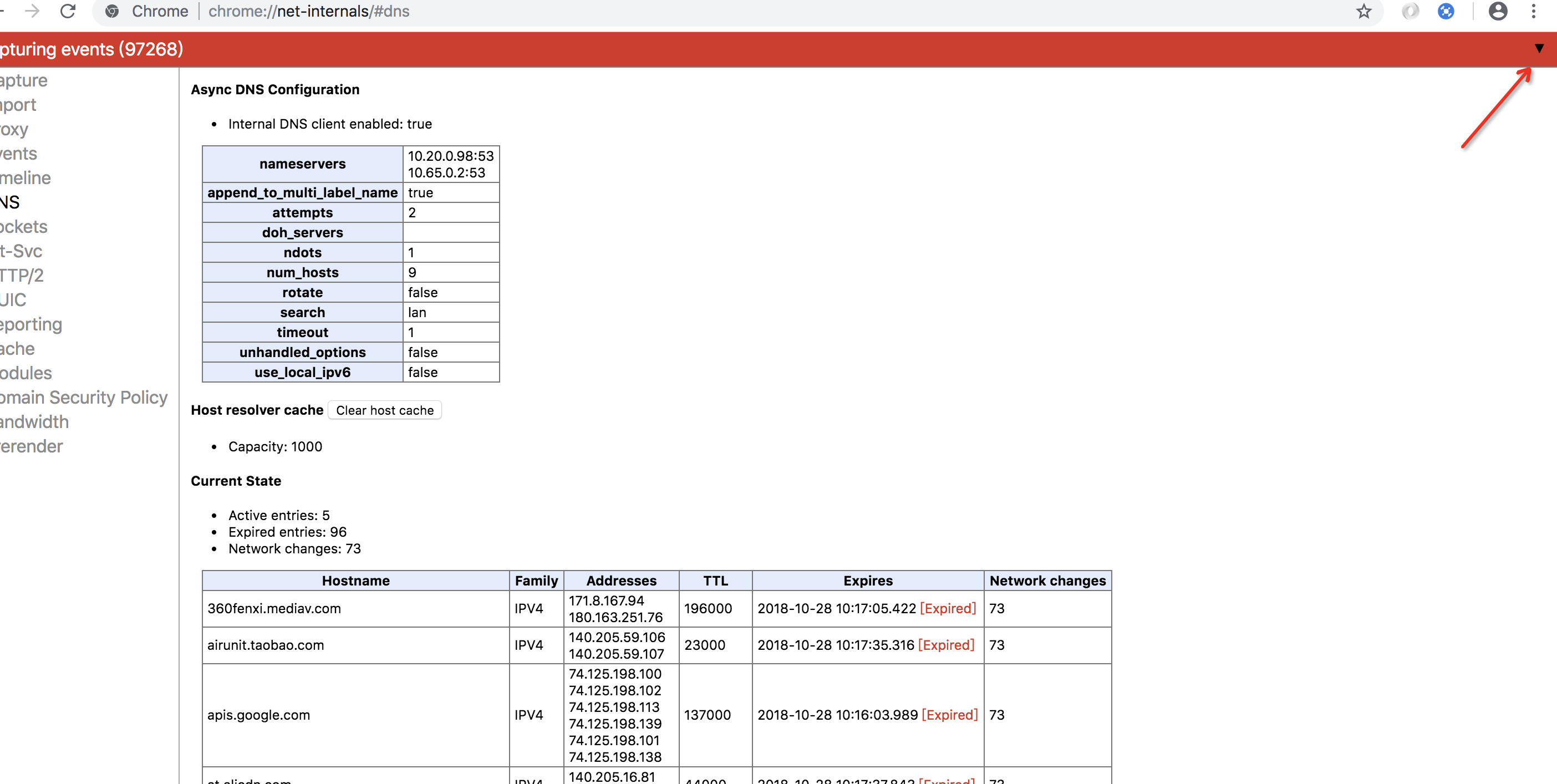
(1)訪問: chrome://net-internals/#dns
(2)點擊右上角倒三角:clear cache ,即可清除掉 域名 和 ip的緩存
(3)點擊右上角倒三角:flush sockets,即可關閉掉已經打開的sockets
(4)再次訪問域名,即可訪問到正確的ip和資源

如何根治關閉掉瀏覽器緩存:
(1)打開瀏覽器 “檢查”
(2)檢查框右上角三個點,選擇 more tools
(3)選擇 network condition
(4)選擇 disable cache

4.2 safari 瀏覽器
關閉瀏覽器緩存:
原理:發送請求時,請求頭帶上了 no-cache

host緩存,瀏覽器緩存---解決host緩存帶來的傷
