小程序的全棧開發新時代
本文由heyli發表於雲+社區專欄
什麽是小程序·雲開發
小程序·雲開發是微信團隊和騰訊雲團隊共同研發的一套小程序基礎能力,簡言之就是:雲能力將會成為小程序的基礎能力。整套功能是基於騰訊雲全新推出的雲開發(Tencent Cloud Base)所研發出來的一套完備的小程序後臺開發方案。
小程序·雲開發為開發者提供完整的雲端流程,簡化後端開發和運維概念,無需搭建服務器,使用平臺提供的 API 進行核心業務開發,即可實現快速上線和叠代。
該解決方案目前提供三大基礎能力支持:
- 存儲:在小程序前端直接上傳/下載雲端文件,在小程序雲控制臺可視化管理
- 數據庫:一個既可在小程序前端操作,也能在雲函數中讀寫的文檔型數據庫
- 雲函數:在雲端運行的代碼,微信私有協議天然鑒權,開發者只需編寫業務邏輯代碼
未來,我們還會集成更多的服務能力,為小程序提供更強有力的雲端支持。
如何使用小程序·雲開發

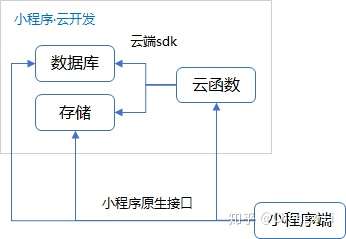
上面就是小程序·雲開發簡單的使用圖譜:在小程序端,直接用官方提供的接口,在雲函數端,直接用官方提供的 Node SDK,就可以操作你雲的資源。以前開發小程序所擔憂的數據庫搭建、文件系統部署,通通沒有。
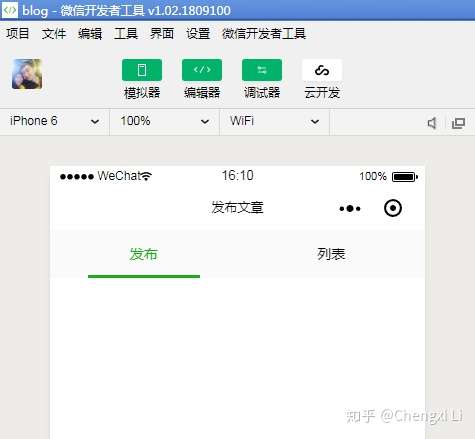
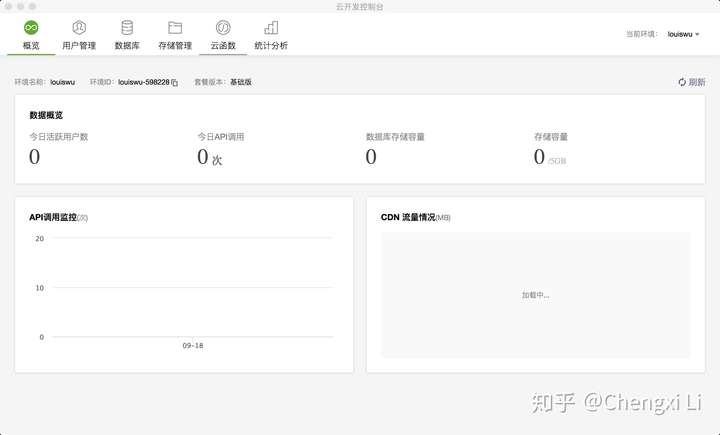
你只需要有在小程序開發 IDE 裏面的 雲開發,開通一下,填寫環境 ID,便可以擁有小程序的雲能力!


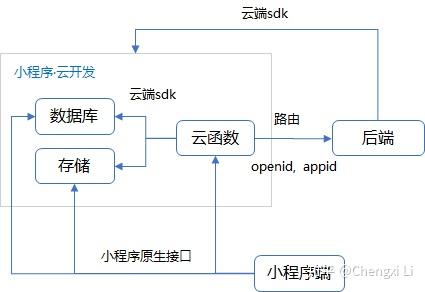
當然,其實用雲開發,並不排斥原有的後臺架構,通過下面的架構,你也可以無縫與原有的後臺服務兼容,也簡化了一些小程序鑒權的邏輯:

接下來,我會分別從小程序端、服務端講述如何使用這些雲資源。
使用雲能力
小程序端
客戶端,這裏是指在小程序端中。如果要使用雲開發能力,請做以下配置:
- 在
app.json / game.json中, 中增加字段"cloud": true - project.config.json 中增加了字段 cloudfunctionRoot 用於指定存放雲函數的目錄
- 初始化雲開發能力:
//app.js App({ onLaunch: function () { wx.cloud.init({ traceUser: true // 用戶信息會顯示在雲開發控制臺的用戶面板中 }); } });
小程序端初始化能力文檔
在用戶管理中會顯示使用雲能力的小程序的訪問用戶列表,默認以訪問時間倒敘排列,訪問時間的觸發點是在小程序端調用 wx.cloud.init 方法,且其中的 traceUser 參數傳值為 true。
服務端
如果你想在雲函數中,操作文件、數據庫和雲函數資源,你可以使用我們提供的服務端 SDK 進行操作。首先,進入到你的某個雲函數中,安裝以下依賴包:
npm i --save tcb-admin-node在雲函數中初始化
// 初始化示例
const app = require(‘tcb-admin-node‘);
// 初始化資源
// 雲函數下不需要secretId和secretKey。
// env如果不指定將使用默認環境
app.init({
secretId: ‘xxxxx‘,
secretKey: ‘xxxx‘,
env: ‘xxx‘
});
//雲函數下使用默認環境
app.init()
//雲函數下指定環境
app.init({
env: ‘xxx‘
});服務端初始化文檔
存儲
雲開發提供存儲空間、上傳文件、下載文件、CDN加速文件訪問等能力,開發者可以在小程序端與服務端通過 API 使用這些能力。
小程序端
// 選擇圖片
wx.chooseImage({
success: dRes => {
// 上傳圖片
const uploadTask = wx.cloud.uploadFile({
cloudPath: `${Date.now()}-${Math.floor(Math.random(0, 1) * 10000000)}.png`, // 隨機圖片名
filePath: dRes.tempFilePaths[0], // 本地的圖片路徑
success: console.log,
fail: console.error
});
},
fail: console.error,
});小程序端存儲文檔
服務端
const app = require(‘tcb-admin-node‘);
app.init();
app.uploadFile({
cloudPath: "cover.png",
fileContent: fs.createReadStream(`${__dirname}/cover.png`)
}).then((res) => {
console.log(res);
}).catch((err) => {
console.error(err);
});;控制臺
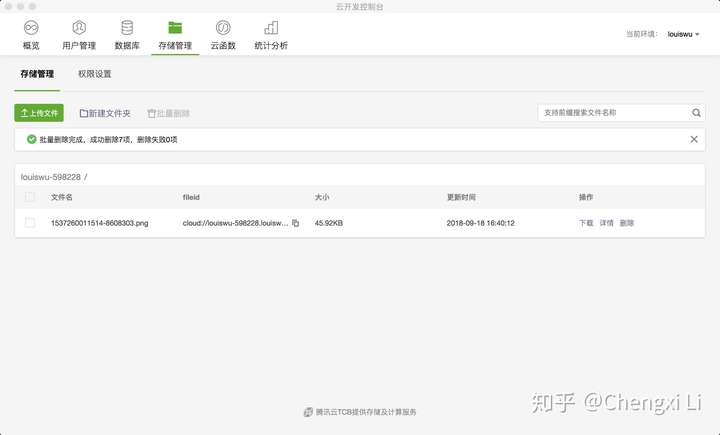
上傳好的文件,就會出現在控制臺中,如下圖。你可以在控制臺裏刪除、下載或者查看圖片的詳情。

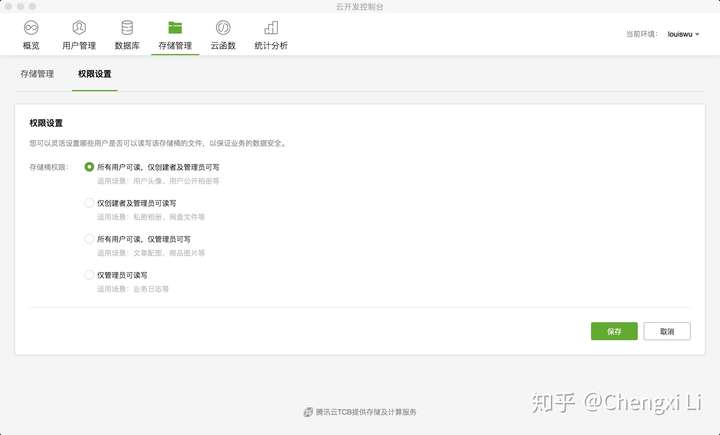
你還可以控文件整體的權限,這裏還有一些具體的介紹。

服務端存儲文檔
數據庫
小程序雲提供文檔型數據庫 ( document-oriented database ),數據庫包含多個集合(相當於關系型數據中的表),集合近似於一個 JSON 數組,數組中的每個對象就是一條記錄,記錄的格式是 JSON 文檔。
每條記錄都有一個 _id 字段用以唯一標誌這條記錄、一個 _openid 字段用以標誌記錄的創建者,即小程序的用戶。開發者可以自定義 _id,但不可在小程序端自定義(在服務端可以) _openid 。_openid 是在文檔創建時由系統根據小程序用戶默認創建的,開發者可使用其來標識和定位文檔。
數據庫 API 分為小程序端和服務端兩部分,小程序端 API 擁有嚴格的調用權限控制,開發者可在小程序內直接調用 API 進行非敏感數據的操作。對於有更高安全要求的數據,可在雲函數內通過服務端 API 進行操作。雲函數的環境是與客戶端完全隔離的,在雲函數上可以私密且安全的操作數據庫。
數據庫 API 包含增刪改查的能力,使用 API 操作數據庫只需三步:獲取數據庫引用、構造查詢/更新條件、發出請求。切記,在操作數據庫前,請先在控制臺中創建 collection。
小程序端
const db = wx.cloud.database();
// 插入數據
db.collection(‘photo‘).add({
data: {
photo: ‘cloud://tcb-xxx/05ca1d38f86f90d66d4751a730379dfa6584dde05ab4-Ma9vMN_fw658.jpg‘,
title: ‘風景‘
}
});
// 提取數據
db.collection(‘photo‘).get().then((res) => {
let data = res.data;
console.log(data);
});
// 輸出
// 在小程序端, _openid 會自動插入到數據庫中
{
photo: ‘cloud://tcb-xxx/05ca1d38f86f90d66d4751a730379dfa6584dde05ab4-Ma9vMN_fw658.jpg‘,
title: ‘風景‘,
_openid: ‘oLlMr5FICCQJV-QgVLVzKu1212341‘
}小程序端數據庫文檔
服務端
const app = require(‘tcb-admin-node‘);
app.init();
const db = app.database();
db.collection(‘photo‘).limit(10).get().then((res) => {
console.log(res);
}).catch((err) => {
console.error(err);
});
// 輸出
// 因為是在服務端,其它用戶的也可以提取出來
{
photo: ‘cloud://tcb-xxx/05ca1d38f86f90d66d4751a730379dfa6584dde05ab4-Ma9vMN_fw658.jpg‘,
title: ‘風景‘,
_openid: ‘oLlMr5FICCQJV-QgVLVzKu1342121‘
}
{
photo: ‘cloud://tcb-xxx/0dc3e66fd6b53641e328e091ccb3b9c4e53874232e6bf-ZxSfee_fw658.jpg‘,
title: ‘美女‘,
_openid: ‘DFDFEX343xxdf-QgVLVzKu12452121‘
}
{
photo: ‘cloud://tcb-xxx/104b27e339bdc93c0da15a47aa546b6e9c0e3359c315-L8Px2Y_fw658.jpg‘,
title: ‘動物‘,
_openid: ‘DFDFEX343xxdf-QgVLVzKu1342121‘
}服務端數據庫文檔
控制臺
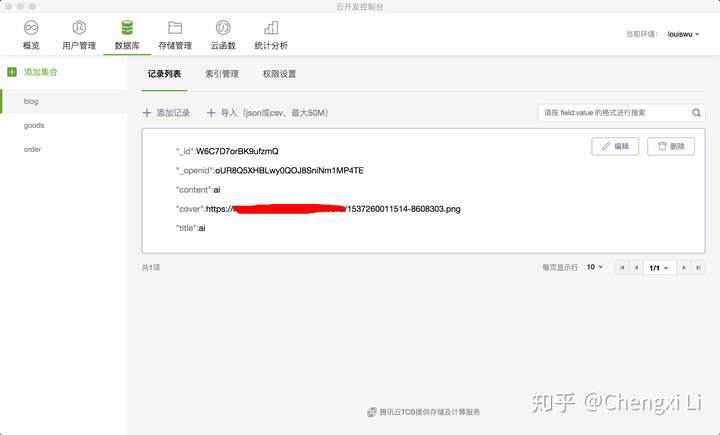
可以在控制臺裏,看到用戶操作的數據,你也可以自己在控制臺上添加、更新或刪除數據。

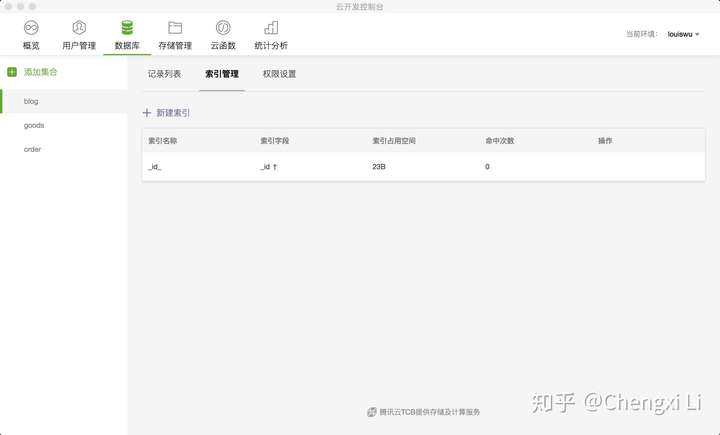
如果數據量龐大,可以設置索引提供查詢的效率。

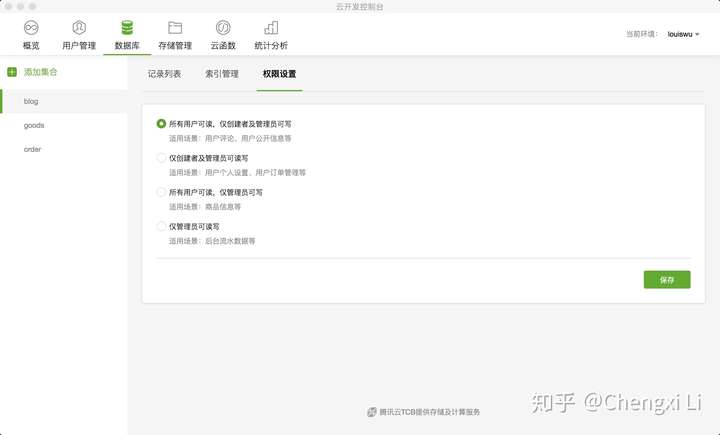
數據庫也可以通過設置權限,管控每個 collection。

雲函數
雲函數是一段運行在雲端的代碼,無需管理服務器,在開發工具內一鍵上傳部署即可運行後端代碼。
開發者可以在雲函數內獲取到每次調用的上下文(appid、openid 等),無需維護復雜的鑒權機制,即可獲取天然可信任的用戶登錄態(openid)。
小程序端
wx.cloud.callFunction({
name: ‘addblog‘, // 雲函數名稱
data: { // 傳到雲函數處理的參數
title: ‘雲開發 TCB‘,
content: ‘存儲、數據庫存、雲函數‘
}
}).then(res => {
console.log(res)
}).catch((err) => {
console.error(err);
});小程序端雲函數文檔
服務端
const app = require("tcb-admin-node");
app.init();
app.callFunction({
name: ‘addblog‘, // 雲函數名稱
data: { // 傳到雲函數處理的參數
title: ‘雲開發 TCB‘,
content: ‘存儲、數據庫存、雲函數‘
}
}).then((res) => {
console.log(res);
}).catch((err) => {
console.error(err);
});服務端雲函數文檔
控制臺
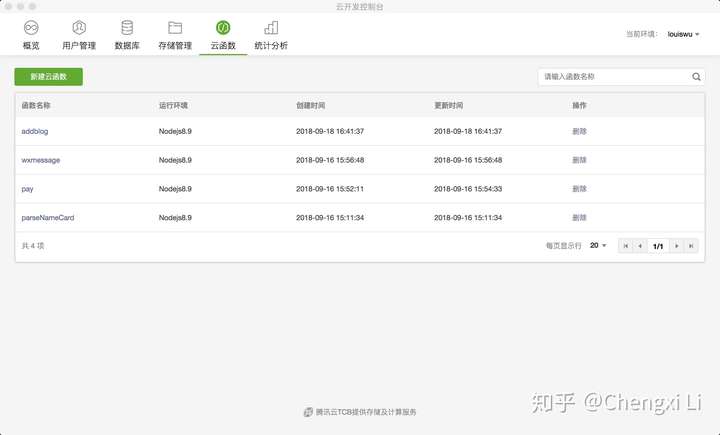
上傳好之後的雲函數,都會在這裏羅列出來。

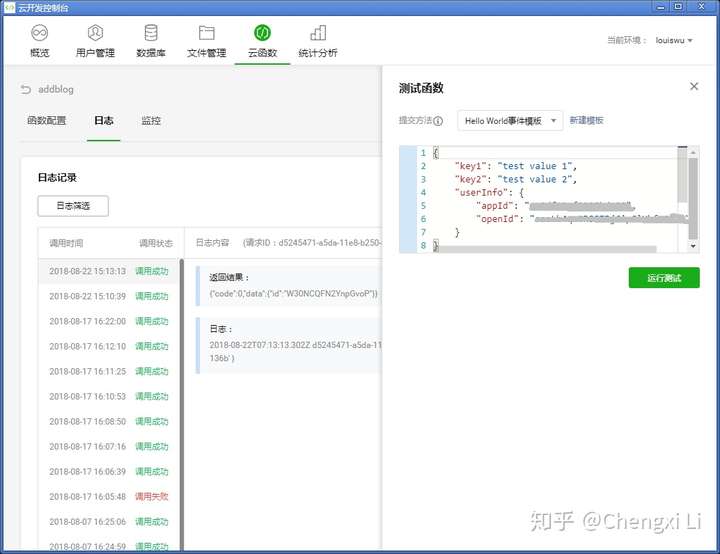
每次調用雲函數,都可以在這裏看到日誌,還可以構造測試的參數,用於調試。

語法糖
大部份的接口,目前都支持兩種寫法,分別是Promise 和 Async/Await,本節以 callFunction作為例子,在雲函數中介紹這兩種寫法。 Async/Await 本質上是基於 Promise 的一種語法糖,它只是把 Promise 轉換成同步的寫法而已。
Promise
const app = require("tcb-admin-node");
app.init();
exports.main = (event, context, callback) => {
app.callFunction({
name: ‘addblog‘, // 雲函數名稱
data: { // 傳到雲函數處理的參數
title: ‘雲開發 TCB‘,
content: ‘存儲、數據庫存、雲函數‘
}
}).then((res) => {
console.log(res);
callback(null, res.data);
}).catch((err) => {
callback(err);
});
};Async/Await
const app = require("tcb-admin-node");
app.init();
exports.main = async (event, context) => {
let result = null;
try {
result = await app.callFunction({
name: ‘addblog‘, // 雲函數名稱
data: { // 傳到雲函數處理的參數
title: ‘雲開發 TCB‘,
content: ‘存儲、數據庫存、雲函數‘
}
});
}
catch (e) {
return e;
}
return result;
};在雲函數裏使用,由於是 Node 8.9 或以上的環境,因此天然支持 Async/Await 詰法,但在小程端要使用的話,需要額外引入 Polyfill,比如這個開源的項目:regenerator
開發者資源
由於小程序·雲開發是基於騰訊雲的雲開發開發的功能,因此在騰訊雲與小程序兩邊都有不少的開發者資源,這裏供大家參閱讀:
- 騰訊雲開發者資源及文檔
- 騰訊雲雲開發平臺官方 Github
- 微信小程序·雲開發文檔
相關閱讀
【每日課程推薦】機器學習實戰!快速入門在線廣告業務及CTR相應知識
此文已由作者授權騰訊雲+社區發布
搜索關註公眾號「雲加社區」,第一時間獲取技術幹貨,關註後回復1024 送你一份技術課程大禮包!
海量技術實踐經驗,盡在雲加社區!
小程序的全棧開發新時代
