cordova+vue構建android app
-------因為是第一次操作,所以有的步驟忘記截圖了,只儲存了學習的參考連結,參考的連結都在文中有指明出處,學習之後,並且深刻的體會到記筆記的重要性。
1. cordova文件 https://cordova.apache.org/docs/en/latest/
2. cordova+vue搭建的準備工作
–2.1 java
----2.1.1 java下載地址
http://www.oracle.com/technetwork/java/javase/downloads/index-jsp-138363.html
----2.1.2 java環境變數配置
請參考以下連結文章,該文章對環境變數配置有詳細圖解說明:
原文連結:
–2.2 node
----2.2.1 node下載地址 https://nodejs.org/zh-cn/ 主要是為了能使用npm安裝cordova和vue
----2.2.2 node配置環境變數
請參考原文連結:
https://blog.csdn.net/qq451354/article/details/65021307, 安裝完成後,可在命令列中輸入node -v檢查是否安裝成功以及node版本。
–2.3 android sdk–
----2.3.1 下載地址
http://www.android-studio.org/index.php/download
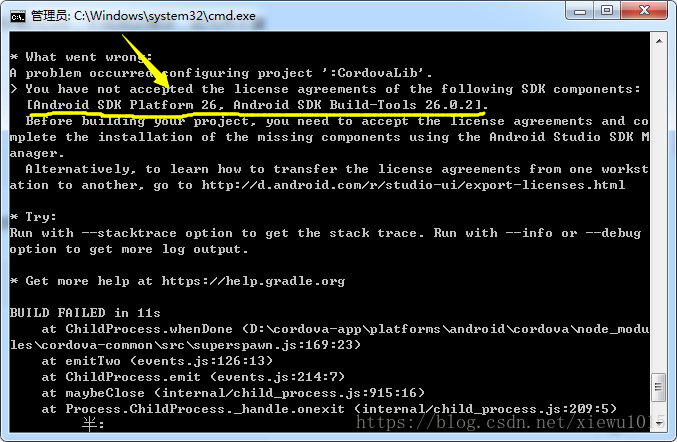
注意有可能會報以下錯誤:Android SDK Platform 26可能沒安裝,進入android工具包,新增相對應報錯的工具即可
----2.3.2 環境變數配置
可以參考以下原文連結:
https://blog.csdn.net/siwuxie095/article/details/53431818
3. cordova
–3.1 全域性安裝cordova npm install -g cordova
–3.2 建立cordova-app專案,設定包名為cordova-app
create cordova-app com.lxlazy.www.app cordovaApp
–3.3 安裝外掛 cordova add plugins
–3.4 安裝安卓平臺
cordova platform add android–3.5 檢查環境
cordova requirements–3.6 真機除錯
cordova run
4.vue
–4.1 全域性安裝vue-cli npm install -g vue-cli
–4.2 建立vue專案 vue init webpack vue-app
–4.3 在命令列中進入專案cd vue-app
–4.4 安裝依賴 npm install
–4.5cordova-app與vue-app的構建
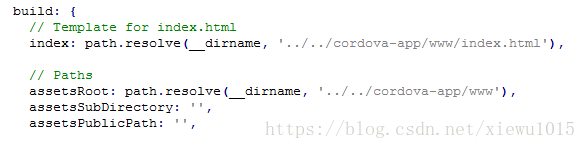
------在vue-app編譯前,建議將vue-app預設的構建位置dist目錄修改為cordova-app的www目錄,將不用再進行手動新增地址。vue-app/config/index.js可以更改地址成如下:
–4.6 在vue-app中編譯 npm run dev
–4.7 打包,在vue下執行該命令 npm run build然後在cordova-app下執行 cordova build android則會生成app的地址,訪問該地址,傳送到android手機上,APP就完成了
最後得出的總結是,學習不易,還需多做筆記!