JS 2018.10.24
阿新 • • 發佈:2018-10-31
- 函式都有返回值……
而方法的本質也是函式,所以也有返回值。
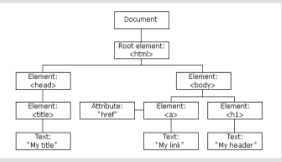
Document.getElementById() 返回的是獲取的標籤
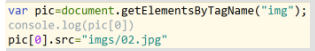
getElementsByClassName()和getElementsByTagName()返回的是一個數組
Document.getElementsByClassName(“name”)[2].innerHTML=”hahha”

- 改變標籤的屬性
元素.屬性名 屬性單詞 attribute

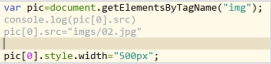
- 修改和新增css樣式
元素.style.css屬性名=”屬性值”

- 事件:使用者在網頁中所觸發的行為
點選 滑鼠滑動種類很多 鍵盤 表單特列
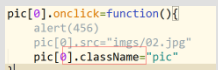
點選 onclick
滑鼠進入 onmouseenter滑鼠離開 onmouseleave
滑鼠移動 onmousemove
滑鼠懸浮 onmouseover 滑鼠移除 onmouseout
滑鼠按下 onmousedown 滑鼠擡起 onmouseup
表單聚焦 onfocus 表單失去焦點
瀏覽器載入完成 onload
事件的使用方法:必須跟一個函式配合
- 事件 將事件當做標籤屬性使用

- 通過事件繫結 將事件當成一個元素的屬性

特例:
對於class,html中的class在js中是關鍵字,獲取class這個屬性時必須使用className來獲取或修改。