[JS]筆記19_AJAX跨域(demo)
阿新 • • 發佈:2018-10-31
注:伺服器環境執行!
test05.php檔案:
<?php
$str='{"name":"薯片","sex":"女","age":19,"score":66}';
echo $str;
?>1、同步請求
xhr.open(‘get’,’test05.php?_=’+new Date().getTime(),false)
//同步請求–>同步執行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title 列印結果:
Object {name: "薯片", sex: "女", age: 19, score: 66}
同步請求.html:40 完成資料請求!
同步請求.html:43 其他程式同步請求,ajax請求的程式碼會和頁面的其他程式碼,按先後順序執行。
2、post請求
xhr.open(‘post‘,’test05.php?‘,true);
//post 請求–新增http頭部
xhr.setRequestHeader(“Content-type”,”application/x-www-form-urlencoded”);
//3、傳送給伺服器
xhr.send(‘user=laowang_=’+new Date().getTime());//post請求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>post請求</title>
</head>
<body>
<button id="btn">請求資料</button>
<h1 id="list"></h1>
<script>
var list=document.getElementById('list');
var btn=document.getElementById('btn');
btn.onclick=function(){
//1、建立XMLHttpRequest物件
if (window.XMLHttpRequest) {//非IE5 6
var xhr=new XMLHttpRequest();//例項物件
}else{//IE5 6
var xhr=new ActiveXObject('Microsoft.XMLHTTP');
}
//2、開啟與伺服器的連結
xhr.open('post','test05.php?',true)//常用非同步--true-->最後執行
//post 請求--新增http頭部
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//3、傳送給伺服器
xhr.send('user=laowang_='+new Date().getTime());//post請求
//4、響應就緒---非同步請求
xhr.onreadystatechange=function(){
if (xhr.readyState==4) {//請求完成
if (xhr.status==200) {//OK-->表示響應已就緒
var json=JSON.parse(xhr.responseText);
list.innerHTML=json.name;
console.log('完成資料請求!');
}else{
alert(xhr.status);
};
};
};
//其他程式
console.log('其他程式');
}
</script>
</body>
</html>
列印結果:
其他程式
post請求.html:32 完成資料請求!非同步請求所有的請求過程會等到頁面其他程式碼執行完後,最後執行。
3、ajax函式封裝
ajax.js:
function ajax(Url,successFn,failureFn){
//1、建立XMLHttpRequest物件
if (window.XMLHttpRequest) {//非IE5 6
var xhr=new XMLHttpRequest();//例項物件
}else{//IE5 6
var xhr=new ActiveXObject('Microsoft.XMLHTTP');
}
//2、開啟與伺服器的連結
xhr.open('get',Url,true)//常用非同步--true-->最後執行
//3、傳送給伺服器
xhr.send(null);//空或null--get請求
//4、響應就緒---非同步請求
xhr.onreadystatechange=function(){
if (xhr.readyState==4) {
if (xhr.status==200) {
successFn(xhr.responseText);//請求成功
}else{
if (failureFn) {
failureFn();//請求失敗
}else{
alert(xhr.status);
}
};
};
};
}ajax函式封裝應用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>封裝</title>
</head>
<body>
<button id="btn">請求資料</button>
<h1 id="list"></h1>
<script src="ajax.js"></script>
<script>
var list=document.getElementById('list');
var btn=document.getElementById('btn');
btn.onclick=function(){
ajax('test05.php?_='+new Date().getTime(),function(str){
var json=JSON.parse(str);
// {name: "薯片", sex: "女", age: 19, score: 66}
list.innerHTML=json.name+json.sex+json.age;
},function(){
alert('連線失敗!')
})
//其他程式
console.log('其他程式');
}
</script>
</body>
</html>4、ajax函式應用 -百度關鍵字
baidu2.php:
<?php
header("Access-Control-Allow-Origin:*");
// $url='http://suggestion.baidu.com/su?wd=';//由伺服器來獲取資料
$url=$_GET['sc'];//頁面傳過來資料地址,由伺服器去獲取
function getJSONStr($str){
return substr($str,17);
}
function crul($key){
global $url;
$data = file_get_contents($url.$key);
$data = getJSONStr($data);
$data = str_replace("{q:\"","",$data);
$data = str_replace("\",p:","{%aaa%}",$data);
$data = str_replace(",s:[","{%aaa%}",$data);
$data = str_replace("]});","",$data);
$arr = explode("{%aaa%}",$data);
$res = array();
$res['q'] = iconv("GB2312","UTF-8",$arr[0]);
if ($arr[1] == 'true'){
$arr[1] = true;
}else{
$arr[1] = false;
}
$res['p'] = $arr[1];
if (strlen($arr[2])>0){
$arr[2] = substr($arr[2],1,-1);
$arr[2] = str_replace("\",\"",",",$arr[2]);
$arr[2] = iconv("GB2312","UTF-8",$arr[2]);
}
$res['s'] = explode(',',$arr[2]);
echo json_encode($res);//json_encode()轉換成json字串
}
$key = $_REQUEST['wd'];
crul($key);
?>baidu2-keyword-ajax.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>baidu</title>
<style>
*{margin:0;padding:0;list-style: none;}
#box{width:500px;margin:30px auto 0;padding:10px;background: #e3e3e3;}
#ipt{width:496px;line-height: 30px;font-size: 18px;color:blue;}
#list{margin-top:10px;background: #e3e3e3;}
#list li{line-height: 26px;font-size: 16px;color: blue;padding: 0 10px;}
#list li:hover{background: #ccc;}
</style>
</head>
<body>
<div id="box">
<input id="ipt" type="text">
<ul id="list">
<!-- <li>123fd</li>
<li>213213</li> -->
</ul>
</div>
<script src="ajax.js"></script>
<script>
var ipt=document.getElementById('ipt');
var list=document.getElementById('list');
ipt.onkeyup=function(){
list.innerHTML='';
ajax('baidu2.php?wd='+ipt.value+'&sc=http://suggestion.baidu.com/su?wd=&t='+new Date().getTime(),function(str){
var json=JSON.parse(str);
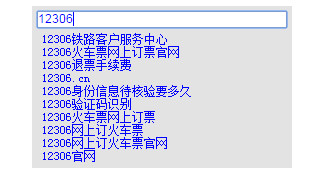
/*["12306鐵路客戶服務中心", "12306火車票網上訂票官網", "12306退票手續費", "12306.cn", "12306身份資訊待核驗要多久", "12306驗證碼識別",…]*/
for (var i = 0; i < json.s.length; i++) {
list.innerHTML+='<li>'+json.s[i]+'</li>';
}
})
}
</script>
</body>
</html>執行結果:
5、ajax函式應用 -login-ajax
login.php:
<?php
/*****************************************************
請求方式: get
url: form.php?user=使用者名稱&pass=密碼
return: '登陸成功'
'賬號密碼不能為空'
'賬號錯誤'
'密碼錯誤'
*****************************************************/
$user=$_GET["user"];
$pass=$_GET["pass"];
// $user=$_POST["user"];
// $pass=$_POST["pass"];
if ($user=="lolo"&&$pass=="2303"){
echo '登陸成功';
}else{
if ($user==""||$pass=="") {
echo '賬號密碼不能為空';
} else if ($user!="laowang"){
echo '賬號錯誤';
}else if ($pass!="12345"){
echo '密碼錯誤';
};
};
?>login-ajax.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login-ajax</title>
<style>
#wrap{
width:200px;
margin:20px auto;
}
</style>
</head>
<body>
<form id="wrap">
<input id="user" type="text">
<input id="pass" type="text">
<button id="btn">登入</button>
</form>
<script src="ajax.js"></script>
<script>
var user=document.getElementById('user');
var pass=document.getElementById('pass');
var btn=document.getElementById('btn');
btn.onclick=function(){
ajax('login.php?user='+user.value+'&pass='+pass.value+'&t='+new Date().getTime(),function(str){
alert(str);
});
}
</script>
</body>
</html>6、用form請求-login-form
login-from.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login-form</title>
<style>
#wrap{width:200px;margin:20px auto;}
</style>
</head>
<body>
<form id="wrap" method="get" action='login.php'>
<input id="user" type="text">
<input id="pass" type="text">
<button id="btn">登入</button>
</form>
</body>
</html>把請求的路徑放在form的屬性action裡面;請求方法放在method裡面
7、通過介面文件宣告的ajax請求
#wrap{width:600px;margin:20px auto;background: #eee;list-style: none;}
</style>
</head>
<body>
<div id="wrap">
<button id="btn">獲取汽車資訊</button>
<ul id="con">
</ul>
</div>
<script src="ajax.js"></script>
<script>
var btn=document.getElementById('btn');
var con=document.getElementById('con');
btn.onclick=function(){
ajax('http://sjz.bokanedu.com/tgr/api/index.aspx?day=4-2&type=car&_='+new Date().getTime(),function (str){
var json=eval('('+str+')')//解析成json物件
console.log(json);
if (json.code==0) {
for (var i = 0; i < json.data.batchs.length; i++) {
con.innerHTML+='<li>汽車編號:'+json.data.batchs[i].code+';汽車名稱:'+json.data.batchs[i].name+'</li>';
}
}else{
console.log(json.msg);
}
})
/*{"code":"0",data:{ id: 100001, bin:"JIT-3JS-2",targetBin:"JIT-3JS-3K",batchs:[{code:"JTL-Z38001",name:"奧迪三輪轂"},{ code:"JTL-Z38002",name:"奧迪四輪驅動"}]}}*/
}
</script>
</body>
</html>